WordPress サイトの HTTPS 化(常時 SSL 化)は、サーバーによっては「.htaccess」の編集が必要になるなど、初心者にとってはやや難しい部分もあります。
そんなときはプラグイン「Really Simple Security」がおすすめ。クリックするだけで簡単に SSL 化できます。
使い方を解説していきますので、手順どおり進めてみてください。
「Really Simple SSL」は「Really Simple Security」に改名されました。本記事内の一部画像の表記は古いものですが、基本的な操作方法は同じです。
Really Simple Security が必要かどうか
使い方の前に、「Really Simple Security」が必要なサイト / 必要のないサイトについておさえておきましょう。
- もともと http:// でサイトを運営していた
- 手動で常時 SSL 化する自信がない
- サーバーで SSL 設定しても https:// に自動転送されない
- 新規でサイトを立ち上げた
- サーバーで SSL 設定すると https:// に自動転送される
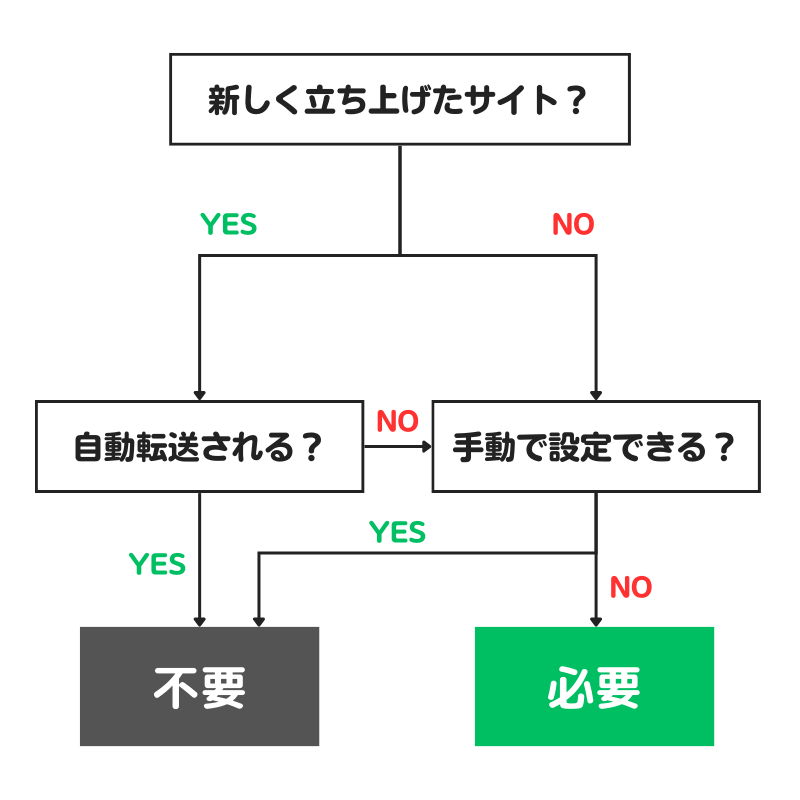
文章だと少しわかりづらいと思うので、以下のチャートで判断していただければと思います。

自動転送されるか
サーバーで SSL を設定すると、2 つの URL が存在する形になります。
A:SSL 化されていない場合
http://example.com
B:SSL 化されている場合
https://example.com
完全に SSL 化するためには、「A にアクセスされたとき B に自動転送する」ようにしておかなければなりません(専門用語で「リダイレクト」と言います)。
SSL 化設定するだけで自動転送してくれるサーバーもあるので、まずはサーバーで SSL 設定して、A から B に転送されるか確認してください。

新しく立ち上げたサイトで、かつ自動転送されるサーバーなら「Really Simple Security」は不要です。
また、「.htaccess」を自分で編集できる場合もプラグインは不要です。
- ConoHa WING
- ロリポップ
- エックスサーバー
- シン・レンタルサーバー
- mixhost
手動で設定できるか
.htaccess の編集を含め、WordPress サイトを HTTPS 化する手順は以下のとおりです。
- サーバーで SSL を設定
- WordPress の基本設定を変更
- テーマを一部修正(不要な場合あり)
- 投稿・固定ページ内のリンクを修正(プラグインで一括置換)
- .htaccess でリダイレクト処理
手動での具体的な SSL 化手順は以下の記事をご覧ください。
「Really Simple Security」は、このうち 2 ~ 5 の作業をワンクリックで行ってくれます。上記の作業を自分でこなす自信がない… という場合は、プラグインを利用しましょう。
Really Simple Security の使い方
Really Simple Security – Simple and Performant Security (formerly Really Simple SSL)
Really Simple Security を使った HTTPS 化の手順は以下のとおりです。
- サーバーで SSL を設定
- Really Simple Security インストール&有効化
- SSL 有効化ボタンをクリック
「シンフリーサーバー」で作成したテストサイトで試していきます。
01. サーバーで SSL を設定
最初に、サーバー側で SSL 設定をしておきます。
今はクリックだけで SSL 設定できるようになっているサーバーがほとんどですから、迷うことはないと思います。
設定後、「https://」でアクセスしてサイトがきちんと表示されるか確認してから次に進んでください。どのサーバーでも、設定完了までおおむね 1 時間ほどかかります。

