WordPress で目次を自動的に表示してくれる Table of Contents Plus( TOC+ ) は、初期設定のままだとちょっと味気ないデザインですよね。
設定画面から横幅や背景色を変更しても、ちょっと物足りないと思います。そこで、CSS でおしゃれなデザインにするカスタマイズしてみましょう。
サンプル付きで具体的な手順を解説していきます。
カスタマイズ前の設定
Table of Contents Plus の基本的な使い方は以下の記事をご覧ください。
「Table of Contents Plus」の設定方法・使い方
設定画面で、横幅・フォントサイズ・背景色などを指定できます。

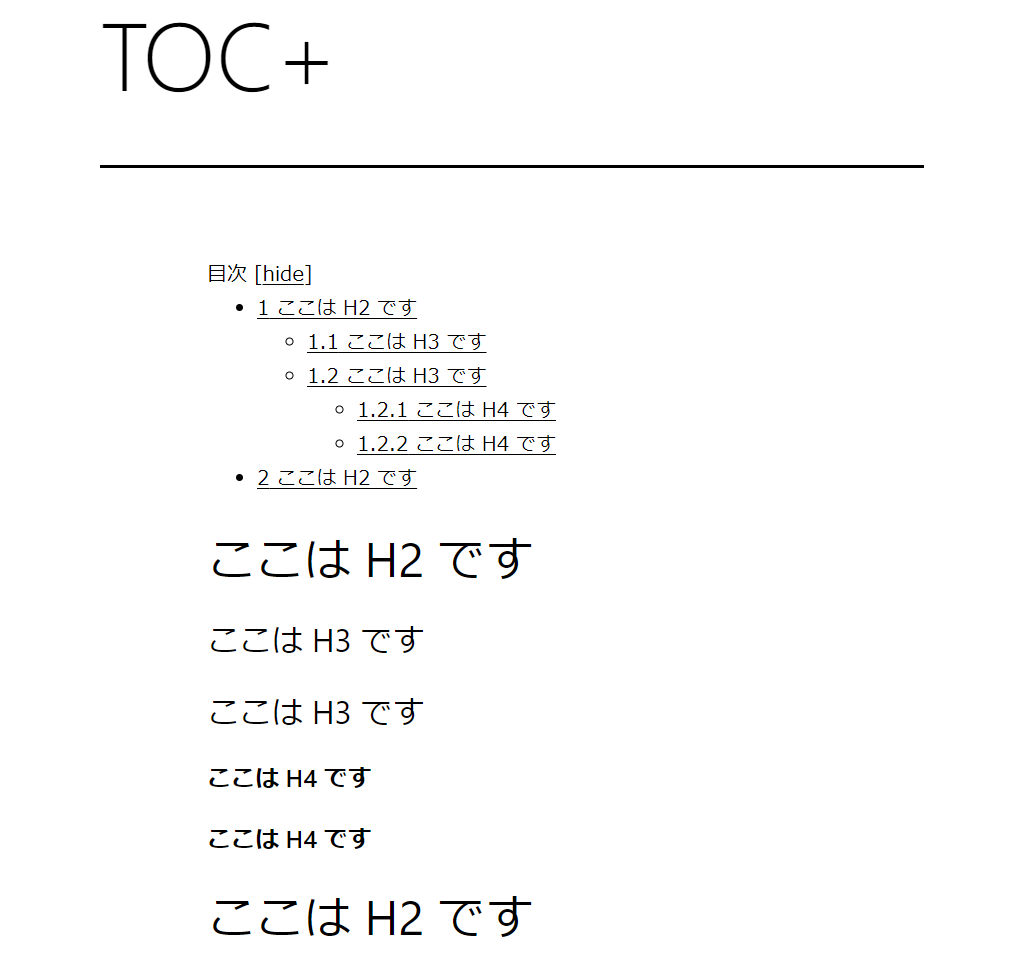
初期設定のままだと、以下のようなデザインです(テーマ:Twenty Twenty-One)。

