WordPress はカスタマイズコードを記述して様々な機能を追加できます。
でも、「functions.php の編集に失敗するとブログが真っ白になって管理画面にも入れなくなる」というトラブルが起きる可能性もあって、初心者には少しハードルが高いですよね。
そこでおすすめなのが「Code Snippets」。このプラグインを使えばコードにエラーがあると自動的に無効化してくれますし、カスタマイズコードを一括管理できます。
Code Snippets をおすすめする理由と使い方を見ていきましょう。
Code Snippets とは
WordPress のカスタマイズ方法を検索すると、functions.php を編集するものがたくさん出てきますよね。
ところが、なかにはエラーを起こしてしまうコードも散見されます。
たとえば以下のコードを見比べて違いがわかるでしょうか(Google AdSense をショートコード化するコードです)。
// 正常なコード
function showads() {
return 'ここにアドセンスのコード';
}
add_shortcode('adsense', 'showads');// エラーを起こすコード
function showads() {
return 'ここにアドセンスのコード';
}
add_shortcode('adsense', 'showads');WordPress 記事本文内に Google AdSense 広告を配置する方法 6 パターン
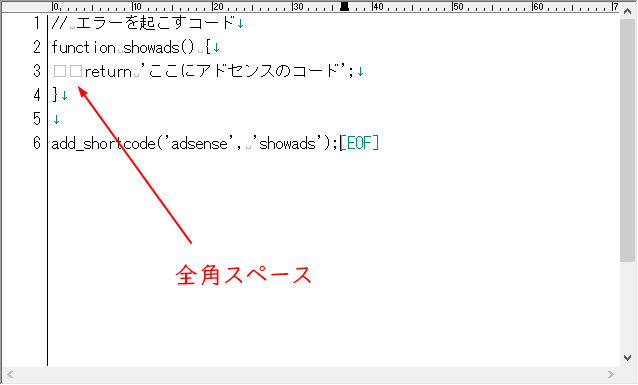
どちらも同じように見えますが、実は 2 つ目のコードに全角スペースが入っていて正常に動作しません。
スペースを視覚化できるテキストエディターに貼り付けるとわかります。

そのまま使うとサイトが真っ白になってしまうので、ネットで検索して出てきたコードを使うときは十分に注意しましょう。いったんテキストエディタに貼り付けてチェックするクセをつけておくとよいですね。
