WordPress 投稿一覧画面に以下の項目を表示するカスタマイズ方法を紹介します。
- 最終更新日(ソート可)
- タイトル文字数
- 本文文字数
- 本文内の画像枚数
過去記事の見直しや整理に役立つので、ぜひ試してみてください。
カスタマイズ前に必ずバックアップをとりましょう
紹介するカスタマイズ方法は、いずれも functions.php またはカスタマイズ用プラグインにコードを書くものとなっています。
コピペミスなどでコードの書き方が間違っていると、管理画面に入れなくなるなどの不具合が生じる可能性があります。必ず作業前にバックアップをとっておきましょう。
Word など文章作成ソフトにいったんコードを貼り付けるのもエラーの原因となるので、テキストエディタを使うのもお忘れなく(文字コード:UTF-8 BOM なし)。
WordPress の文字コード(UTF-8)と改行コード(LF)
投稿一覧画面カスタマイズ方法
紹介するカスタマイズを行うと、投稿一覧画面は以下のようになります。

使用しているテーマやプラグインによっては、同じような項目を表示する機能があるので、必要なものだけ追加してください。
最終更新日を追加する(ソート可)
最終更新日を追加するコードは以下のとおり。新しい順・古い順で並び替えできます。
// Add last updated duration column to posts list
function reinx_add_last_updated_column($columns) {
$columns['last_updated'] = __('最終更新日');
return $columns;
}
add_filter('manage_post_posts_columns', 'reinx_add_last_updated_column');
// Populate last updated duration column with data
function reinx_populate_last_updated_column($column_name, $post_id) {
if ($column_name == 'last_updated') {
$post = get_post($post_id);
if ($post === null) {
echo "無効な投稿ID";
return;
}
$modified_timestamp = strtotime($post->post_modified);
if ($modified_timestamp === false) {
echo "投稿の更新日の解析に失敗しました";
return;
}
$current_timestamp = current_time('timestamp');
$time_difference = $current_timestamp - $modified_timestamp;
$years = floor($time_difference / (365 * 24 * 60 * 60));
$months = floor($time_difference / (30 * 24 * 60 * 60));
$days = floor($time_difference / (24 * 60 * 60));
if ($years > 0) {
$last_updated = $years . ' 年前';
} elseif ($months > 0) {
$last_updated = $months . ' ヶ月前';
} else {
$last_updated = $days . ' 日前';
}
echo $last_updated;
}
}
add_action('manage_posts_custom_column', 'reinx_populate_last_updated_column', 10, 2);
// Make the last updated duration column sortable
function reinx_make_last_updated_column_sortable($columns) {
$columns['last_updated'] = 'post_modified';
return $columns;
}
add_filter('manage_edit-post_sortable_columns', 'reinx_make_last_updated_column_sortable');タイトル文字数・本文文字数
タイトル文字数と本文文字数を追加するコードは以下のとおり。文字数に HTML タグは含めていません。
// Add title and content length column to posts list
function reinx_add_length_column($columns) {
$columns['length'] = __('文字数');
return $columns;
}
add_filter('manage_post_posts_columns', 'reinx_add_length_column');
// Populate length column with data
function reinx_populate_length_column($column_name, $post_id) {
if ($column_name == 'length') {
$post = get_post($post_id);
if ($post === null) {
echo "無効な投稿ID";
return;
}
$title_length = mb_strlen($post->post_title);
$content_length = mb_strlen(strip_tags($post->post_content));
