WordPress で、SNS と連携せず独自に動作する「いいね」ボタンを実装したい、というご要望をいただくことがあります。
プラグイン「WP-PostRatings」を使うのが簡単だと思いますので、具体的な使い方を解説いたします。以下のようなシンプルなボタンを設置したい方はぜひご参考に。
- SNS アカウントは不要で誰でもボタンを押せる
- 同じ人が何度も押せないようにする(いたずら防止)
- いいねしてくれた数を表示する

上記は デモサイト で実際に設置したサンプルです。
WP-PostRatings 設定方法
WP-PostRatings は、WordPress 公式ディレクトリに登録されているプラグインです。

設定自体はそれほど難しくありませんが、「どうやって表示するか」の部分でつまずくかもしれません。
手順に従って設置していただければと思います。
01. インストール・有効化
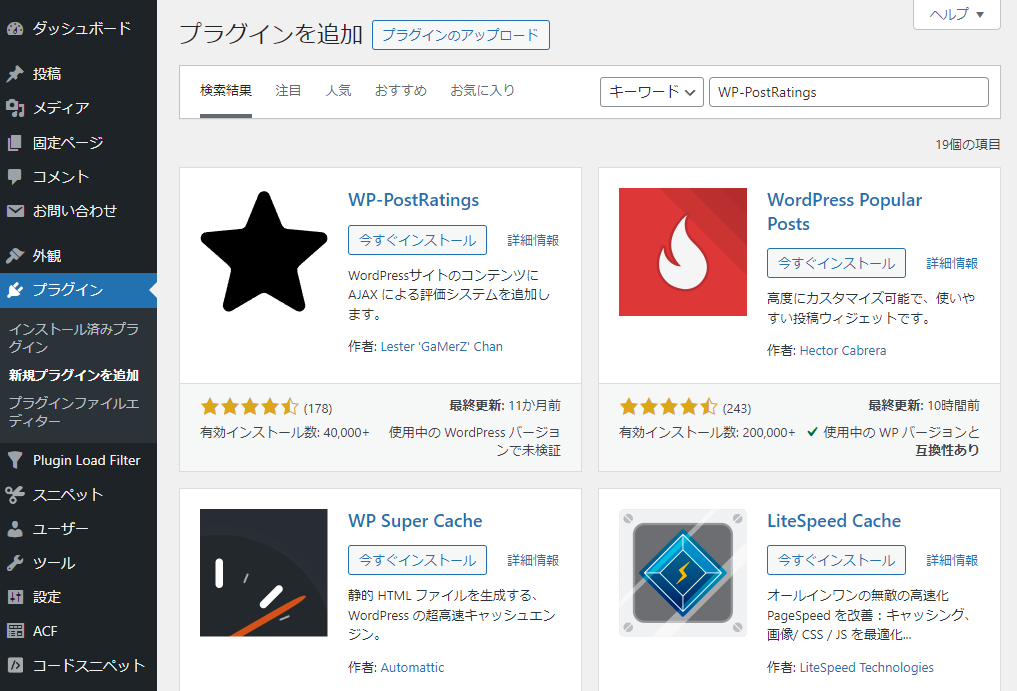
管理画面[プラグイン]-[新規プラグインを追加]から、「WP-PostRatings」を検索。

インストール後、そのまま有効化してください。
02. 評価オプション設定
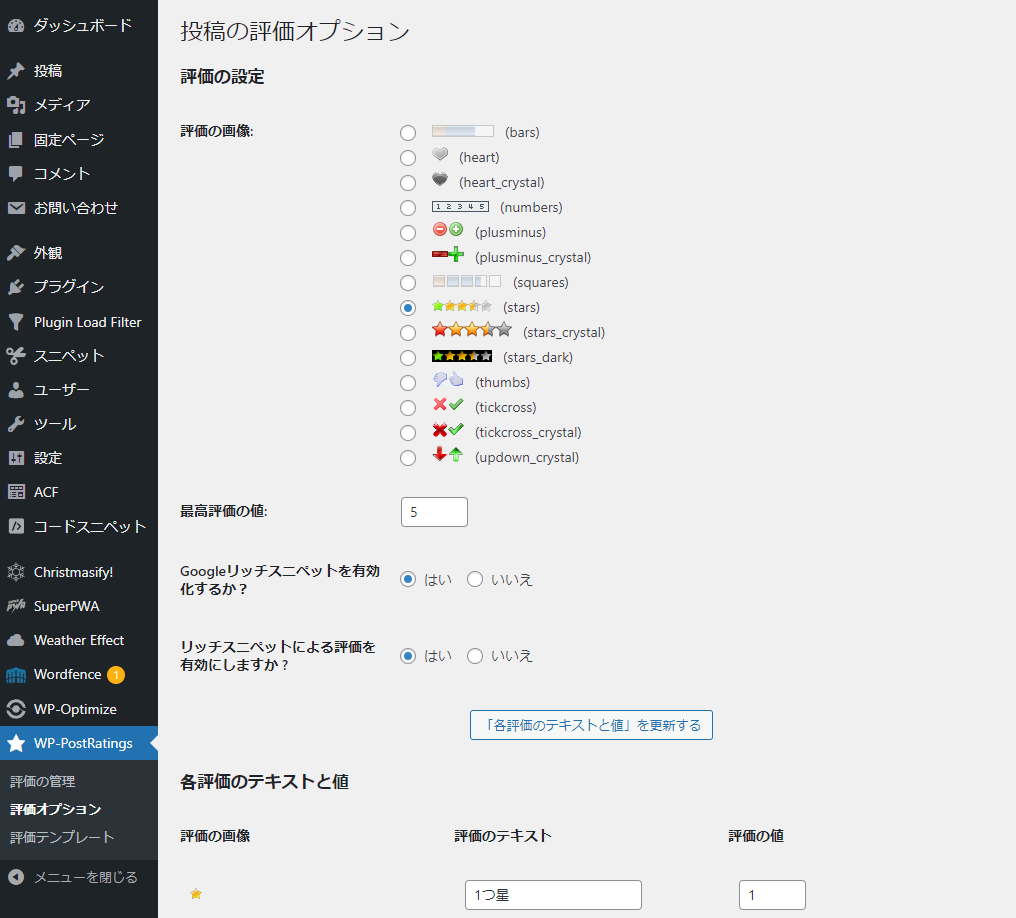
