あちこちブログを見てまわると、おしゃれなデザインにしているところがたくさんありますよね。
WordPress でも無料ブログでも、綺麗にデザインされているテーマ・テンプレートを使えば誰でも簡単に見栄えをよくできます。
そこまで大幅に変更するのではなく、既存のデザインのままでちょっと雰囲気を変えておしゃれなデザインにしてみたいなら、シンプルな背景画像を敷いてみるとよいかもしれません。
本記事では「WordPress のカスタマイザーを使う方法」と「CSS で設定する方法」の 2 パターンをご紹介します。
背景画像を設定してイメチェンしてみよう
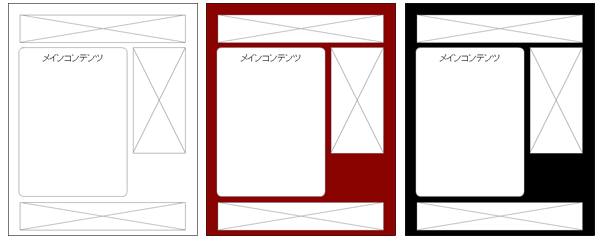
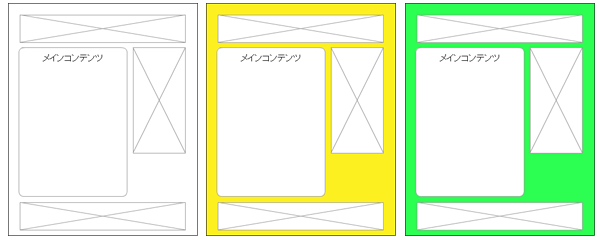
メインコンテンツ(記事本文)の背景色を白にして、まわりの背景色を変えておくと、メイン部分がよりわかりやすくなりますよね。読者も記事に集中しやすくなると思います。
でも、濃いめの色を使ってしまうと圧迫感を与えてしまいます。周囲の余白に気をつけないと、色が濃くなるほどメインコンテンツが実寸より狭く見えたり詰まっている印象を受けるでしょう。