Word や Google ドキュメントは文字コードの扱いが異なるため、別のエラーが起きます。コードの編集は必ずテキストエディターをご利用ください。
Code Snippets をおすすめする理由
プラグイン「Code Snippets」を使うと、前述のようなエラーによりサイトが停止するリスクを軽減できます。
加えて、以下のメリットがあります。
- functions.php を直接編集せずに済む
- エラーがあっても自動的に無効化される
- コードを一元管理できる
- 編集・追記・削除が簡単
- インポート・エクスポート機能がある
- テーマを変えても保存したコードは消えない
コードをあちこちに書くと管理が大変になるので、Code Snippets で一括管理するとよいですね。
では、使い方を解説していきます。
Code Snippets の使い方
01. インストール・有効化
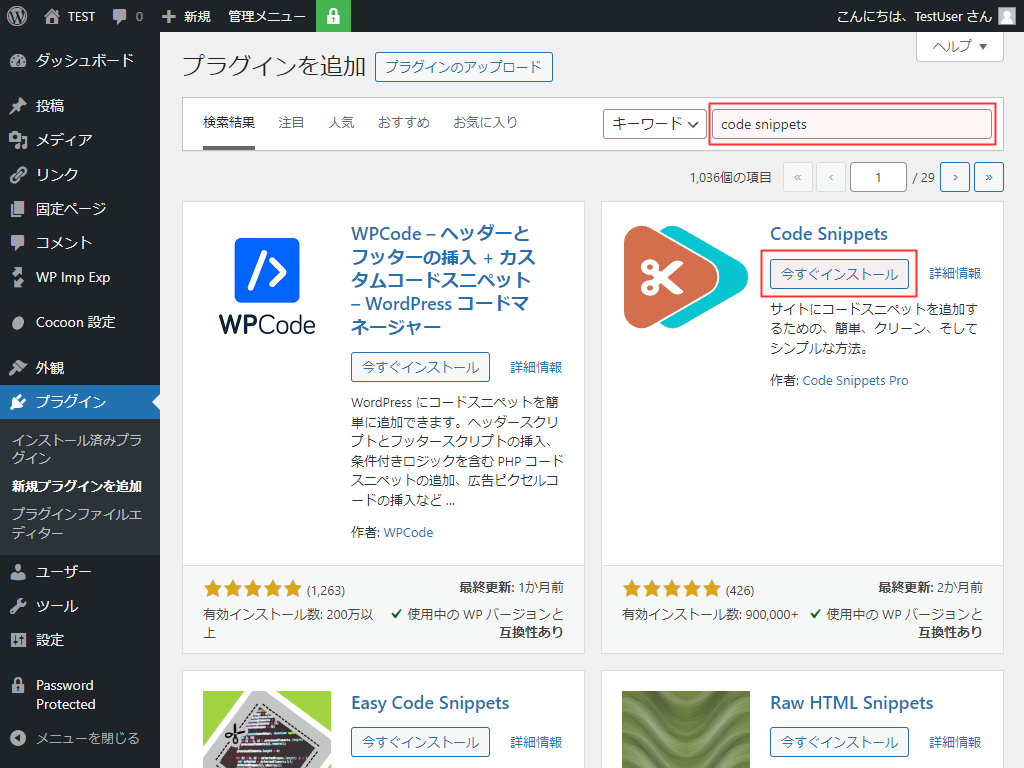
最初にプラグインの「新規追加」から「Code Snippets」を検索し、インストール・有効化。

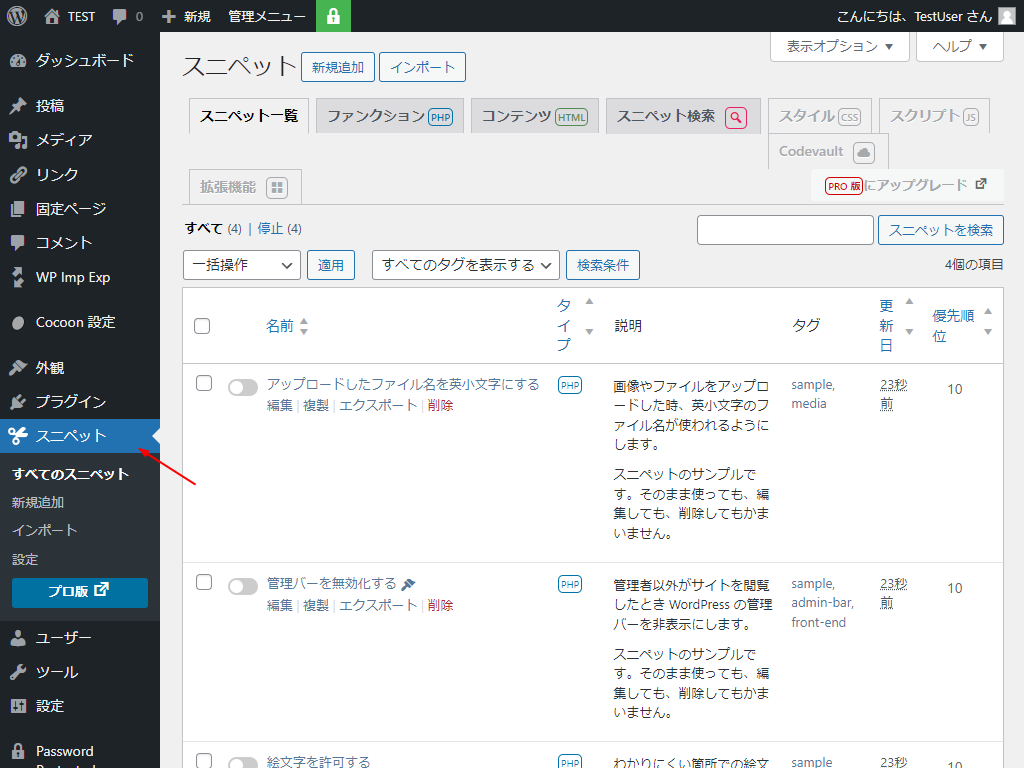
有効化後、サイドバーに「スニペット」が表示されるので、クリックして設定画面に進みます。

「アップロードしたファイル名を英小文字にする」などのサンプルコード(スニペット)がいくつかセットされています。
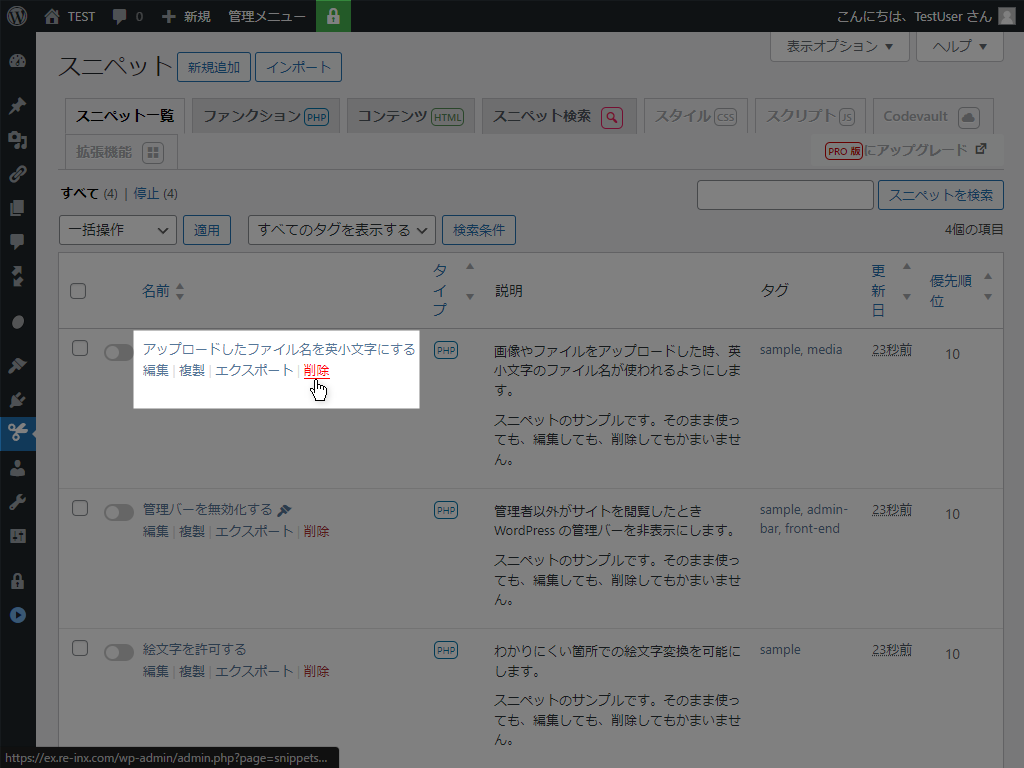
とくに使う必要はないので、ジャマであれば削除してかまいません。

02. コードを新規追加する
さっそくコードをセットしてみましょう。
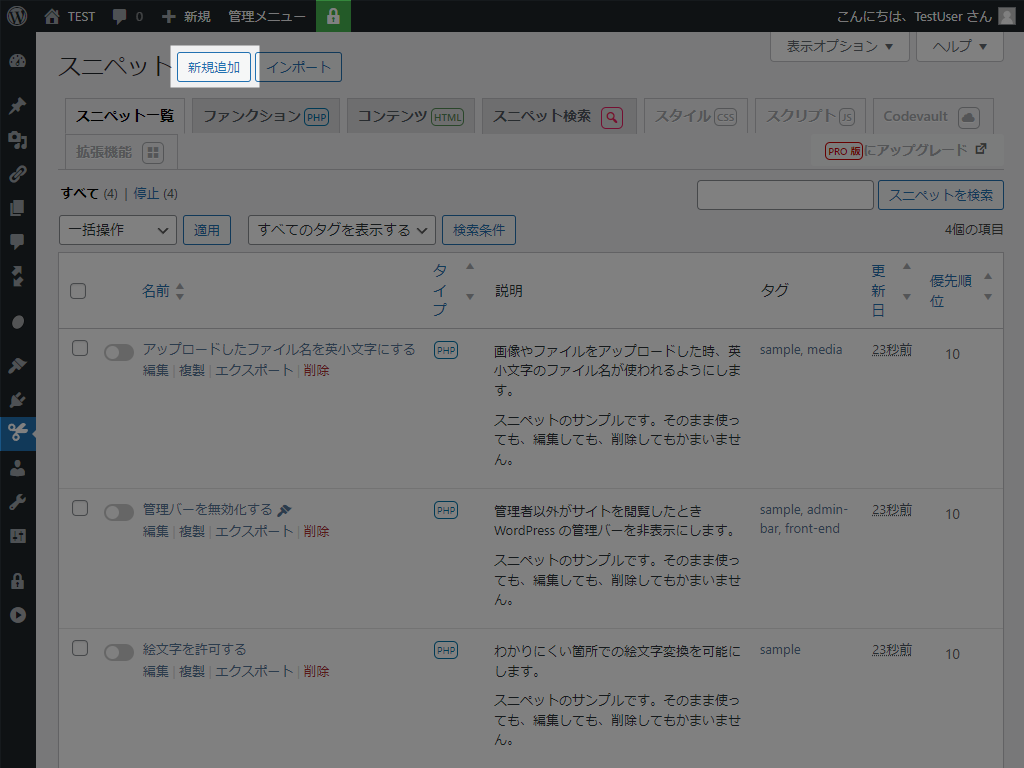
上部の「新規追加」をクリック。

