WordPress でお問い合わせフォームを簡単に設置したいなら、プラグイン「Contact Form 7」がおすすめです。
デフォルトのデザインだと味気ないので、ブログの雰囲気に合わせてカスタマイズしてみましょう。
基本設定やスパムブロックとの連携、CSS によるデザイン変更などのカスタマイズ方法を解説していきます。
Contact Form 7 の基本的な使い方
まずは Contact Form 7 のインストールからページ作成まで、基本的な使い方を見ていきましょう。

Contact Form 7 – WordPress プラグイン | WordPress.org 日本語
インストール・有効化
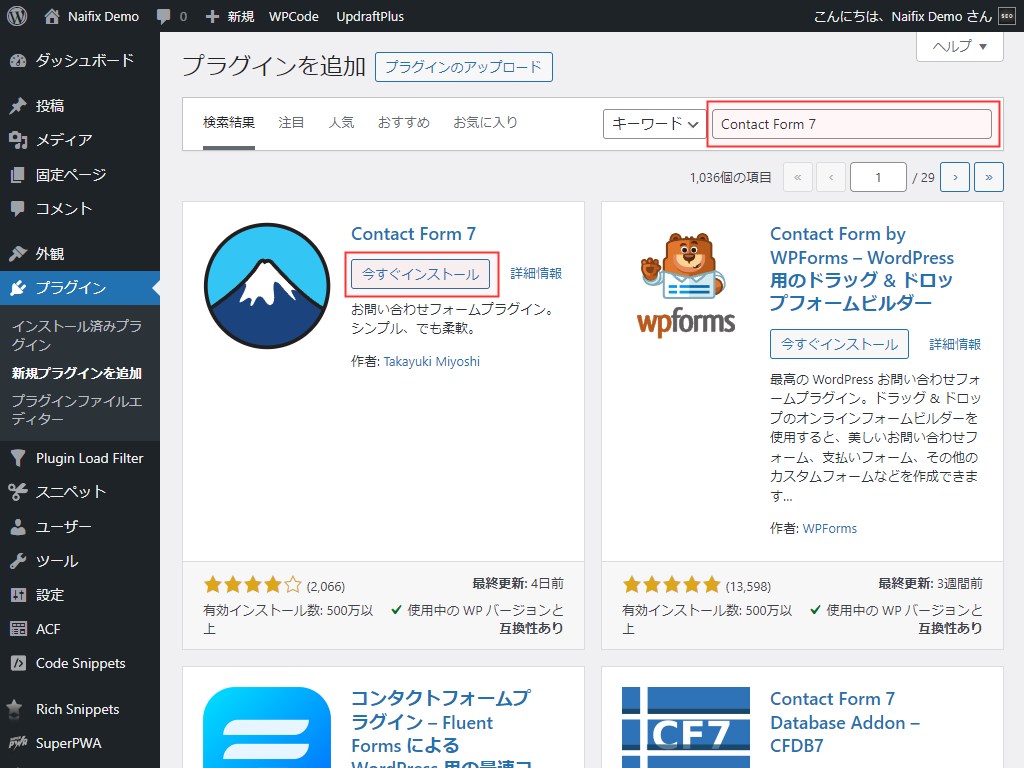
プラグイン新規追加画面で「Contact Form 7」を検索し、インストール・有効化します。

フォーム作成
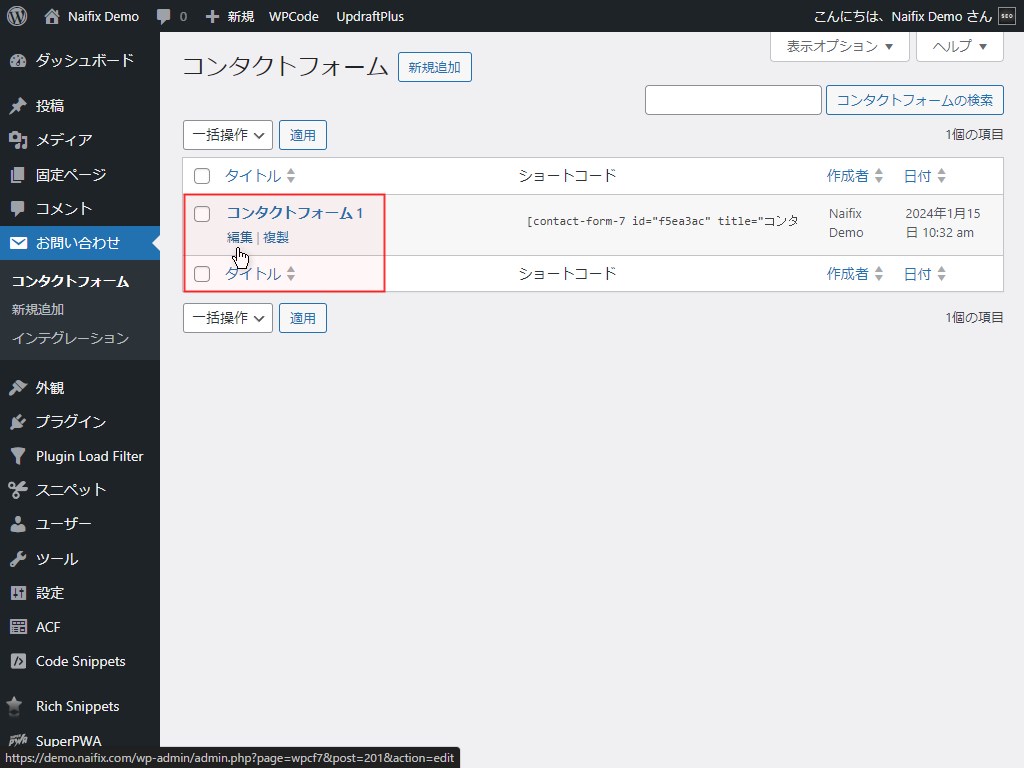
プラグインを有効化すると、左サイドバーに「お問い合わせ」が表示されます。クリックして設定に進みましょう。
サンプルを兼ねた「コンタクトフォーム 1」が用意されているので、「編集」をクリックします。

