インストール
ダウンロードボタンをクリックして、link-map-insights.zip を保存してください。
展開(解凍)せず ZIP ファイルのままで大丈夫です。
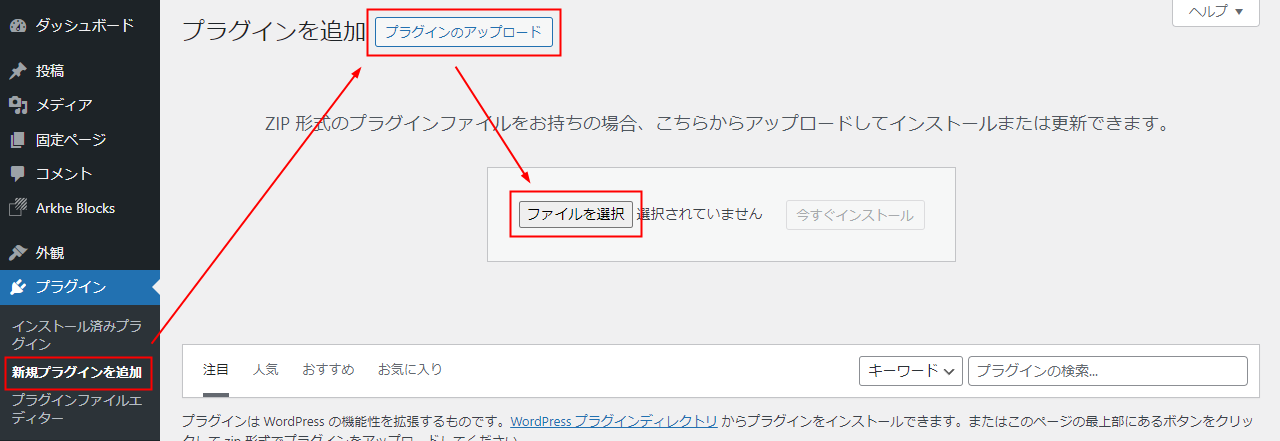
WordPress 管理画面のプラグイン新規追加画面の「プラグインのアップロード」から「ファイルを選択」をクリック。

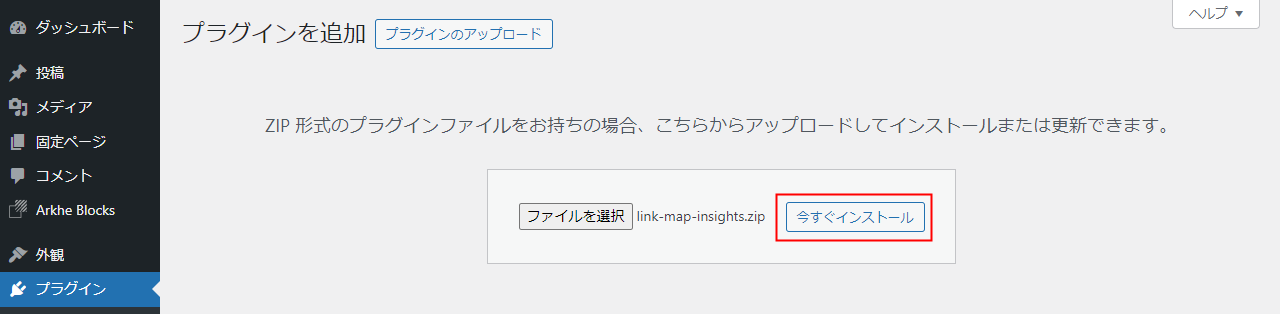
先ほどダウンロードした link-map-insights.zip を選択してから、「今すぐインストール」をクリック。

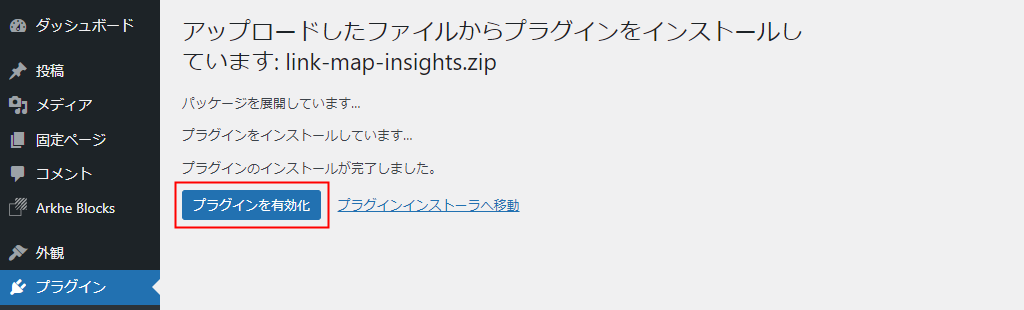
画面が切り替わって「プラグインのインストールが完了しました。」と表示されたら、「プラグインを有効化」をクリックしてください。