また、蛍光色などきつめの色を使うと目がチカチカして疲れてしまい、読者は記事を最後まで読む前に離脱する可能性があります。

背景色を設定するさいは、自分がイメージしているものよりさらに 5 段階ぐらい薄い色にしておくのがよいと思います。
または、下手に色をつけるぐらいなら背景色をすべて白にしておき、メインコンテンツとの境目にボーダーを入れておくほうが無難ですね。
ブログをおしゃれにしたい気持ちはわかりますが、「読者にストレスなく記事を読み進めてもらう」のは忘れないようにしましょう。
初心者ブロガーが覚えておきたい読まれるブログデザインの大原則
シンプルな背景素材を無料で入手できるサイト
全体的に薄い背景色を設定しておくのもよいですが、画像を使うともっと簡単におしゃれなデザインにできます。
背景素材はいろいろありますが、以下のサイトがシンプルでおすすめです。
おしゃれに見せるポイントは色の薄い壁紙にすること。パッと見た感じ、『これで何か変わるの?』ぐらいの薄さでかまいません。
どうしても濃くしたいなら、メインコンテンツ部分の余白を多めにとり、全体のバランスを調整するのをお忘れなく。
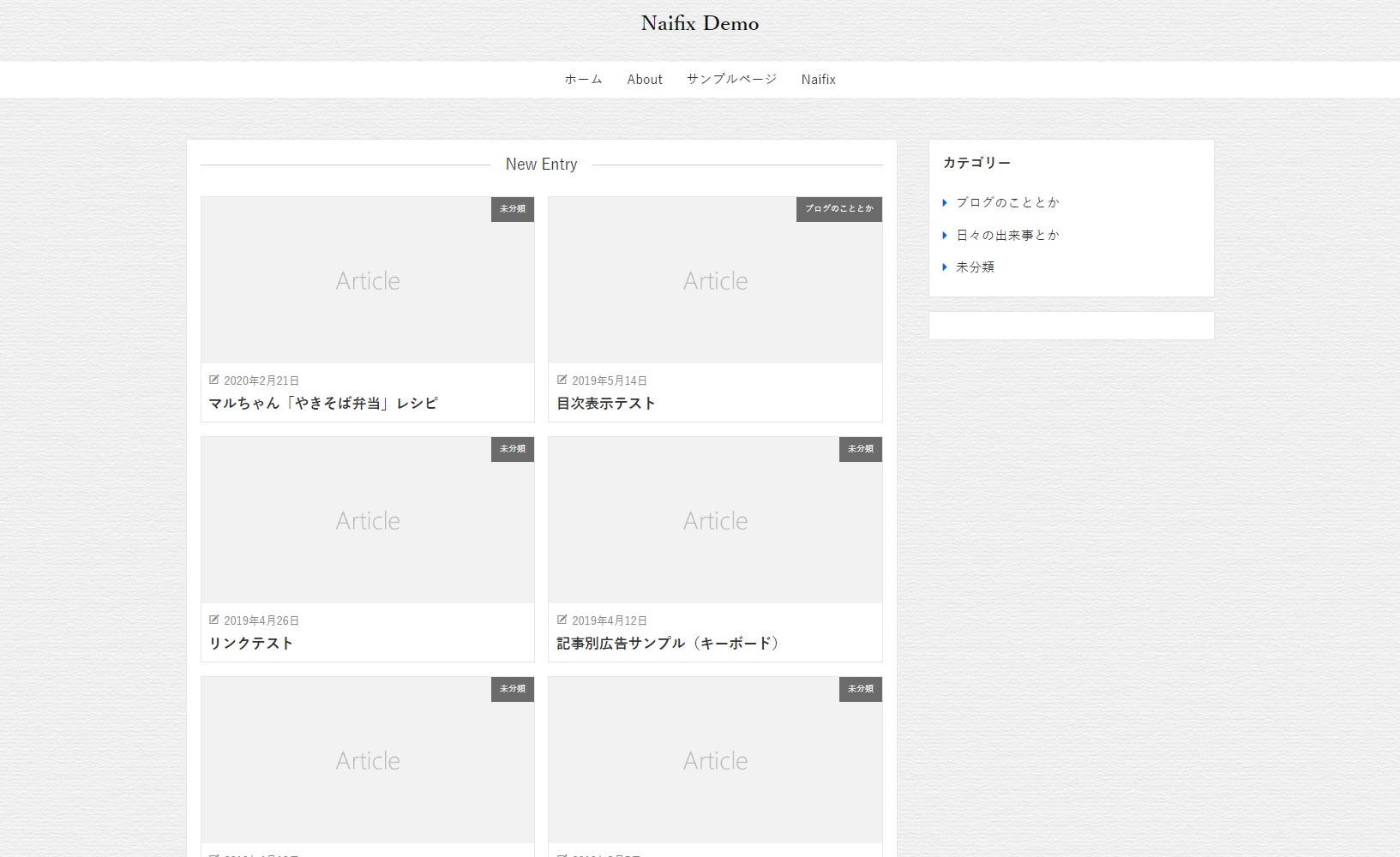
ビフォーアフター
今回は、以下のような感じでデザインを変更してみたいと思います。


Subtle Patterns 背景画像ダウンロード方法
おすすめしたサイトのひとつ、Subtle Patterns での素材ダウンロード方法を解説します。
素材がたくさん出てくるので、ページ下部にある「Top Tags」から探していきます。

ここでは、「Paper」タグで分類されていた「Paper」という素材を使ってみますね。

左側の「DOWNLOAD」ボタンをクリックして Zip ファイルをダウンロードしましょう。
ファイルを展開すると、paper.pngとpaper_@2X.png(2 倍サイズ)の 2 つが入っています。

