PC でブログ記事を読むとき、ブラウザ右側のスクロールバーで記事の長さが何となくわかると思います。スマホでもスクロールバーは表示されますが、目立たないので気づきにくいかもしれません。
スクロールバーを CSS で変更することもできますけど、残念ながらすべてのブラウザに対応していないんですよね。
どの環境でも「現在ページのどの位置を読んでいるのか(スクロール量)」をアニメーションで視覚的に伝えたいなら、プログレスバーをページ上部または下部に表示する、というのも選択肢の一つです。
WordPress は Reading Progress Bar というプラグインを使えば簡単に実装できます。
プログレスバーを表示するメリット
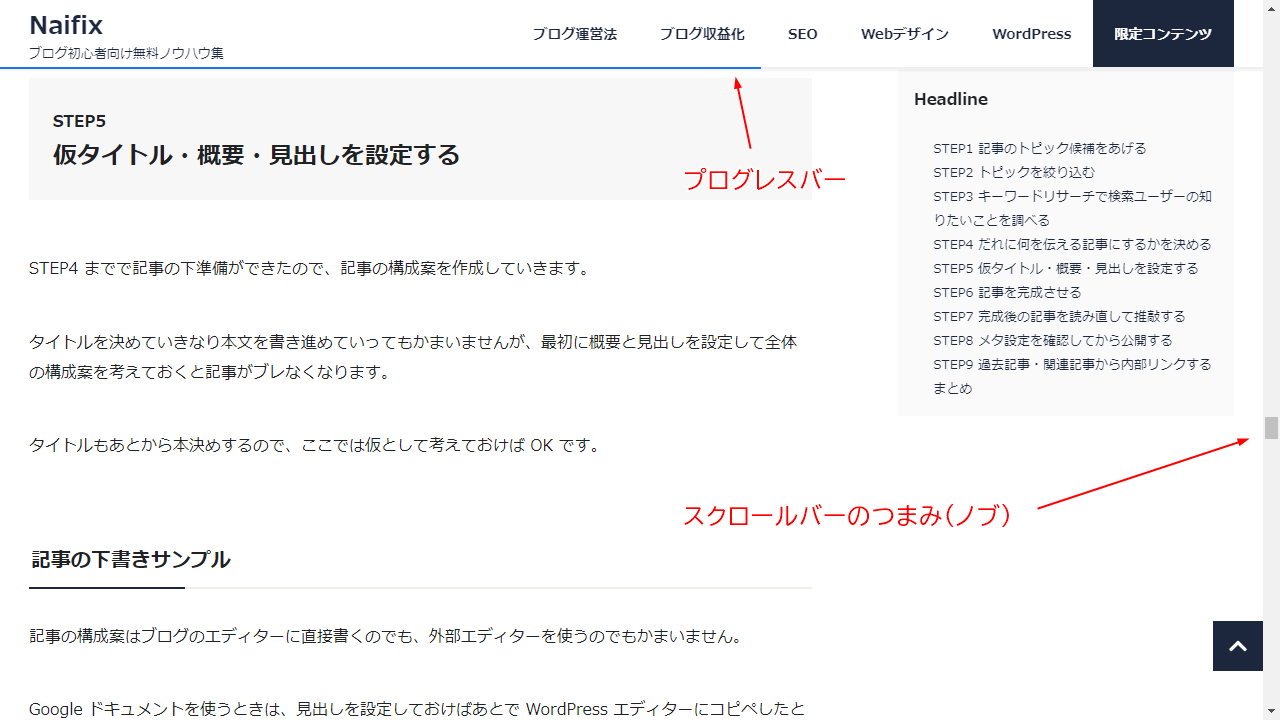
PC でプログレスバーを表示すると以下のようなイメージになります。

スクロールバーのつまみ(ノブ)の大きさでページの長さが感覚的にわかるので、プログレスバーを表示する意味はあまりないかもしれません。