基本操作
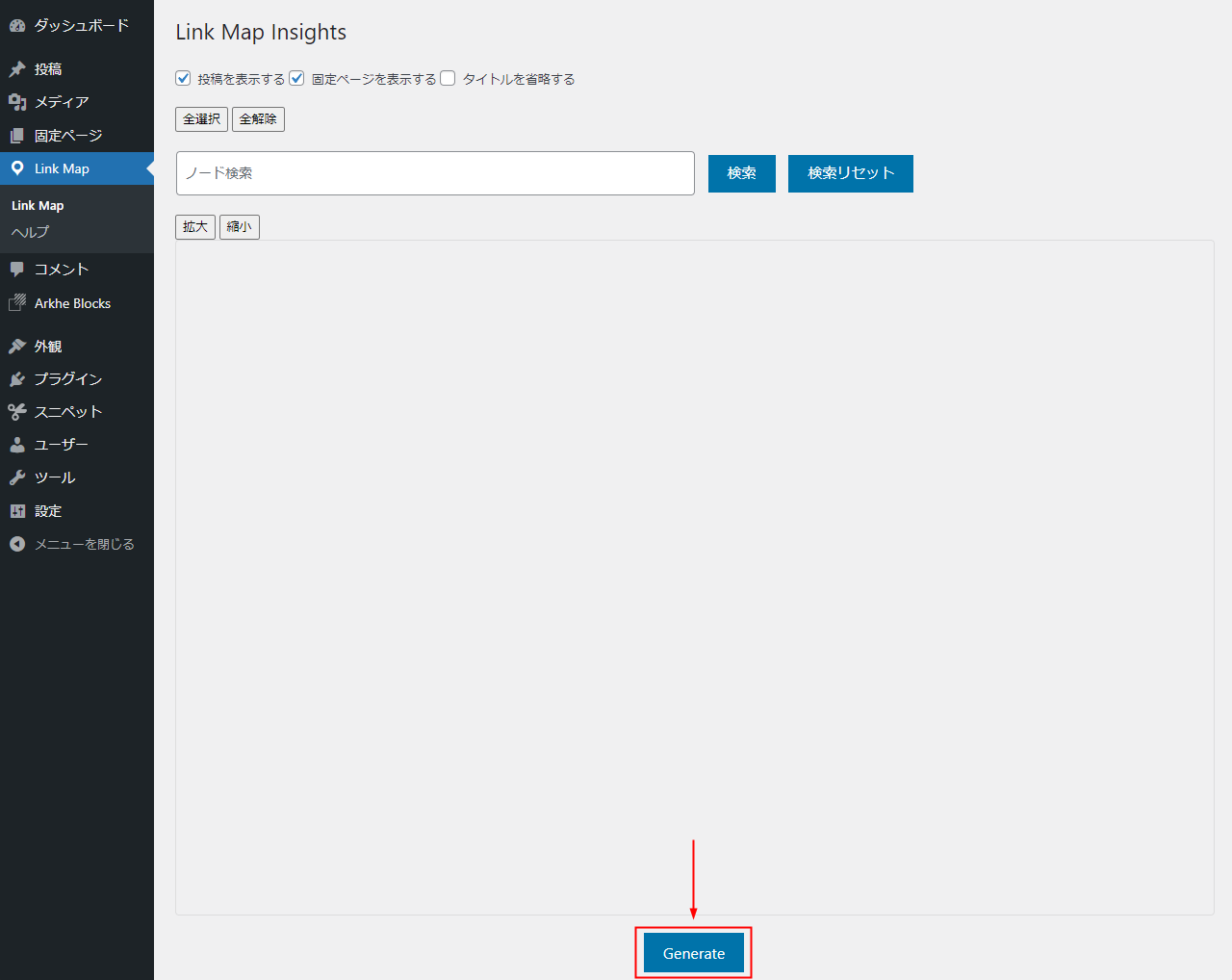
左メニューから「Link Map」に入り、「Generate」ボタンをクリックするだけで自動的に内部リンクの分析が行われます。