サイドバーに WP-PostRagings が追加されるので、そこから「評価オプション」に入ります。

「評価の画像」は、デフォルトでは星の 5 段階評価となっています。
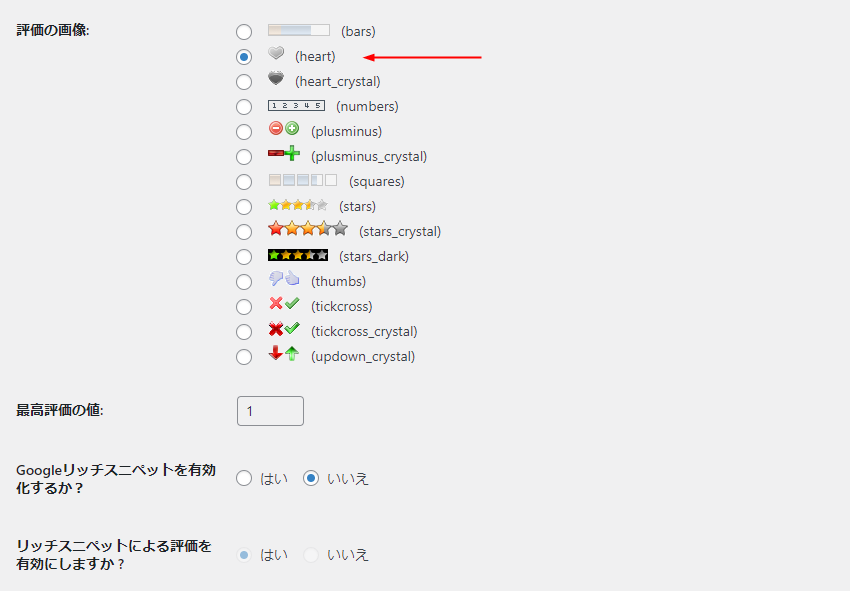
いいねボタンにしたいときは、heart がおすすめです。heart を選択すると、最高評価の値は「1」に設定されます。

単体のいいねボタンにする場合、リッチスニペットは不要です(設定しても反映されるか微妙なところです)。
商品を販売するときなど、ユーザーの評価を検索結果に出したいときにご利用ください。
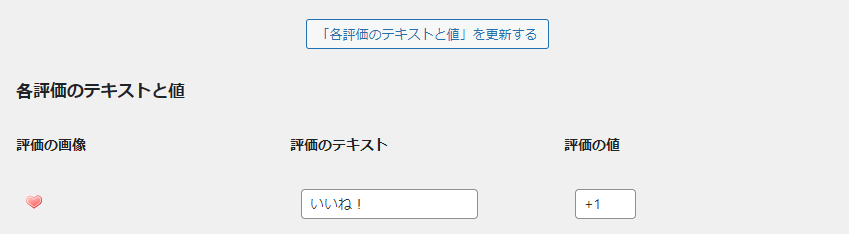
ここまで設定したら、「各評価のテキストと値を更新する」をクリックします。
評価の画像がハートマークに変わりますので、評価のテキストを任意に変更しておきましょう。

「いいね!」や「役に立った!」など、お好みで設定してください。
評価のテキストは、ボタンにカーソルを乗せたときに表示されます。
03. 表示 / ユーザー / ログ設定
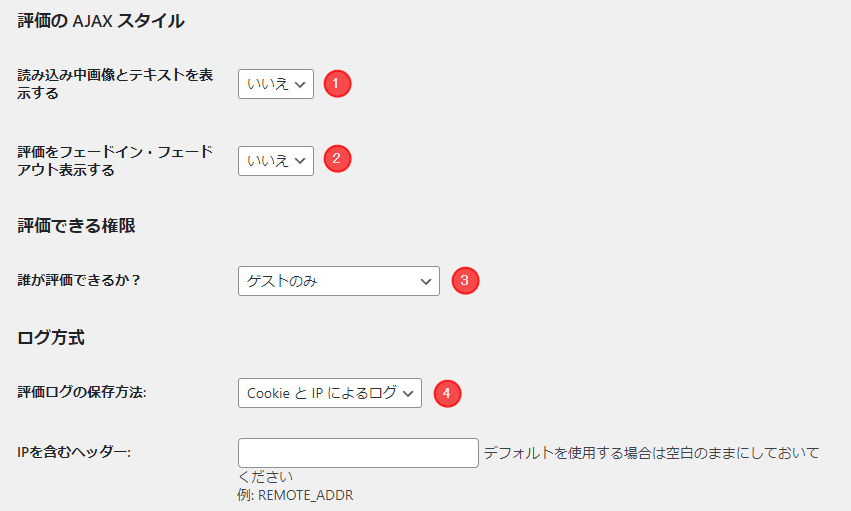
設定画面下部では、表示・対象ユーザー・ログ方式を設定します。

| 設定場所 | 内容 |
|---|---|