続いてプラグインの設定に移ります。
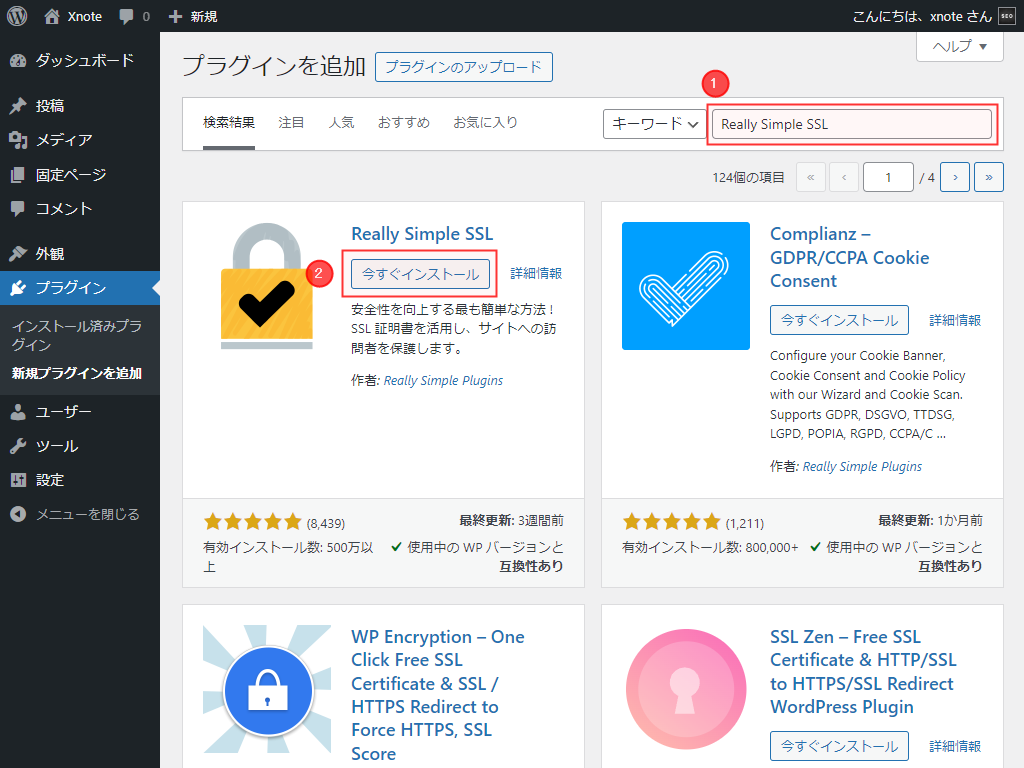
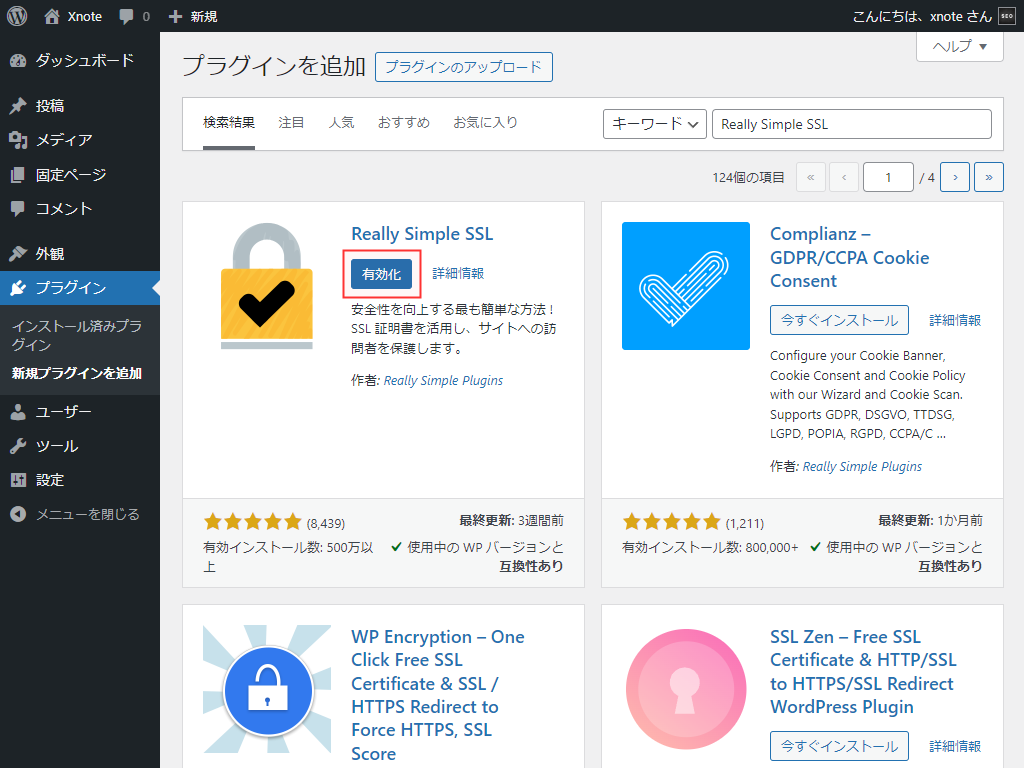
02. プラグインインストール&有効化
プラグイン新規追加画面で、「Really Simple SSL」または「Really Simple Security」を検索し、「今すぐインストール」をクリック。