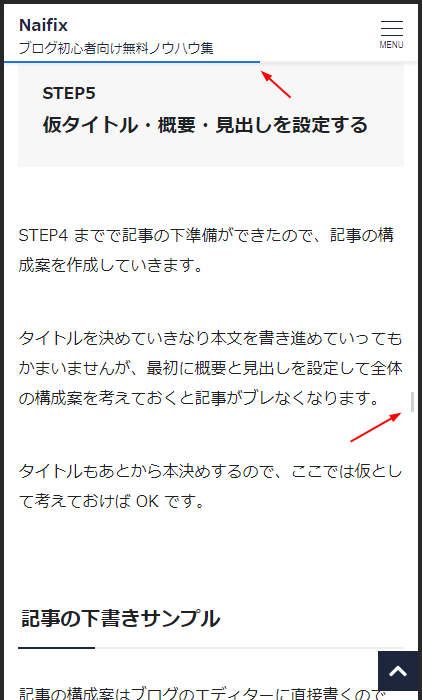
スマホ(Chrome)では、スクロールしているときだけスクロールバーが表示されます。スクロールを止めるとすぐ消えますし、右手で操作しているなら親指で隠れてしまう可能性もあります。

プログレスバーは常に表示されているため、「ページのどこまで進んだか」がわかりやすいですね。
これだけで離脱率や滞在時間に直接的な影響があるとは思いませんが、記事を読むのに邪魔というわけでもないので、ちょっとだけおしゃれにしたい、という目的で実装するのもありじゃないでしょうか。
Reading Progress Bar の使い方
WordPress サイトでのプログレスバー実装はプラグインを使うのが最も簡単です。プラグインはいくつかありますが、本記事執筆時点でダウンロード数・評価数の多い「Reading Progress Bar」をご紹介します。
実際に弊社運営サイトでも使用しており、今のところ不具合は見られません。
では、使い方を見ていきましょう。