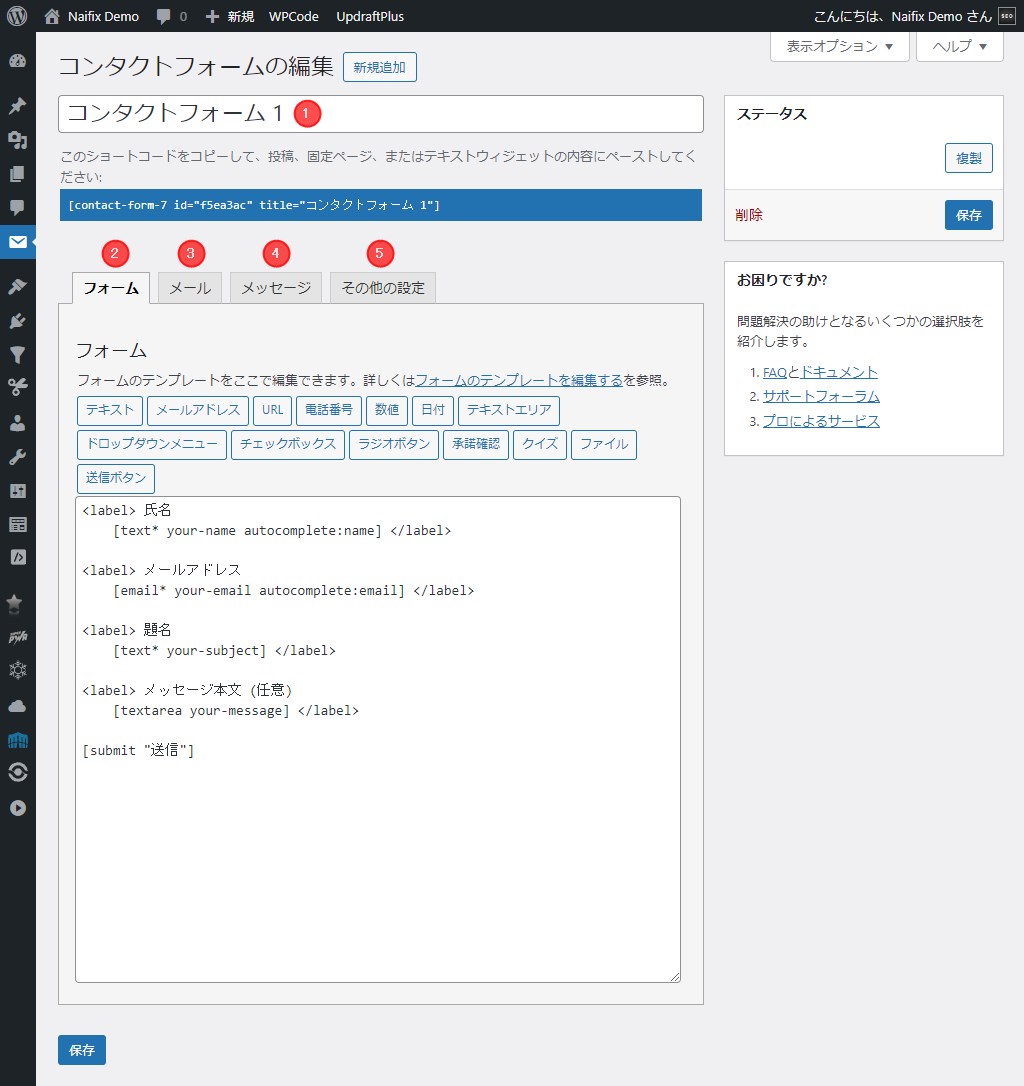
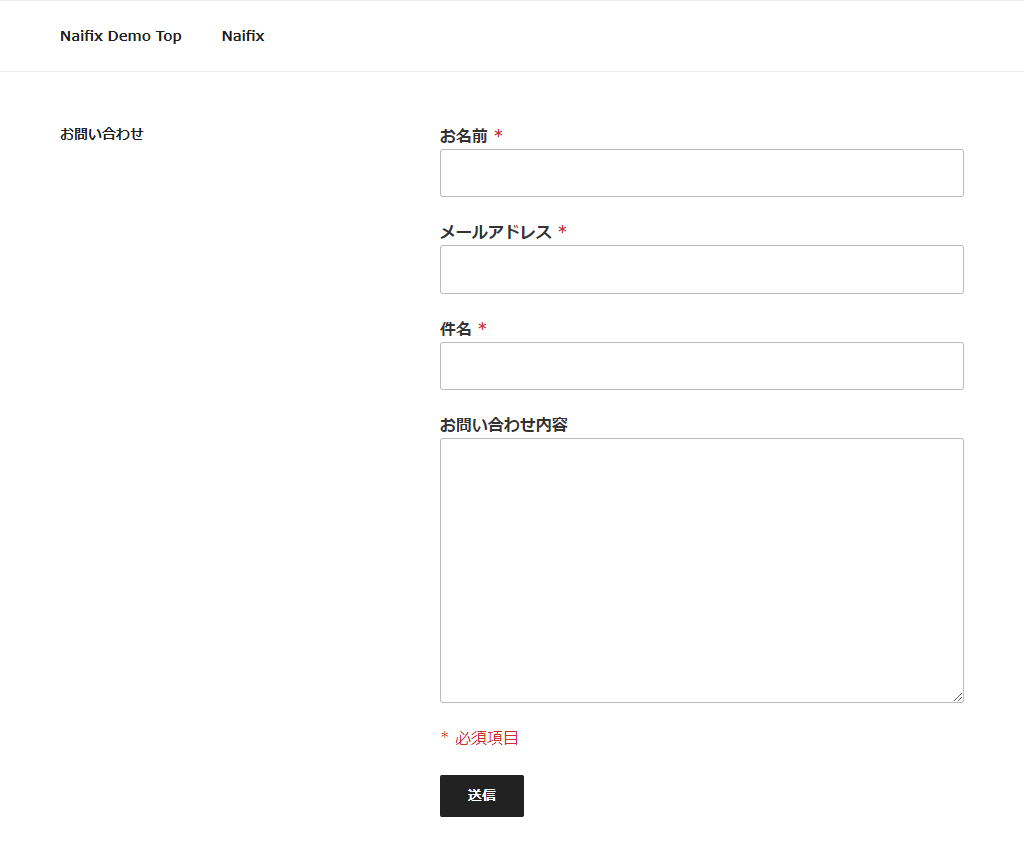
編集画面でフォームや送信内容を変更できます。