インストール後、そのまま有効化します。

03. SSL を有効化
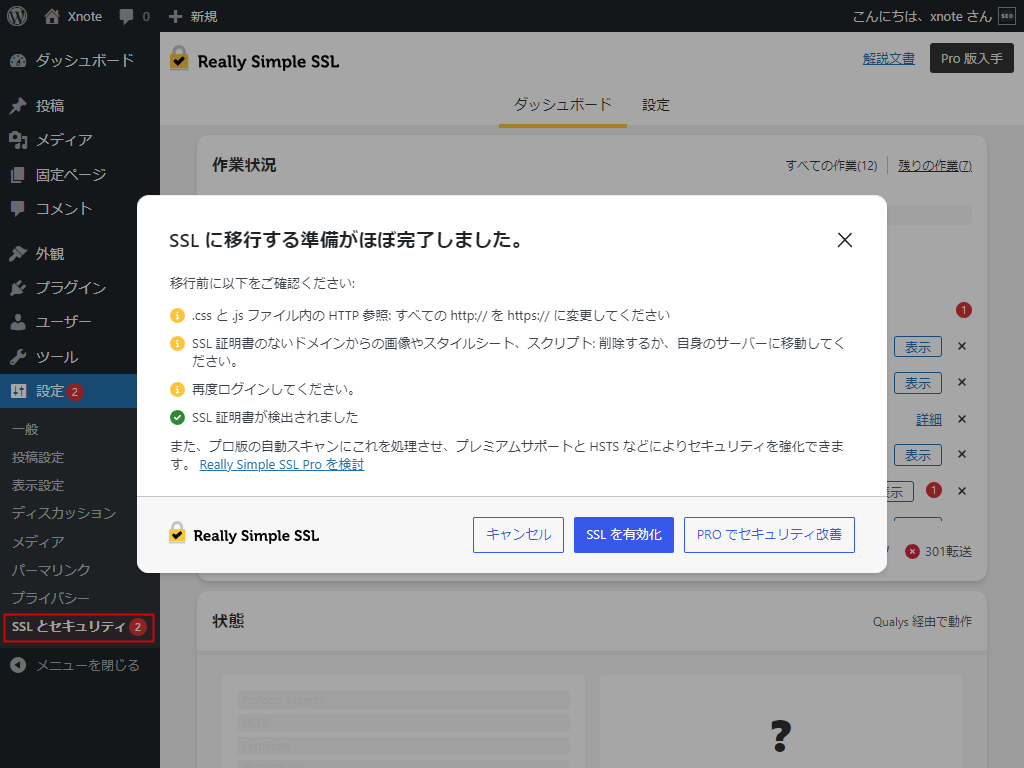
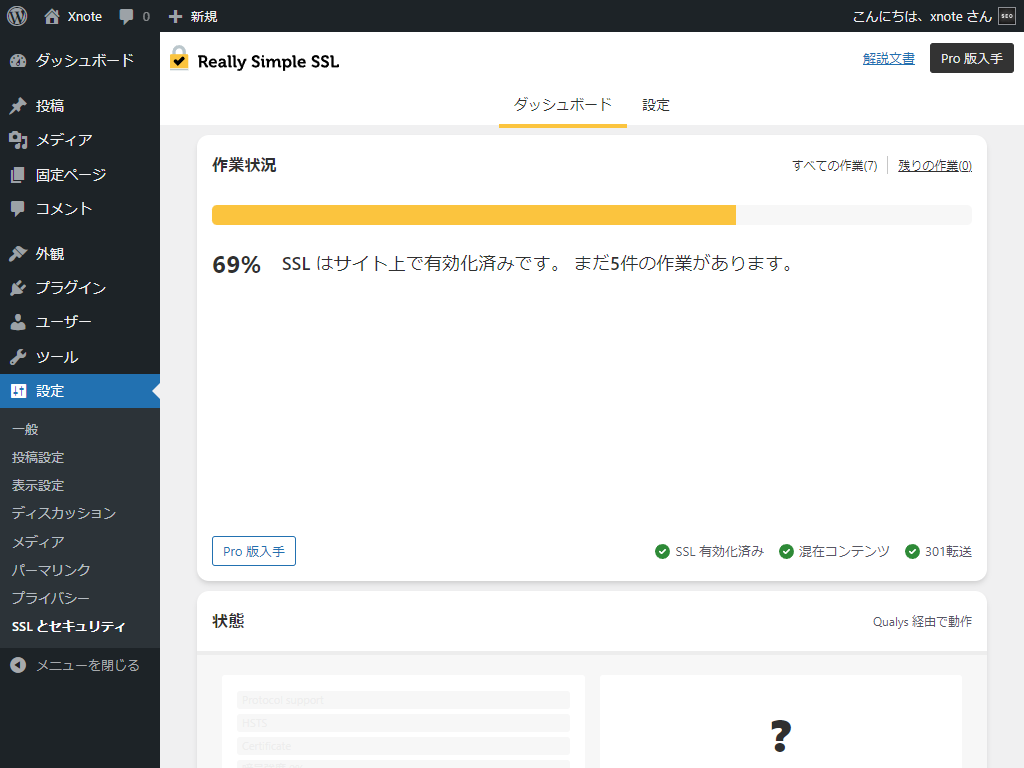
インストール後、以下の画面に自動的に移動します。もし移動しない場合は、左サイドメニューの「設定」から「SSL とセキュリティ」をクリックしてください。

