スマホ対応の WordPress テーマや HTML テンプレートを使っていても、広告や表が画面からはみ出してしまったり、ぐらぐらと横揺れしてしまうことがありますよね。
レスポンシブ web デザインはそうならないように設計されていますが、HTML タグの使い方や CSS の指定によっては表示が崩れてしまいます。
よくある横揺れの原因と具体的な対策方法、一発で解消できる CSS コードを見ていきましょう。
スマホの横揺れがおきる原因
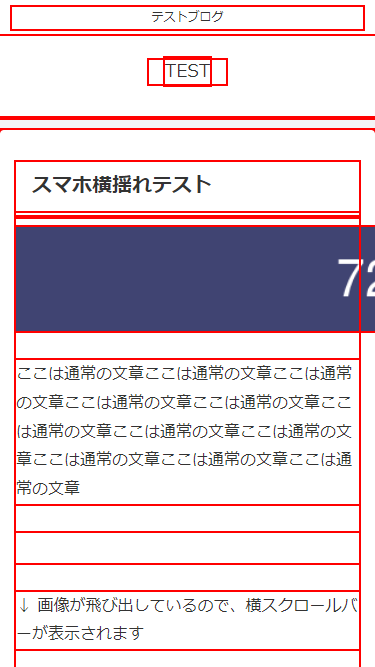
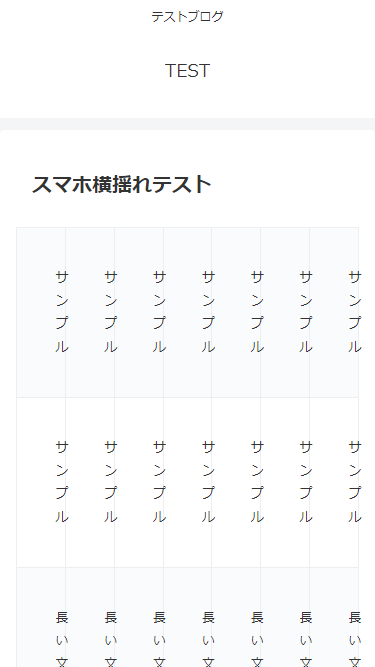
横揺れは、Web サイトの幅(≒ スマホの画面幅)より大きな要素があるときに発生します。
枠内におさまっているように見えても、はみ出している要素のぶんだけ横スクロールが発生してしまうわけです。

どの要素が飛び出しているか探るときは、以下の CSS を追加してみてください(色や太さはお好みで)。
* { outline: 2px solid red; }各要素がラインで囲まれるので、識別しやすくなります。

横揺れの原因となっている要素を見つけたら、さらに詳細を調べて対応しましょう。
スマホの横揺れが発生する原因として、おもに以下の要素が考えられます。
- コードなどを紹介する
<pre> - 表で使う
<table> - 広告などで使われる
<iframe>や<img>
それぞれ詳細に解説していきます。
pre タグ内のテキストが飛び出してしまう原因と対策
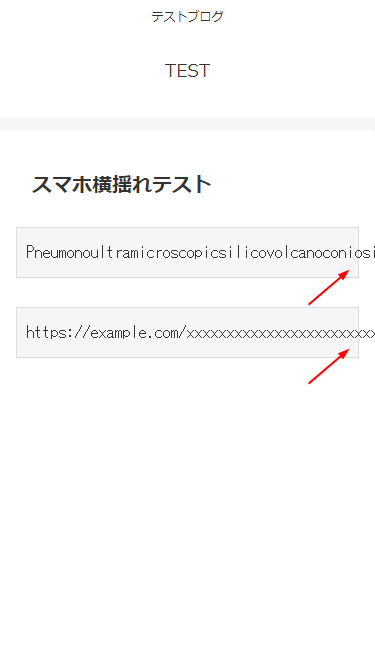
CSS や HTML のコードサンプルを載せるときに <pre> を使いますが、この中に長い単語が入っているとテキストが枠を突き抜けてしまいます。
世界一長い英単語として知られている「Pneumonoultramicroscopicsilicovolcanoconiosis」を入れて試してみてください。
URL も「長い単語」として扱われます。

