Google スプレッドシートの埋め込み機能を使うと、作成した表を Web サイトに表示できます。
しかし、<iframe> での埋め込みなのでいくぶん使い勝手が悪く、<table> で出力したいケースもあると思います。また、TablePress のようなソート機能をつけたいこともあるでしょう。
「Inline Google Spreadsheet Viewer」はそれらをすべてかなえてくれる WordPress プラグインです。
<iframe>の埋め込みではなく<table>で表を出力できる- 生成した表にソート機能や検索機能がつけられる
- 表のデータを CSV や Excel ファイルとしてユーザーにダウンロードしてもらえる
- 表データをもとに SVG 形式でグラフを出力できる
「Inline Google Spreadsheet Viewer」は 2019 年で開発が停止しており、2024 年 4 月にセキュリティの問題で公式ディレクトリから削除されました。
本記事は備忘録として残しておりますが、プラグインファイルを探してインストールするのは危険なのでおすすめしません。
「Sheets to WordPress Table Live Sync 」など別プラグインの利用を推奨します。
Google スプレッドシートをサイトに埋め込む方法
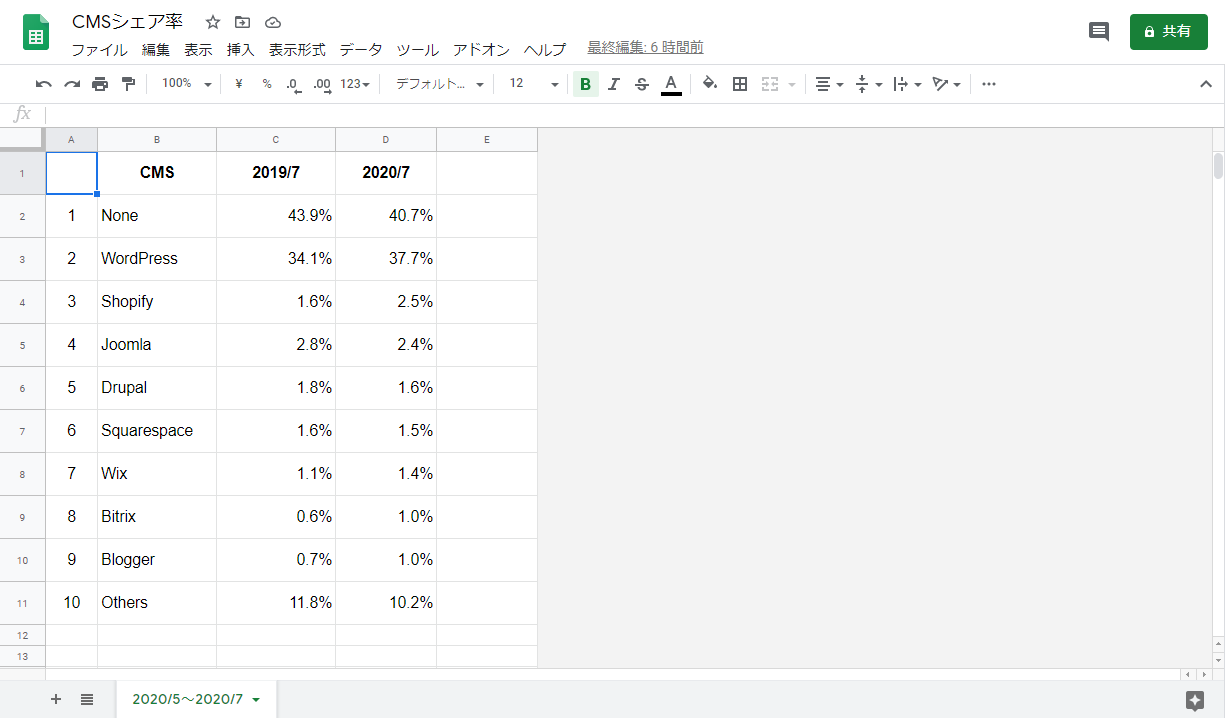
まず、Google スプレッドシートの埋め込み機能で簡単な表を表示させてみます。
サンプルとして CMS のシェア率を用意しました。

Historical trends in the usage statistics of content management systems
「ウェブに公開」する手順
表を WordPress に埋め込むのは簡単です。
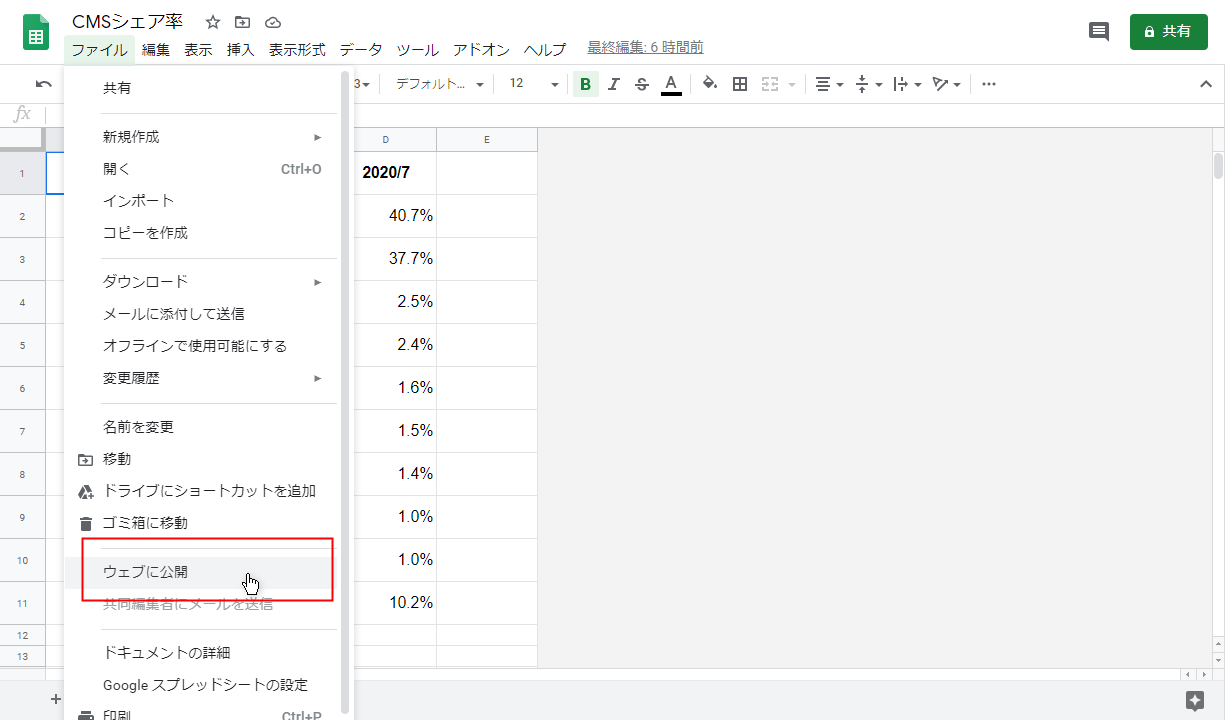
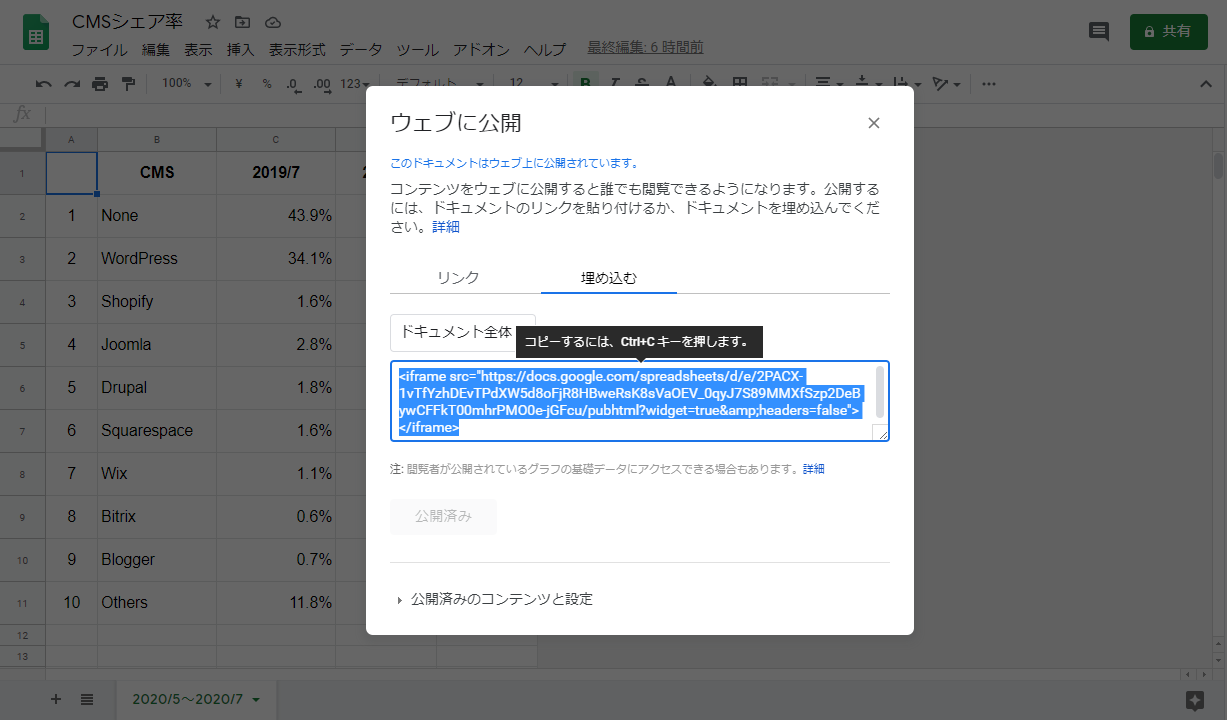
[ファイル]-[ウェブに公開]をクリック。

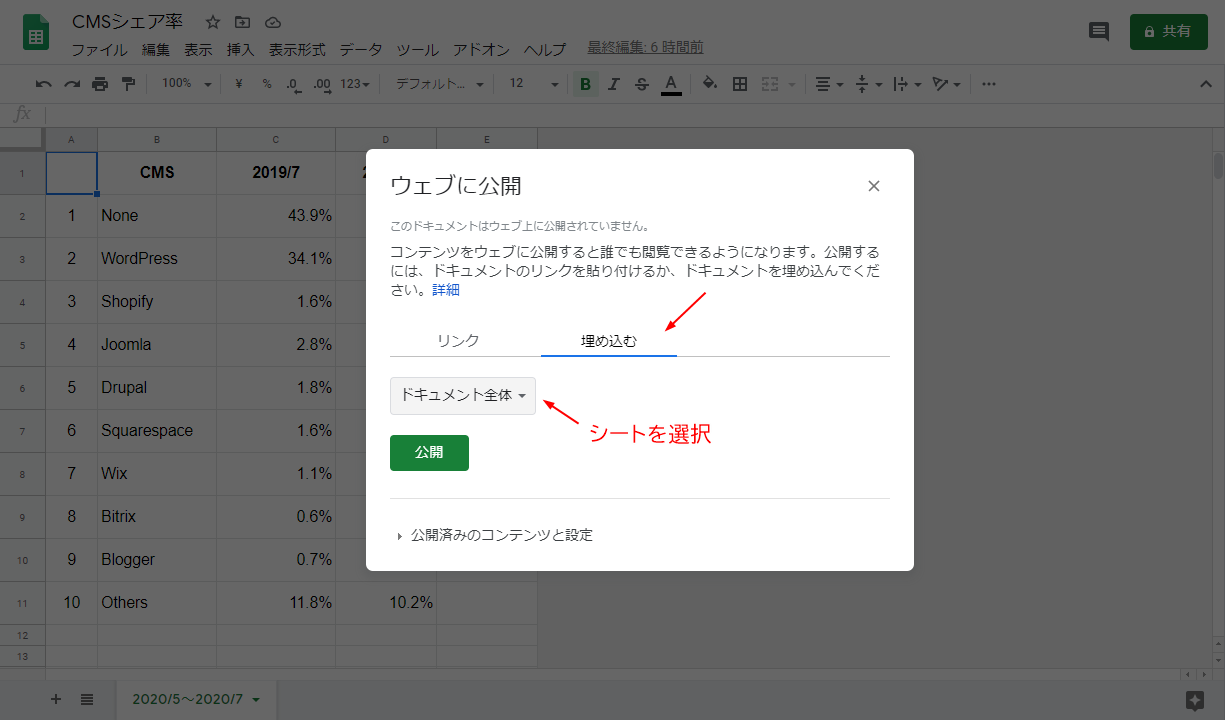
「埋め込む」を選択して「公開」をクリック。シートの選択もできます。

埋め込み用のコード(iframe)が表示されるので、コピーします。

それをエディタに貼り付ければ、以下のように表示されます。慣れればすぐですね。
iframe と table の表示比較
埋め込みコードそのままだと表が見づらいので、CSS で幅と高さを調整してみましょう。
<iframe src="https://docs.google.com/spreadsheets/~" style="width:100%;height:600px;"></iframe>同じ表を <table> で出力するとこのようになります。
| CMS | 2019/7 | 2020/7 | |
|---|---|---|---|
| 1 | None | 43.9% | 40.7% |
| 2 | WordPress | 34.1% | 37.7% |
| 3 | Shopify | 1.6% | 2.5% |
| 4 | Joomla | 2.8% | 2.4% |
| 5 | Drupal | 1.8% | 1.6% |
| 6 | Squarespace | 1.6% | 1.5% |
| 7 | Wix | 1.1% | 1.4% |
| 8 | Bitrix | 0.6% | 1.0% |
| 9 | Blogger | 0.7% | 1.0% |
| 10 | Others | 11.8% | 10.2% |
どちらが見やすいでしょうか?
