Contact Form 7 バージョン 6.1 から、「Cloudflare Turnstile」の連携機能が追加されました。
スパム対策では Google reCAPTCHA が広く使われていますが、サイトの状況によってはキャプチャが機能しなくなる、または有料になる可能性があります。
その代替策としても Cloudflare Turnstile の利用をおすすめします。
Turnstile の連携方法と、reCAPTCHA を使い続けるメリット・デメリットを見ていきましょう。
Cloudflare Turnstile インテグレーション手順
WordPress に Cloudflare Turnstile を導入する方法は、おもに 3 パターンあります。
- テーマファイルにコードを書く
- Simple Cloudflare Turnstile などのプラグインを使う
- Contact Form 7 のインテグレーション機能を使う
ここでは、Contact Form 7 のインテグレーション機能を使った設定手順を解説していきます。
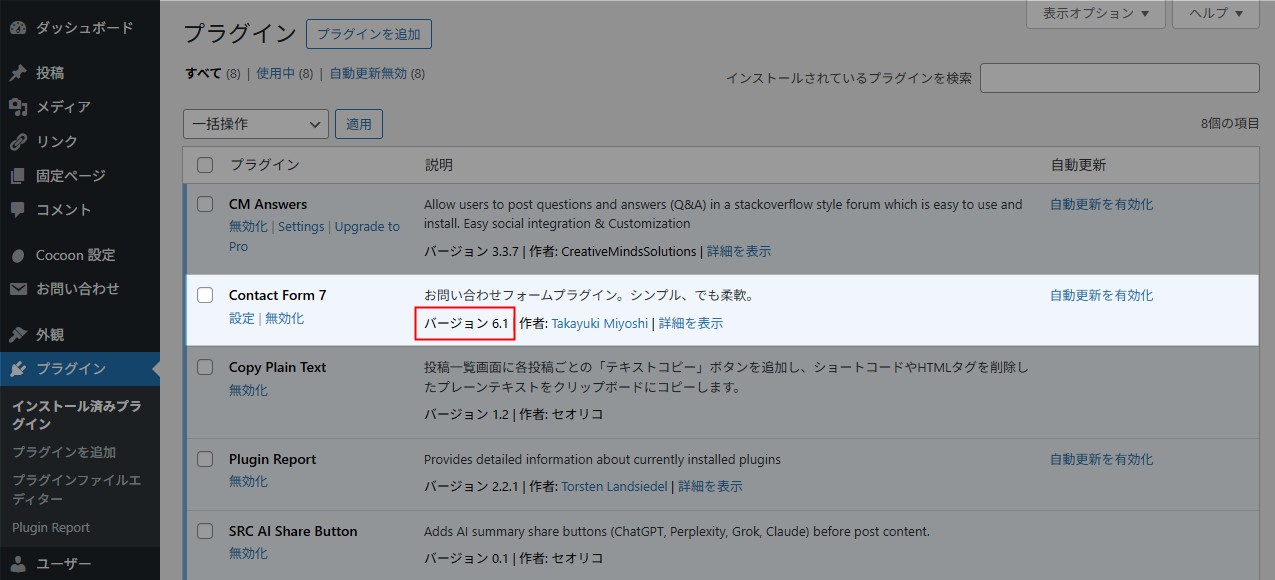
Contact Form 7 バージョン確認
Cloudflare Turnstile インテグレーション機能は Contact Form 7 バージョン 6.1 以上で使えます。

バージョンが 6.1 未満になっている場合は、最新版に更新してください。
WordPress 本体が 6.7 以上になっていないと最新版に更新できません。本体や PHP バージョンがかなり古くなっているなら、すべて更新をおすすめします。
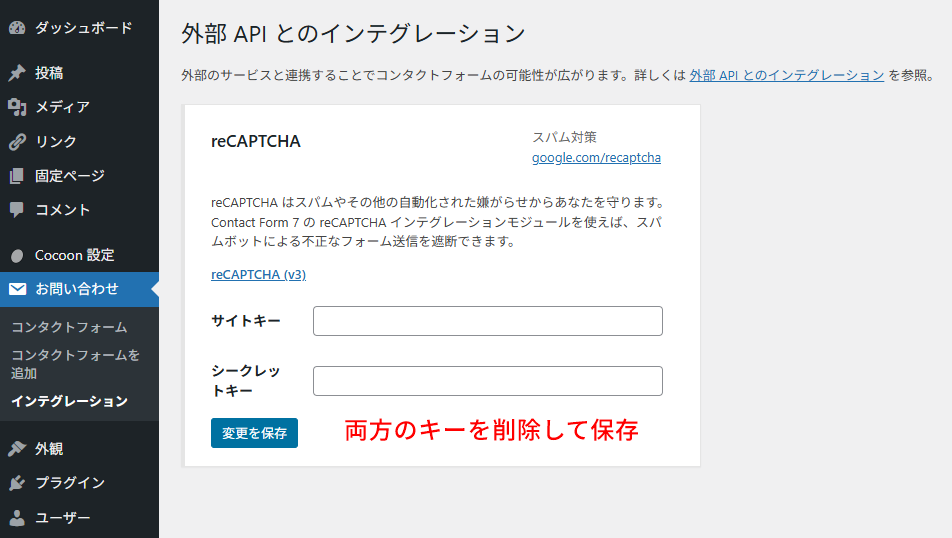
Google reCAPTCHA の連携を解除する
[お問い合わせ]-[インテグレーション]で Google reCAPTCHA と連携していた場合は、解除しておきます。
サイトキーとシークレットキーの両方を削除し、変更を保存してください。