| ① タイトル | 管理用のタイトルです。ユーザーからは見えないので、わかりやすいタイトルにしておきましょう。 |
|---|---|
| ② フォーム | 名前やメールアドレス入力欄を編集できます。 |
| ③ メール | 送信内容を編集できます。メール(2) を使用して自動返信を設定することも可能。 |
| ④ メッセージ | 送信完了や必須項目未入力のアラートメッセージを編集できます。 |
| ⑤ その他の設定 | デモモードへの変更や他のプラグインとの連携などに使用します。通常は使いません。 |
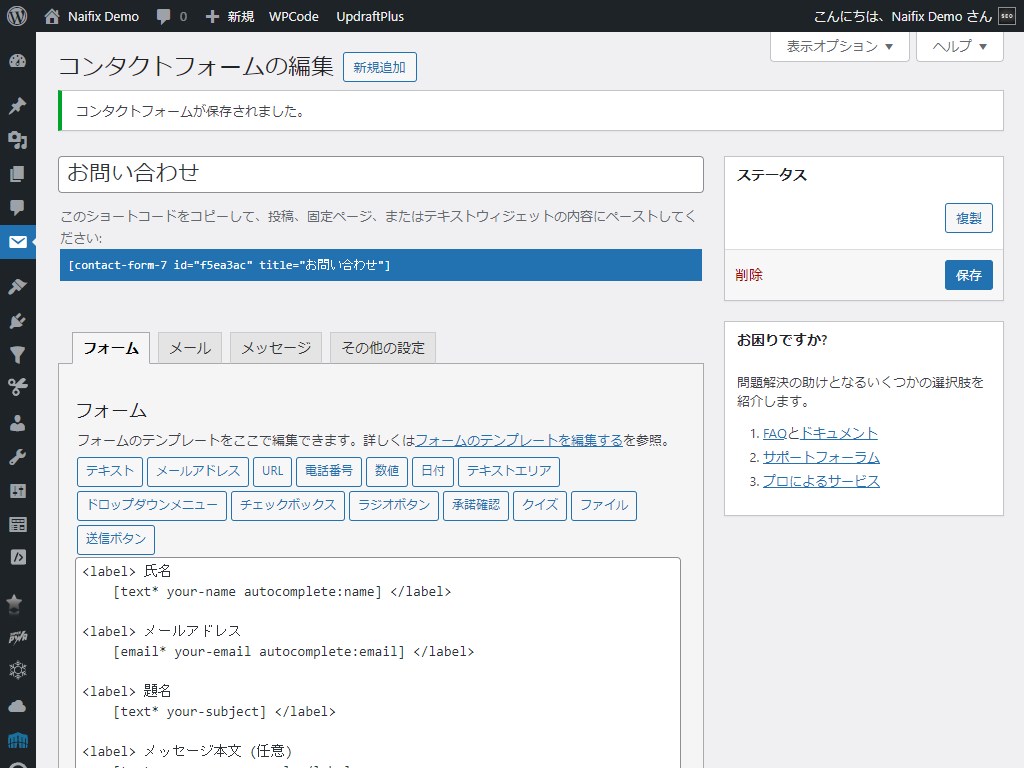
フォームやメールは編集せず、タイトルだけ「お問い合わせ」に変更して保存しました。いったんこのまま使ってみましょう。

ページ作成
お問い合わせページを「固定ページ」で作成します。
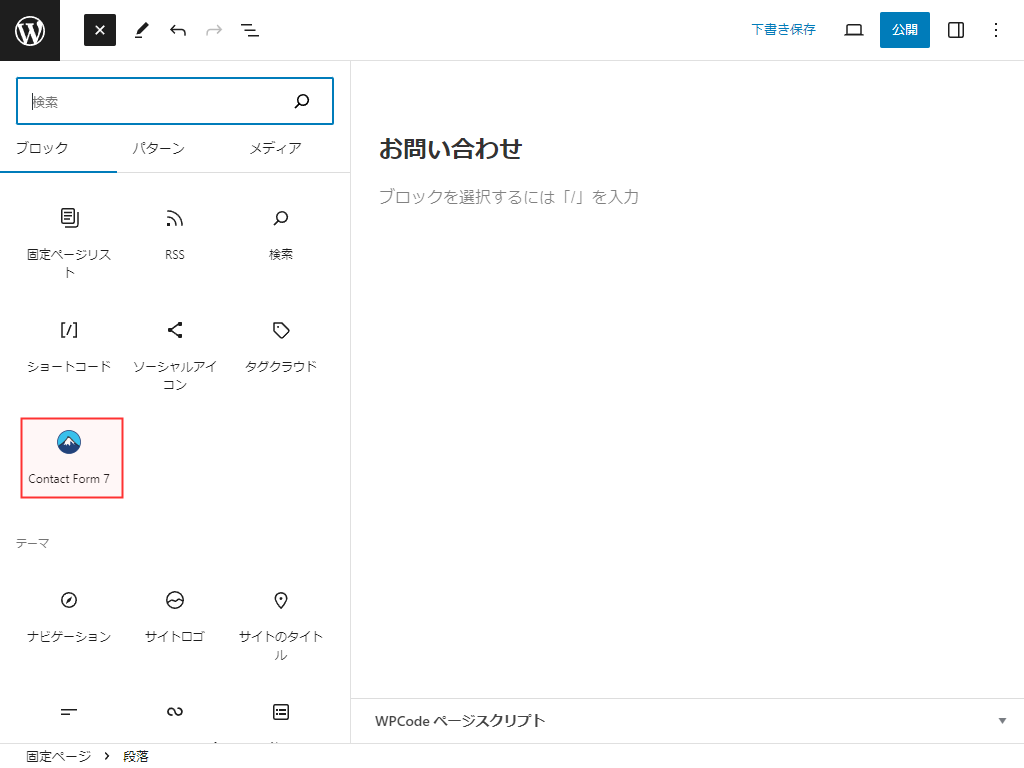
ブロックエディターの場合は「Contact Form 7」専用ブロックを使えば簡単です。