単にデータを表示させるなら iframe の埋め込みで問題ありませんが、CSS でデザインしたり細かな調整を加えるなら <table> のほうがいいですよね。検索エンジンも理解しやすいのではと思います。
あと、iframe 重いですし。
それでは「Inline Google Spreadsheet Viewer」を使って表を生成してみましょう。
Inline Google Spreadsheet Viewer の使い方
ここから Inline Google Spreadsheet Viewer の使い方を解説していきます。
プラグインを使う準備
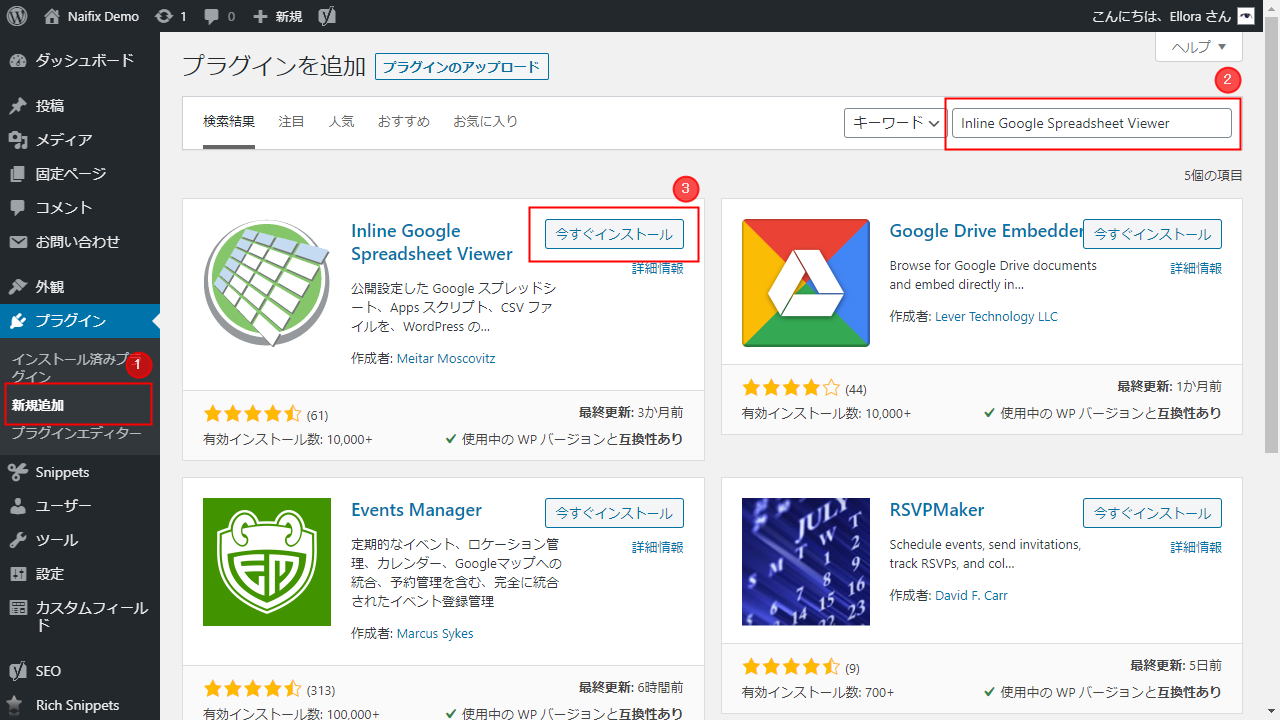
WordPress 管理画面で「Inline Google Spreadsheet Viewer」を検索してインストール・有効化しておきます。

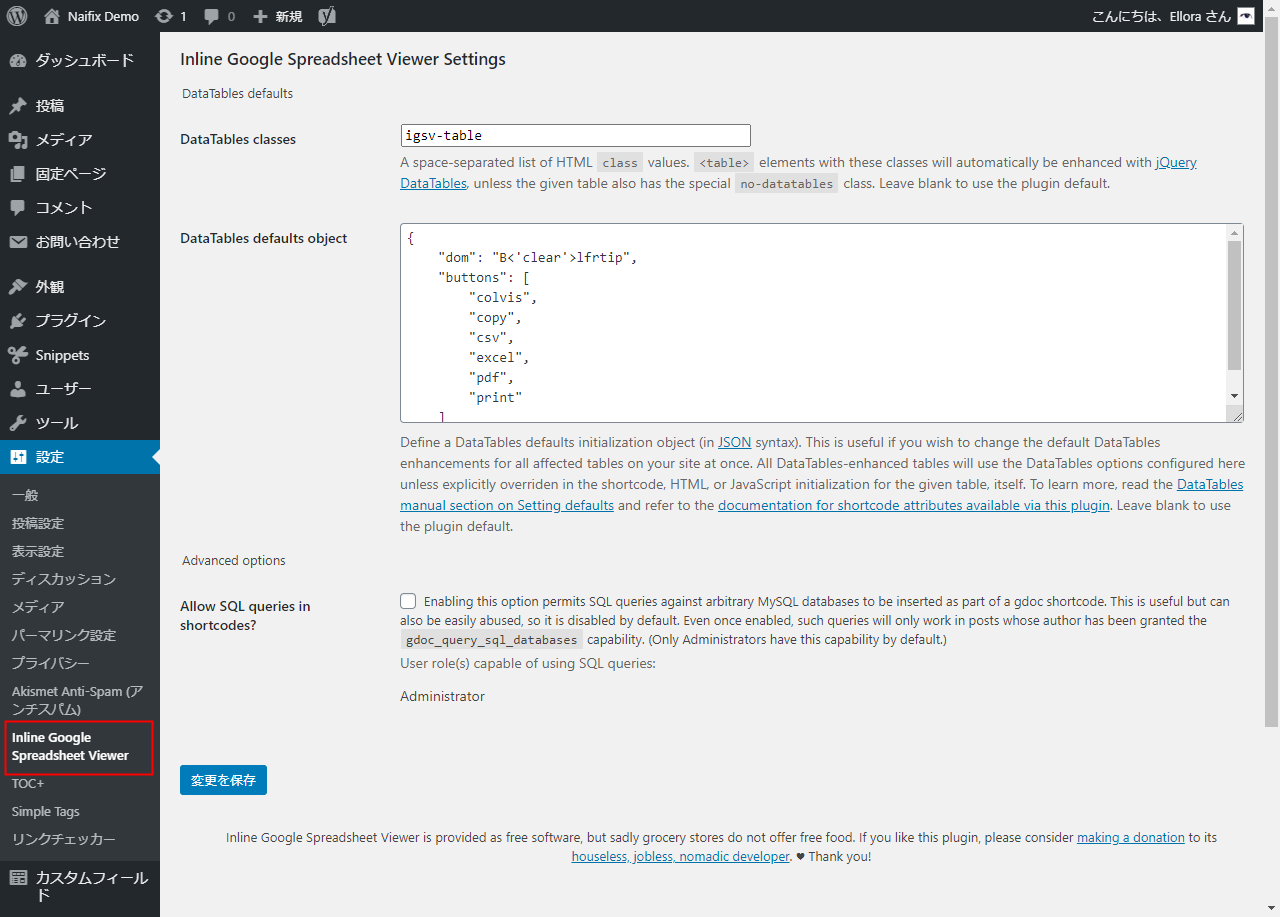
設定はひとまずデフォルトのままで OK です。

WordPress 側の準備はこれだけで、次に Google スプレッドシートで共有設定を行います。
Google スプレッドシート共有設定
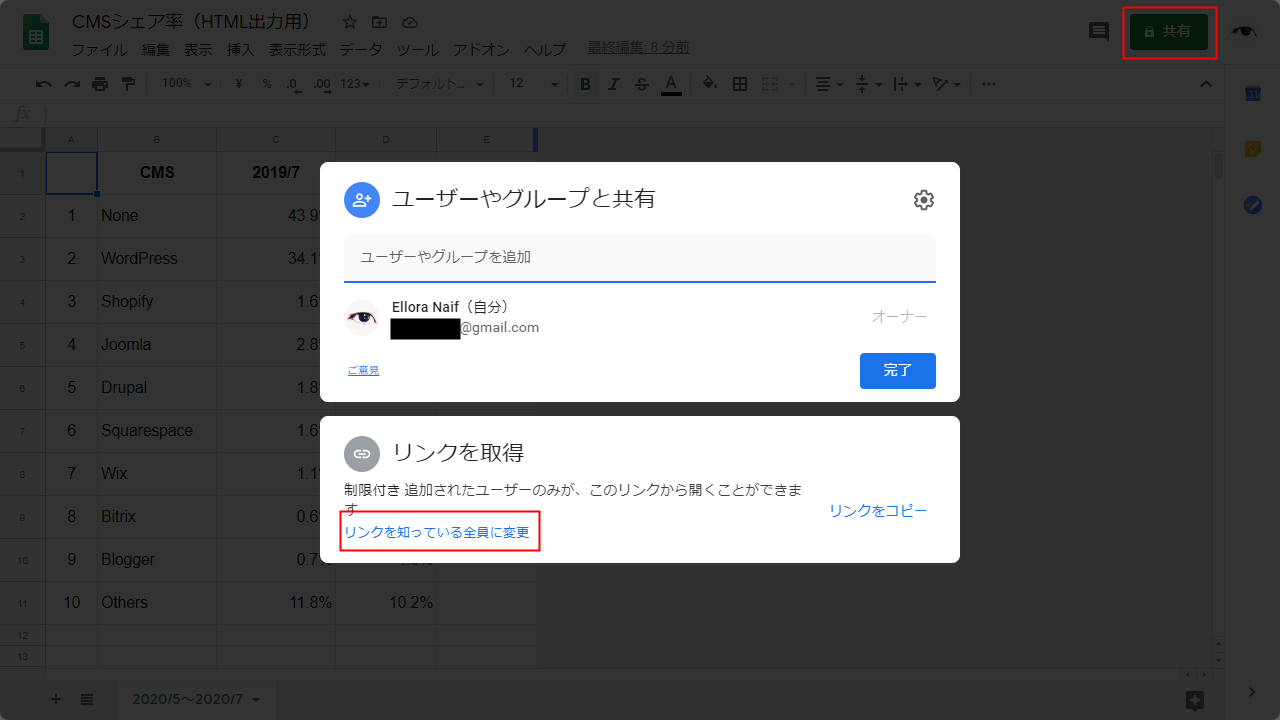