以下のメッセージが表示されていますが、新しく立ち上げたサイトであれば無視して OK です。
- .css と .js ファイル内の HTTP 参照: すべての http:// を https:// に変更してください
- SSL 証明書のないドメインからの画像やスタイルシート、スクリプト: 削除するか、自身のサーバーに移動してください。
- 再度ログインしてください。
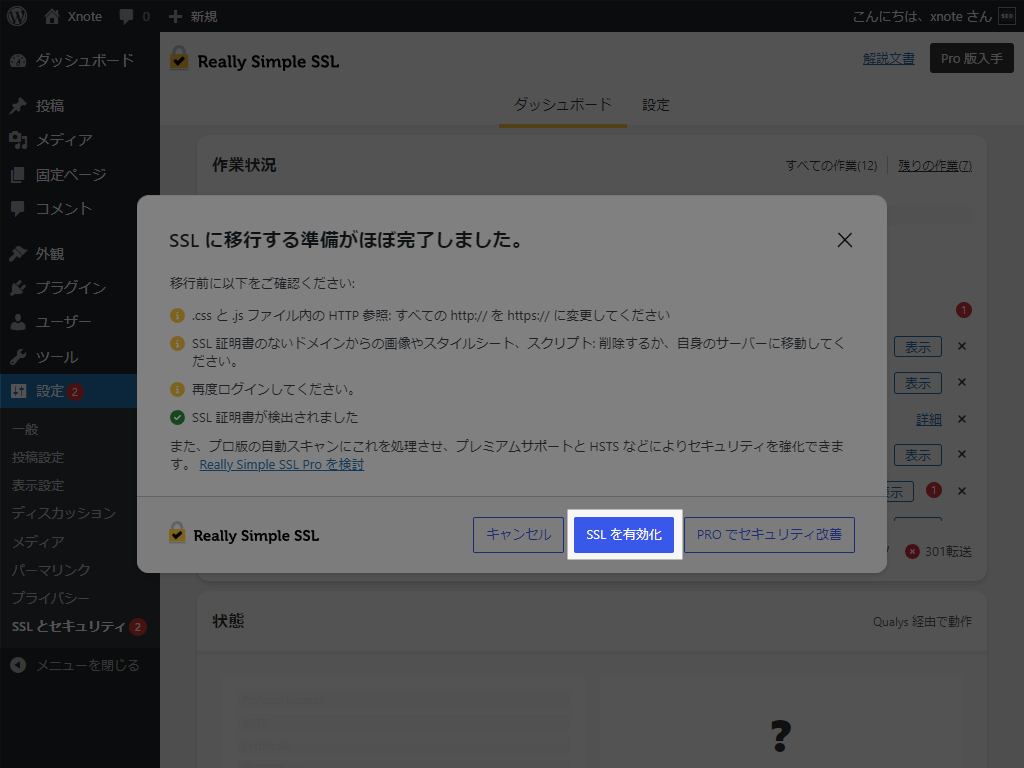
そのまま、「SSL を有効化」をクリック。

強制的にログアウトさせられるので、通常と同じようにログインしましょう。

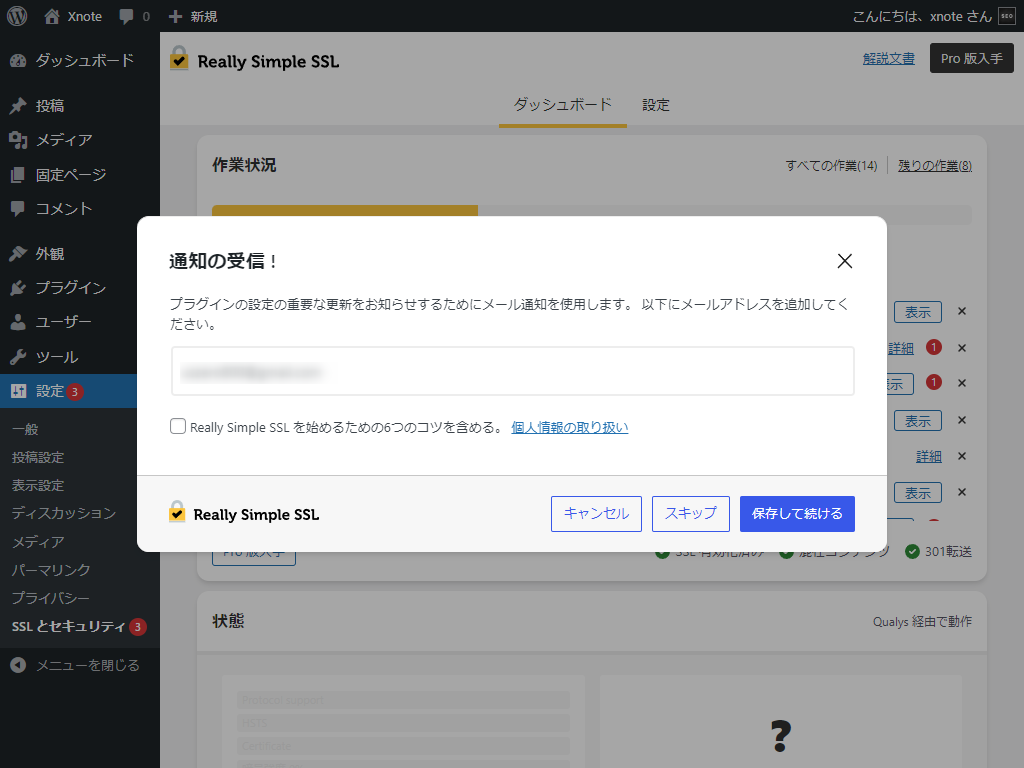
ログイン後、「通知の受信!」というアナウンスが表示されます。
許可すると定期的にメールが送られてくるので(Pro 版の宣伝を含む)、不要であれば「スキップ」をクリック。