echo "タイトル: " . $title_length . " 文字<br>";
echo "本文: " . $content_length . " 文字";
}
}
add_action('manage_posts_custom_column', 'reinx_populate_length_column', 10, 2);本文内の画像枚数
本文内の画像枚数を追加するコードは以下のとおり。<img> をカウントしているため、インプレッションカウント用のアフィリエイトタグも含まれます。
// Add image count column to posts list
function reinx_add_image_count_column($columns) {
$columns['image_count'] = __('画像枚数');
return $columns;
}
add_filter('manage_post_posts_columns', 'reinx_add_image_count_column');
// Populate image count column with data
function reinx_populate_image_count_column($column_name, $post_id) {
if ($column_name == 'image_count') {
$post = get_post($post_id);
if ($post === null) {
echo "無効な投稿ID";
return;
}
$content = $post->post_content;
$image_count = substr_count($content, '<img');
echo $image_count . " 枚";
}
}
add_action('manage_posts_custom_column', 'reinx_populate_image_count_column', 10, 2);投稿全体の平均文字数・長期間更新していない記事数
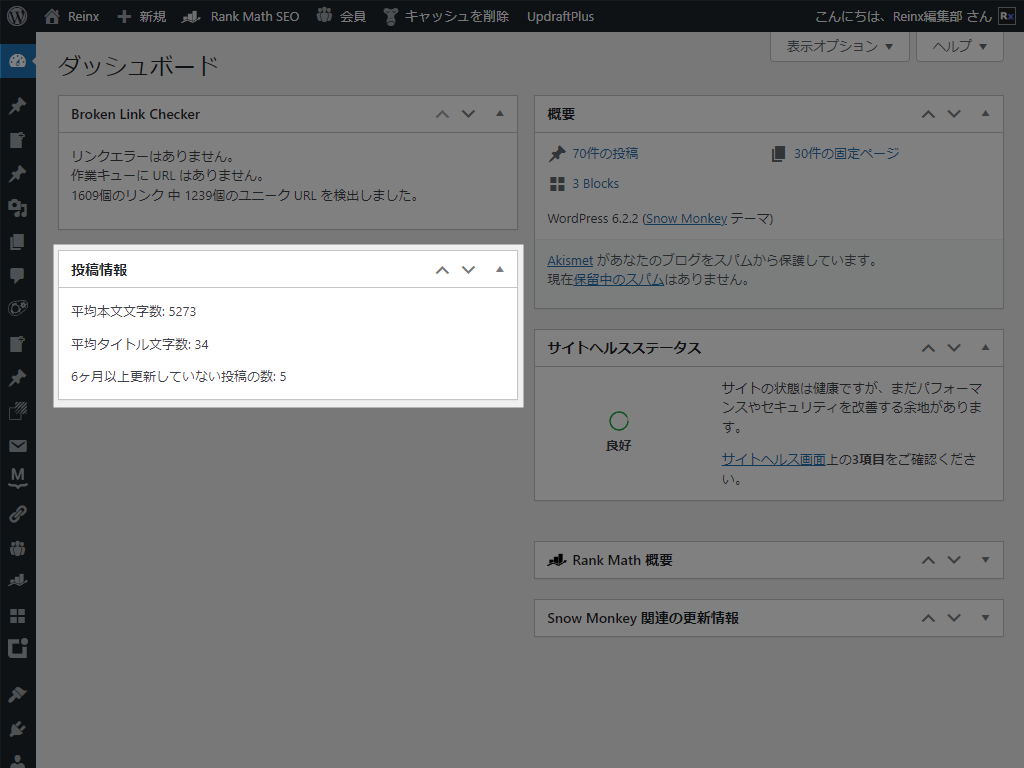
ダッシュボードに以下の情報を表示するコードも合わせて紹介しておきます。
- 投稿全体の平均文字数(タイトル / 本文)
- 長期間更新していない記事数(サンプルでは 6 ヶ月)

全体の平均文字数を確認してもとくに意味はないですが、毎回どれくらいの文量を書いているのか気になるなら一度チェックしてみるとよいかもしれません。
長期間更新していない記事数は、リライトの目安にしましょう。
コードは以下のとおり。投稿一覧画面ではなく、ダッシュボードに表示されます。
function reinx_add_dashboard_widgets() {
wp_add_dashboard_widget(
'reinx_dashboard_widget', // Widget slug.
'投稿情報', // Title.
'reinx_dashboard_widget_function' // Display function.
);
}
add_action('wp_dashboard_setup', 'reinx_add_dashboard_widgets');
function reinx_dashboard_widget_function() {
$posts = get_posts(['post_type' => 'post', 'post_status' => 'publish', 'posts_per_page' => -1]);
$total_content_length = 0;
$total_title_length = 0;
$outdated_posts_count = 0;
$six_months_ago = strtotime('-6 months');
foreach ($posts as $post) {
$total_content_length += mb_strlen(strip_tags($post->post_content));
$total_title_length += mb_strlen($post->post_title);
if (strtotime($post->post_modified) < $six_months_ago) {
$outdated_posts_count++;
}
}
$average_content_length = $total_content_length / count($posts);
$average_title_length = $total_title_length / count($posts);
echo '<p>平均本文文字数: ' . round($average_content_length) . '</p>';
echo '<p>平均タイトル文字数: ' . round($average_title_length) . '</p>';
echo '<p>6ヶ月以上更新していない投稿の数: ' . $outdated_posts_count . '</p>';
}最初に全件を一気にチェックするため、1,000 記事以上あるとかなり重くなると思います。お遊びで作ったコードなので、管理画面の速度が気になるなら常駐させないほうがよいです。
まとめ
functions.php を編集するのに抵抗があるなら、プラグイン「Code Snippets」がおすすめです。コード単位で管理できるのに加え、記述ミスがあると有効化できないようになっています。
WordPress プラグイン Code Snippets の設定方法と使い方
一切コードを書かずに投稿一覧画面をカスタマイズしたいなら、プラグイン「Admin Columns」が最適です。
WordPress を自分好みにアレンジして、運営に集中できる環境を整えましょう。