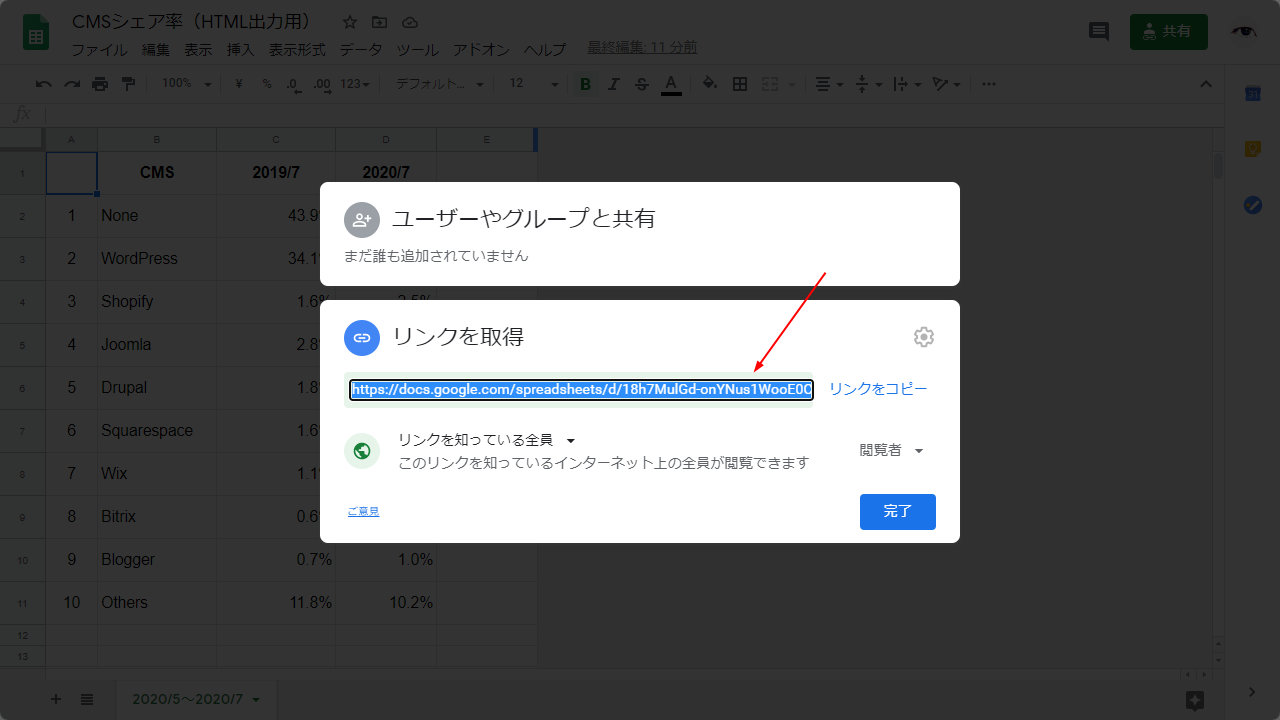
取得したいデータが入っている Google スプレッドシートを開き、右上の「共有」をクリック。
「リンクを取得」の部分を「リンクを知っている全員に変更」にします。

シェア用のリンクが表示されるのでコピーしておきましょう。

再び WordPress に戻ります。
ショートコードでデータを取得・表示する
WordPress 側ではショートコードで Google スプレッドシートのデータを取得・表示します。
ショートコードの基本形はこちら。
[gdoc key="https://docs.google.com/spreadsheets/d/ABCDEFG/edit#gid=123456"]key の値に先ほどコピーしたシェア用の URL を入れてください。
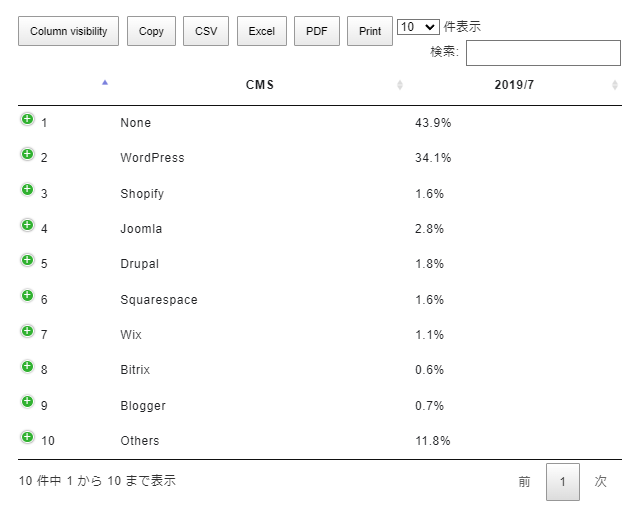
そうすると、デフォルトで以下のような表が出力されます。

各列のヘッダーセルをクリックすれば並び替えられます。
デフォルトで表示されるボタンの役割は以下のとおり。
| Column visibility | 各列の表示/非表示を切り替える |
|---|---|
| Copy | 表のデータをクリップボードにコピーする |
| CSV | 表のデータを csv 形式でダウンロードする |