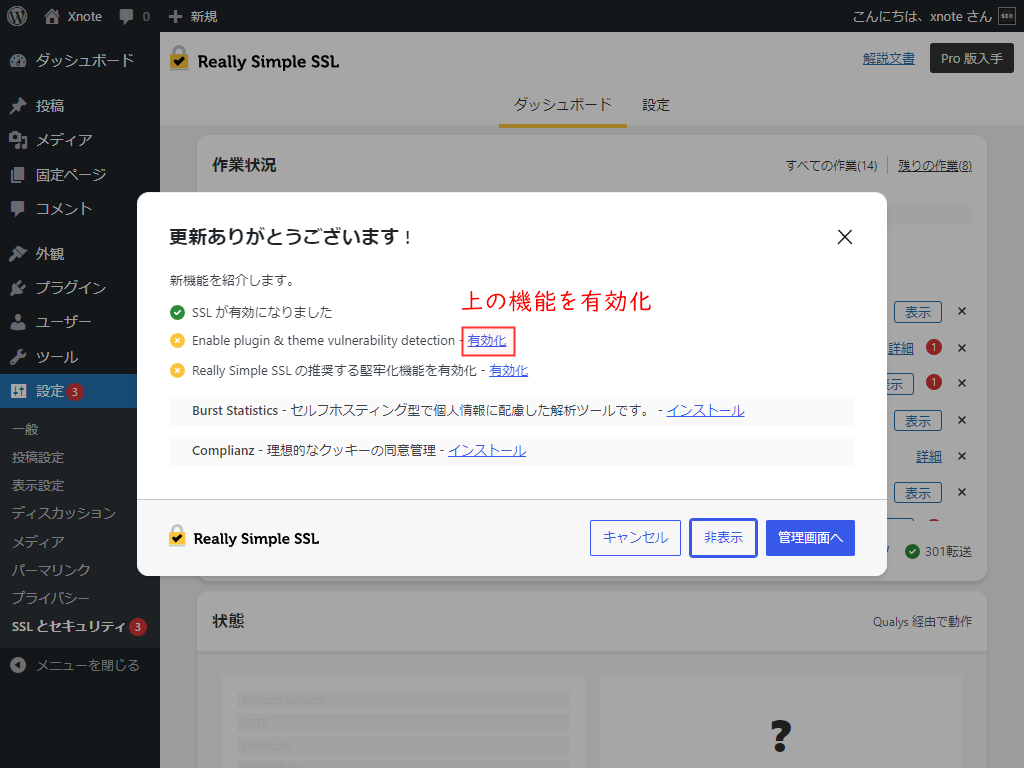
次の画面で、以下の機能の有効化を促されます。
- Enable plugin & theme vulnerability detection
- Really Simple SSL の推奨する堅牢化機能を有効化
両方有効化してもよいですが、ほかにセキュリティ系プラグインを導入していると競合する可能性があるので、上の「plugin & theme vulnerability detection」だけ有効化をおすすめします。
※ あとから設定変更可能です