シンプルすぎるので、サイトのテイストに合わせてカスタマイズしたいところですね。
プラグインが出力している CSS を消す
オリジナルデザインに変更するにあたって、プラグインが出力している CSS がジャマになります。出力しないよう設定しましょう。
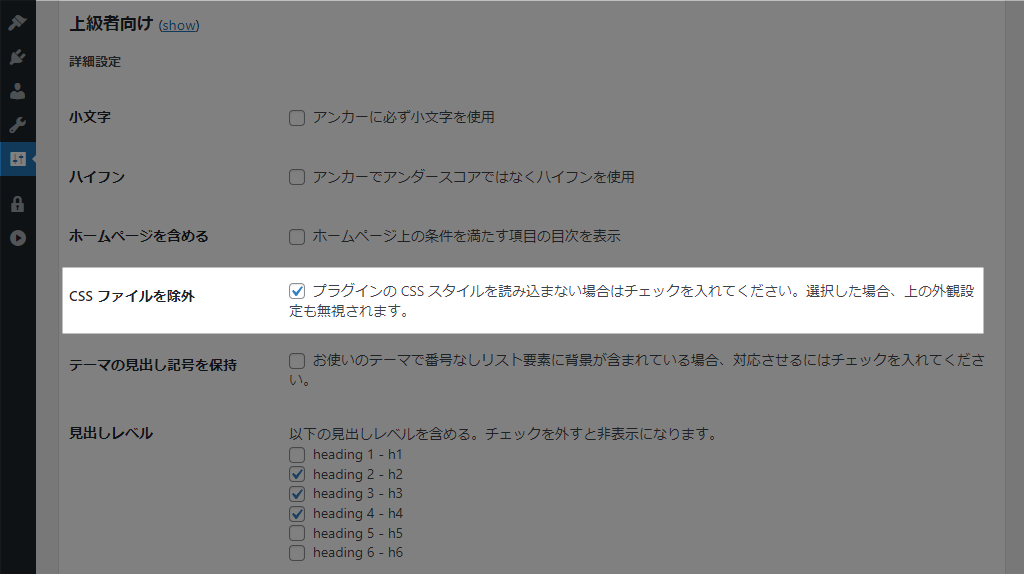
基本設定の下にある「上級者向け」を開き、「プラグインの CSS を読み込まない場合はチェックを入れてください」にチェックを入れるだけで OK です。

そうすると、以下のように見た目が変わります。

この状態からカスタマイズしていきましょう。
Table of Contents Plus CSS デザイン
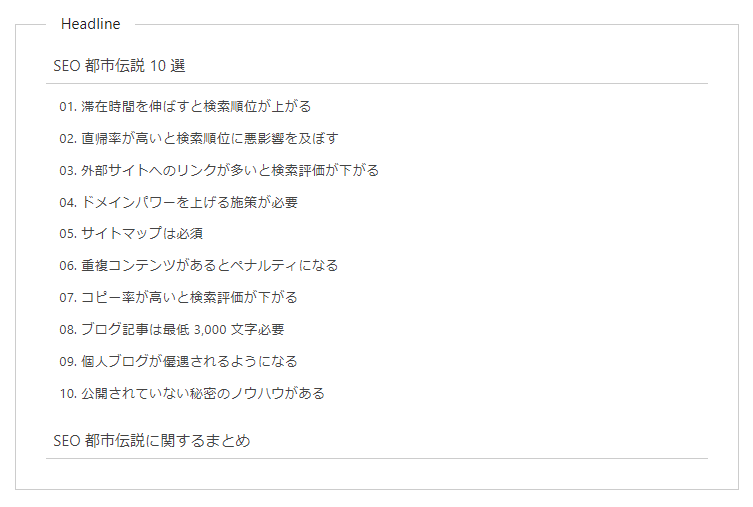
完成形は以下のようなイメージです。