| Excel | 表のデータを xlsx 形式でダウンロードする |
| 表を PDF で出力する(日本語は文字化けします…) | |
| 表を印刷する |
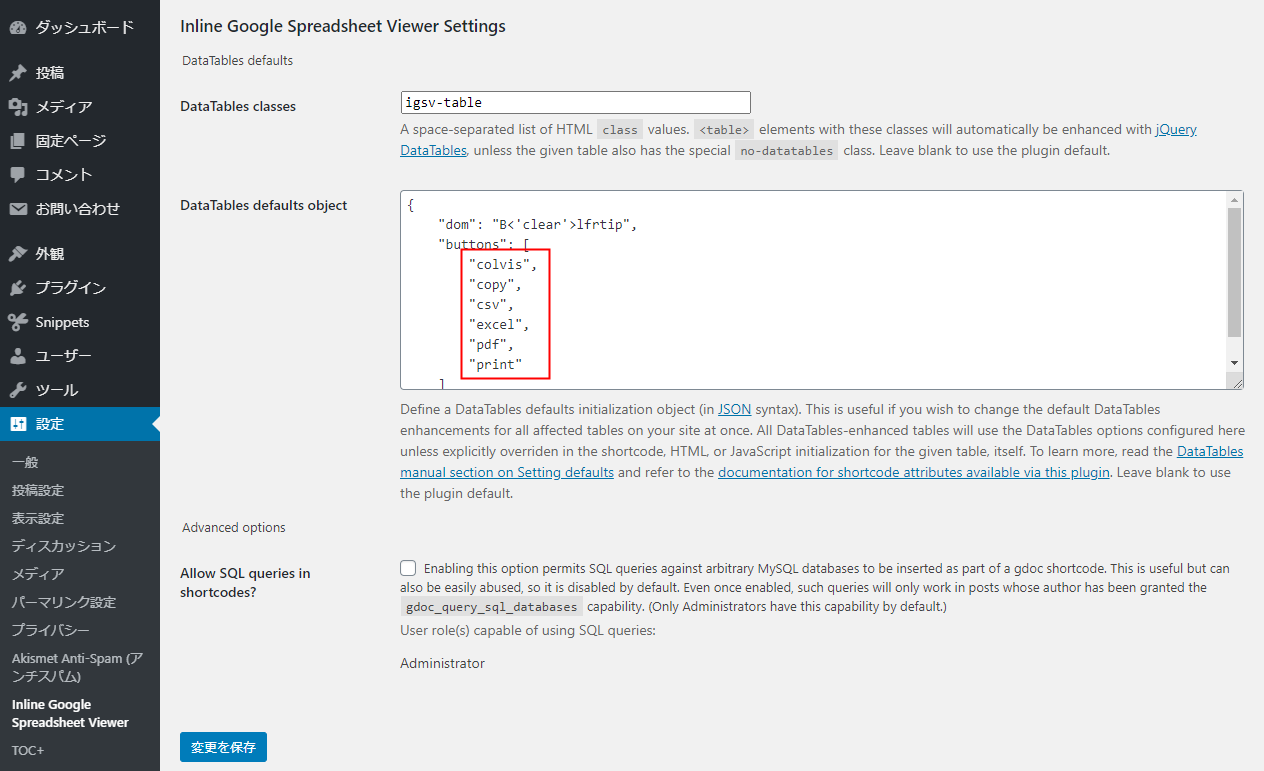
各ボタンは、先ほどデフォルトのままにしておいた設定画面の「DataTables defaults object」で制御できます。

任意の行を削除するとそのボタンは表示されません。
シンプルな表を生成する
ボタンの有無は大元の設定で変更できますが、データベース機能(各ボタン・ソート機能・検索機能)自体が不要であればショートコードに class="no-datatables" を追加すれば OK です。
[gdoc key="https://docs.google.com/spreadsheets/d/ABCDEFG/edit#gid=123456" class="no-datatables"]表をカスタマイズする
デザインを変更するなら class を追加しましょう。
たとえば、データベース機能なしの表に original-table という class を付ける場合は、このような形になります。