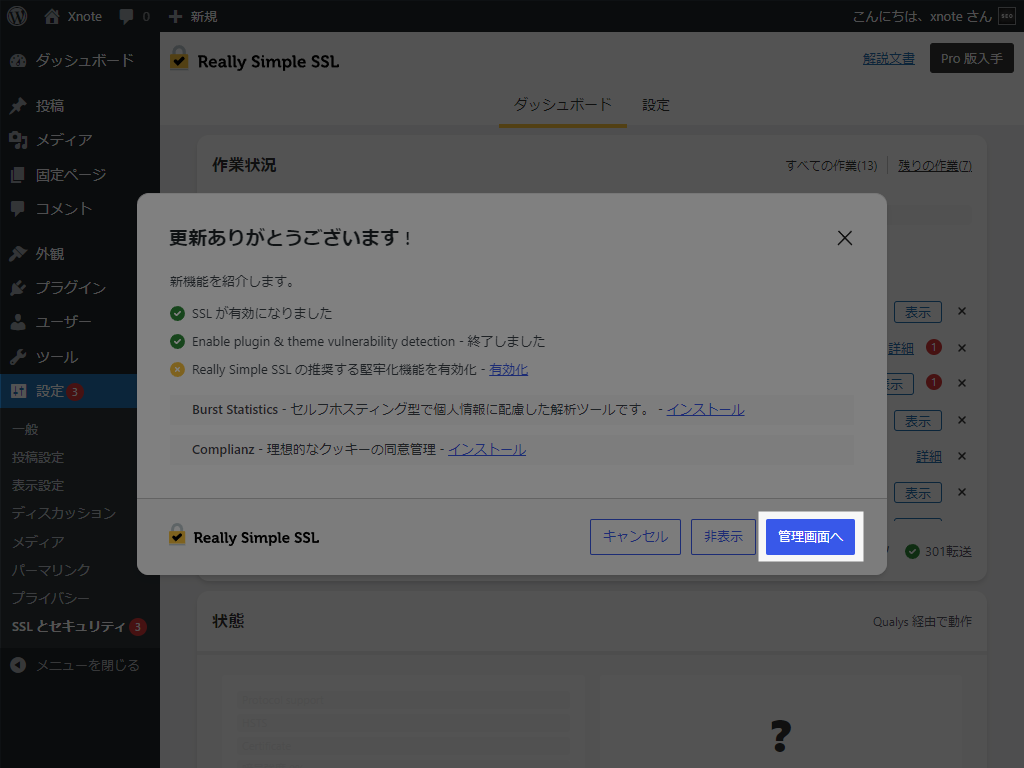
そのまま「管理画面へ」をクリック。

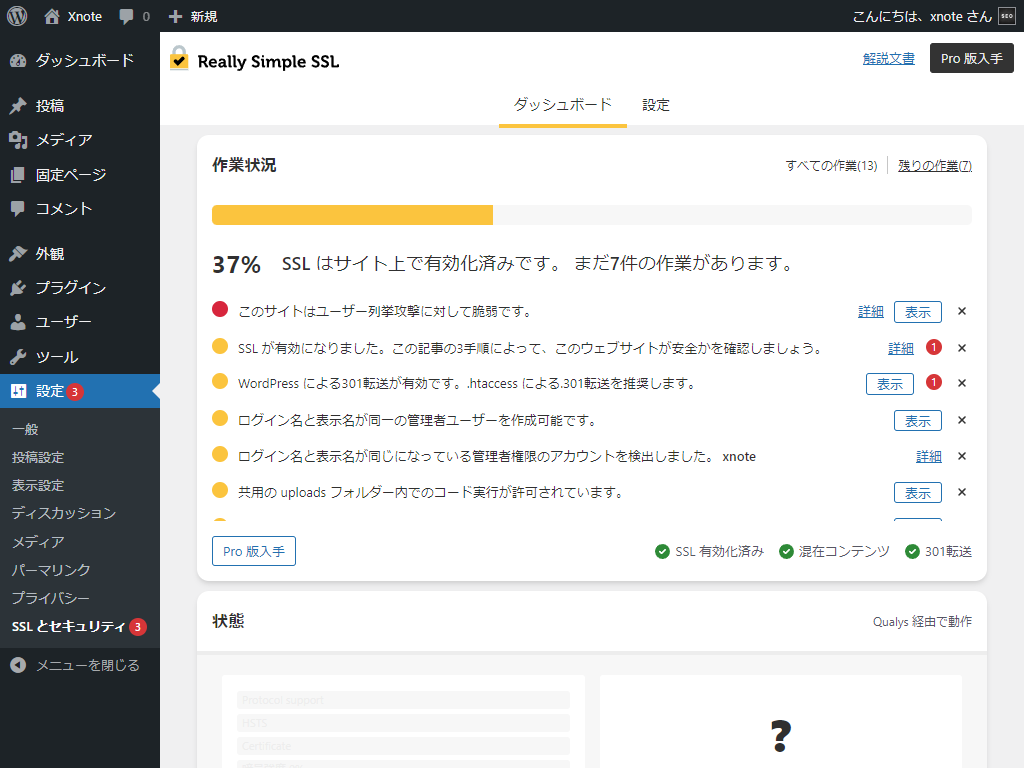
「まだ X 件の作業があります」と表示されていると思いますが、この時点で SSL 化は完了しています。

下手にいじると、他のプラグインと競合したり不具合が起きたりする可能性があるので、このままで OK です。
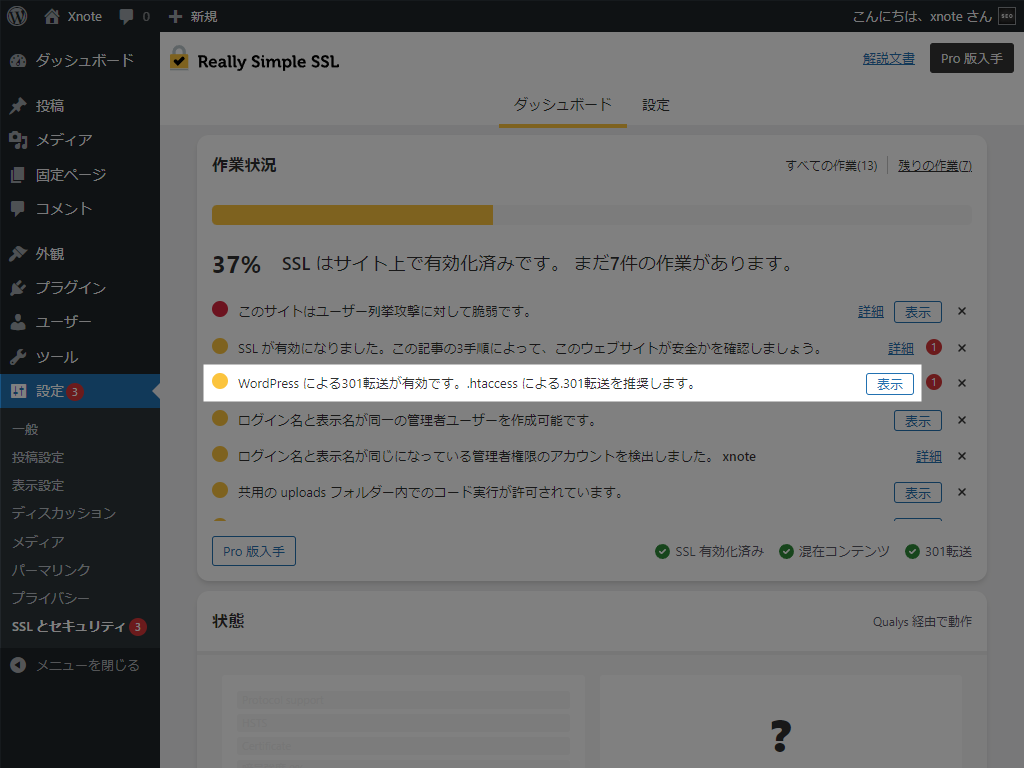
04. .htaccess による 301 転送
もし可能であれば、「WordPress による301転送が有効です。.htaccess による.301転送を推奨します。」だけは設定変更してください。
不具合が起きる可能性もなくはないので、.htaccess を編集して元に戻す自信がなければスキップしてかまいません。
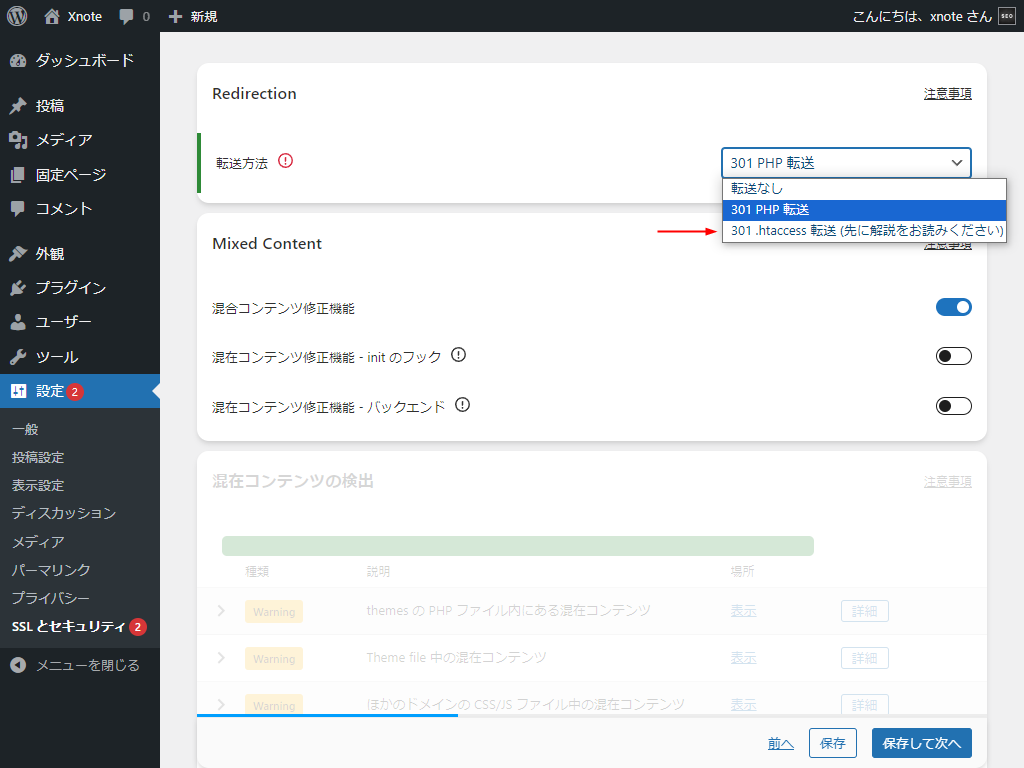
以下の部分の「表示」をクリックします。