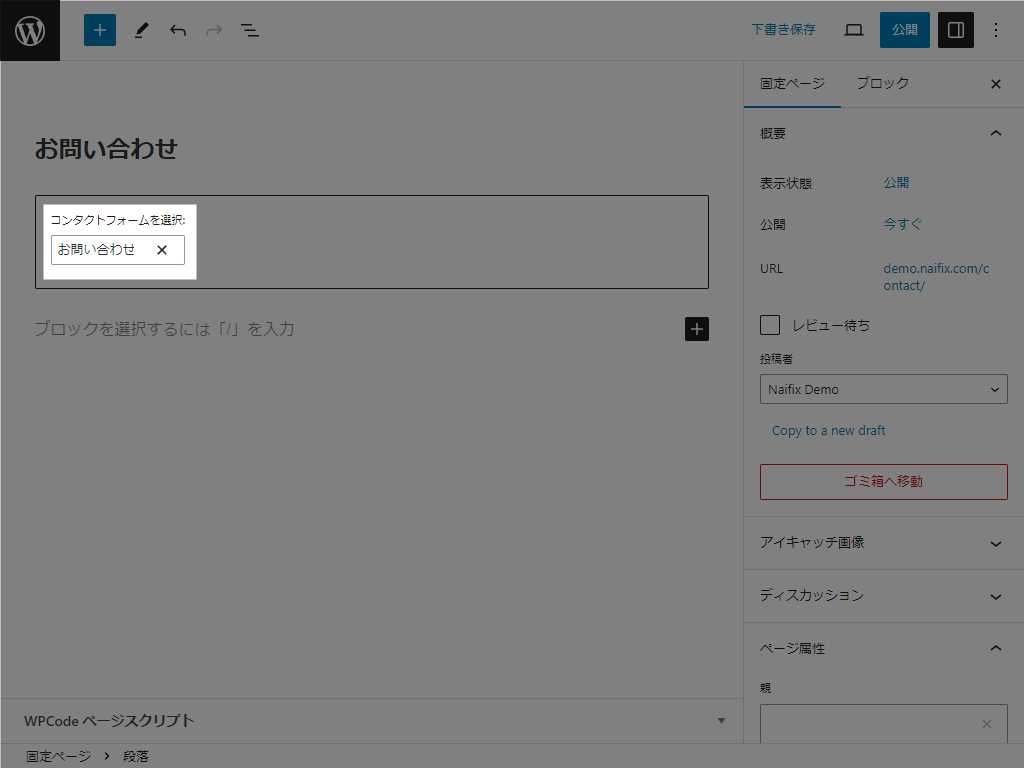
ブロックを配置したら、先ほど設定した「お問い合わせ」を選択します。

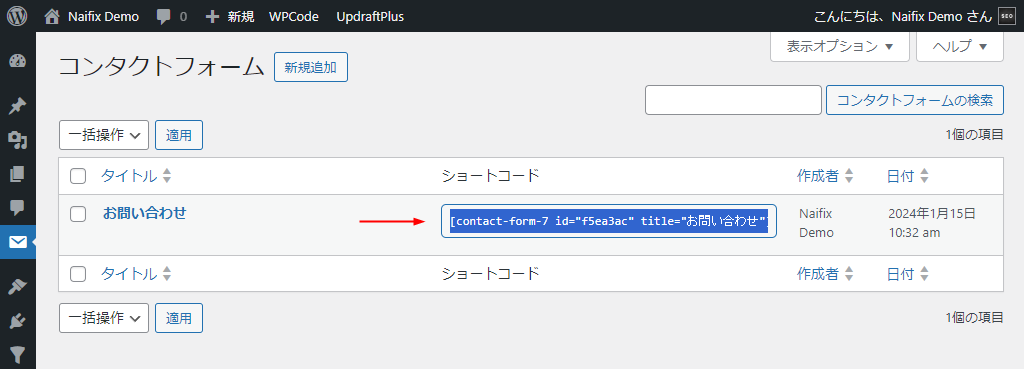
クラシックエディターの場合は、コンタクトフォーム一覧で表示されているショートコードをエディタにコピー&ペーストすれば表示されます。