| ① と ② | ボタンクリック時の動作なので、実際に確認してお好みで変更してください。 ① を「はい」にすると、クリックしたときに一瞬「読み込み中です」と表示されるので、「いいえ」をおすすめします。 |
| ③ | 個人ブログかつ不特定多数の投票を受け付けるなら「ゲストのみ」で OK です。会員サイトの場合は「ログインユーザーのみ」でよいでしょう。 |
| ④ | デフォルトの「Cookie と IP によるログ」で問題ありません。ただし、念のためにプライバシーポリシーにログを保存する旨を記載しておいたほうがよいと思います。 ※ ログ保存方法を設定すると、同一ブラウザまたは端末からの投票が 1 回に制限されます |
04. 評価テンプレート設定
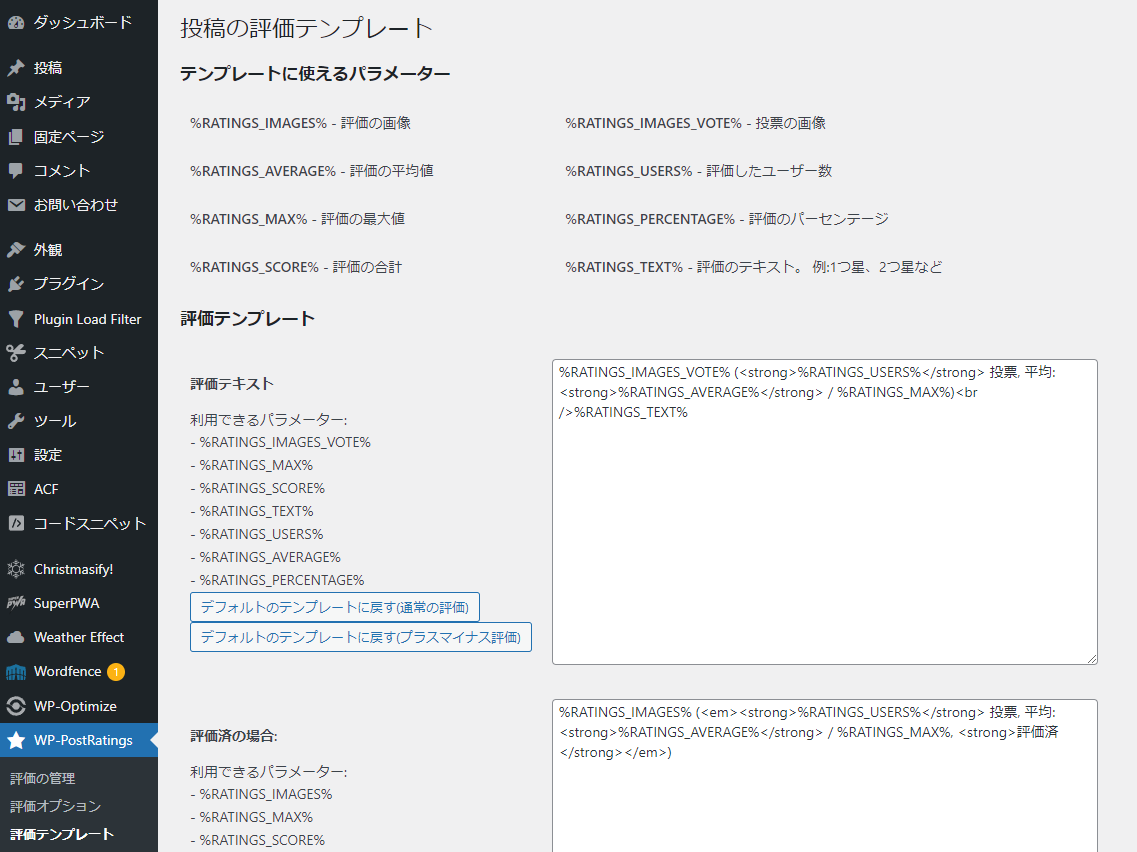
続いて、サイドメニューから「評価テンプレート」に入りましょう。
ここでは、ボタンまわりのテキストを設定できます。

| 評価テキスト | 投票前に表示するテキスト (※ Cookie や IP で投票回数を制限している場合は使いません) |
|---|---|
| 評価済の場合 | 投票後に表示するテキスト |
| 評価権限がない場合 | 投票権限がない旨を表すテキスト (※登録ユーザーのみ投票できるようにしている場合に使用) |