[gdoc key="https://docs.google.com/spreadsheets/d/ABCDEFG/edit#gid=123456" class="no-datatables original-table"]データベース機能なしの表は以下のような id / class が付与されるので、これをもとに CSS でデザインしていけば OK です。
<table id="igsv-xxx" class="igsv-table no-datatables" lang="ja">
<thead>
<tr id="igsv-xxx-row-1" class="row-1 odd">
<td class="col-1 odd"></td>
<td class="col-2 even"></td>
<td class="col-3 odd"></td>
<td class="col-4 even"></td>
</tr>
</thead>
<tbody>
<tr id="igsv-xxx-row-2" class="row-2 even">
<td class="col-1 odd"></td>
<td class="col-2 even"></td>
<td class="col-3 odd"></td>
<td class="col-4 even"></td>
</tr>
</tbody>
</table>※ id の xxx には、スプレッドシートのスラッグが入ります。
svg 形式のグラフを生成する
表のデータをもとに、svg 形式でグラフを出力することもできます。
ショートコードに chart="Pie" を追加してみましょう。
[gdoc key="https://docs.google.com/spreadsheets/d/ABCDEFG/edit#gid=123456" chart="Pie" title="CMS シェア率"]これだけで円グラフが生成されます。
対応している形式は 11 種類。
- Area(面グラフ)
- Bar(棒グラフ・横)
- Bubble(バブルチャート)
- Candlestick(ローソク足グラフ)
- Column(棒グラフ・縦)
- Combo(棒グラフ & 折れ線グラフ)
- Histogram(ヒストグラム)
- Line(折れ線グラフ)
- Pie(円グラフ)
- Scatter(散布図)
- Stepped(ステップ折れ線グラフ)
まとめ
簡単な表であれば WordPress でそのまま作成するか、TablePress を使うほうがよいかもしれません。
データを定期的に変更したり、表計算が必要な場合は Google スプレッドシートから読み込むと便利ですね。なお、データはリアルタイムで反映されず、5 分前後のラグがあります。
必要に応じて使い分けてみてください。