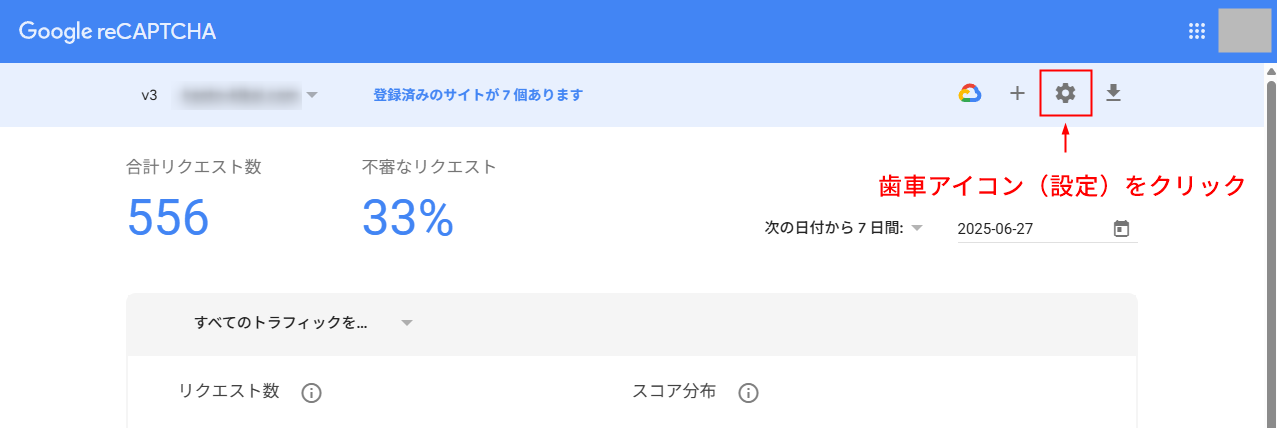
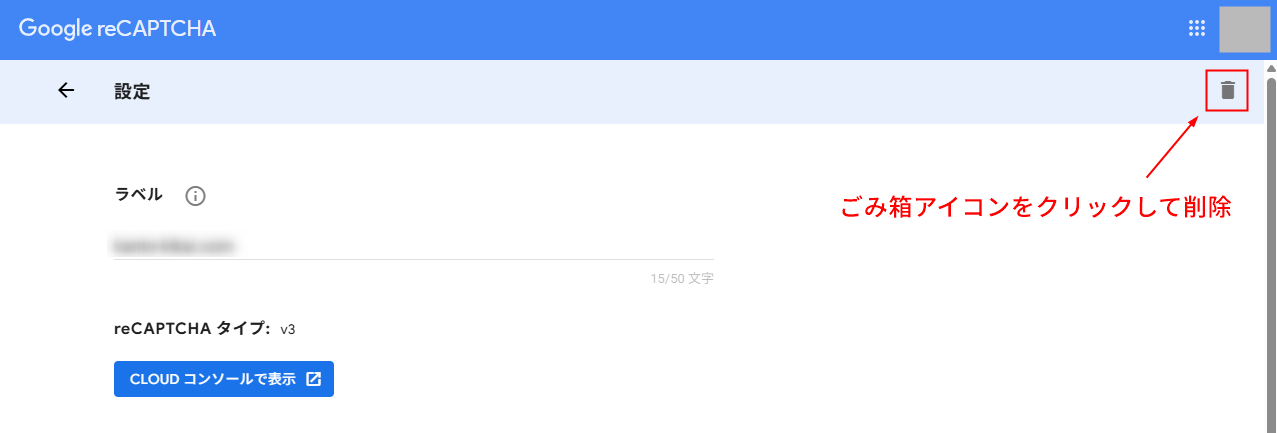
Google reCAPTCHA 側でもサイトを削除しておきます(よくわからない場合は、いったん飛ばしてもかまいません)。