インストール・有効化
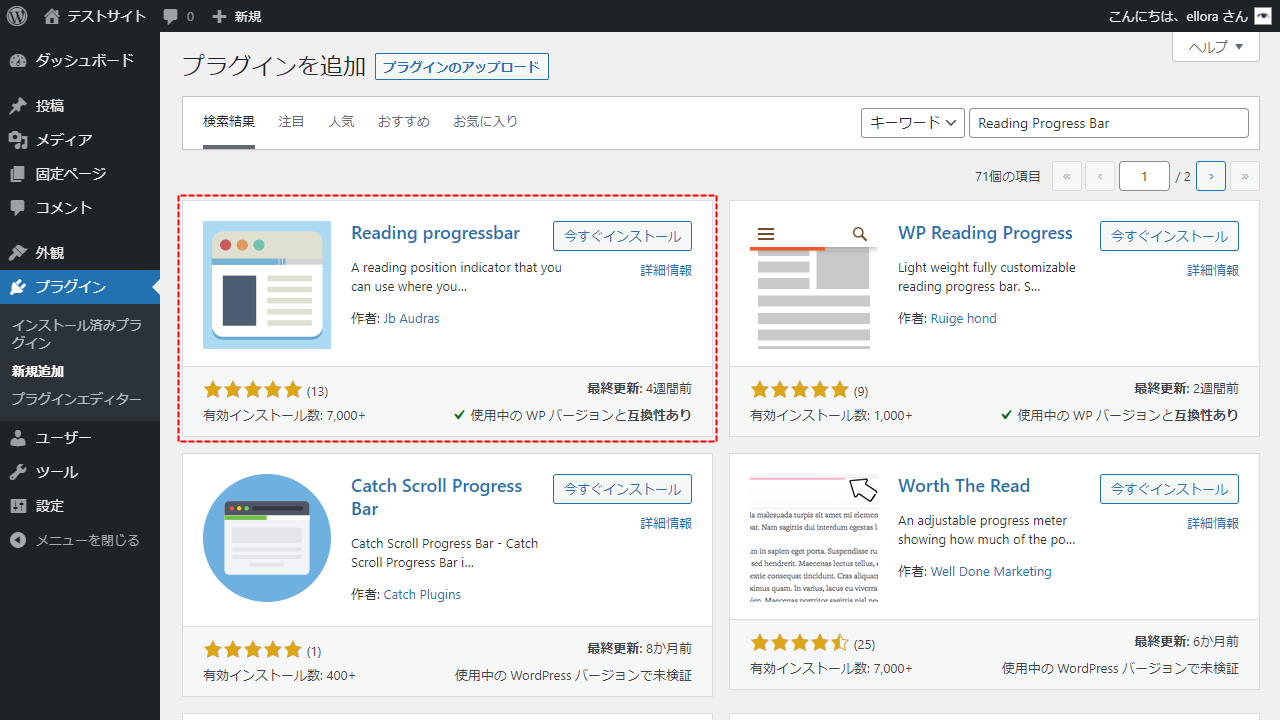
プラグイン新規追加画面で「Reading Progress Bar」を検索し、インストール・有効化してください。

設定画面解説
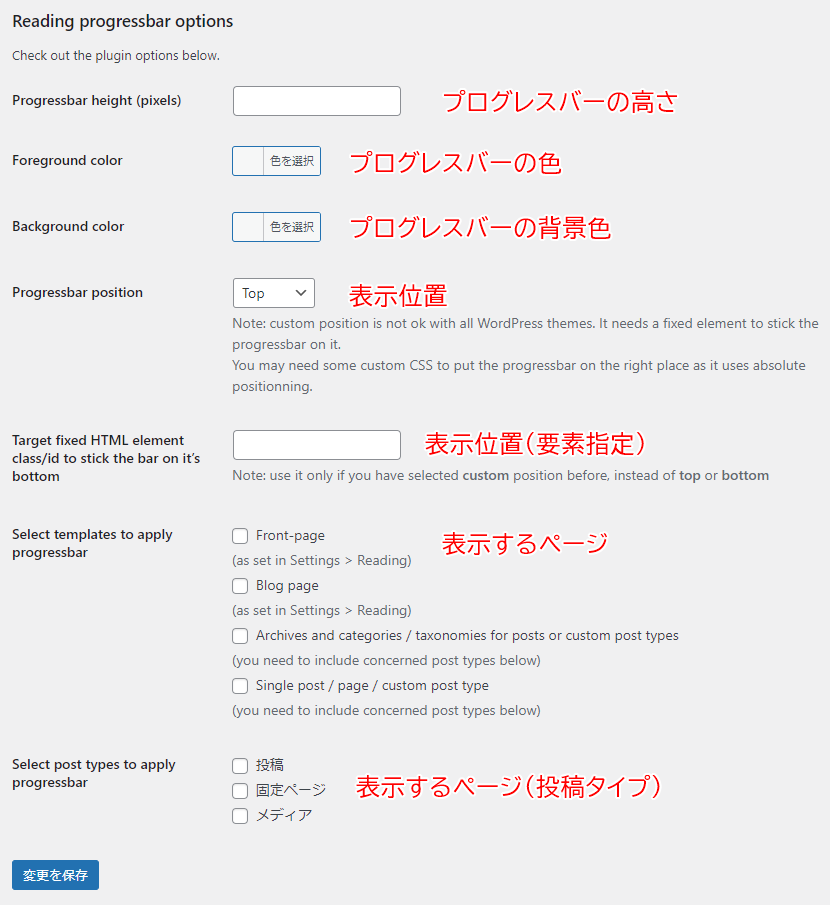
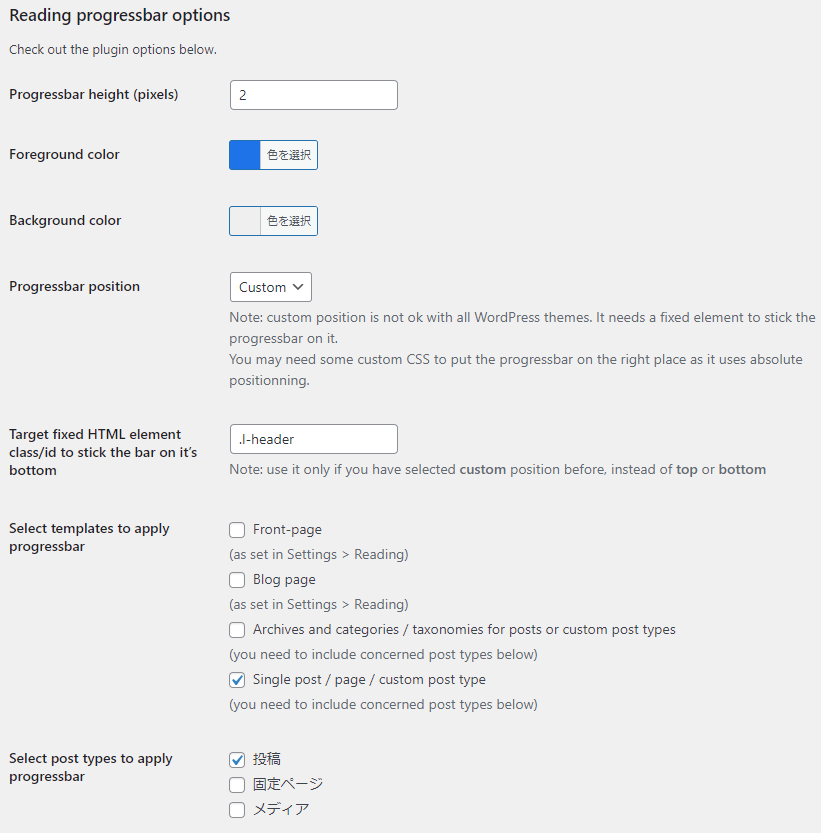
設定 > Reading progressbar から設定画面に入れます。シンプルなのでとくに迷うことはないでしょう。

順に解説していきます。
高さと色の指定
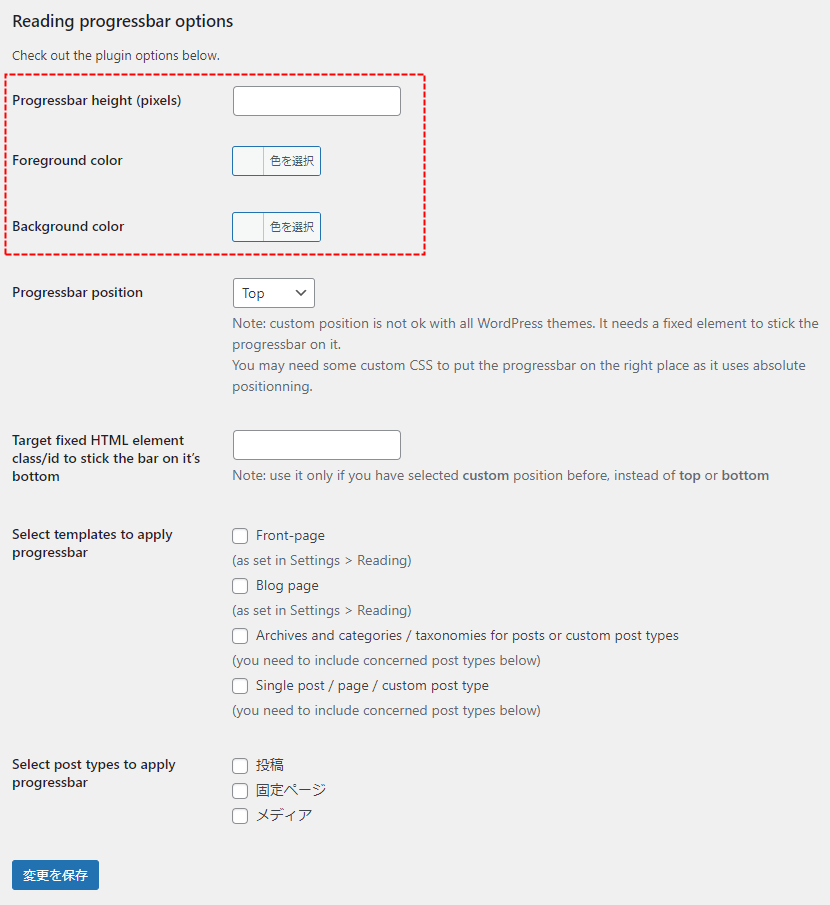
最初に高さと色を指定します。

| Progressbar height (pixels) | プログレスバーの高さ( px 単位) |
|---|---|
| Foreground color | プログレスバーの色 |
| Background color | プログレスバーの背景色 |