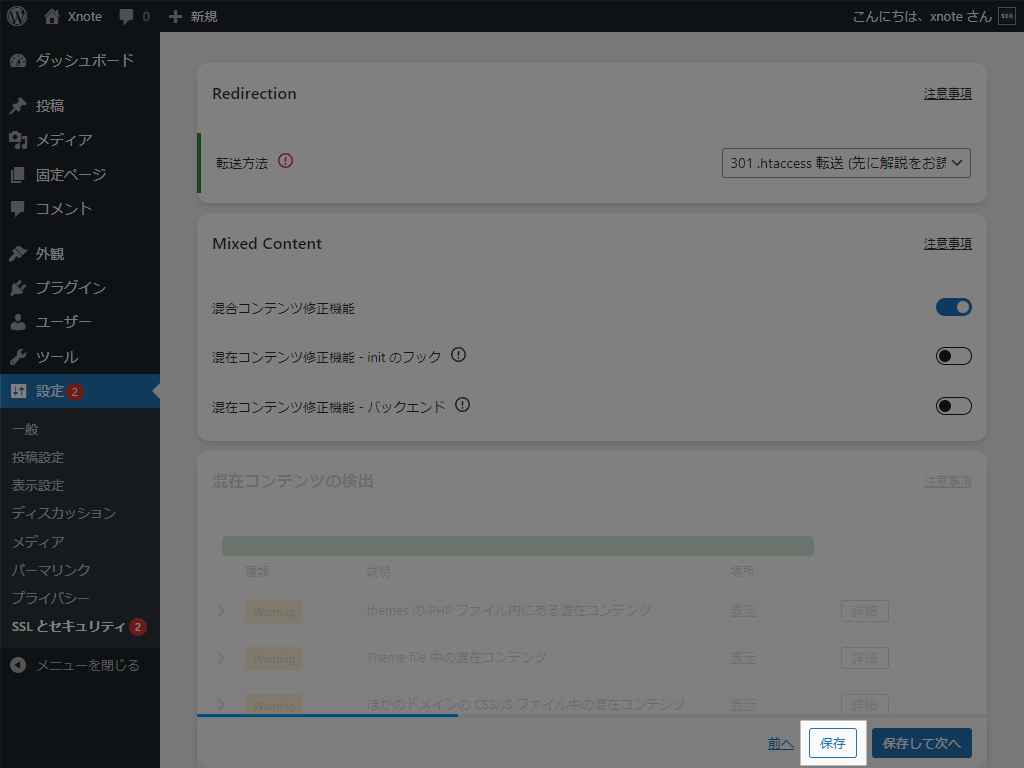
「転送方法」という項目が表示されるので、「301 .htaccess 転送」を選択。

