読みやすいブログデザインを目指すなら、余白と配色がポイントです。
以下の記事でブログ記事本文の横幅と左右の余白に関して解説しています。
これが読みやすいブログデザイン!有名サイトの記事幅と余白設定を大公開
本記事は横ではなく縦の余白に着目してみたいと思います。つまり、1 行目と 2 行目の行間、段落ごとの余白ですね。
加えて、余白に深く関わってくる文字のサイズや色をどのようにすれば読みやすくなるのか、サンプルと合わせてご覧ください。
余白が必要な理由
ブログ記事は小説と違い、読者が一字一句逃さないよう読むことはほとんどありません。
よほど文才があってぐいぐい引き込まれる記事、または惚れこんでいるブログなら別ですが、たいていはざっと流し読みしていきます。
そのうえで、自分に必要な情報があると判断したらもう一度読み直したり、あとで読み返すためにブックマークやシェアといった行動に移ってくれます。
流し読みするときは目と脳が自然とキーワードを拾っていきますが、たとえば以下のように始めから終わりまで文章が連なっていたらどうでしょう。
私は今日初めてこの学習院というものの中に這入りました。もっとも以前から学習院は多分この見当だろうぐらいに考えていたには相違ありませんが、はっきりとは存じませんでした。中へ這入ったのは無論今日が初めてでございます。さきほど岡田さんが紹介かたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支があって、――岡田さんの方が当人の私よりよくご記憶と見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致さなければならん事になりました。しかしただお断りを致すのもあまり失礼と存じまして、この次には参りますからという条件をつけ加えておきました。
文字のかたまりが目に飛び込んできて、キーワードを拾いづらいですよね。どこが重要なポイントなのかわかりづらく、一瞬で「読みにくい」と思われるかもしれません。
では、改行を入れて行間も少し調整してみましょう。
私は今日初めてこの学習院というものの中に這入りました。
もっとも以前から学習院は多分この見当だろうぐらいに考えていたには相違ありませんが、はっきりとは存じませんでした。中へ這入ったのは無論今日が初めてでございます。
さきほど岡田さんが紹介かたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支があって、――岡田さんの方が当人の私よりよくご記憶と見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致さなければならん事になりました。
しかしただお断りを致すのもあまり失礼と存じまして、この次には参りますからという条件をつけ加えておきました。
先ほどのギュウギュウづめの文章よりは、いくぶん読みやすいと感じるはずです。
読みやすさというのは正解がなく、主観的な話になってしまいます。ブログは行間などの余白にテーマ制作者の意図が反映されていますが、まずは自分自身が読みやすいと思う設定にしてみましょう。
余白や配色は CSS で簡単に変更することができます。
余白や配色に関わる CSS プロパティ
おもに以下の CSS プロパティを使って調整していきます。
| プロパティ | 意味 |
|---|---|
| font-size | 文字の大きさ |
| color | 文字の色 |
| margin | (要素の外側の)余白 |
| line-height | 行の高さ |
たとえば、<p> に対してそれぞれ以下のように指定してみましょう。
p {
font-size: 15px;
color: #111;
margin-bottom: 2em;
line-height: 1.7;
}そうすると、記事本文はこのようになります。
私は今日初めてこの学習院というものの中に這入りました。もっとも以前から学習院は多分この見当だろうぐらいに考えていたには相違ありませんが、はっきりとは存じませんでした。中へ這入ったのは無論今日が初めてでございます。
さきほど岡田さんが紹介かたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支があって、――岡田さんの方が当人の私よりよくご記憶と見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致さなければならん事になりました。
しかしただお断りを致すのもあまり失礼と存じまして、この次には参りますからという条件をつけ加えておきました。
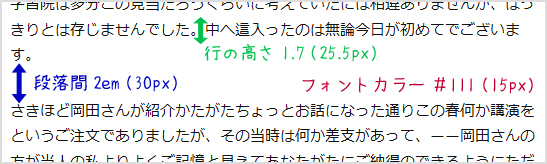
イメージにするとこんな感じです。

margin
文字の大きさが 15px となっており、これを基準として margin と line-height が調整されます。
「em」という単位は、font-size の値を 1 として相対的に計算されます。つまり 2em なら文字の大きさの 2 倍になる、ということですね。
p {
font-size: 15px;
color: #111;
margin-bottom: 2em;
line-height: 1.7;
}上の例では margin が 2em となっているので、段落の下に 15px の 2 倍となる 30px が余白として反映されます。
line-height
line-height は 1.7 となっていますが、これは 1.7em と同じ意味です(単位は省略することがほとんどです)。
p {
font-size: 15px;
color: #111;
margin-bottom: 2em;
line-height: 1.7;
}つまり、行の高さが 15px の 1.7 倍で 25.5px として反映されます。
指定する値は他にもいろいろな単位が使えますが、ここでは割愛します。
まずは現在使っているテンプレートでどのような設定がされているのか調べて、単位を変えず数値だけ変えてみてください。
ブログでよく使われている設定・平均値
いくら読みやすさが主観的であるといっても、標準的な値に近づけておきたいところです。
というわけで、以下のプロパティに関して目安となる数値をご紹介します。
- フォントサイズ
- フォントカラー
- 行の高さ
- 段落と段落の余白
フォントサイズは 14 ~ 16px