あとは任意のパーマリンクを設定して公開すれば、お問い合わせページの設置完了です。

Contact Form 7 ラベルカスタマイズ例
以下、カスタマイズ例を紹介していきます。
簡単に変更できるラベル部分を調整してみましょう。
ラベルを変更する
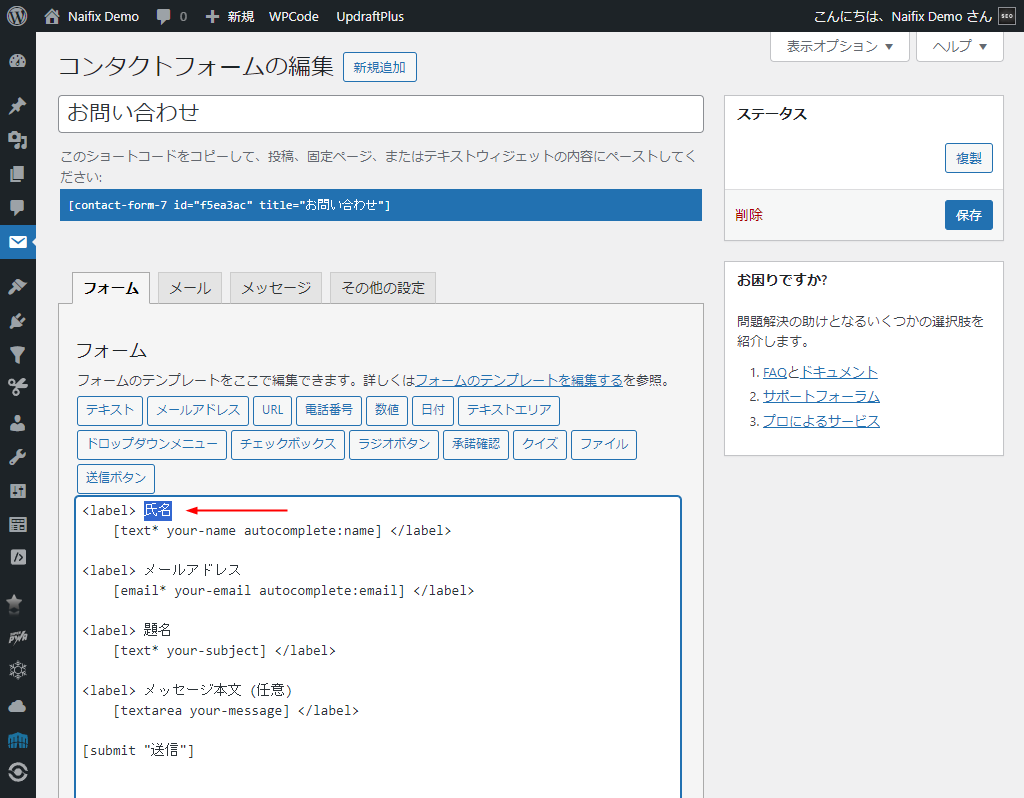
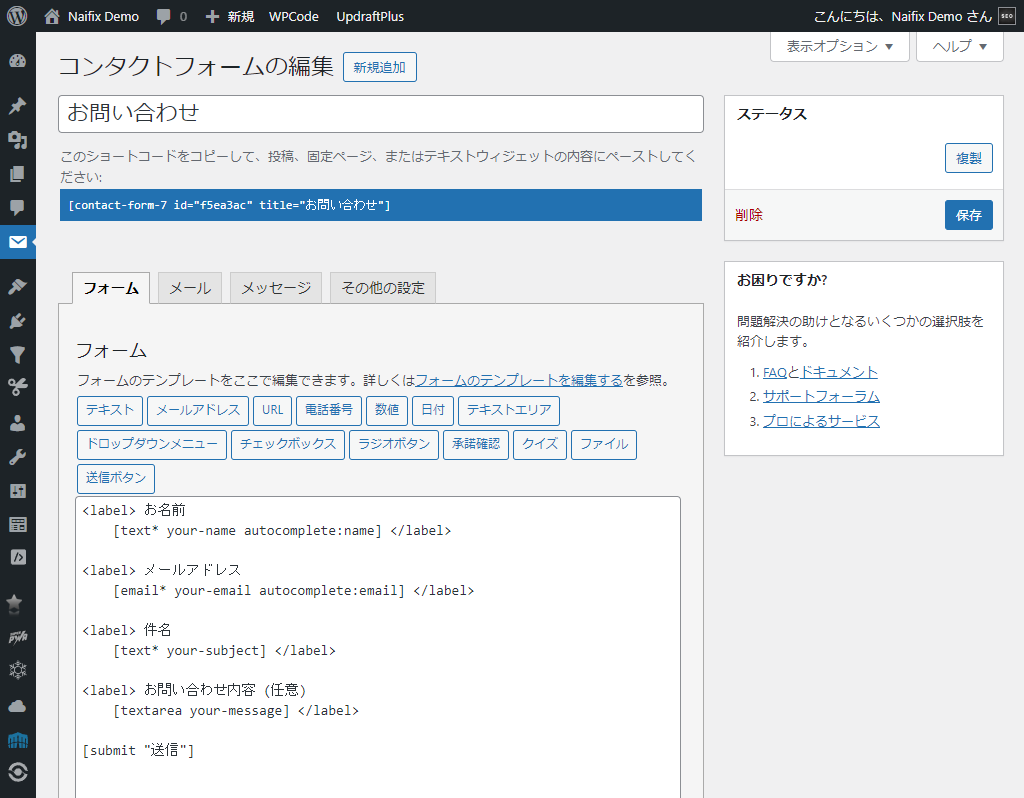
「氏名」などのラベルは、Contact Form 7 編集画面の「フォーム」で自由に変更できます。
フォームを設置した固定ページでの操作は必要ありません。