PC・スマホ共通設定となっていて、どの端末でも読むのに邪魔にならないのは 2 ~ 4 px ぐらいだと思います。
色はサイトカラーに合わせると統一感が出ます。
表示位置の指定
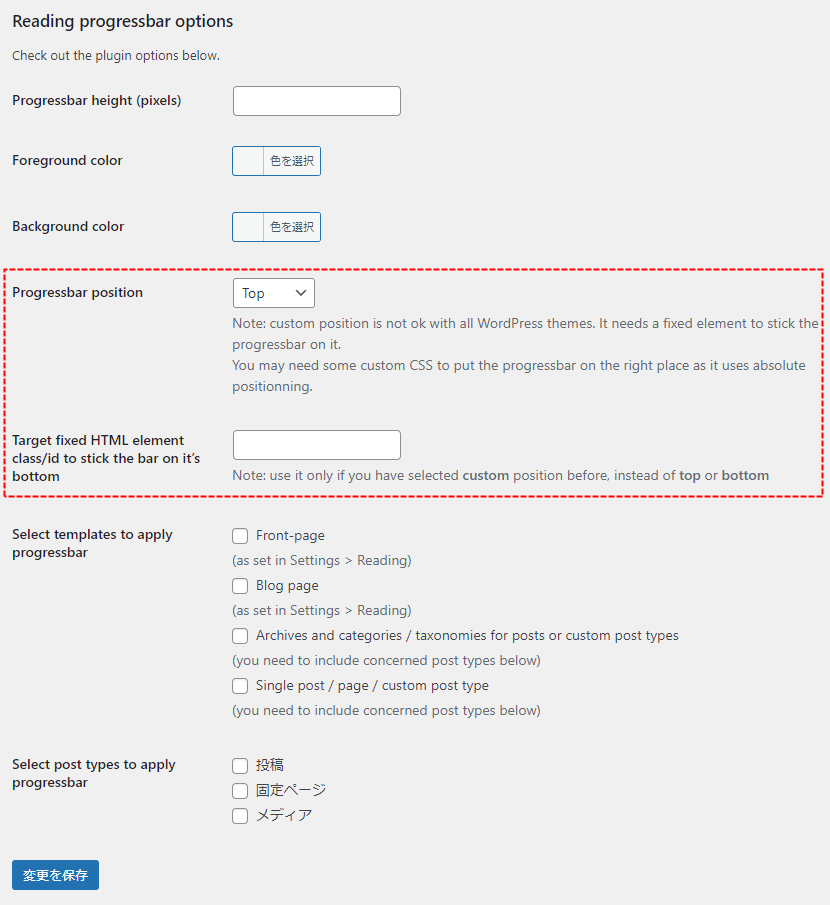
次に表示位置を決めましょう。

| Progressbar position | 以下の 3 ヶ所から選択 ・TOP ・Bottom ・Custom |
|---|---|
| Target fixed HTML element | Custom 選択時に要素を class または id で指定 |
「Top」「Bottom」を選択すると、ページ最上部または最下部にプログレスバーが表示されます。
Google AdSense アンカー広告などを表示している場合は、かぶらないようご注意ください。ヘッダーやフッターの配色バランスもチェックしておきましょう。
「Custom」を選択すると、特定の要素の下にプログレスバーを表示できます。ヘッダーメニューを固定(追尾)しているときは、その下部に表示するとよいかもしれませんね。