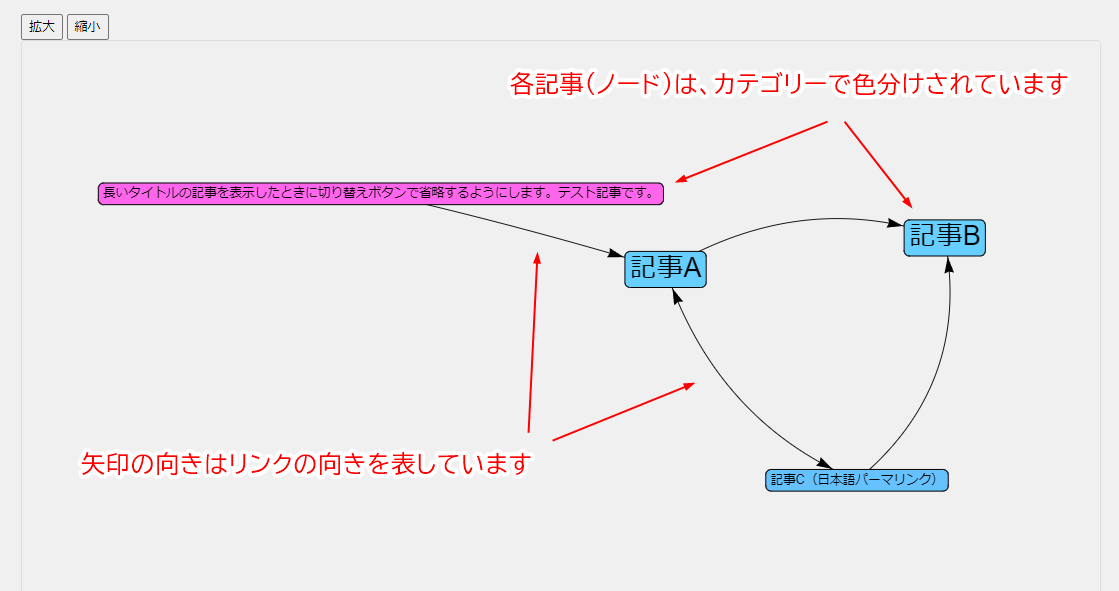
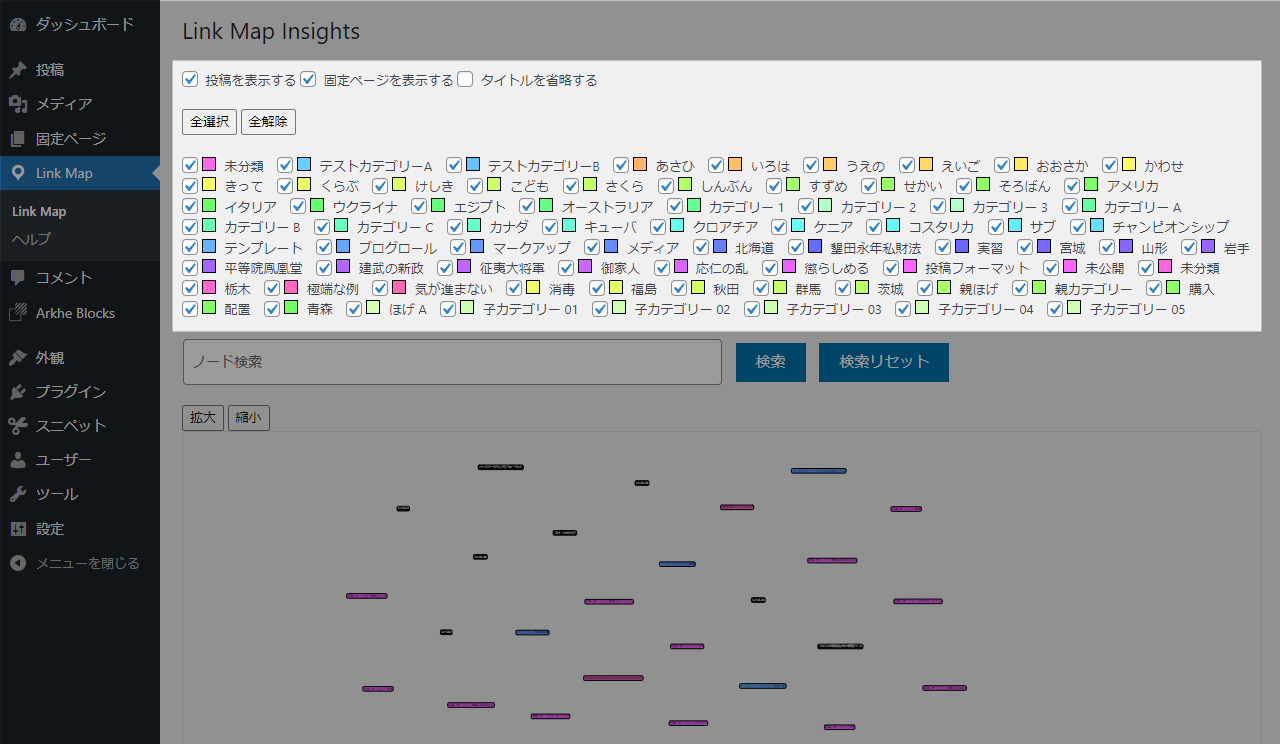
分析が完了すると、リンクマップにカテゴリーで色分けされたページが表示されます(ノード、と呼びます)。
マウスのスクロールホイールまたはマップ左上の「拡大」「縮小」ボタンで、見やすいサイズに変更してください。
線でつながっているノードは、リンクでつながっているという意味です。矢印の向きは、リンクの向きを表します。