| 評価がまだない場合 | 投票数ゼロのときのテキスト |
| 高い評価 | 得票点が高い記事一覧 (※ウィジェットやテンプレートタグで出力) |
| たくさんの評価 | 投票数が多い記事一覧 (※ウィジェットやテンプレートタグで出力) |
いいねボタン単体のときに設定が必要なのは、「評価済みの場合」と「評価がまだない場合」の 2 つです。
「ハート型のいいねボタン」と「カウント数」だけを表示するシンプルな形にしたいなら、以下のとおり入力してください(どちらも同じ内容)。
| 評価済の場合 | %RATINGS_IMAGES_VOTE% %RATINGS_SCORE% |
|---|---|
| 評価がまだない場合 | %RATINGS_IMAGES_VOTE% %RATINGS_SCORE% |
HTML タグも使えるので、CSS で装飾したいときはカウント数部分を <span> などで囲んでクラス名を付けておくと使い勝手がよいと思います。
%RATINGS_IMAGES_VOTE% <span class="iine-count">%RATINGS_SCORE%</span>以上で設定は完了です。
いいね! ボタンを表示する方法
ボタンを表示する方法は、2 通りあります。
パターン 1:PHP コードを挿入する
single.php など、ループの中に以下のコードを入れてください。
<!-- いいねボタン -->
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>WordPress テーマテンプレートファイルの編集に慣れている方におすすめです。
パターン 2:ショートコードを使う
投稿編集画面で以下のショートコードを入れると、その場所にボタンが表示されます。
[ratings]PHP に不慣れな方はこちらの方法がおすすめです。
過去記事にショートコードを一括で入れる方法
ショートコードで表示するほうが楽だと思いますが、過去記事すべてに手動で設置していくのは大変だと思います。
その場合は、functions.php に以下のコードを追加すると、全記事に一括してショートコードを設置できます。
// 記事の末尾にボタンを表示
function nfx_add_ratings_shortcode_to_content($content) {
if(is_single() && has_shortcode($content, 'ratings') === false) {
$content .= '[ratings]';
}
return $content;
}
add_filter('the_content', 'nfx_add_ratings_shortcode_to_content');// 記事の先頭にボタンを表示