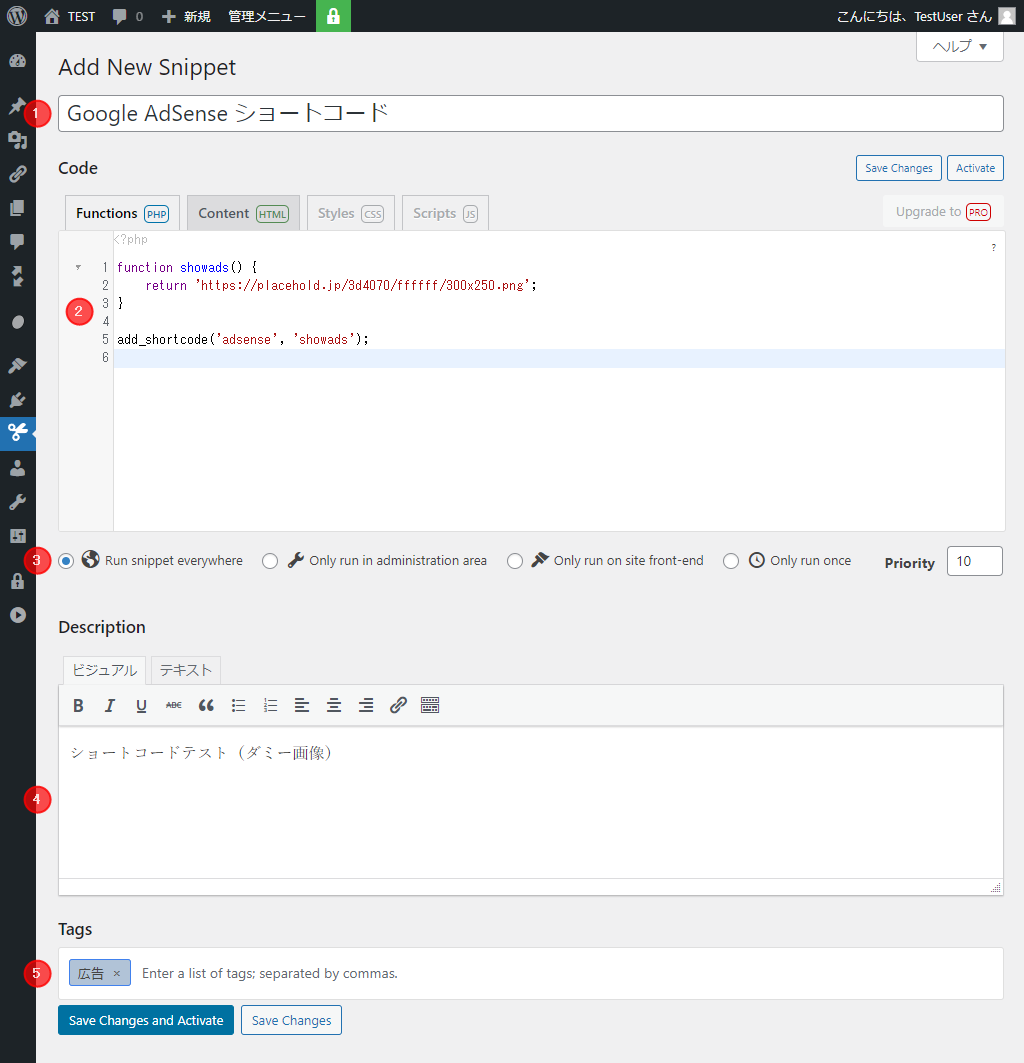
以下のように編集します。

- 管理用のタイトル(ユーザーには見えません)
- functions.php に追加するコードを書く
- コードを実行する場所を指定( Run snippet everywhere のままで OK )
- 管理用の説明を入れておく(任意)
- タグをつけておく(任意)
最低限、タイトルとコードだけ書いておけば OK です。
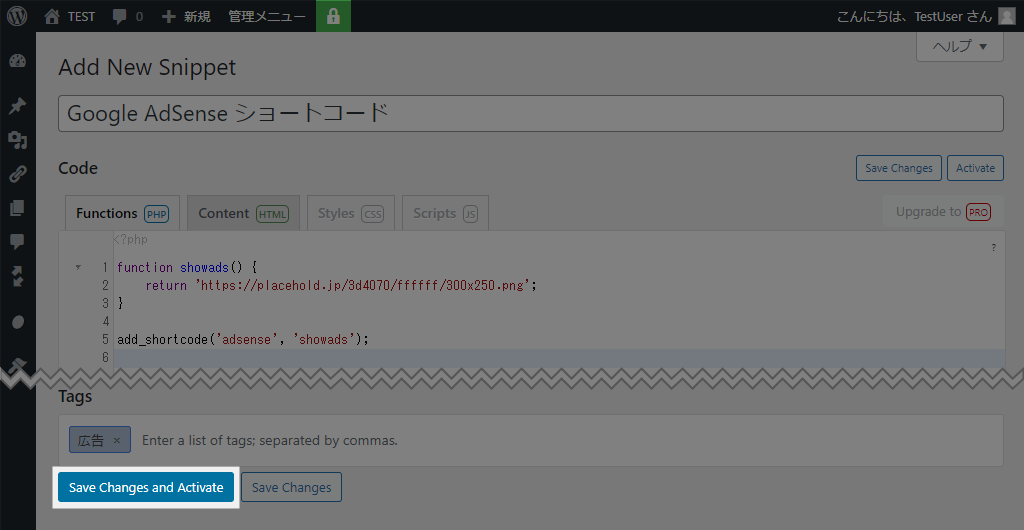
最下部の「Save Changes and Activate」をクリックして完了です。

03. コード実行切り替え方法
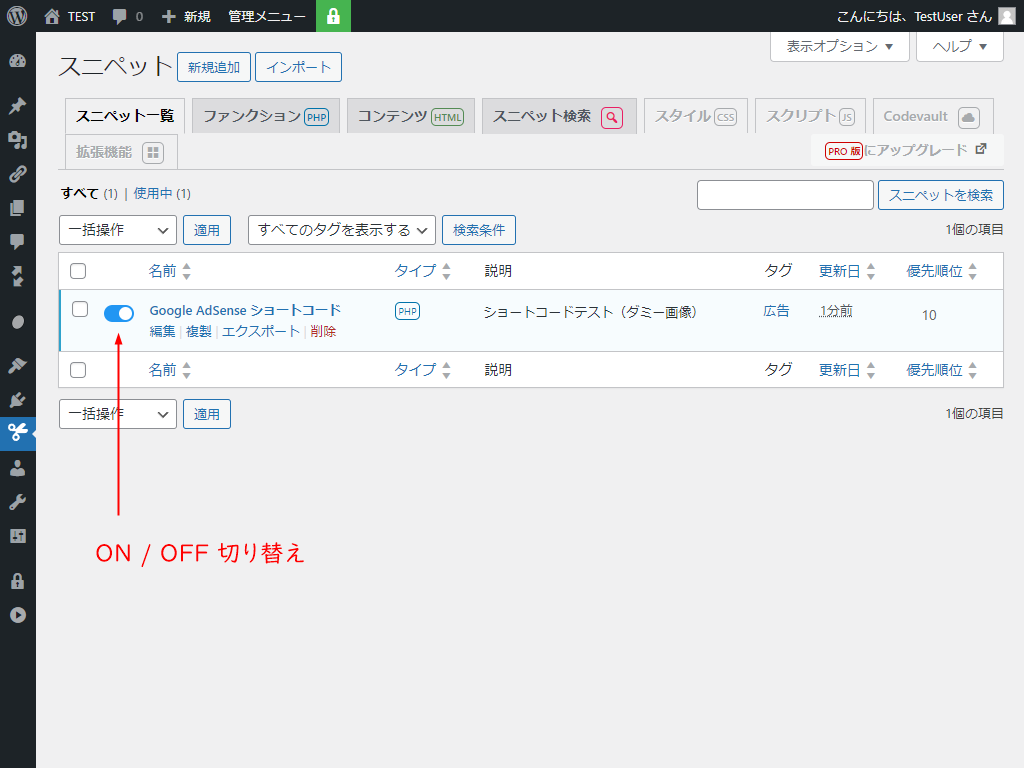
「すべてのスニペット」に戻ると、追加したコードスニペットがセットされています。