ページタイプの指定
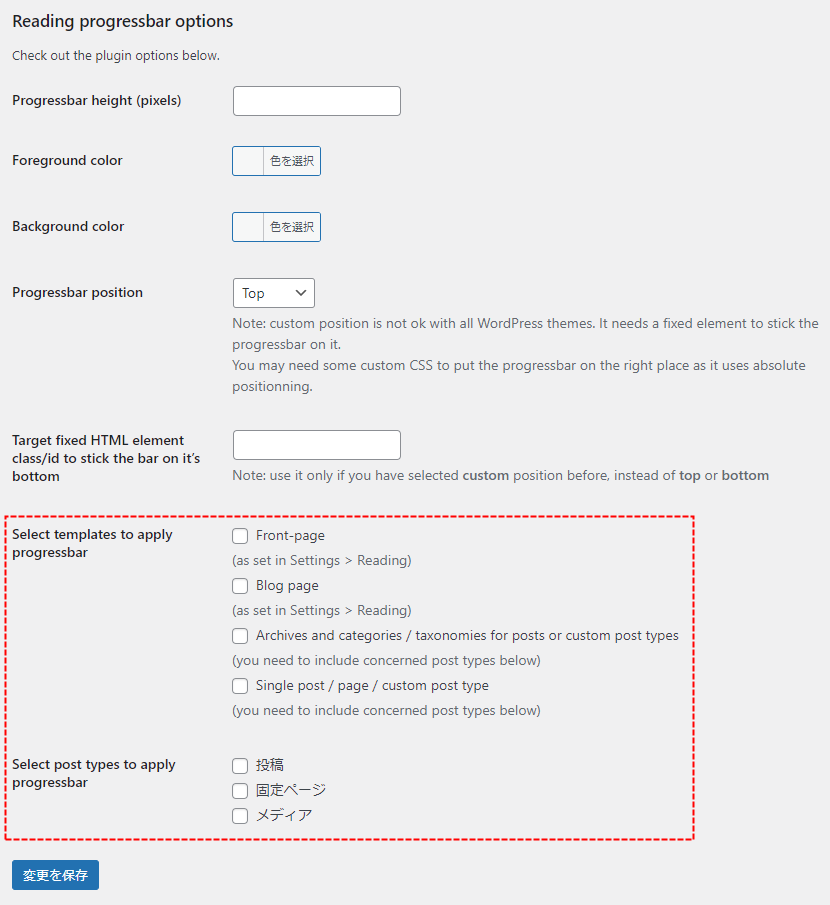
最後にプログレスバーを表示するページタイプを指定します。

| Front-page | ホームページ(表示設定で指定したページ) |
|---|---|
| Blog page | 投稿ページ(表示設定で指定したページ) |
| Archives and categories / taxonomies for posts or custom post types | アーカイブページ(カテゴリー / タグ / カスタムタクソノミーなど) |
| Single post / page / custom post type | 投稿・固定ページ・カスタム投稿 |
投稿ページでのみ表示する場合は、「Single post / page / custom post type」と「投稿」にチェックを入れておけば OK です。
設定例