Cloudflare Turnstile アカウント作成
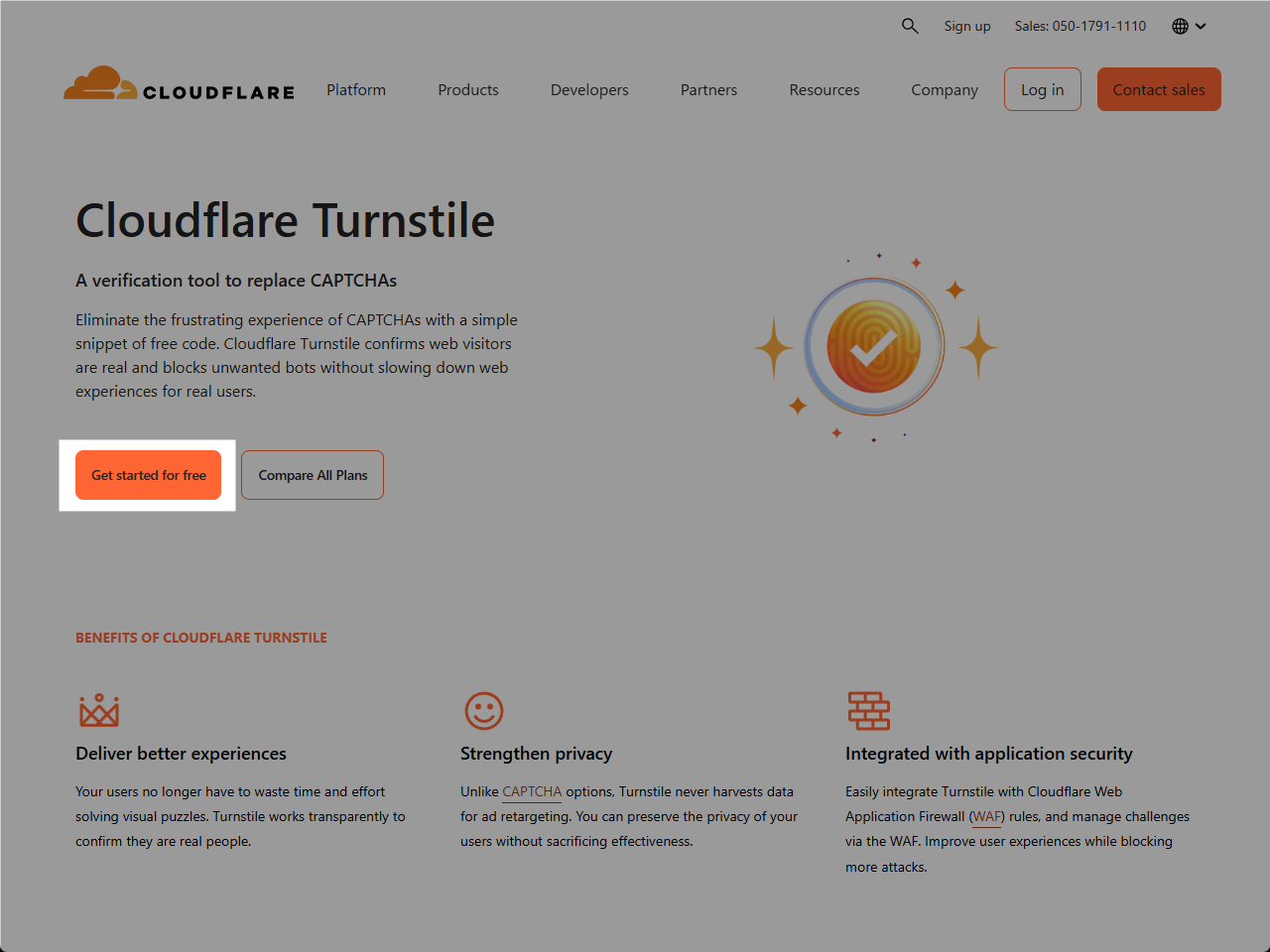
Cloudflare Turnstile のアカウントを作成します。
「Get started for free」をクリック。