使うのは標準サイズのpaper.pngで OK です。
ファイルサイズが気になる場合は圧縮軽量化しておいてください。
JPEG・PNG 画像 圧縮軽量化 無料オンラインツール 10 選
WordPress の背景画像を変更する方法
それでは、ダウンロードした素材を背景に適用してみましょう。
WordPress はカスタマイザーから簡単に設定できます。
カスタマイザーで設定できない場合や、WordPress 以外のブログを使っている場合は、後述する CSS 設定例をご覧ください。
(1)カスタマイザーから背景画像を設定する方法
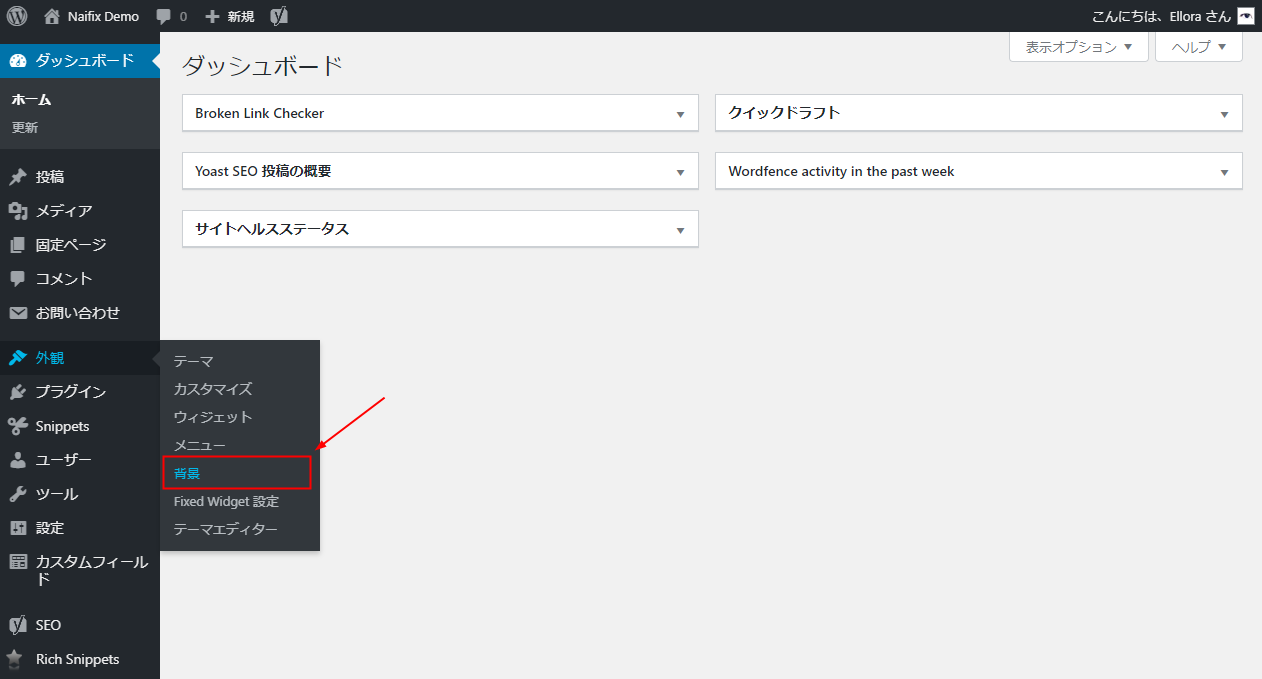
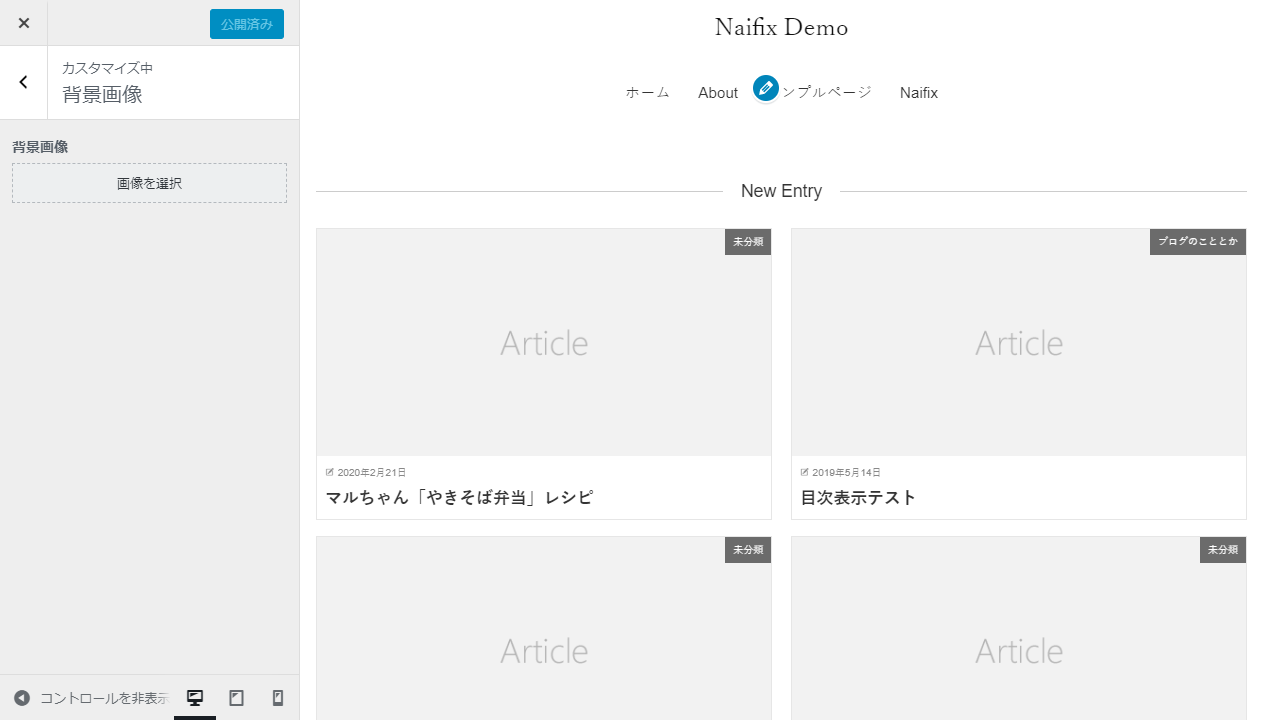
カスタマイザーから変更する場合、[外観]-[背景]と進みます。
※テーマによっては別に設定できるページがあるので、各テーマのマニュアルを参照してください