以下は実際のサイトの設定例です。

色は #2f2fd1 としていますが、たまに気分によって変更しています。
まとめ
以上、WordPress プラグイン「Reading Progress Bar」のご紹介でした。
派手なアニメーションを多用すると記事を読む邪魔になってしまうので、動きをつけるときは極力シンプルなものにしたほうがよいと思います。
とくにスマホのような小さな画面で固定要素やアニメーション要素がたくさんあると、ユーザビリティが低下するので注意しましょう。やりすぎると検索評価にも影響してくるかもしれません。
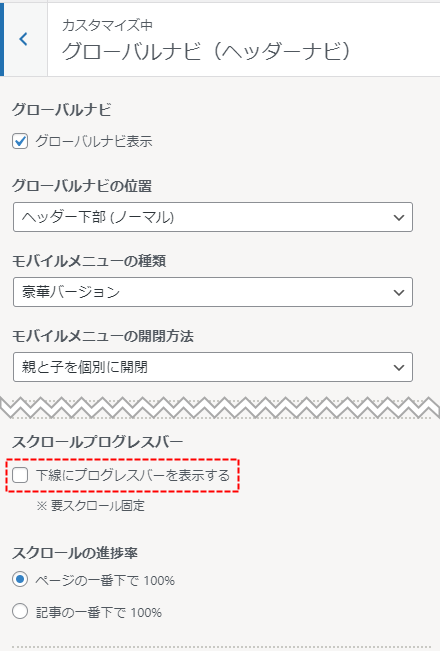
ちなみに、無料テーマ Luxeritas はプログレスバーが標準搭載されており、進捗率も「ページ全体」か「記事下部」か選択できます。

ほかにも搭載されているテーマはあるかもしれませんが、対応していないテーマで実装するときはプラグインを使ってみてください。
WordPress 初心者におすすめの定番プラグイン 8 選