そのままで問題ない場合、以下の CSS をそのままコピーして使ってください(※ テーマによっては多少調整が必要になるかと思います)。
#toc_container {
background: #fff; /* 背景色 */
border: 1px solid #ccc; /* 枠線 */
box-sizing: border-box; /* スマホの横揺れ防止 */
display: block !important;
font-size: 95%; /* フォントサイズ */
line-height: 1.4; /* 行間 */
margin: 2em auto; /* 外側の余白 */
padding: 2em; /* 内側の余白 */
width: 80% !important; /* 幅 */
}
.toc_title {
background: #eee; /* 背景色 */
font-weight: bold; /* 太字 */
padding: 0.4em 0; /* 内側の余白 */
text-align: center; /* 中央寄せ */
}
.toc_toggle {
font-size: 0.9em;
font-weight: normal;
}
.toc_brackets {
display: none;
}
.toc_list,
.toc_list * {
list-style: none;
margin: 0;
padding: 0;
}
.toc_list {
margin-top: 1em;
}
.toc_list a {
display: block;
text-decoration: none;
color: #444; /* リンク色 */
border-bottom: 1px dotted #ccc; /* リンク下線 */
}
.toc_list > li > a {
border-bottom: 2px solid #ccc; /* 大見出しの下線 */
font-size: 110%; /* 大見出しのフォントサイズ */
}
.toc_list ul {
padding: 1em 0 0 1em;
}
.toc_list li {
margin-bottom: 0.4em;
padding-bottom: 0.4em;
}以下、各指定の解説です。
TOC+ の基本構造
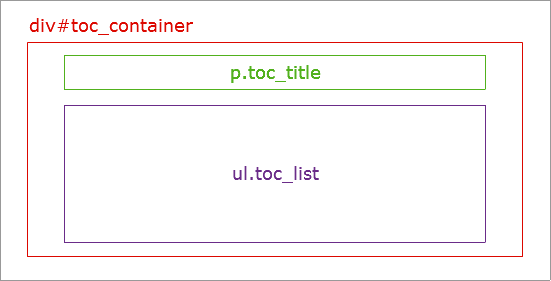
CSS でデザインを調整していく前に、目次全体がどのような構造になっているのか見ておきましょう。簡単に、以下のような構造となっています(ここ何年も変わっていないようです)。
<div id="toc_container" class="no_bullets">
<p class="toc_title">目次(タイトル)</p>
<ul class="toc_list"></ul>
</div>図で表すと、このような感じです。

ざっくり、以下 3 つをもとに指定していけばよいということですね。
- 全体:
#toc_container - タイトル:
.toc_title - 目次リスト:
.toc_list
全体の横幅や枠を指定して中央に寄せる
最初に大枠の調整です。#toc_container に対して枠線や余白などを指定します。
#toc_container {
background: #fff; /* 背景色 */
border: 1px solid #ccc; /* 枠線 */
box-sizing: border-box; /* スマホの横揺れ防止 */
display: block !important;
font-size: 95%; /* フォントサイズ */
line-height: 1.4; /* 行間 */
margin: 2em auto; /* 外側の余白 */
padding: 2em; /* 内側の余白 */
width: 80% !important; /* 幅 */
}display と width に !important を指定しています。これは、目次を閉じて開いたあとにインラインで指定が追加されるため、それを上書きするための記述です。
また、左右の margin を auto にすることにより、中央寄せ配置としました。幅 100 % の場合は指定しなくてもかまいません。
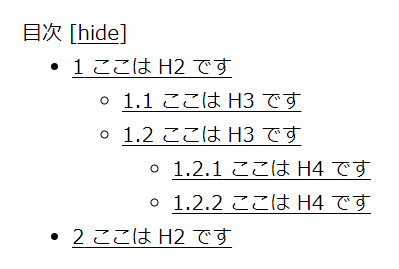
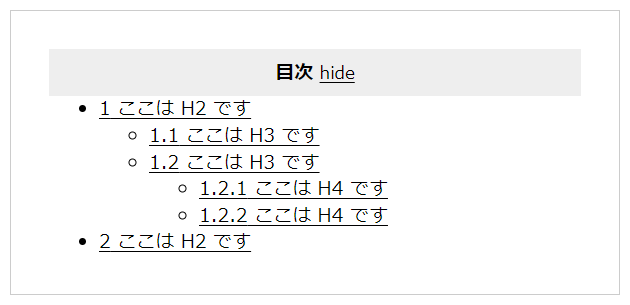
これで以下のように外観が変わります。