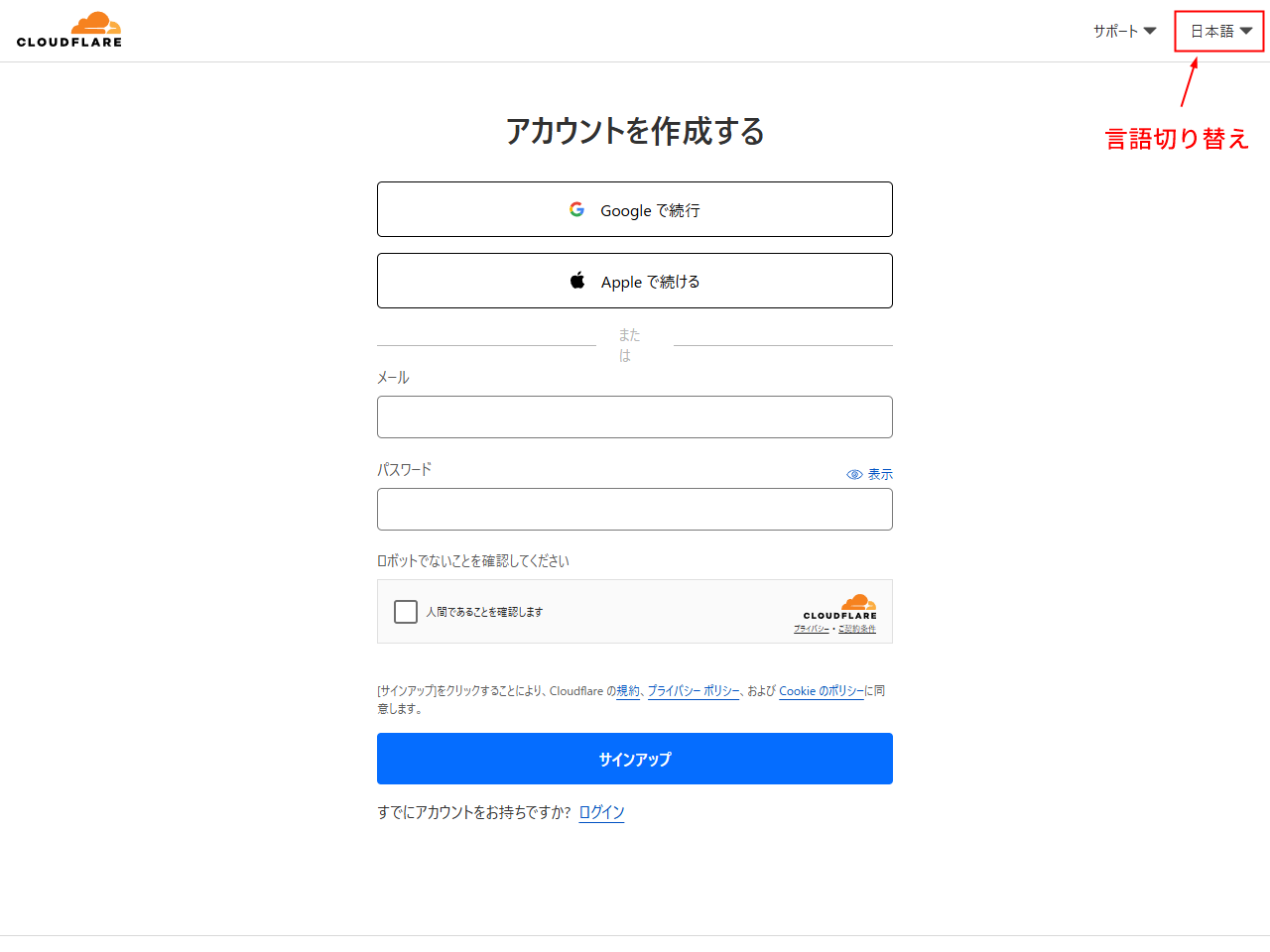
Google または Apple アカウントで認証するか、メール・パスワードを入力して Cloudflare のアカウントを作成します。
右上のメニューで日本語に切り替えられます。

Cloudflare Turnstile ウィジェット作成
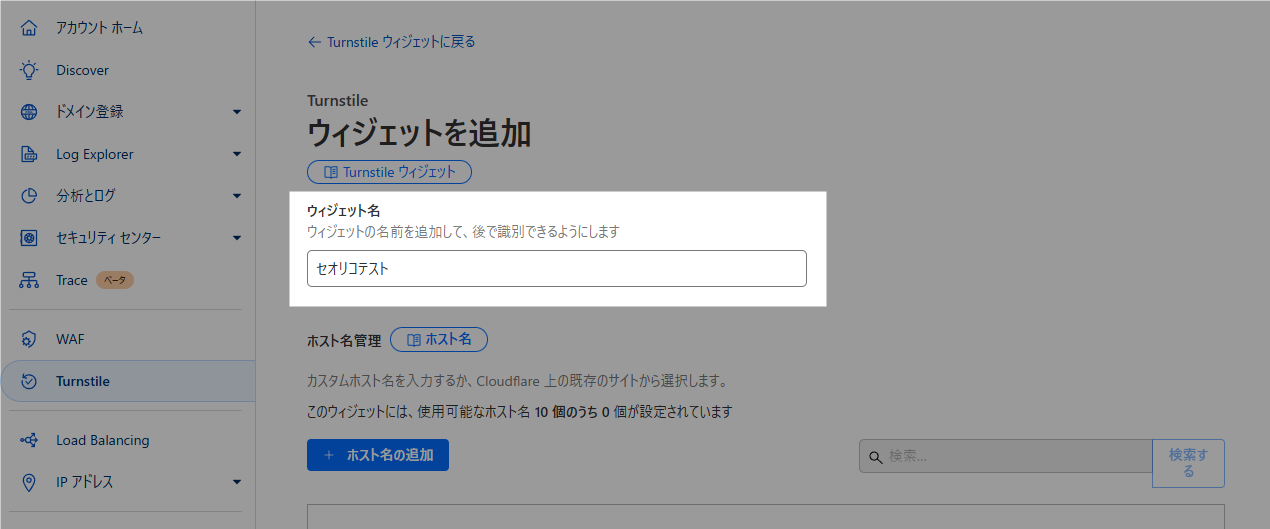
アカウント作成後、左メニューから Turnstile に入り、「ウィジェットを追加」をクリック。