次の画面で、「画像を選択」をクリック。

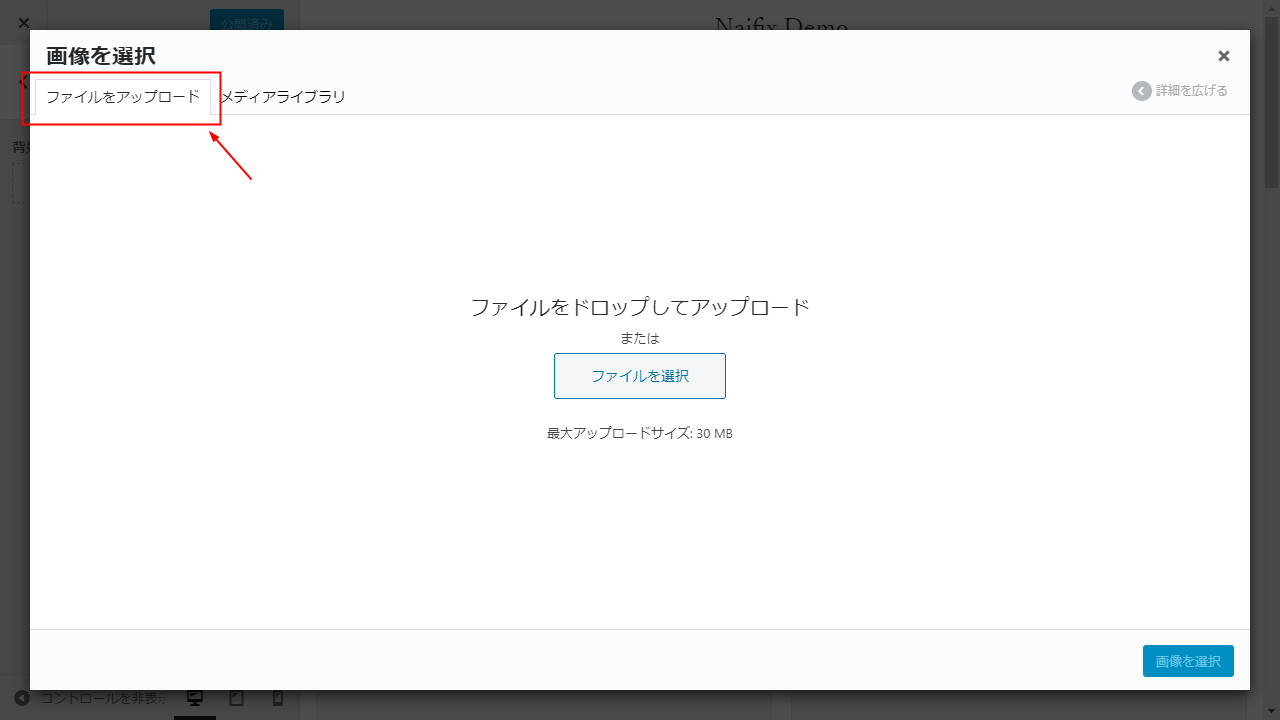
「ファイルをアップロード」に変更して、素材をアップロードします。

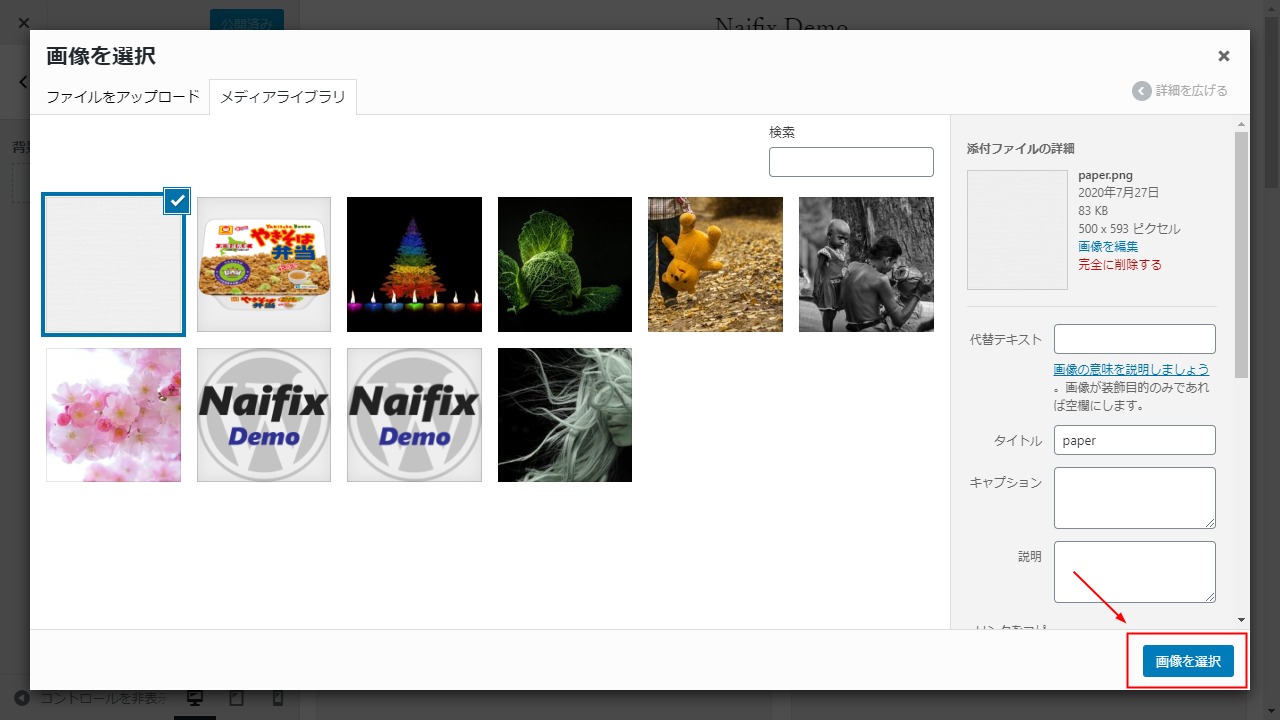