以下は「氏名」や「題名」を変更してみた例です。

必須項目をわかりやすくする
初期状態では「メッセージ本文 (任意)」となっており、その他の項目が必須であるとわかりづらい気がします。
そこで、必須項目のラベルにアスタリスク( * )を付けてみましょう。
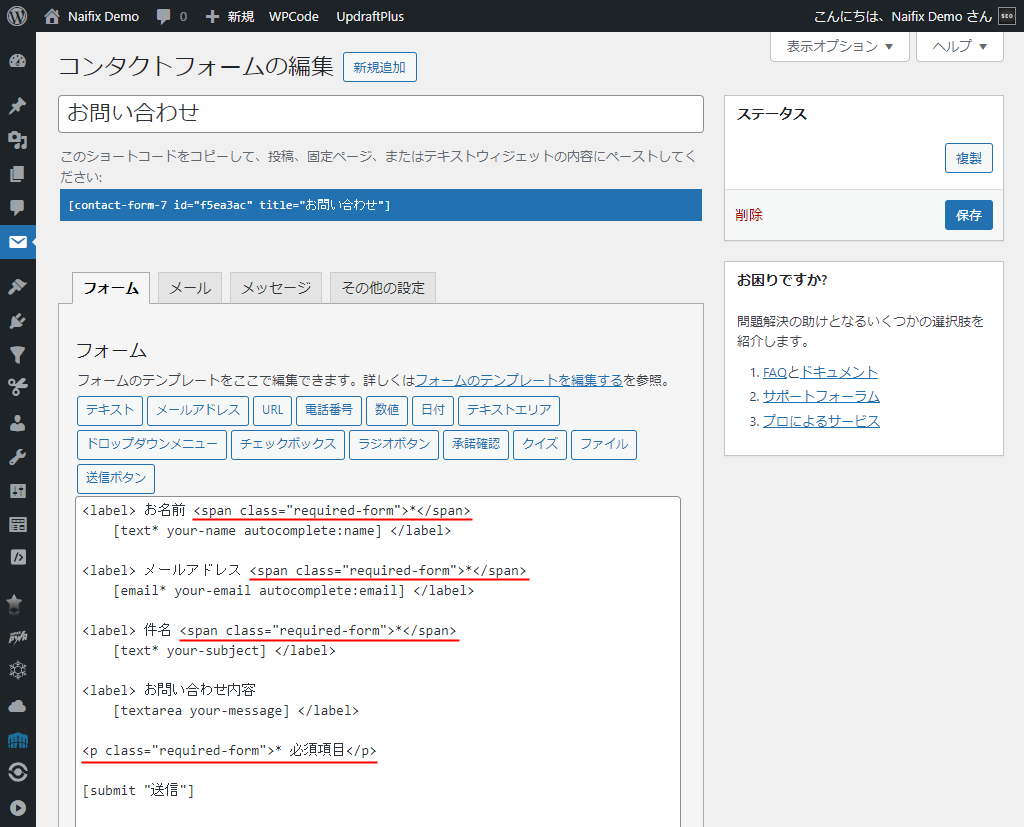
以下のコードを必須項目ラベルのうしろに追加します。
<span class="required-form">*</span>さらに、「*」が必須項目であることを伝えるために、送信ボタンの上にメッセージを追加しておきます。
<p class="required-form">* 必須項目</p>
CSS でアスタリスクの色を変更しておきましょう。
以下のコードを、テーマの style.css やカスタマイザーの「追加 CSS」など管理しやすい部分に追記します(色は自由に変更してください)。
.required-form { color: #ce2e2e; }どこが必須項目なのかわかりやすくなりました。「 (任意) 」は削除してあります。

Contact Form 7 入力欄カスタマイズ例
次に、各入力欄のカスタマイズ例を紹介します。
Akismet と連携する
スパムブロックプラグイン「Akismet」と連携させてスパムを軽減させましょう。
スパムブロックプラグイン「Akismet」の設定方法と使い方
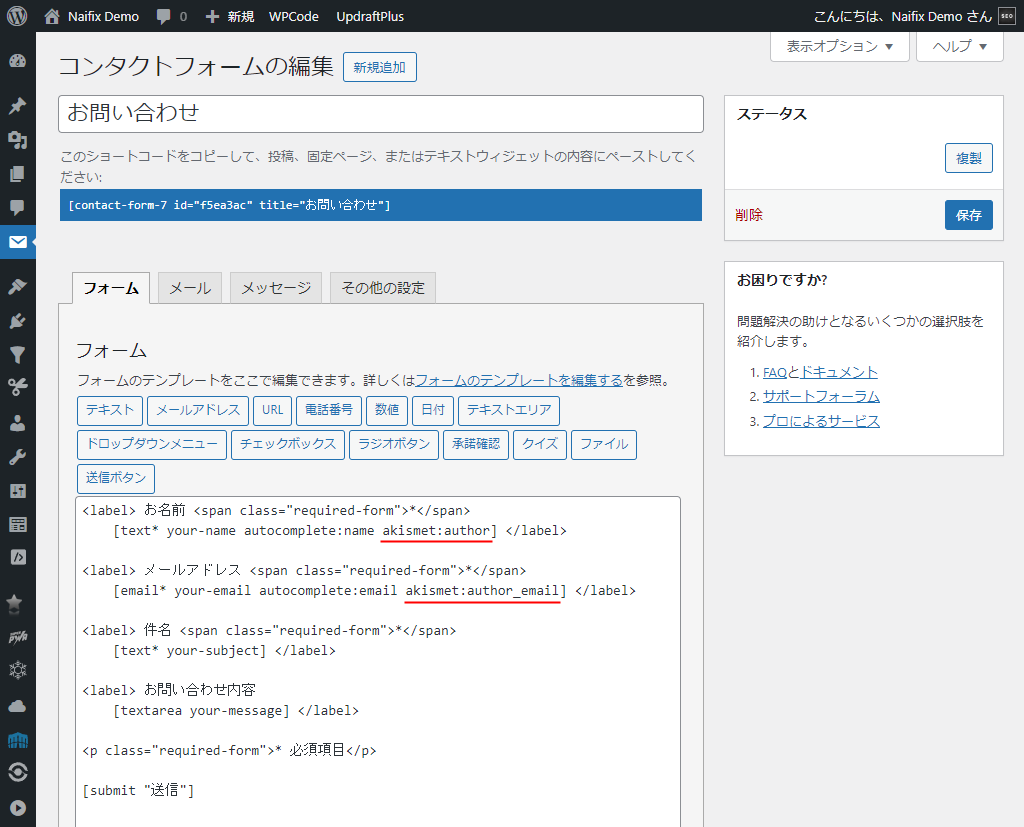
名前と入力欄を以下のように変更します。
# 変更前
[text* your-name autocomplete:name]
# 変更後
[text* your-name autocomplete:name akismet:author]# 変更前
[email* your-email autocomplete:email]
# 変更後
[email* your-email autocomplete:email akismet:author_email]
Akismet によるスパムフィルタリング | Contact Form 7 [日本語]
プレースホルダーを表示する
入力欄にプレースホルダーを表示しておくと、よりわかりやすいフォームになるかもしれません。
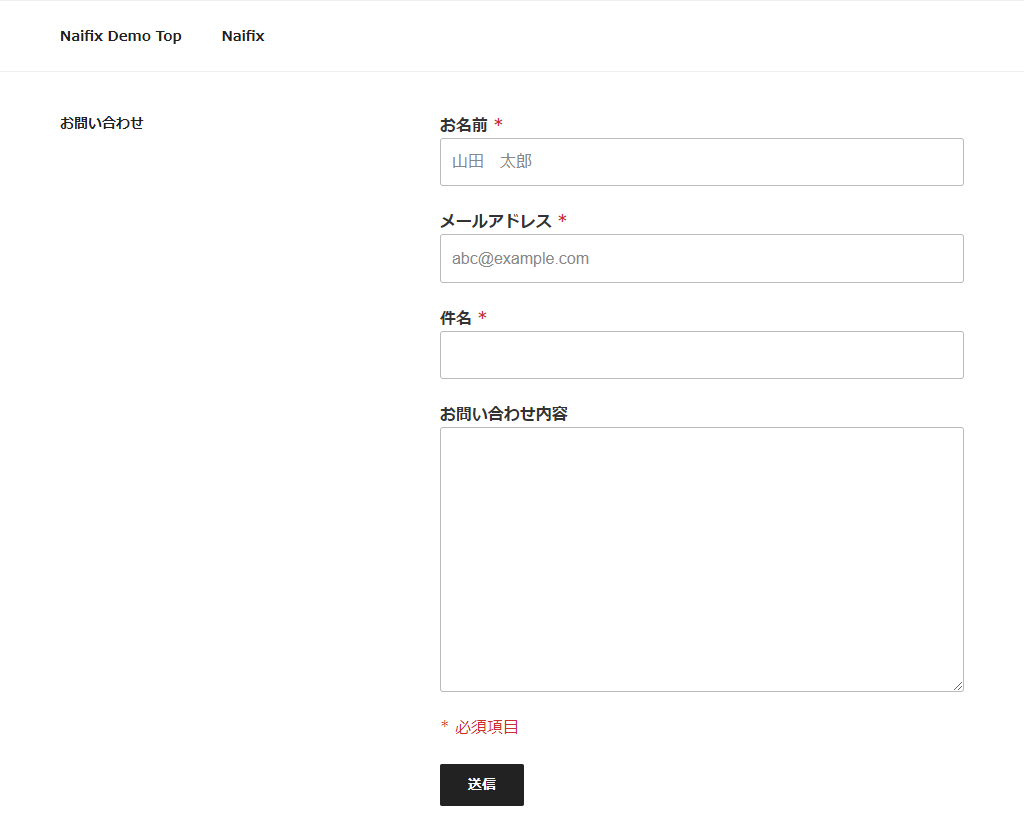
氏名・メールアドレス欄に placeholder を追加してみましょう。
# 変更前
[text* your-name autocomplete:name akismet:author]
# 変更後
[text* your-name autocomplete:name akismet:author placeholder "山田 太郎"]# 変更前
[email* your-email autocomplete:email akismet:author_email]
# 変更後
[email* your-email autocomplete:email akismet:author_email placeholder "abc@example.com"]プレースホルダーの文字色は ::placeholder で変更できます。
.wpcf7 input::placeholder { color: #888; }このように表示されれば OK です。