ノードを 1 回クリックすると、リンクでつながっている記事のみが表示されます(リンクでつながっていない記事は消える)。
ノード外のエリアをダブルクリックすると、元に戻ります。
ノードをダブルクリックすると、新しいタブでそのページが開かれます。
上部には、絞り込み用のチェックボックスが並んでいます。
記事数・リンク数が多いとマップが見づらくなるので、目的に合わせて必要な項目を選んでください。

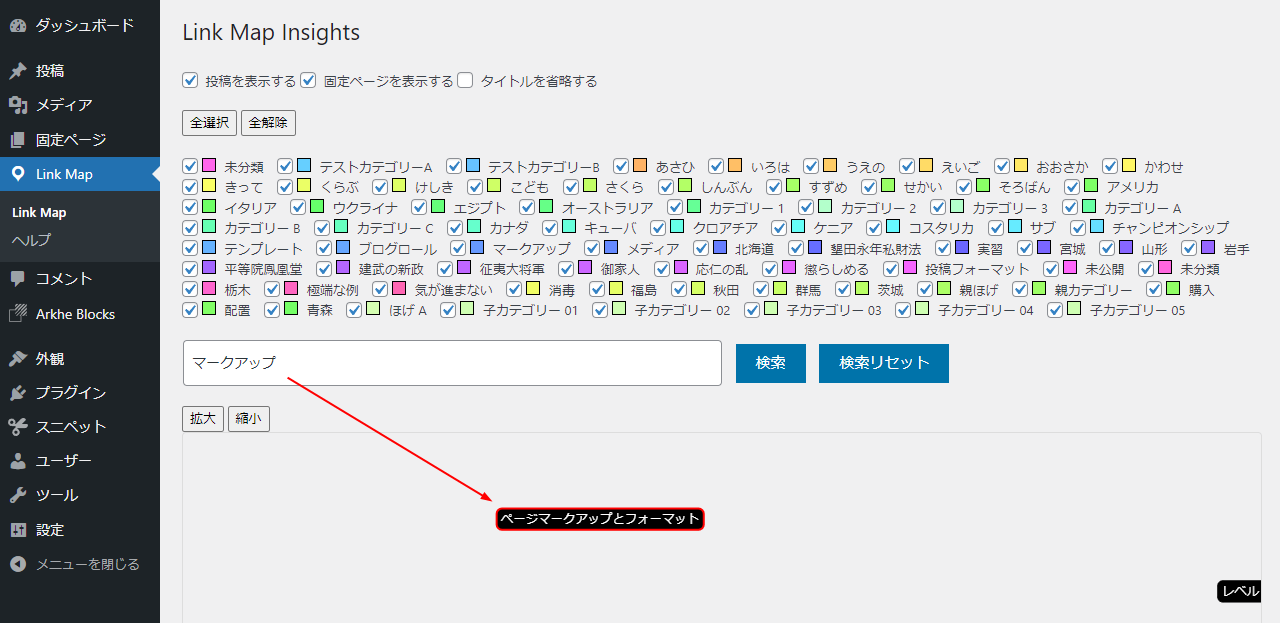
「ノード検索」は、各ページのタイトルが対象です。
タイトルに単語が含まれているページは、枠が赤く強調されます。

マップの下には、「被リンクゼロのページ」と「発リンクゼロのページ」のリストが表示されます。
右側の「編集」をクリックすると投稿編集画面、「表示」をクリックするとフロントエンドが、それぞれ新しいタブで開かれます。