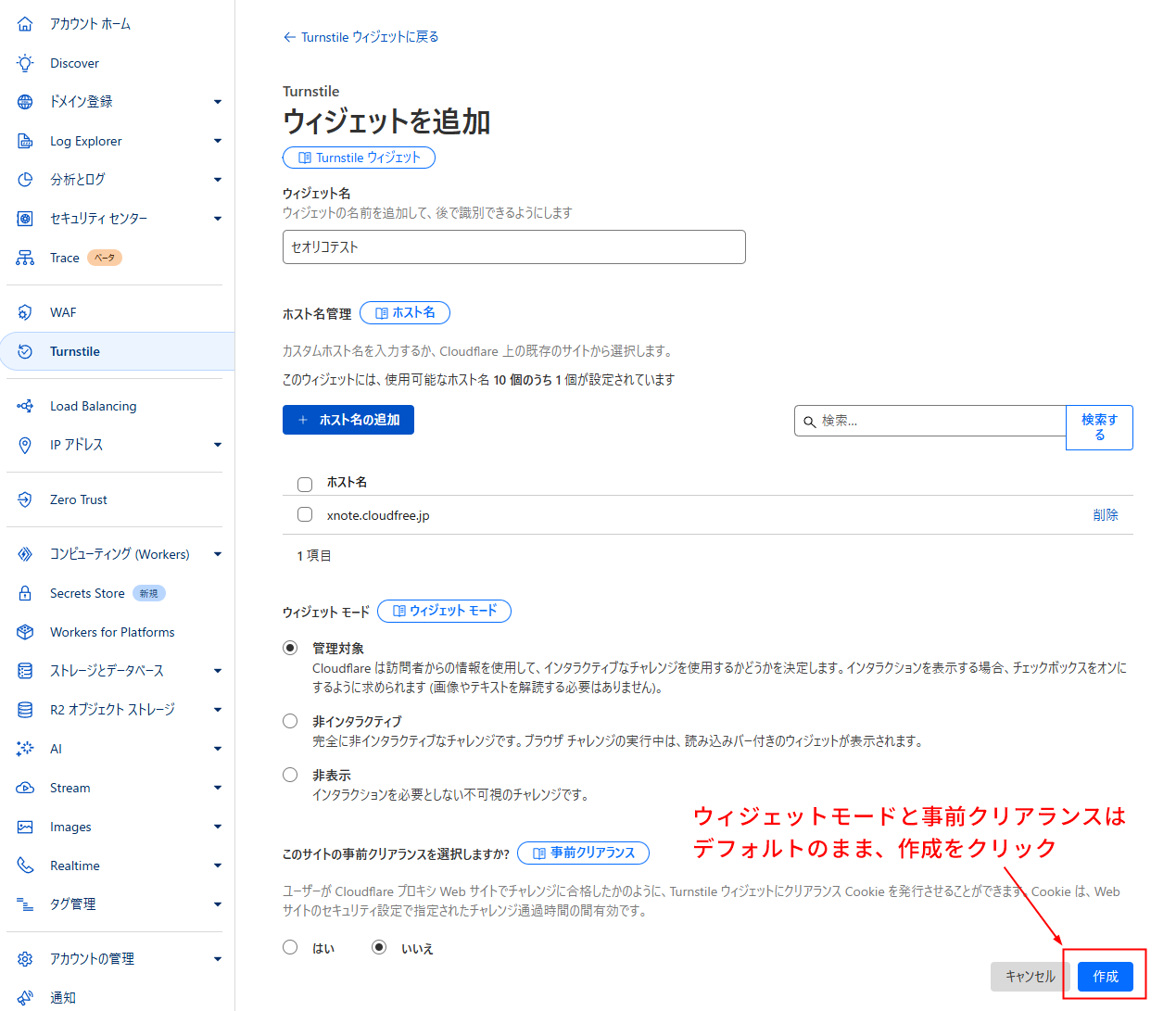
ウィジェット名を入力します。
自分でわかりやすければ何でも大丈夫なので、サイト名などを入れておきましょう。

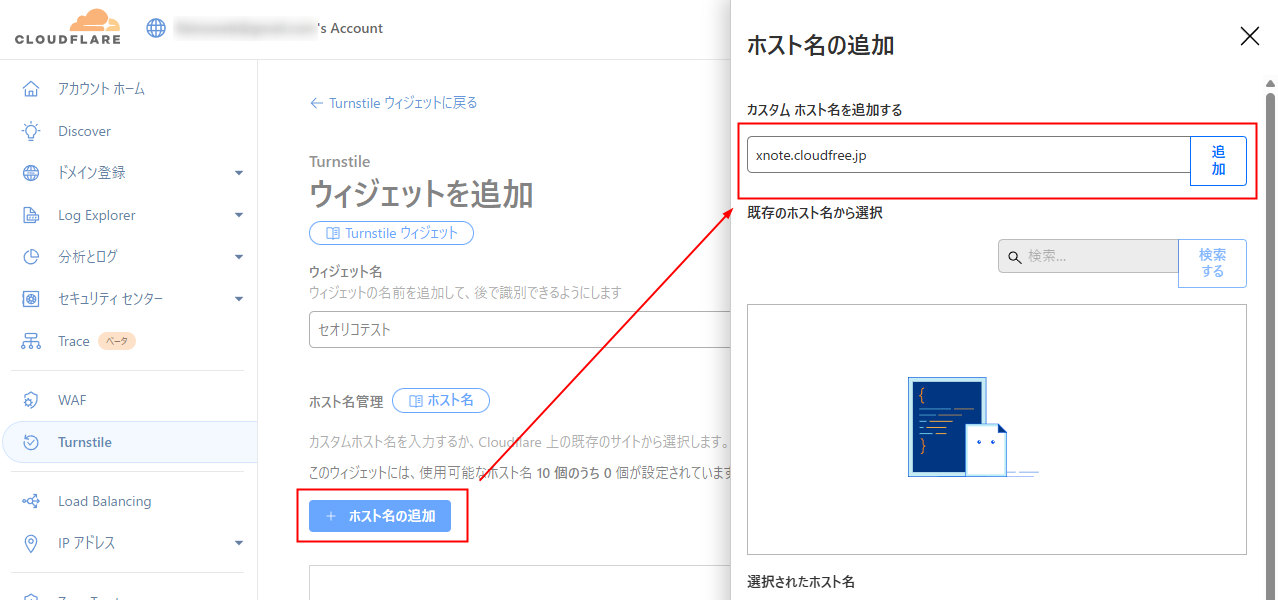
「+ ホスト名の追加」をクリックし、ドメインを入力して「追加」をクリックします。