function nfx_add_ratings_shortcode_to_content($content) {
if(is_single() && has_shortcode($content, 'ratings') === false) {
$content = '[ratings]' . $content;
}
return $content;
}
add_filter('the_content', 'nfx_add_ratings_shortcode_to_content');どちらも、すでにショートコードが入っている場合は重複して出力しないようにしています。
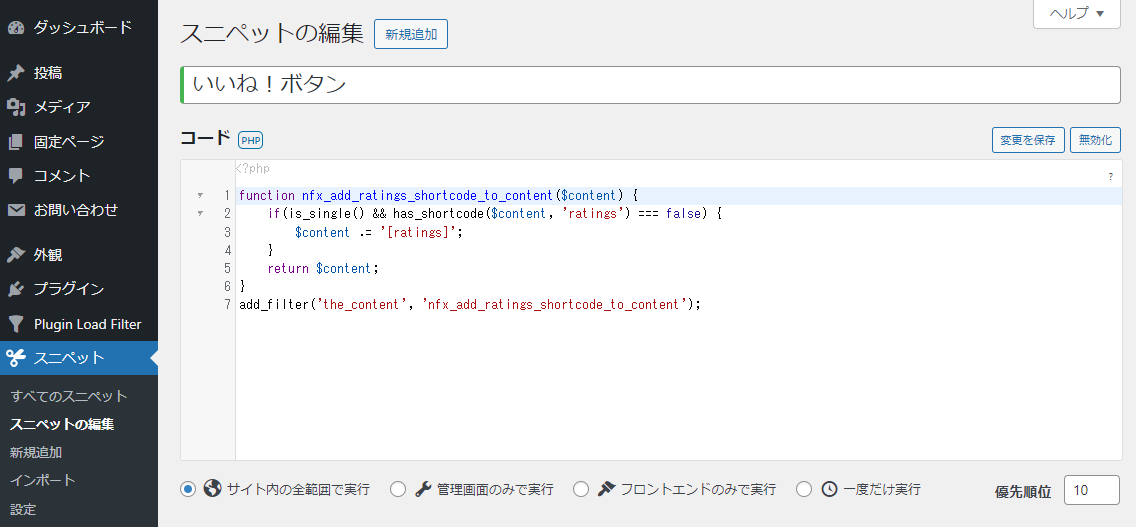
functions.php の編集に慣れていないなら、プラグイン「Code Snippets」がおすすめ。
WordPress プラグイン Code Snippets の設定方法と使い方
下図のとおりコードを入力しておけば OK です。

以下のとおり表示されていれば完了です。

上記は デモサイト で実際に設置したサンプルです。
※ 「ゲストのみ」に設定していると、ログイン中は動作しません。ログアウトするか、シークレットモードでお試しください。