「保存」をクリックして完了です。

.htaccess に以下のようなコードが追記されます。
#Begin Really Simple Security
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
#End Really Simple Security不具合が起きたときは、上記コードを削除してください。
05. 通知が気になる場合
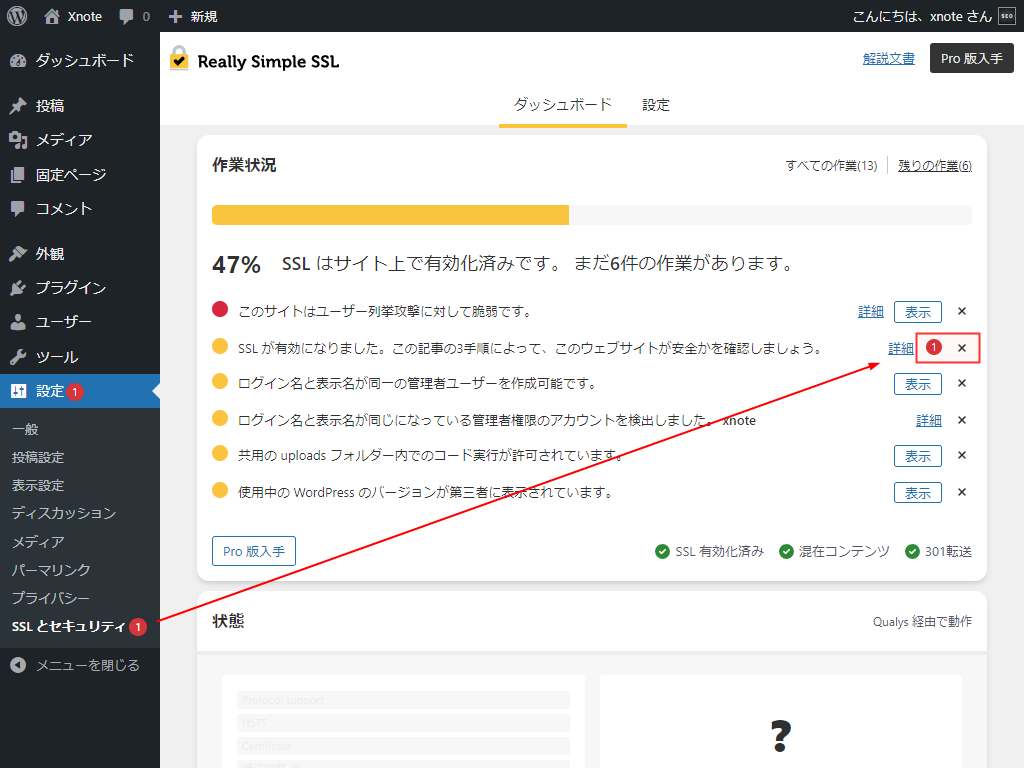
左メニューの「SSL とセキュリティ」に表示されている通知が気になる場合は、該当する項目の「」をクリックすると消えます。

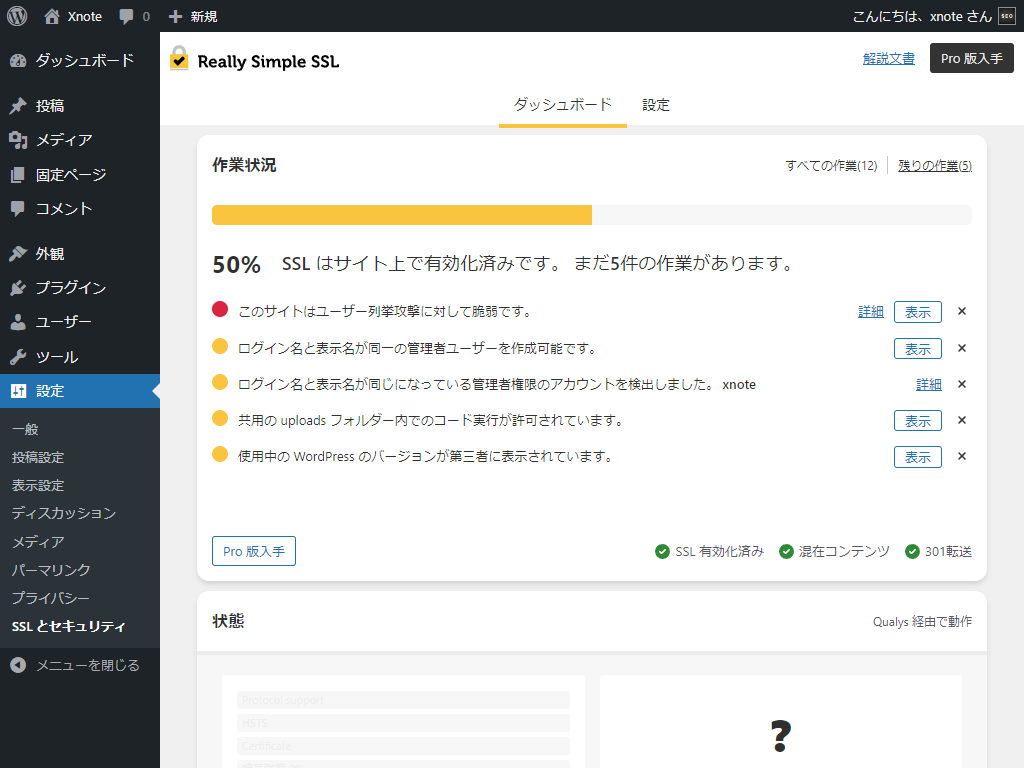
残りのメッセージも気になる場合は、同様に「」をクリックしてください。

100 % にする必要はありません。以下のような状態でも問題なく動作します。

長年運営していたなら手動の作業も必要
「03. SSL を有効化」の項目でいくつかのメッセージが出てきましたが、長年 http:// で運営していたサイトであれば手動での対応が必要になる場合があります。
おもにテーマファイルやカスタマイザーでの設定が関わっているため、必要かどうかはそのサイトによって異なります。
もしサイト制作を外注したのであれば、(まだ連絡がつくなら)SSL 化を同じところに依頼したほうがよいかもしれません。
自力で対応するなら、手動で HTTPS 化する方法の STEP 3 & STEP 5 を参考に修正しましょう。
WordPress を HTTPS(常時SSL)化する手順 – STEP 3
まとめ
クリックだけで WordPress を HTTPS 化できる「Really Simple Security」のご紹介でした。
サーバーによっては推奨プラグインとなっていますので、本記事を参考に導入していただければと思います。
不具合が発生したり手動での対応が必要になった場合は、お気軽にご相談ください。有料での作業代行も承っています。








