HTML / CSS を検証(チェック)できる無料サービス一覧
ブログをカスタマイズするときあちこちのコードをいじりますが、ある程度適当なコードでもブラウザが自動補正して表示してくれます。
でも、自分の環境では思ったとおり反映されているのに、ブラウザやバージョンの違いで意図しないエラーが吐き出されていることもあります。
そうしたエラーを防ぐために、HTML や CSS をチェックしてくれるサービスを活用しましょう。
WordPress の一般的なエラーや不具合への対応方法まとめ
HTMLをチェックしてくれるツール
HTML にはいろいろなバージョンがありますが、現在は「HTML Living Standard」が標準仕様となっています。
HTML Conformance Checkers — WHATWG

HTML Conformance Checkers — WHATWG
調べたいページの URL を入力し、「Check」をクリックするだけで検証してくれます。
The W3C Markup Validation Service

The W3C Markup Validation Service
以下いずれかの方法で検証できます。ネット上に公開していないローカルファイルでも使えますね。
- URL 入力
- ファイルアップロード
- 直接入力
なお、「WHATWG」も「W3C」も中身は同じ(Nu Html Checker)なので、得られる結果は同じです。
HTML5 バリデーター

HTML5バリデーター(Validator):ラッコツールズ
ラッコキーワードでおなじみの「ラッコツールズ」が提供している検証サービスです。
W3C と同じく、以下 3 タイプの検証ができます。
- URL 入力
- ファイルアップロード
- 直接入力
検証結果を「JS エラー」などでグループ化できるのでわかりやすいと思います。
HTML エラーチェッカー

「HTML エラーチェッカー」は、Google Chrome 用の拡張機能です。
専用ページに飛ばなくてもその場でチェックできるのは便利ですね。「自動読み取り」にしていると動作しないページがあるようなので、設定変更するかふだんは OFF にしておきましょう。
CSS をチェックしてくれるツール
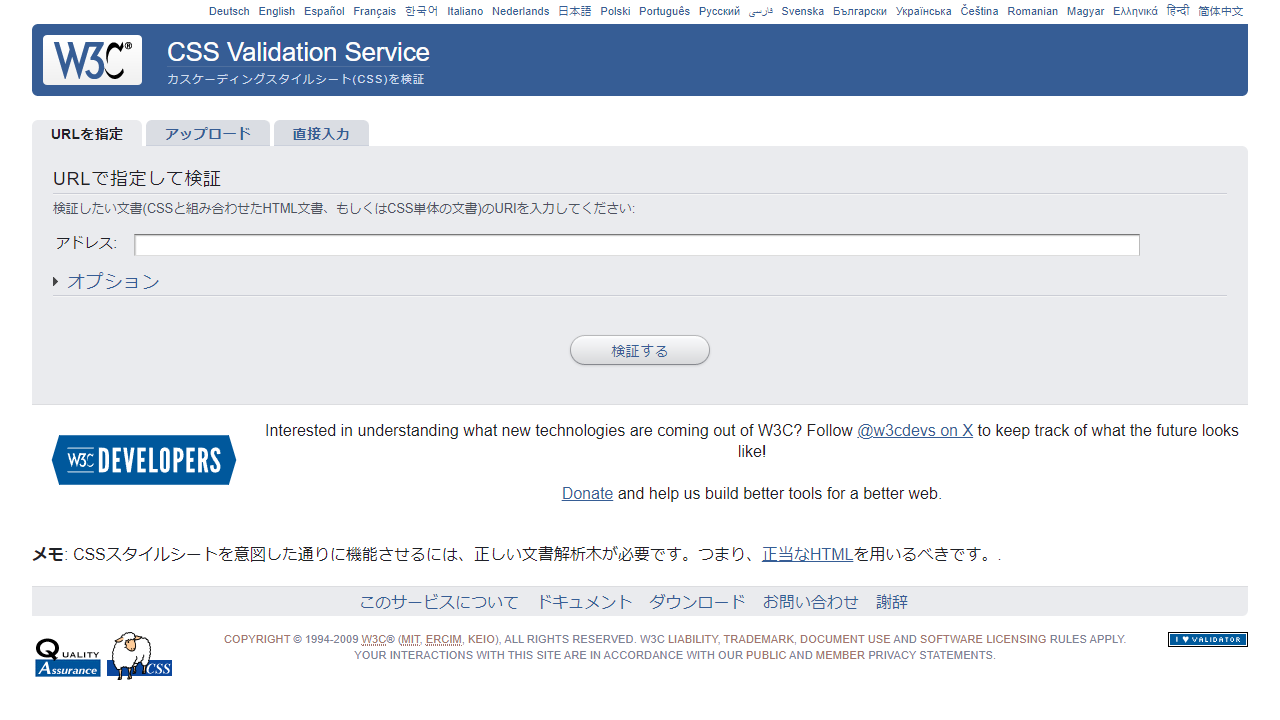
CSS Validation Service