フォントサイズは、どのブログも 15px 前後としているようです。
何も指定してない場合、または font-size:100% で指定した場合、ブラウザは基本的に 16px で表示してくれます。
ユーザーが任意で文字の大きさを調整していることもありますが、14 ~ 16px が一応の目安といえるでしょう。
12px にするとちょっと小さすぎますね。注釈やコメントを付け加えるなら良いかもしれませんが、本文にはどうかなと思います。わざと小さくして読ませようとする高等テクニックもありますが…
やはり標準値である 16px ぐらいが一番読みやすいかなと思います。ただ、1 行あたりの文字数も関わってくるので、一概にはなんとも言えません。フォントの種類にもよりますね。
20px になるとちょっと大きすぎるかもしれません。インパクトはあるのですが、文字が大きいとそれだけスクロールする量が増えることも覚えておきましょう。
ちなみに font-size には小数点以下を指定することもできます。
フォントカラーは濃いグレー
文字の色は黒(#000000)ではなく、濃いグレーが使われていることが多いですね。
白い背景に黒い文字では、コントラスト比が高すぎてあまり目に優しくありません。薄くしすぎても視認性が悪いので、ちょっとだけ薄くするのがポイントです。
このブログでは color を #202124 としていますが、ほかにも #434343 や #383838 などが使われていました。
#434343
さきほど岡田さんが紹介かたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支があって、――岡田さんの方が当人の私よりよくご記憶と見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致さなければならん事になりました。
#383838
さきほど岡田さんが紹介かたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支があって、――岡田さんの方が当人の私よりよくご記憶と見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致さなければならん事になりました。
#333333
さきほど岡田さんが紹介かたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支があって、――岡田さんの方が当人の私よりよくご記憶と見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致さなければならん事になりました。
#000000
さきほど岡田さんが紹介かたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支があって、――岡田さんの方が当人の私よりよくご記憶と見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致さなければならん事になりました。
微妙な差ではありますが、黒はハッキリ(#000000)しすぎていますね。
フォントカラーはテキストリンクとのバランスも考えるとベストです。
行の高さは文字の 1.7 ~ 2 倍
各行の高さはフォントサイズに対して 1.7 ~ 2 倍としているブログが多いようです。文字が 16px なら 27.2px ~ 32px ということですね。
前項で触れたとおり line-height の値につけられる単位はいろいろありますが、「単位をつけない」のが一般的です。理由は、親要素で計算された値が子要素にも継承されるから。
難しそうな話ですが、以下の解説を読むとなんとなく理解できると思います。
【CSS】CSSのline-heightで単位を指定しない理由
単位を px で固定しているブログもありますが、文章の途中で文字の大きさを変えることがあるならちょっと注意が必要です。
サンプルを 2 つご覧ください。
line-height: 16px
line-height を 16px に固定します。このまま文章を書いていくならよいですが、強調したいところなどで文字を大きくするとどうなるでしょう。あれ、かぶってしまいますね。
line-height: 1
line-height を 1 で指定します。px で固定すると文字がかぶってしまいましたが、この指定では文字を大きくしてもブラウザが計算してくれるのでかぶりませんね。
単位をつけない指定に変更したほうが、全体のバランスをとりやすくなると思います。
段落間の余白は 1 ~ 2 文字ぶん
段落と段落の間は margin で調整することが多いのですが、padding を使っているブログもありました。
単位は、px で指定しているブログが半分、em で指定しているブログが半分、といった感じですね。いずれの場合も、1 文字から 2 文字ぶん空けるように調整しているところが多いようです。
行の高さとのバランスがポイントなので、セットで考えたほうがよいでしょう。適当に指定すると、どこからどこまでがひとつの段落なのか、というのがわかりづらくなります。
たとえばフォントを 16px として line-height を 2 にします。
ここまでひとつの段落です。
ここから次の段落ですが、よく見ないと区別がつきませんね…。
margin は 0.5em です。
フォントサイズを変えずに line-height を 1.5 にしました。
ここまでひとつの段落です。
ここから次の段落です。
margin は 2em にしました。
文字の色と大きさを変えるとまた印象も変わります。
ここまでひとつの段落です。
ここから次の段落です。
line-height は 1.5 で margin は 2em です。
好みがわかれるところかもしれませんが、個人的には段落ごとに大きめの余白をとっているほうが読みやすいです。
まとめ
各プロパティの目安を表にまとめてみます。
| 要素 | 目安 |
|---|---|
| 文字の大きさ | 14px ~ 16px |
| 文字の色 | #333333 など濃いグレー |
| 行の高さ | 1.7 ~ 2 倍 |
| 段落間の余白 | 1 文字から 2 文字ぶん |
段落だけではなく、見出しや画像とのバランスも考えて調整してみてください。
初心者ブロガーが覚えておきたい読まれるブログデザインの大原則







