画像圧縮におすすめの無料ツールをご紹介します。
オンラインサービス 10 個を実際に使用し、それぞれ圧縮軽量化後の容量を比較してみました。
検証の結果、最もバランスがとれていて使いやすいサービスは「あっしゅくま 」でした。ブログの表示速度改善にも役立ちますので、どれがよいか迷ったときはぜひお試しください。
比較検証方法
圧縮軽量化の検証は、以下 2 枚の JPEG 画像と PNG 画像で行いました。

- ファイル形式:JPEG
- サイズ:800 x 600
- 容量:603 KB

- ファイル形式:PNG
- サイズ:800 x 600
- 容量:27.6 KB
圧縮レベル(品質)を調整できるサービスでは、デフォルトまたは標準の設定にしています。
軽量化ツール圧縮率比較検証結果
先に各ツールの検証結果をご覧ください。
JPEG 画像
オリジナル画像容量:603 KB
| サービス名 | 圧縮後の容量 | 圧縮率 |
|---|---|---|
| Kraken.io | 243.3 KB | 60 % |
| iLoveIMG | 178.0 KB | 70 % |
| TinyPNG | 178.3 KB | 71 % |
| Optimizilla | 149.0 KB | 75 % |
| Compressnow | 128.0 KB | 79 % |
| Squoosh | 92.7 KB | 85 % |
| あっしゅくま | 92.3 KB | 85 % |
| Compressor.io | 82.2 KB | 86 % |
| 画像圧縮 AC | 82.9 KB | 86 % |
| ラッコツールズ | 51.5 KB | 91 % |
圧縮率は「ラッコツールズ」がダントツでしたが、圧縮レベルを調整すれば結果は変わるため、一概に優れているとは言えません。圧縮率を調整できない「iLoveIMG」や「TinyPNG」にかぎっては、他サービスより少し劣るように感じます。
PNG 画像
オリジナル画像容量:27.6 KB
| サービス名 | 圧縮後の容量 | 圧縮率 |
|---|---|---|
| ラッコツールズ | 27.6 KB | 0 % |
| 画像圧縮 AC | 27.5 KB | 0.5 % |
| Squoosh | 25.2 KB | 9 % |
| Compressnow | 24.2 KB | 13 % |
| Optimizilla | 12.6 KB | 54 % |
| Kraken.io | 11.6 KB | 58 % |
| TinyPNG | 11.1 KB | 61 % |
| あっしゅくま | 10.9 KB | 61 % |
| iLoveIMG | 10.6 KB | 62 % |
| Compressor.io | 8.3 KB | 69 % |
PNG 画像は、用意したオリジナルがそこまで重くなかったので、どのサービスを使ってもそんなに差はありませんでした。文字入れした画像を限界まで圧縮すると、文字の輪郭がボケてしまいます。あまりやり過ぎないようにしよう。
それでは、各ツールを順にご紹介していきます。
画像圧縮軽量化サービスの特徴
TinyPNG(TinyJPEG)

| リンク | https://tinypng.com/ |
|---|---|
| 特徴 | 圧縮ツールとして紹介されることが多い有名なサービス。20 枚の画像を一気に圧縮できる。姉妹サイト「TinyJPEG」もあるが、どちらを使っても同じ。細かい設定はせず簡単に軽量化したいときにおすすめ。 |
| 圧縮率調整 | 不可 |
| JPEG 圧縮後 | 178.3 KB(圧縮率 71 %) |
| PNG 圧縮後 | 11.1 KB(圧縮率 61 %) |


Kraken.io

| リンク | https://kraken.io/web-interface |
|---|---|
| 特徴 | 無料版でも EXPERT モードで画質やメタデータの保持設定ができる高機能ツール。ZIP ファイルをそのままアップロードできる&見た目をまったく損なわない圧縮ができるため、ビジネスシーンの利用もおすすめ。 |
| 圧縮率調整 | 可(品質 1-100) |
| JPEG 圧縮後 | 243.3 KB(圧縮率 60 %) |
| PNG 圧縮後 | 11.6 KB(圧縮率 58 %) |


Optimizilla

| リンク | https://imagecompressor.com/ja/ |
|---|---|
| 特徴 | 複数枚まとめてアップロード後、圧縮前後の画像を比較してクオリティ設定できる。高精細な画像や文字入り画像など、タイプによって画質を調整したいときはおすすめ。 |
| 圧縮率調整 | 可(JPEG 1-100 / PNG 2-256) |
| JPEG 圧縮後 | 149.0 KB(圧縮率 75 %) |
| PNG 圧縮後 | 12.6 KB(圧縮率 54 %) |


Compressor.io

| リンク | https://compressor.io/ |
|---|---|
| 特徴 | 無料版では「LOSSY」「LOSLESS」の 2 つしか選べず、前者はかなり軽くなるものの品質劣化が目立つ。後者は品質が変わらないが、容量はあまり削れない。有料サービスのお試し版という感じ。 |
| 圧縮率調整 | 可(LOSSY / LOSLESS) |
| JPEG 圧縮後 | 82.2 KB(圧縮率 86 %) |
| PNG 圧縮後 | 8.3 KB(圧縮率 69 %) |