アップロードされたことを確認したら、右下の「画像を選択」をクリック。

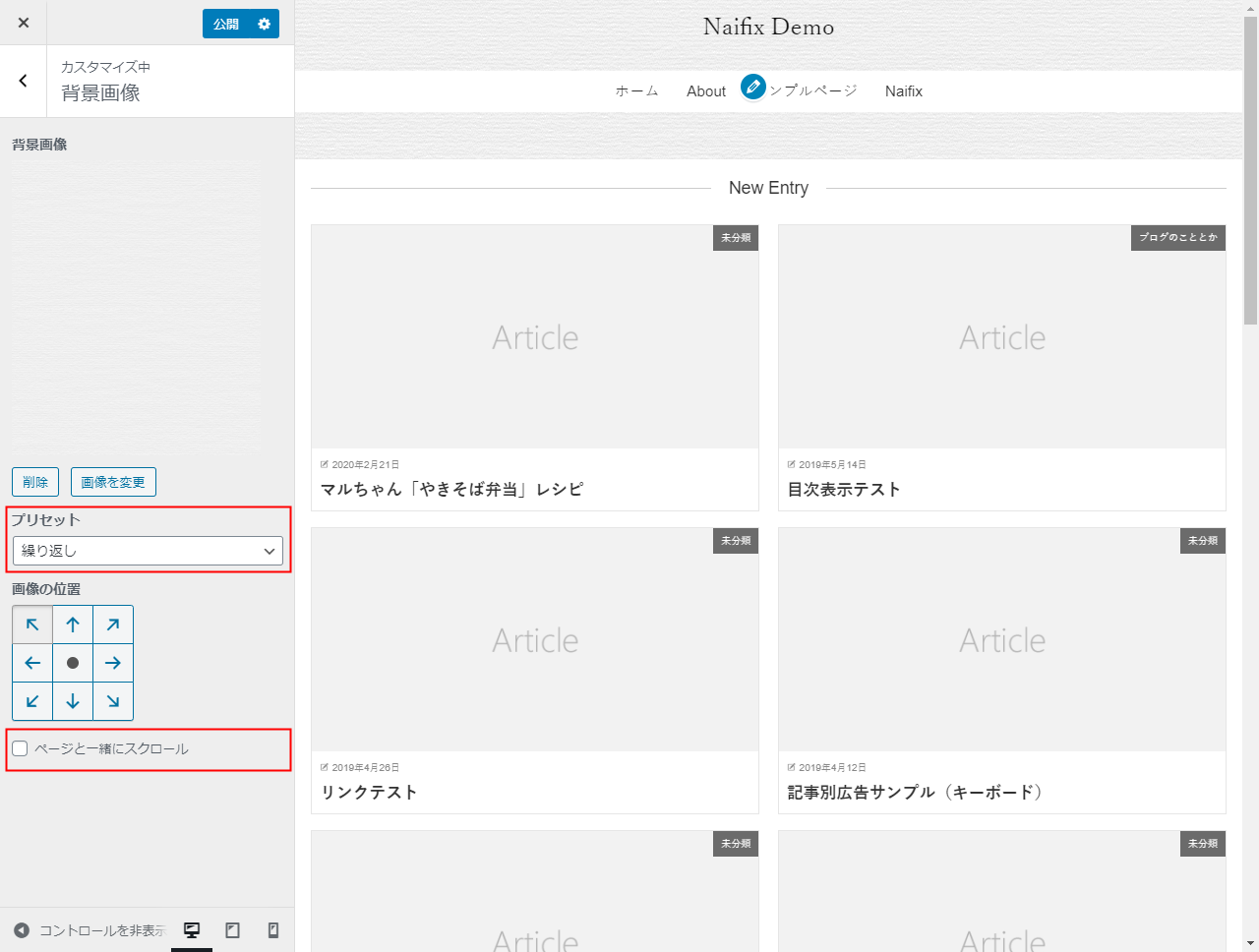
背景設定画面に戻り、プリセットを「繰り返し」に変更します。また、「ページと一緒にスクロール」のチェックは外しておきましょう。