ここではテストサイト用のドメイン xnote.cloudfree.jp を入力しています。
下部の「ウィジェットモード」と「このサイトの事前クリアランスを選択しますか?」は、デフォルトのままで大丈夫です。
ウィジェット名とホスト名が設定されていることを確認の上、「作成」をクリックしてください。

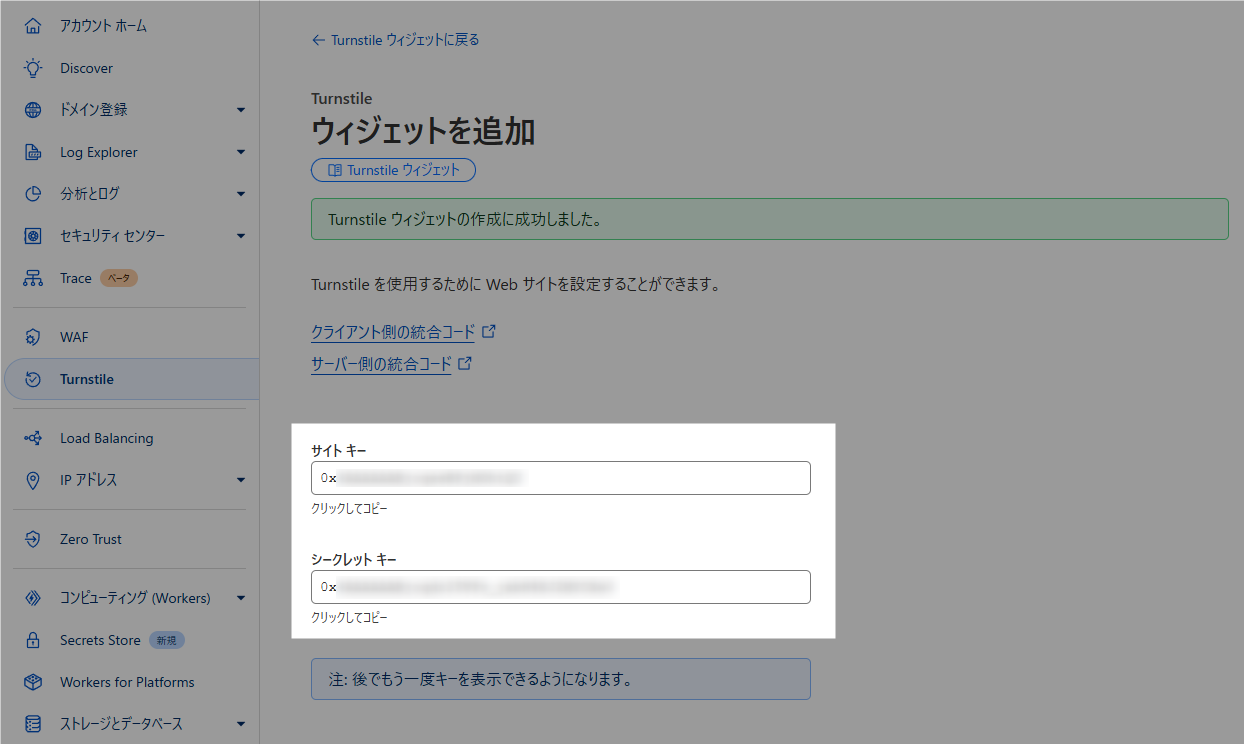
サイトキーとシークレットキーが発行されます。この画面を開いておくか、メモ帳などに保存しておきましょう。