「件名」や「お問い合わせ内容」にも同じ手順でプレースホルダーを表示できるので、自由に調整してみてください。
プレースホルダーテキストを設定する | Contact Form 7 [日本語]
Contact Form 7 全体の CSS デザイン
Contact Form 7 のフォームは、各テーマで input や textarea にあてられている CSS が反映されます。
フォーム全体は .wpcf7 でラップされているので、それを使って Contact Form 7 にのみデザインが反映されるようにするのがおすすめ。
以下は出力される HTML を簡素化したものです。
<div class="wpcf7 no-js">
<form class="wpcf7-form init">
<p>
<label> お名前 <span class="required-form">*</span><br />
<span class="wpcf7-form-control-wrap" data-name="your-name">
<input size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" autocomplete="name" aria-required="true" aria-invalid="false" placeholder="山田 太郎" value="" type="text" name="your-name" />
</span>
</label>
</p>
<p>
<label> メールアドレス <span class="required-form">*</span><br />
<span class="wpcf7-form-control-wrap" data-name="your-email">
<input size="40" class="wpcf7-form-control wpcf7-email wpcf7-validates-as-required wpcf7-text wpcf7-validates-as-email" autocomplete="email" aria-required="true" aria-invalid="false" placeholder="abc@example.com" value="" type="email" name="your-email" />
</span>
</label>
</p>
<p>
<label> 件名 <span class="required-form">*</span><br />
<span class="wpcf7-form-control-wrap" data-name="your-subject">
<input size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" value="" type="text" name="your-subject" />
</span>
</label>
</p>
<p>
<label> お問い合わせ内容<br />
<span class="wpcf7-form-control-wrap" data-name="your-message">
<textarea cols="40" rows="10" class="wpcf7-form-control wpcf7-textarea" aria-invalid="false" name="your-message"></textarea>
</span>
</label>
</p>
<p class="required-form">* 必須項目</p>
<p>
<input class="wpcf7-form-control wpcf7-submit has-spinner" type="submit" value="送信" />
</p>
<div class="wpcf7-response-output" aria-hidden="true"></div>
</form>
</div>
加えて、必須項目が未入力だった場合は各要素に .wpcf7-not-valid が追加されます。
以上をふまえると、基本的な部分はこのような CSS で調整できます。
/* 名前・件名 */
.wpcf7 input[type="text"] {
}
/* メールアドレス */
.wpcf7 input[type="email"] {
}
/* 本文 */
.wpcf7 textarea {
}
/* 送信ボタン */
.wpcf7 input[type="submit"] {
}
/* 必須項目未入力 */
.wpcf7 .wpcf7-not-valid {
}コンタクトフォームのスタイル指定 | Contact Form 7 [日本語]
CSS デザインサンプル
サンプルとして、以下のように変更してみました。