HTML 検証と同じく、以下 3 タイプの検証ができます。
- URL 入力
- ファイルアップロード
- 直接入力
CSS 内で SVG を読み込んでいると値が長すぎてエラーが出てしまいますが、それ以外はとくに問題なく使えるサービスです。
W3 CSS Validator Online to validate CSS

W3 CSS Validator Online to validate CSS
中身は、前述の「CSS Validation Service」と同じだと思います。
有効期限付きのリンクを発行して検証結果をシェアできるので、外注を含めた複数人での開発にはよいかもしれません。
ほかに「CSS Beautifier & Minifier」などのツールも提供されています。
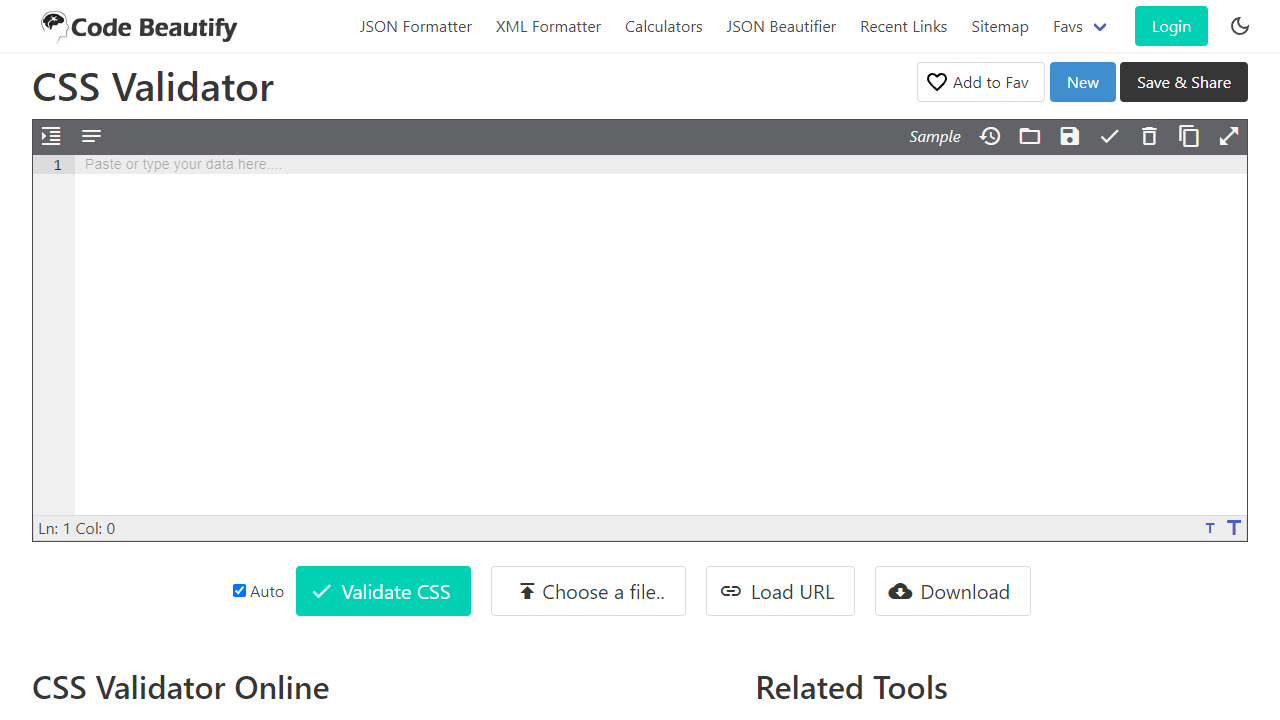
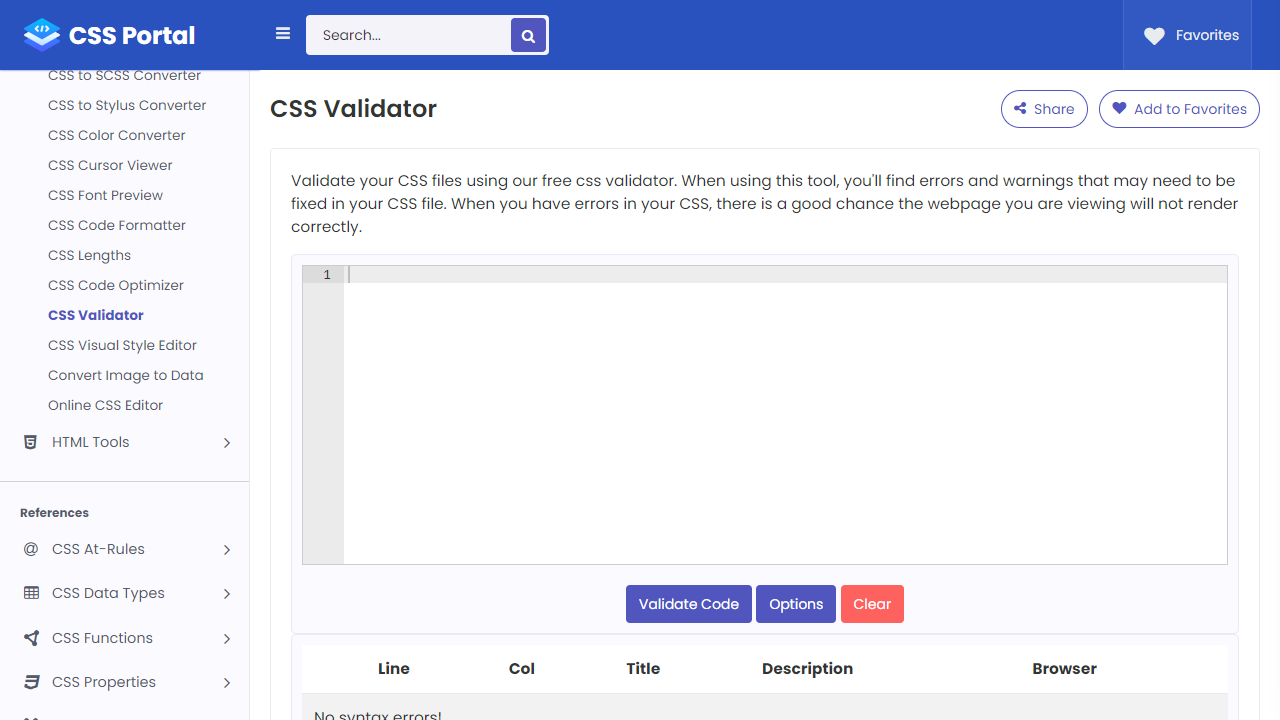
CSS Validator