HTML だと以下のような形。
<pre>Pneumonoultramicroscopicsilicovolcanoconiosis</pre>
<pre>https://example.com/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/</pre>パソコンの表示でもテキストが突き抜けているサイトをたまに見かけるかもしれません。
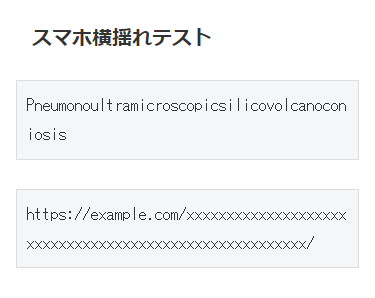
この対策は CSS に数行追記するだけで OK です。
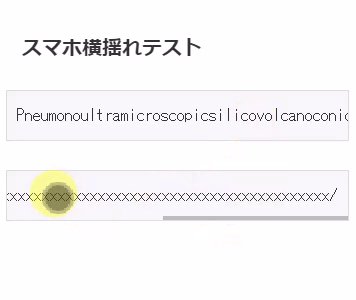
01. 枠内でのみ横スクロールさせる方法
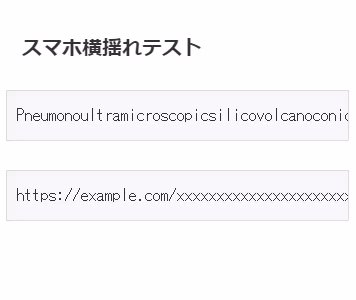
まず、CSS で <pre> に overflow:auto を指定する方法。
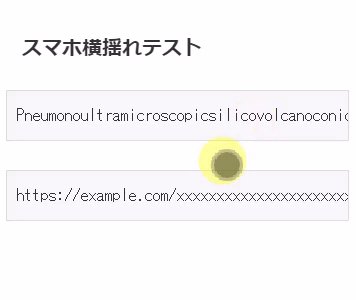
pre { overflow: auto; }以下のように枠内でのみ横スクロールできるようになります。

ブラウザによっては、タッチするまで枠内のスクロールバーが表示されません。わかりにくいときは「横スクロールできます」のような注釈を入れておくとよいでしょう。
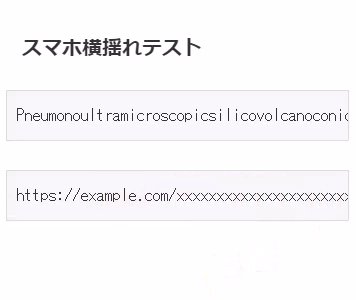
02. 単語の途中でも強制改行させる方法
横スクロールさせるのがあまり好きではないなら、word-wrap:break-word で強制的に改行させる方法もあります。
pre { word-wrap: break-word; }英単語でも途中で改行されるので、英会話や英語解説系のサイトではやめたほうがよいと思います。

03. プラグインで対応する方法
HTML や CSS のサンプルコードを載せるなら、専用プラグインを使用したほうがきれいに見えます。
WordPress でソースコードをきれいに埋め込むプラグイン 6 選
少なくとも <pre> の枠から文字が突き抜けてしまうような事態は防げますので、ぜひ使ってみてください。
表(table)が崩れてしまう原因と対策
<table> の扱いが苦手という方は多いですが、ブロックエディターではだんだんと使い勝手が良くなってきました。
ただ、以下の場合は表が崩れたり横にはみ出る可能性があります。
- 横列の数が多すぎる
- セルごとに width を指定している
複雑な表を作ろうとするとおこりやすいですね。
対策方法はいくつかあります。
01. 画像にする(非推奨)
表を画像にしてしまえば、デザイン崩れを気にしなくてもよくなります。
でもこれは完璧な方法ではなく、むしろ非推奨です。理由は次の 2 つ。
- 検索エンジンが正確に理解できず、検索評価(順位)に影響することがある
- あまりに大きな表だとスマホでは判読できない
ピンチアウトで拡大すれば読めるのでそれほど問題なさそうですが、検索評価に影響する可能性があるのがこわいところです。
「画像にすると検索評価が下がる」のではなく、「表を使うことで上がるはずの検索評価がゼロになってしまう」というほうが正しいですね。リッチスニペットにも反映されなくなってしまいます。
できれば画像ではなく、<table> で作成しましょう。
02. できるだけシンプルな表にする
複雑な表・大きな表は、パソコンでも見づらくなる場合があります。
スマホでの表示を考えると、横列はできるだけ少なくしてシンプルな表にしたほうがよいです。列と行を入れ替えてみるのもよいでしょう。
検索評価が高くなったところで、読者にとってわかりやすいものでなければ意味がありません。
もし技術的に可能であれば、「PC 用の表」と「スマホ用の表」を出し分ける方法も考えられます。
条件分岐タグ wp_is_mobile で PC とスマホの表示を切り替える方法
03. セルの余白を削る
パソコンでの見え方だけ考えて、各セルの余白を大きめにとってしまうと、スマホで表示が崩れる原因となります。

表のサイズは border や padding の値を含めて計算されるので、もし大きめの表を作成するなら余白はできるだけ削ってください。
場合によっては font-size も小さめにしたほうが収まりやすくなります。
/* 表示が崩れやすい */
td { padding: 2em; }
/* 可能なかぎり削る */
td { padding: 0.5em; }表示が崩れないように table-layout:fixed を使うことも考えられますが、そうすると画面の横揺れが発生してしまいます。