そのまま左上の「公開」ボタンをクリックして完了です!
(2)CSS を編集して背景画像を適用する方法
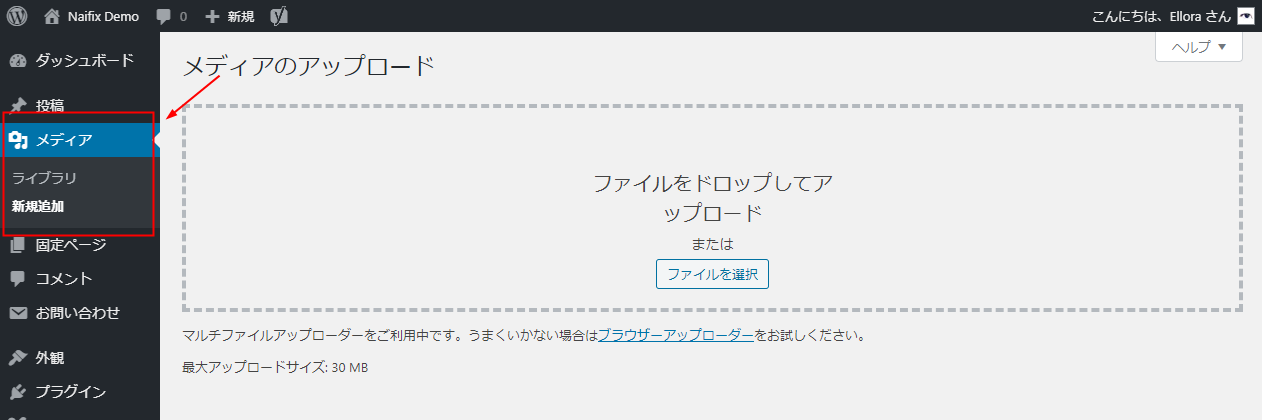
CSS で背景画像を変更する場合は、先に[メディア]から素材をアップロードしておきます。