「CSS アニメーション」「SCSS コンバーター」など、CSS 関連の様々なサービスが提供されている「CSS Portal」の検証ツールです。
直接入力のみですが、ローカルでの開発をするならこのサイトをブックマークしておくと便利ですね。
HTML や CSS でよくあるミス
「カスタマイズしたのに正常に反映されない」というご相談をたまにいただきます。
よくあるミスをまとめておきますので、セルフチェックしてみてください。
HTML でよくあるミス
- 閉じタグが抜けている
- 全角スペースを入れている
- クオーテーションが抜けている
- 入れ子になっていない(タグの順番が違う)
CSS でよくあるミス
- 閉じカッコが抜けている
- 全角スペースを入れている
- コロン・セミコロンの位置が違う
- 入れ子になっていない(@media など)
共通しているイージーミス
カスタマイズが反映されないとき、単に「キャッシュが効いているだけ」ということがよくあります。
F5 キーを押下してもページが更新されないことがあるので、強制的にキャッシュをクリアする「スーパーリロード」も覚えておくとよいですね。
Windows のスーパーリロード
- Ctrl + F5
- Shift + F5
Mac のスーパーリロード
- Command + R
- Command + Shift + R
WordPress でキャッシュ系プラグインを利用している場合は、そのキャッシュもクリアしておきましょう。
まとめ
HTML と CSS を検証する無料ツールのご紹介でした。
「チェックツールで 100 点になれば検索サイトで上位表示されやすい」ということはありません。それでも、どの環境でも正常に表示するのは当然のことなので、カスタマイズした後はチェックする習慣をつけておきましょう。