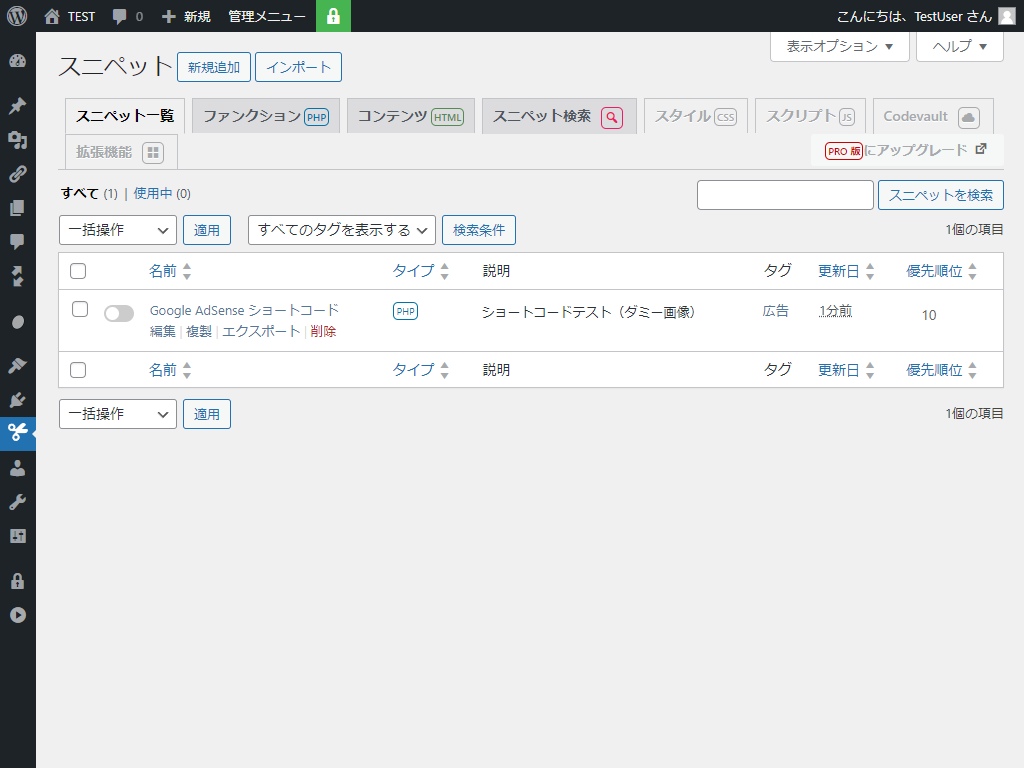
有効化されている状態ですが、一時的に OFF にするときはトグルスイッチをクリックしてください。

OFF にすると、背景色が青からグレーに変わります。

04. 最終確認
トグルスイッチが ON になっている状態で、追加したコードが正常に動作しているか確認しましょう。
以下は Code Snippets にショートコード化のコードを記述して確認した画面です。

Code Snippets に入れたコードにミスがあったとき
Code Snippets に記述したコードに何らかのミスがあった場合、「自動停止になるパターン」と「無理やり実行されてしまうパターン」があります。
万が一に備えてそれぞれの解決策を覚えておきましょう。
自動停止になるパターン
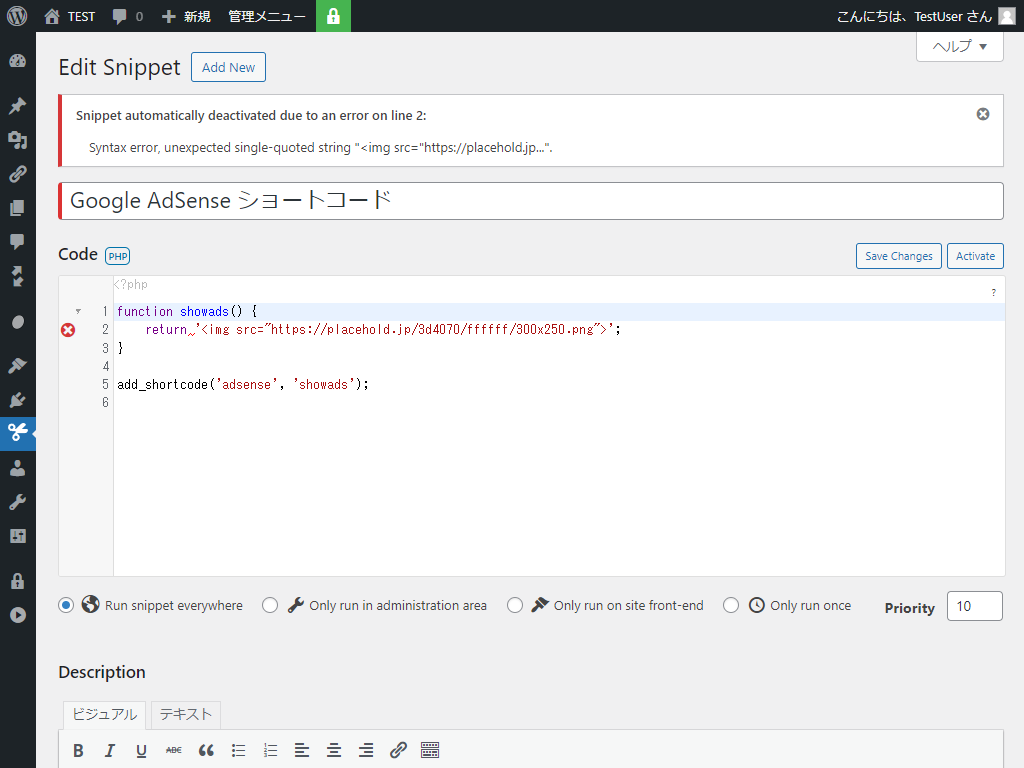