<table> に table-layout:fixed を指定すると同時に、<td> の padding も調整しましょう。
table { table-layout: fixed; }
td { padding: 0.5em; }04. セルの幅は % で指定する
<table> の幅を 100% にしていても、各セルの幅を px で指定しているとはみ出してしまいます。

セルの幅を指定するときは % を使い、全体で合計 100% になるようにしておくと安心です。
table { width: 100%; }
/* はみ出す原因になる */
td { width: 500px; }
/* % で指定する */
td.w30 { width: 30%; }
td.w70 { width: 70%; }05. 表だけ横スクロールできるようにする
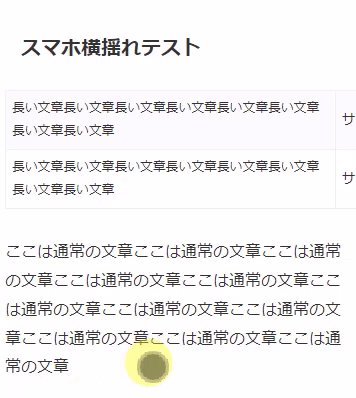
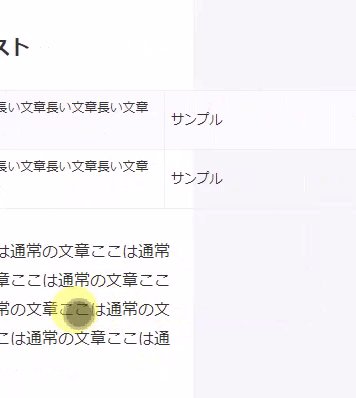
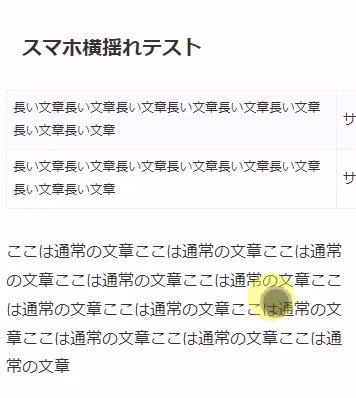
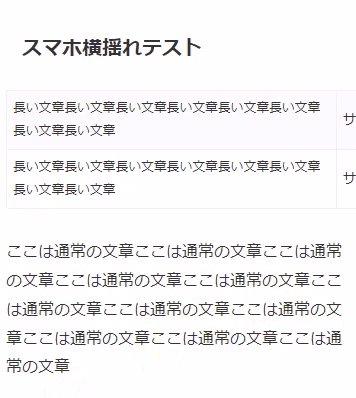
スマホでも大きめの表が必要であれば、表内だけ横スクロールできるようにしておくのがベターです。

比較表などはこの形がよいかもしれません。
WordPress ブロックエディターの場合は以下のように指定します(プラス、表またはセルの幅を px で指定)。
.wp-block-table { overflow-x: auto; }表全体を動かすとわかりづらいときは、列・行を固定するとよいでしょう。実装方法は以下のサイトが参考になります。
テーブルの行や列を固定しスクロールする方法 | RunLand(ランランド)株式会社
または、PC とスマホでデザイン自体を変える方法もあります。
広告が見切れてしまう原因と対策
<img> または <iframe> で表示している広告がはみ出しているケースはたまに見かけます。

この場合は、max-width を指定しておけば解決できます。
/* 画像 */
img, .wp-block-image img { max-width: 100%; }
/* iframe */
iframe { max-width: 100%; }スマホ対応の WordPress テーマなら対応済みになっていると思いますが、もし見切れる場合は CSS を追加しておきましょう。
<table> と同じく、スマホと PC で広告を切り替える方法も有効です。
条件分岐タグ wp_is_mobile で PC とスマホの表示を切り替える方法
横揺れをほぼ防ぐ CSS
横揺れの原因となっている要素を調べて対応していくのは、けっこう手間ですよね。
そんなときは以下の CSS を追加してみてください。横揺れをほぼ防げます。
@media screen and (max-width : 480px){
html,
body {
overflow-x: hidden;
overflow-y: scroll;
}
}「画面幅が 480px 以内のとき、横にはみ出しているものは非表示にする」という無理やりな指定なので、あくまで応急処置として覚えておきましょう。
表や広告がはみ出しているなら、見切れた状態のまま横スクロールできなくなってしまいます。
スマホ横揺れ対策まとめ
どんなに素晴らしい記事を書いていても、スマホの横揺れが原因で離脱されてしまうかもしれません。
一般的なブログなら読者の 8 割はスマホユーザーですから、PC での表示だけを考えて記事を書くのではなく、スマホの表示を最優先に考えましょう。
もしどうしても解決できないときは、お気軽にご相談ください。