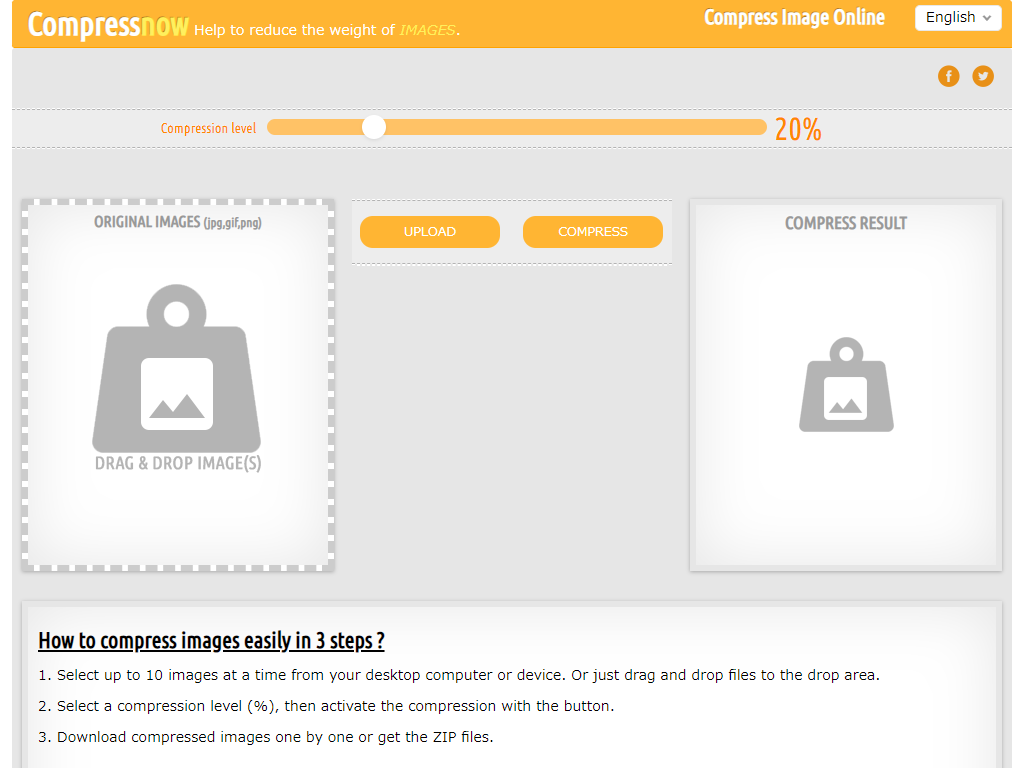
Compressnow

| リンク | https://compressor.io/ |
|---|---|
| 特徴 | 10 枚までの画像をまとめてアップロード後、圧縮レベルを選択できる。圧縮レベルは全画像に適用されるため、1 枚ずつ品質を変更したいときはやや不便。 |
| 圧縮率調整 | 可(レベル 1-100) |
| JPEG 圧縮後 | 128.0 KB(圧縮率 79 %) |
| PNG 圧縮後 | 24.2 KB(圧縮率 13 %) |