冒頭でご紹介したような、「コード内に全角スペースが混入している」といった軽微なエラーがあると自動的にスニペットが停止します。

2 行目にエラーがある、という警告が出ていますね。
エラーが出ている状態だとスニペットが有効化されないので、修正してから保存します。
ここで有効化されてしまうとサイトの表示が崩れたり真っ白になったりとトラブルに見舞われますが、それを未然に防いでくれるありがたい機能です。
無理やり実行されてしまうパターン(セーフモードで復帰)
コードによってはエラーがあっても自動停止されず、そのまま実行されてしまいます。
サイトが真っ白になってしまったなど不具合が起きたときは、セーフモードを使いましょう。URL の末尾に &snippets-safe-mode=1 を加えるだけでセーフモードになります。
Code Snippets 編集画面(通常):
https://example.com/wp-admin/admin.php?page=snippets
Code Snippets 編集画面(セーフモード):
https://example.com/wp-admin/admin.php?page=snippets&snippets-safe-mode=1
※ フロントエンドも同じ手順でセーフモードで実行できます
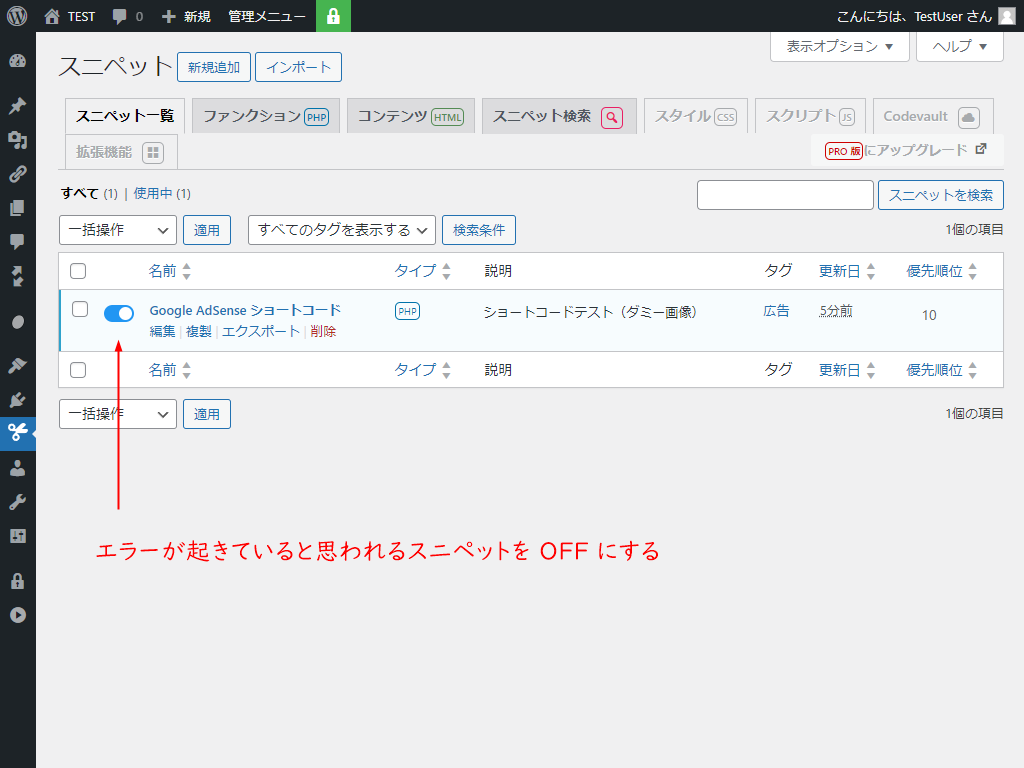
セーフモードでもスニペットは有効化されていますが、内部的に停止した状態となっています。
疑わしいスニペットを OFF にしてから再編集&保存してください。

まとめ
Code Snippets を使うとカスタマイズの管理がとても楽になるので、WordPress 初心者にはとくにおすすめしたいプラグインです。
以下の記事で紹介しているようなカスタマイズも簡単にできますよ。
WordPress 管理画面の投稿一覧に最終更新日や文字数を表示するカスタマイズ
いろいろ試して楽しくブログを運営していきましょう。