デモサイトで使用しているテーマ「Twenty Seventeen」はもともときれいにデザインされていますが、送信ボタンは目立つようになっていると思います。
全体の CSS は以下のとおり。 先述の必須項目やプレースホルダーも含めたコードです。
/* 各入力欄 */
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background-color: #fff;
border: 1px solid #ccc;
border-radius: 0;
color: #333;
width: 100%;
}
/* 送信ボタン */
.wpcf7 input[type="submit"] {
background-color: #003399;
border: none;
border-radius: 0;
color: #fff;
padding: 1em;
width: 100%;
}
.wpcf7 input[type="submit"]:hover {
opacity: 0.8;
}
/* 必須項目 */
.required-form {
color: #ce2e2e;
}
/* プレースホルダー */
.wpcf7 input::placeholder {
color: #888;
}
/* 必須項目未入力 */
.wpcf7 input.wpcf7-not-valid {
background-color: #ffdfdf;
}
.wpcf7 input.wpcf7-not-valid:focus {
background: #fff;
}
/* スピナー */
form.submitting .wpcf7-spinner {
visibility: hidden;
display: none;
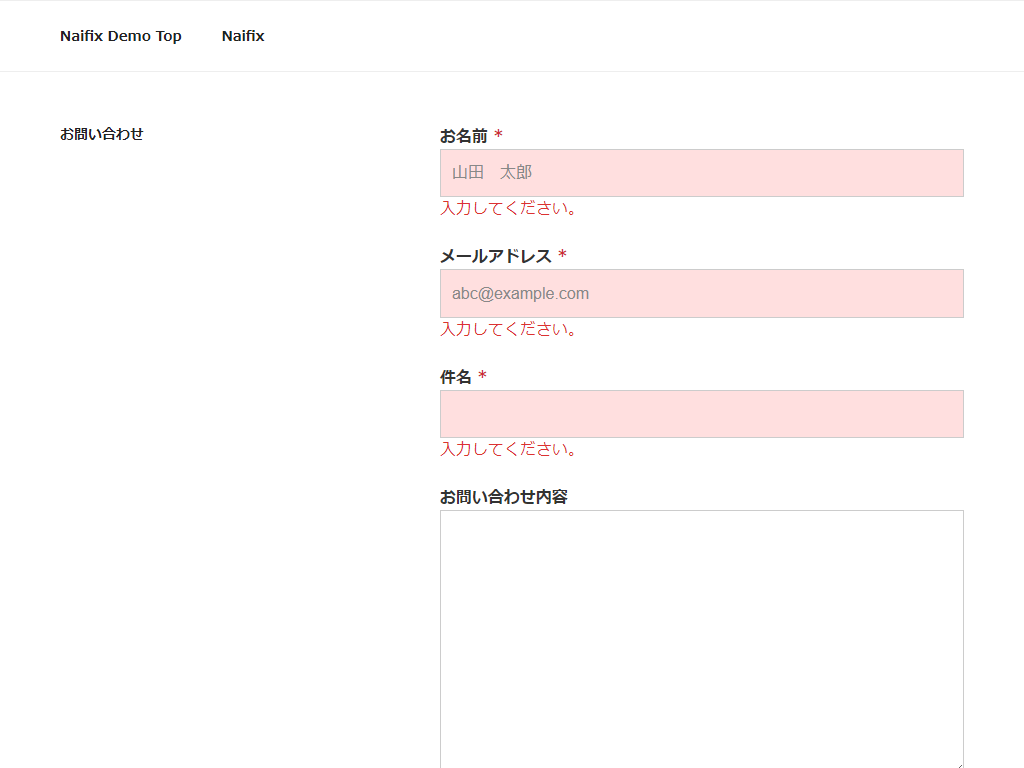
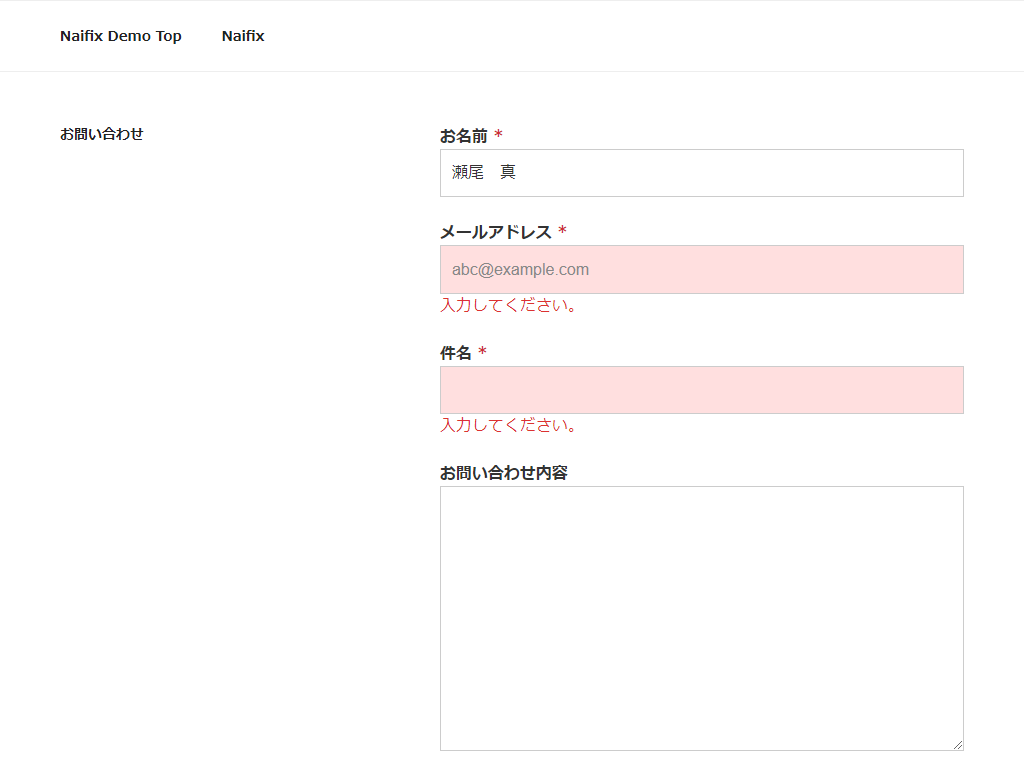
}必須項目が未入力だったときに .wpcf7-not-valid が付与されるので、それをもとに入力欄の背景も変更してみました。
必須項目にきちんと入力すると、メッセージが消えて背景色も戻ります。


テーマに合わせて調整してみてください。
まとめ
お問い合わせページの有無はブログの信頼性に関わってきます。
設置自体は簡単にできるので、まだページを作成していないのであればぜひ作ってみてください。
上手くいかないときはお気軽にご相談いただければと思います。