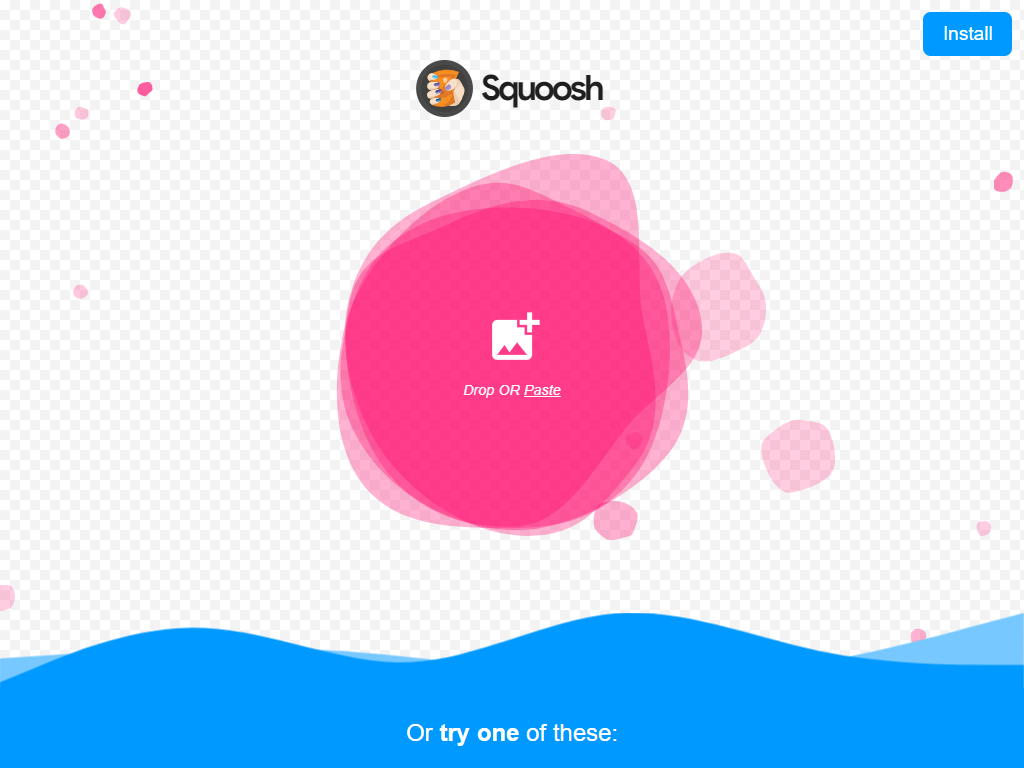
Squoosh

| リンク | https://squoosh.app/ |
|---|---|
| 特徴 | Google Chrome Lab が開発したツールで、ネットにつながっていなくても利用できる。同じ JPEG でも圧縮仕様を変更できるため、画像の知識がある人におすすめ。 |
| 圧縮率調整 | 可(圧縮モードによる) |
| JPEG 圧縮後 | 92.7 KB(圧縮率 85 %) |
| PNG 圧縮後 | 25.2 KB(圧縮率 9 %) |


iLoveIMG

| リンク | https://www.iloveimg.com/ja/compress-image |
|---|---|
| 特徴 | オールインワンの画像編集ツールで、圧縮した画像をそのまま編集できる(トリミングや透かしの追加など)。外出先など、いつもと違う環境で作業するときの代替としてもおすすめ。 |
| 圧縮率調整 | 不可 |
| JPEG 圧縮後 | 178.0 KB(圧縮率 70 %) |
| PNG 圧縮後 | 10.6 KB(圧縮率 62 %) |


ラッコツールズ

| リンク | https://rakko.tools/tools/123/ |
|---|---|
| 特徴 | ブログ運営に便利なツールがそろっている「ラッコツールズ」のサービスの一つ。PNG は画質調整を低めにしないと容量はあまり変わらなかった。 |
| 圧縮率調整 | 可(3 段階 / 0.00-1) |
| JPEG 圧縮後 | 51.5 KB(圧縮率 91 %) |
| PNG 圧縮後 | 27.6 KB(圧縮率 0 %) |


画像圧縮 AC

| リンク | https://compressor-ac.net/ |
|---|---|
| 特徴 | 無料画像素材「写真 AC」の姉妹サイト。共通アカウントで様々な画像系サービスを利用できる。アップロードした画像を画像編集ツール「デザイン AC」で読み込めるようだが、ベータ版のためか正常に動作しなかった。 |
| 圧縮率調整 | 可(3 段階) |
| JPEG 圧縮後 | 82.9 KB(圧縮率 86 %) |
| PNG 圧縮後 | 27.5 KB(圧縮率 0.5 %) |


あっしゅくま

| リンク | https://imguma.com/ |
|---|---|
| 特徴 | TinyPNG のパンダを意識したようなデザインだが、TinyPNG よりわかりやすく機能も豊富。アップロード後でも画質調整・リサイズができる。 |
| 圧縮率調整 | 可(5 段階) |
| JPEG 圧縮後 | 92.3 KB(圧縮率 85 %) |
| PNG 圧縮後 | 10.9 KB(圧縮率 61 %) |


目的別おすすめサービス
個人的な所感も含め、目的別のおすすめサービスは以下の 3 つです。
| 目的 | おすすめツール |
|---|---|
| 複数画像をまとめてアップロードし、画像ごとの画質調整もしたい | あっしゅくま |
| 画質にはこだわらず、簡単な画像編集を一つのサービスですませたい | iLoveIMG |
| 画像 1 枚ずつ圧縮方法などを変更して細かく調整したい | Squoosh |
どれがよいか迷ったときは、「あっしゅくま」をおすすめします。最もバランスがとれているツールでした。
当サイトでは、重い画像を使うときは「Squoosh」で圧縮し、さらに WordPress プラグイン「EWWW Image Optimizer」でも圧縮しています。
比較的軽い画像(PNG のイラスト)は、プラグインのみ。
記事ごとに写真をたくさん使っているなら、まとめてアップロード&画像調整できるサービスがよいですね。ブログの環境に合わせて使いやすいサービスを組み合わせてみましょう。
画像圧縮軽量化サービスまとめ
各サービスで圧縮したサンプルを掲載しましたが、どの画像もパッと見て劣化は感じられませんよね。
表示サイズによっては粗さが目立つので、目的に応じてサービスを選択していただければと思います。写真そのものを見せるのではなく、ただのイメージとして載せるぐらいであれば、どのサービスでも大差ありません。
ブログで使う画像は、1 枚あたり 100 KB 以下になるよう調整するのがおすすめです(素材として提供する場合を除く)。
記事内で使用するなら、そこまで大きな画像は必要ありません。記事本文の幅に合わせて最適なサイズに調整しておきましょう。