「いいね!」の管理・活用方法
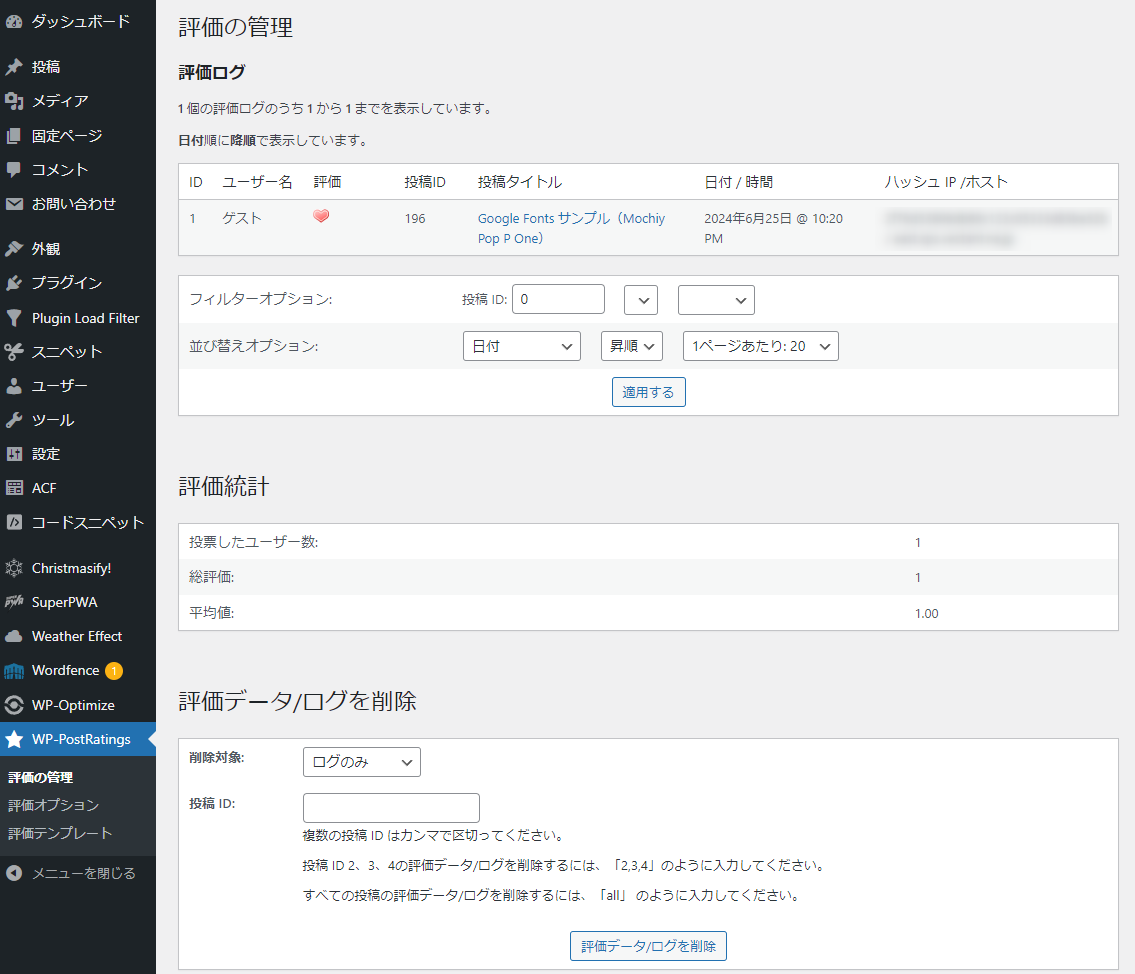
評価の管理
各投稿に付けられた「いいね!」は、「評価の管理」から確認できます。

どの記事が評価されているかをチェックし、リライトなどに活用するとよいですね。
同画面から過去ログの削除もできます。
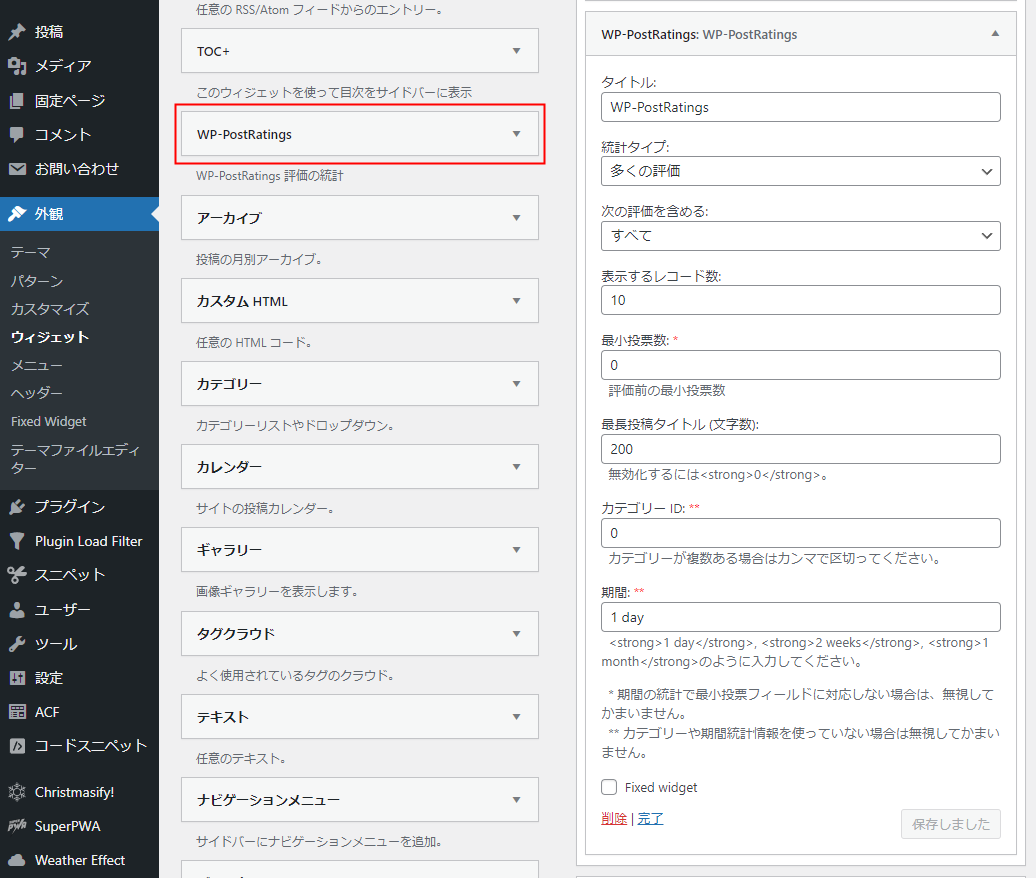
ウィジェットで「いいね!」の多い記事ランキングを表示する
任意のウィジェットエリアに「WP-PostRatings」専用ウィジェットを配置すると、投票の多い順で記事リストを表示できます。

PV 順の人気記事ランキングより、ユーザーの満足度を伝えられるのでよいかもしれません。
商品販売サイトなら「注目度の高いおすすめ商品」というような使い方もできます。
1 人あたりの PV 数を増やしたいときはぜひ使ってみてください。
まとめ
以上、WP-PostRatings を使った独自のいいねボタン設置方法の解説でした。
ボタンをどこに表示するのか、というところだけ難しいかもしれませんが、本記事がご参考になれば幸いです。
読者に何らかのアクションをしてもらう、というのはブログ運営で大切な要素なので、いろいろ試していきましょう。