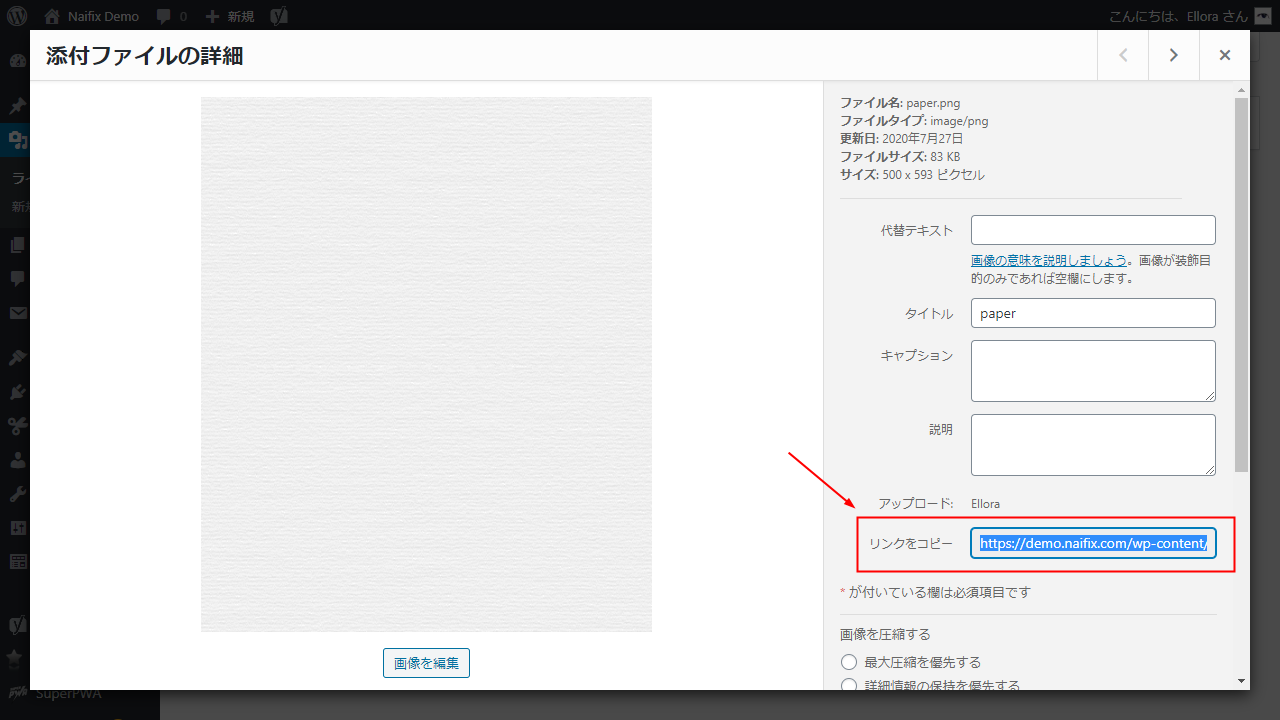
アップロードした画像を選択し、「リンクをコピー」の URL をコピー。

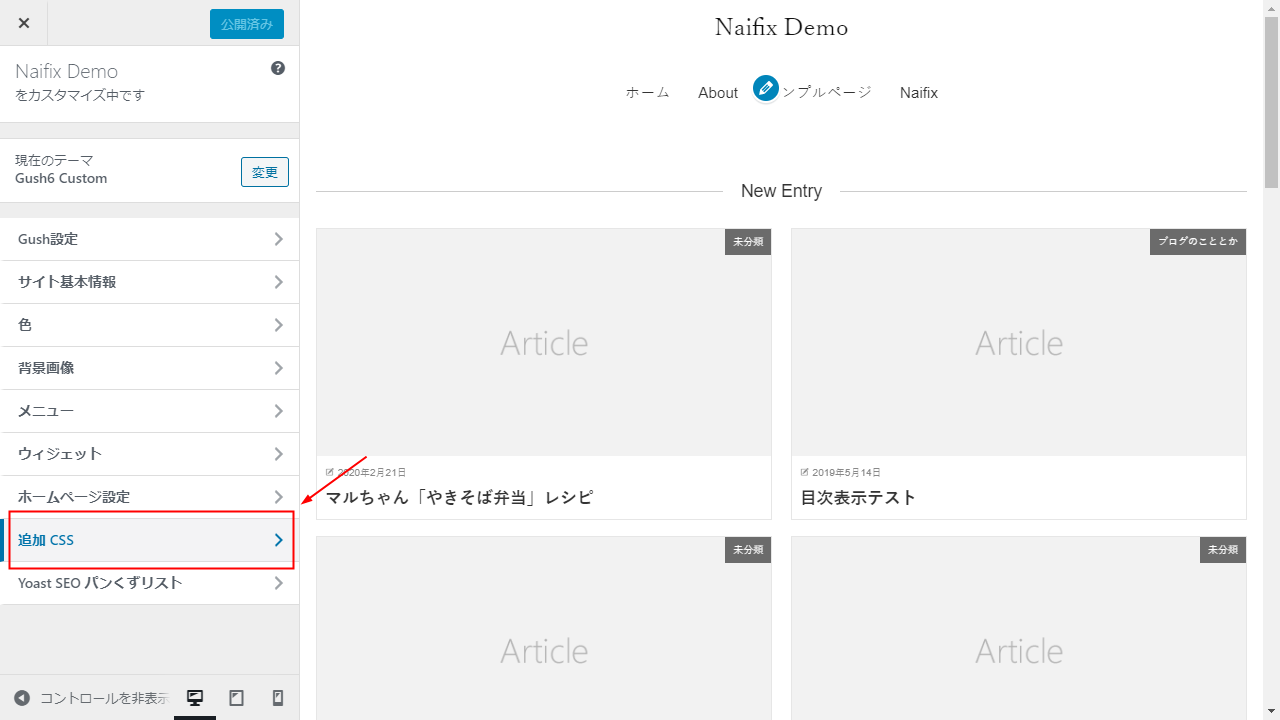
つづいて[外観]-[カスタマイズ]と進み、「追加 CSS」を選択します。

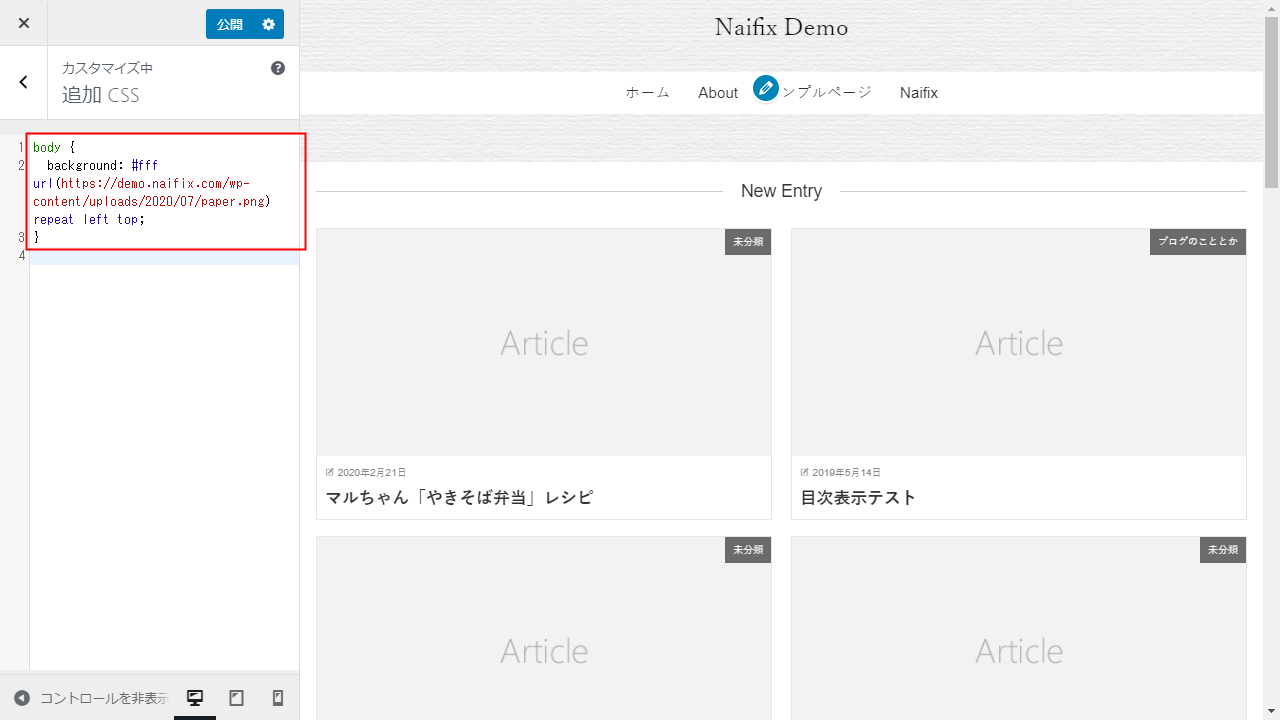
CSS に追加するコードはこちら。
body {
background: #fff url(https://~) repeat left top;
}「https://~」の部分は、先ほどコピーした URL をそのまま貼り付けてください。
このような形になれば OK です!

リアルタイムで右側のプレビューが変わっていると思います。
問題なければ、「公開」をクリックして完了です。
背景画像が表示されない場合
背景画像が表示されない場合は、以下を確認してみてください。
- ブラウザのキャッシュはクリアされているか
- サーバーやプラグインのキャッシュはクリアされているか
- 画像ファイルが壊れていないか
- CSS のコードは抜けていないか
CSS 編集で変更した場合、ほぼブラウザのキャッシュが原因です。ページを再読み込み(リロード)してみましょう。
まとめ
今回ご紹介したシンプルな小さい画像を並べる方法は、実際に適用してみないとイメージしていたものと違うことが多々あると思います。
いくつか素材をダウンロードして、満足いくものができるまで試してみてください。
家の壁紙と同じく、見た目が変われば気分も変わるので、モチベーションが下がったときなどはデザイン変更してみるとよいかもしれません。