Contact Form 7 にキーを入力して保存
Contact Form 7 に Turnstile から発行されたキーを設定して連携します。
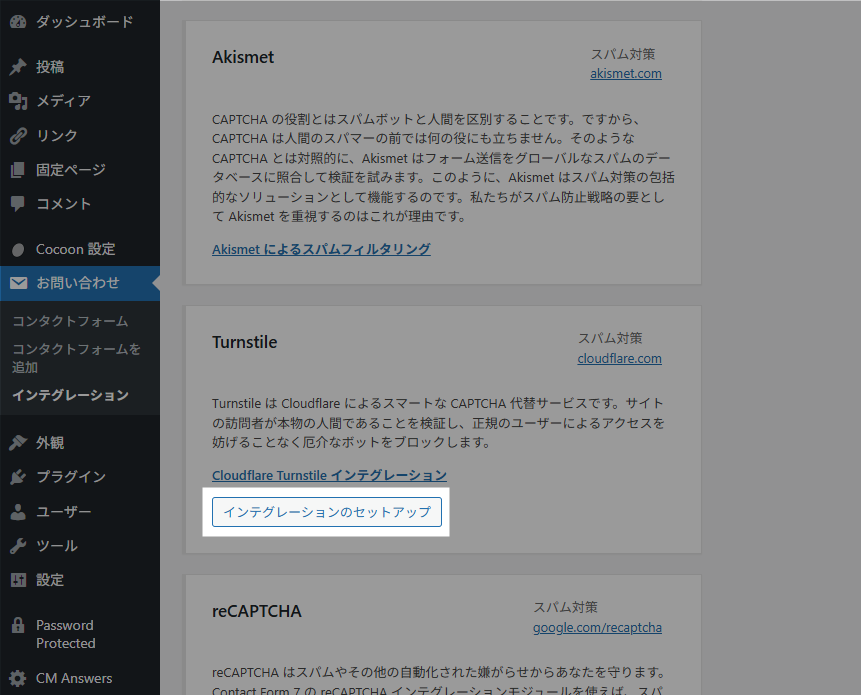
[お問い合わせ]-[インテグレーション]に入り、Turnstile 欄にある「インテグレーションのセットアップ」をクリック。

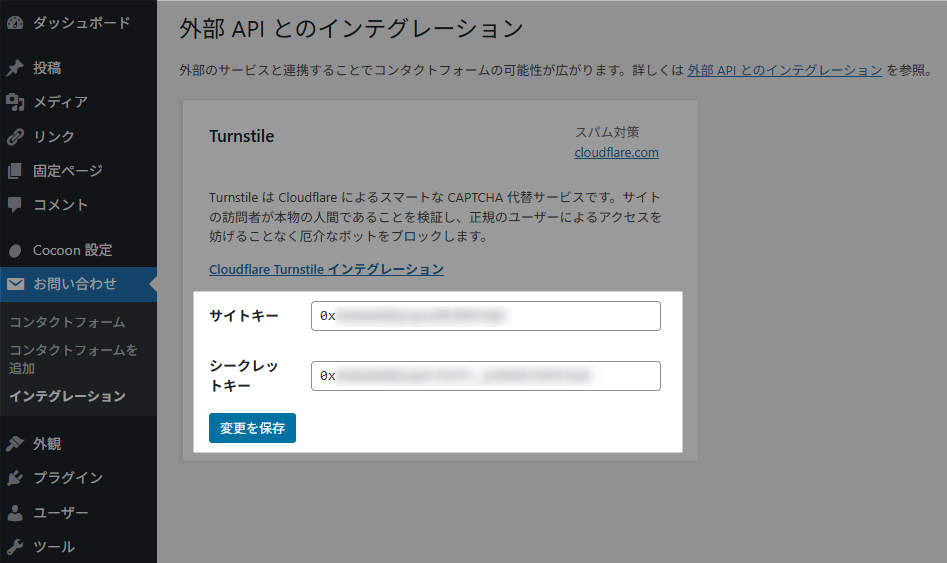
先ほど発行した「サイトキー」と「シークレットキー」を入力・保存して作業完了です。

お問い合わせフォーム 表示確認
お問い合わせフォームを設置したページを開き、Turnstile のウィジェット(バッジ)が表示されていれば設定できています。

デフォルトではフォームの上部にウィジェットが表示されます。
Turnstile ウィジェットの位置・サイズをカスタマイズ
Turnstile ウィジェットの位置とサイズを調整してみましょう。
ショートコードで位置を変更する
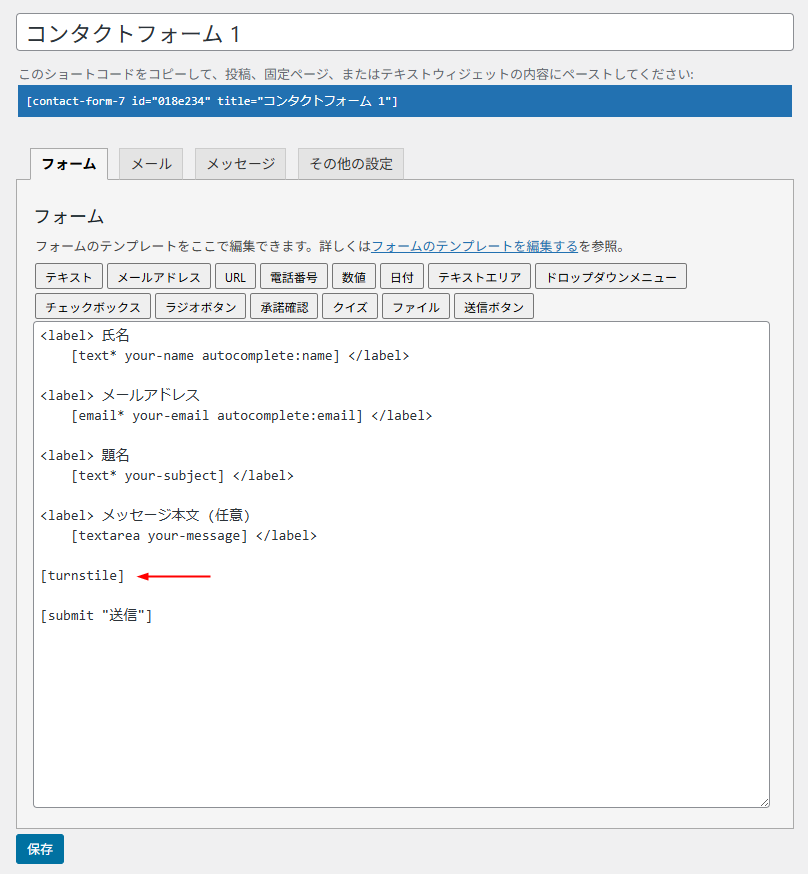
ウィジェットの位置を変更したいときは、フォーム内の任意の箇所にショートコード [turnstile] を入れてください。
以下は、送信ボタンの上に配置した例です。