目次タイトルを調整する
続いて、タイトル部分を変えてみましょう。
.toc_title {
text-align: center; /* 中央寄せ */
background: #eee; /* 背景色 */
padding: 0.4em 0; /* 内側の余白 */
font-weight: bold; /* 太字 */
}
.toc_toggle {
font-size: 0.9em; /* 開閉リンクのフォントサイズ */
font-weight: normal; /* 太字解除 */
}
.toc_brackets {
display: none; /* カッコを非表示 */
}背景色をグレーにして、太字にしてみました。
開閉用のリンクは、少し文字を小さくしてブラケット [] を非表示にしています。わざわざ目次を閉じる人はいないと思いますので、切り替えを許可しなくてもよいかもしれません。
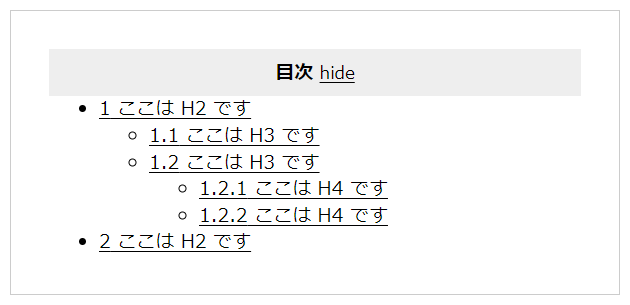
タイトル部分の変更で、以下のようになりました。


目次リストの CSS をリセットしてデザインを整える
リストは <ul> で出力されており、プラグインの CSS を止めるとテーマの CSS が適用されます。テーマによって指定は異なりますが、いったんリセットしておきましょう。
.toc_list,
.toc_list * {
list-style: none;
margin: 0;
padding: 0;
}そのうえで、改めて指定していきます。
.toc_list {
margin-top: 1em;
}
.toc_list a {
border-bottom: 1px dotted #ccc; /* H3 H4 下線 */
color: #444; /* リンク色 */
display: block;
text-decoration: none;
}
.toc_list > li > a {
border-bottom: 2px solid #ccc; /* H2 下線 */
font-size: 1.1em; /* H2 フォントサイズ */
}
.toc_list ul {
padding: 1em 0 0 1em;
}
.toc_list li {
margin-bottom: 0.4em;
padding-bottom: 0.4em;
}H2 のみ強調して、H3 や H4 は字下げしてみました。下線のデザインも変えています。
これで完成ですね。


配色や余白のバランスなど、デザインにマッチするようお好みで変えてみてください。
目次デザイン アレンジ例
Table of Contents Plus を使っている弊社サイトでは、以下のようなデザインにしています。

CSS は以下のとおり。タイトルを枠線上に移動させているのがサンプルと大きく違う点です。こちらをそのまま使っていただいてもかまいません(※ テーマによって微調整が必要かと思います)。
#toc_container {
background: #fff;
border: 1px solid #ccc;
box-sizing: border-box;
display: block !important;
line-height: 1.4;
margin: 6em auto 0;
padding: 2em 2em 1em;
position: relative;
}
.toc_title {
background-color: #fff;
padding: 0 1em;
position: absolute;
text-align: center;
top: -.8em;
}
.toc_list a {
border: none;
color: #444;
display: block;
text-decoration: none;
}
.toc_list,
.toc_list * {
list-style: none;
margin: 0;
max-width: 100%;
padding: 0;
}
.toc_list ul {
font-size: .9em;
padding: 1em 0 0 1em;
}
.toc_list li {
background: none;
margin-bottom: 0.8em;
padding-bottom: 0.2em;
padding-left: 0;
}
.toc_list > li > a {
border-bottom: 1px solid #ccc;
padding: 0 .5em .5em;
}「position:relative」と「position:absolute」の使い方はこちら
まとめ
以上、Table of Contents Plus デザインカスタマイズの解説でした。
さらにカスタマイズして、各見出しの横にリンクコピーボタンを表示することもできます。実装方法は以下の記事をご覧ください。
WordPress の見出しにセクションリンクコピーボタンを表示する方法
記事を書くだけではなく、こうしてカスタマイズするのもブログの楽しみ方の 1 つ。自分のブログを好きになれないと執筆もはかどらないので、少しずつ仕上げていきましょう。