ショートコードを入力した位置にウィジェットが表示されます。

CSS で位置を変更する
Contact Form 7 のインテグレーション機能を使った場合、.wpcf7-turnstile という class の div が親要素になります。
<div class="wpcf7-turnstile cf-turnstile">
<!-- Turnstile -->
</div>たとえば中央寄せにしたいときは、以下の CSS で反映されます。
.wpcf7-turnstile {
text-align: center;
}上下の余白など、サイトのデザインに合わせて調整してみてください。
サイズを変更する
ショートコードを変更することで、以下の 3 種類のサイズを指定できます。
| ショートコード | サイズ |
|---|---|
| [turnstile] | 横 300px / 縦 65px |
| [turnstile size:flexible] | 横 100% / 縦 65px |
| [turnstile size:compact] | 横 150px / 縦 140px |
size:flexible

size:compact

CSS と合わせてお好みで調整してください。
Google reCAPTCHA から乗り換えたほうがよい?
Google reCAPTCHA は、2024 年に料金体系が変わり、2025 年末に Google Cloud へ強制的に移行されました。
Classic reCAPTCHA Gets a Modern Upgrade on Google Cloud
Google Cloud プロジェクトにて課金設定を有効化しているかどうかで、以下の違いがあります。
| 課金設定 | 内容 |
|---|---|
| 有効 | 評価回数が月間 10,000回を超えたら自動課金される |
| 無効(未設定) | 評価回数が月間 10,000回を超えたら機能が停止する |
「評価回数 ≒ 問い合わせフォームを利用した回数」という理解でよいと思います。
※ 管理画面のログインフォームなど、どこで reCAPTCHA を使用しているかで変わります
個人ブログや小規模サイトで問い合わせフォームのみに reCAPTCHA を使用しているなら、無料枠を超えることはまずないでしょう。
しかし、何万もの大量のスパムが押し寄せてくると上限数を超えてしまい、課金しないと問い合わせフォーム自体が機能しなくなる可能性もあります。
また、無料で使える Google reCAPTCHA Essential は機能面で制限があり、表示速度も重くなりがちです。
 瀬尾
瀬尾reCAPTCHA は重すぎるので hCaptcha を好んで使っていましたが、現在は Turnstile をメインで使っています。
Turnstile は無料でも高機能かつ実質上限なし
対する Cloudflare Turnstile は Google reCAPTCHA Essential よりセキュリティ精度が高く、かつ軽量です。
Contact Form 7 でも Turnstile が推奨されており、個人的にも reCAPTCHA を使い続けるメリットはあまりないと思います。
Turnstile は Cloudflare によるスマートな CAPTCHA 代替サービスです。Contact Form 7 は Turnstile とのインテグレーションモジュールを提供し、あなたのフォームをスパムボットから守ります。Google reCAPTCHA とは異なり Turnstile は無料で利用できます。reCAPTCHA を使うべき理由が特にないのであれば Turnstile を選択してください。
Cloudflare Turnstile インテグレーション | Contact Form 7 [日本語]
なお、Turnstile は 300 ドメインまで無料で使えます。
- ウィジェット数上限:20
- ウィジェットごとのドメイン:15
検証回数に制限はないので、個人サイト・小規模サイトでの使用なら Turnstile 一択と考えてもよいのではないでしょうか。
FAQ
Contact Form 7 Multi-Step Forms で動作しない
確認画面を追加するために、プラグイン「Contact Form 7 Multi-Step Forms」を使用している場合、Contact Form 7 本体のインテグレーション機能は正常に動作しないと思います。
プラグイン「Simple CAPTCHA Alternative with Cloudflare Turnstile」を導入し、確認画面(最終画面)の送信ボタン付近に以下のショートコードを入れてみてください。
※ Contact Form 7 のインテグレーションは解除
[cf7-simple-turnstile]または、確認画面機能がある別プラグインへの変更をおすすめします。
まとめ
Google reCAPTCHA でとくに困っていないのであれば、無理に乗り換える必要はないかもしれません。
でも Cloudflare Turnstile のほうがさくさく動きますし、スパムメールもしっかりブロックしてくれるので、できれば乗り換えをおすすめします。
これからスパムメール対策するなら、Turnstile を選んでおけば間違いありません。







