WordPress はプラグインを使うことで簡単に PWA 化できます。
PWA 用のプラグインは複数あり、いろいろ試してみましたがどれも使い勝手はさほど変わりませんでした。
ここでは 2018 年 10 月時点でレビュー評価数が最も高く、必要最低限の設定で簡単に扱える「Super Progressive Web Apps(Super PWA)」の使い方と設定方法をご紹介します。個人ブログならこれで十分です。
PWA(Progressive Web Apps)とは
この記事をご覧いただいている時点で PWA についてある程度ご存知だと思いますが、ざっくり概要を挙げておきます。
- Web サイトをスマホアプリ化できる
- スマホホーム画面に簡単に追加してもらえる
- プッシュ通知によって再訪問を促すことができる
- オフラインでも閲覧してもらえる
- Chrome などのブラウザ経由より圧倒的に高速表示できる
実のところブログだと Chrome などで見てもらうのと大きな違いはないですし、日本のようにどこでも高速でインターネットにつながる環境であれば表示速度の恩恵もあまりないかもしれません。
ただ、プッシュ通知も使えますし、今後主流になるかもということで今のうちに対応検討しておくのもよいかと思います。
「Super Progressive Web Apps」は単体でプッシュ通知に対応していませんが、別プラグインを併用することで対応できます。
PWA化の前に用意しておくもの
プラグインを使えば PWA 化自体は 1 分もかかりません。インストールする前に以下のものを準備しておくとスムーズです。
- 2 種類の画像(192px & 512px)
- 必要に応じて 2 種類の固定ページ(なくても可)
なお、常時 SSL 化(HTTPS)していないと PWA 化できないのでご注意ください。
エックスサーバーで WordPress を HTTPS(常時SSL)化する手順
画像
画像はアプリアイコンと、アプリを開いた直後の起動画面(スプラッシュスクリーン)で使用します。
「Super Progressive Web Apps」では、192px 四方と 512px 四方の正方形画像が指定されています。png 形式で用意しておきましょう。
サイトアイコン(ファビコン)と同じものでよいと思います。
固定ページ
「アプリを開いた直後のフロントページ」「オフライン時につながるページ」は固定ページを用意しておくことで個別に設定できます。
ブログの場合はどちらも通常のトップページで問題ないかと思います。スマホアプリ限定コンテンツを用意するなど、いろいろ考えてみるのも面白そうですけどね。
それでは設定方法を見ていきましょう。
Super Progressive Web Apps 設定方法解説
プラグインインストール・有効化
プラグインのインストール方法は他のプラグインと同じです。
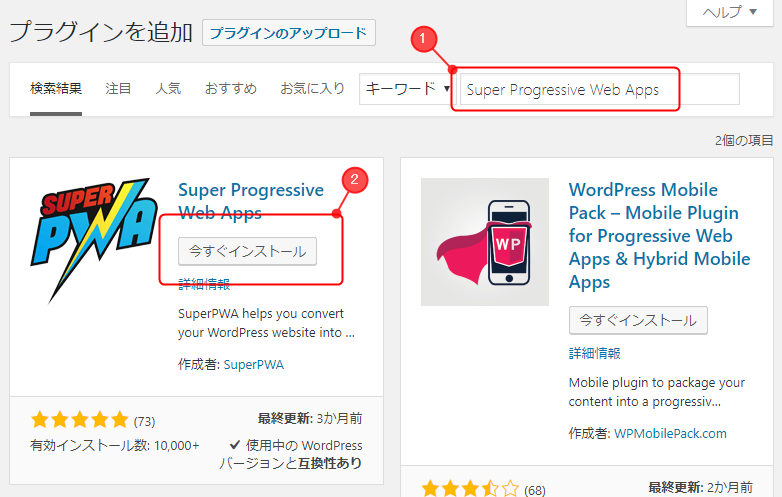
プラグイン新規追加画面で「Super Progressive Web Apps」を検索。たんに「PWA」と検索しても出てきます。

設定画面
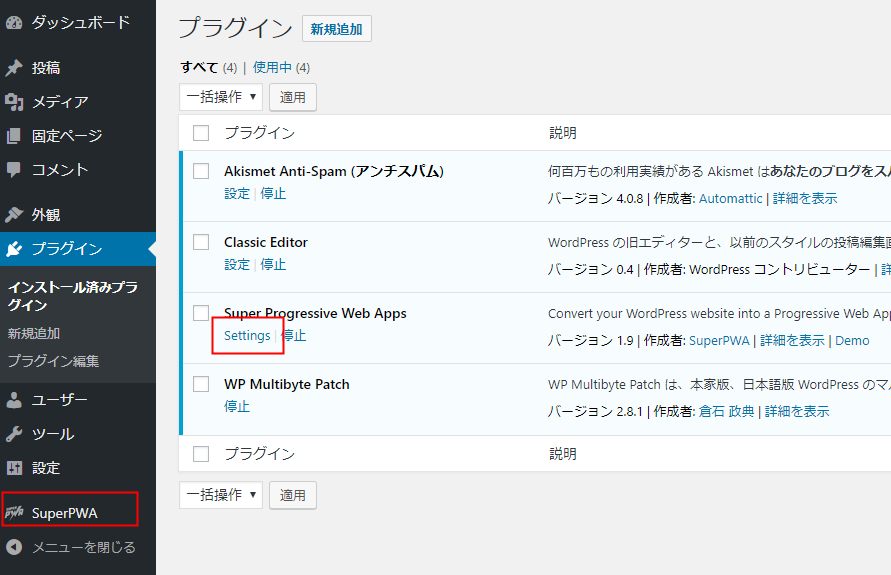
有効化後、設定画面に移りましょう。
サイドバーの「SuperPWA」またはプラグイン一覧の「Settings」から入れます。

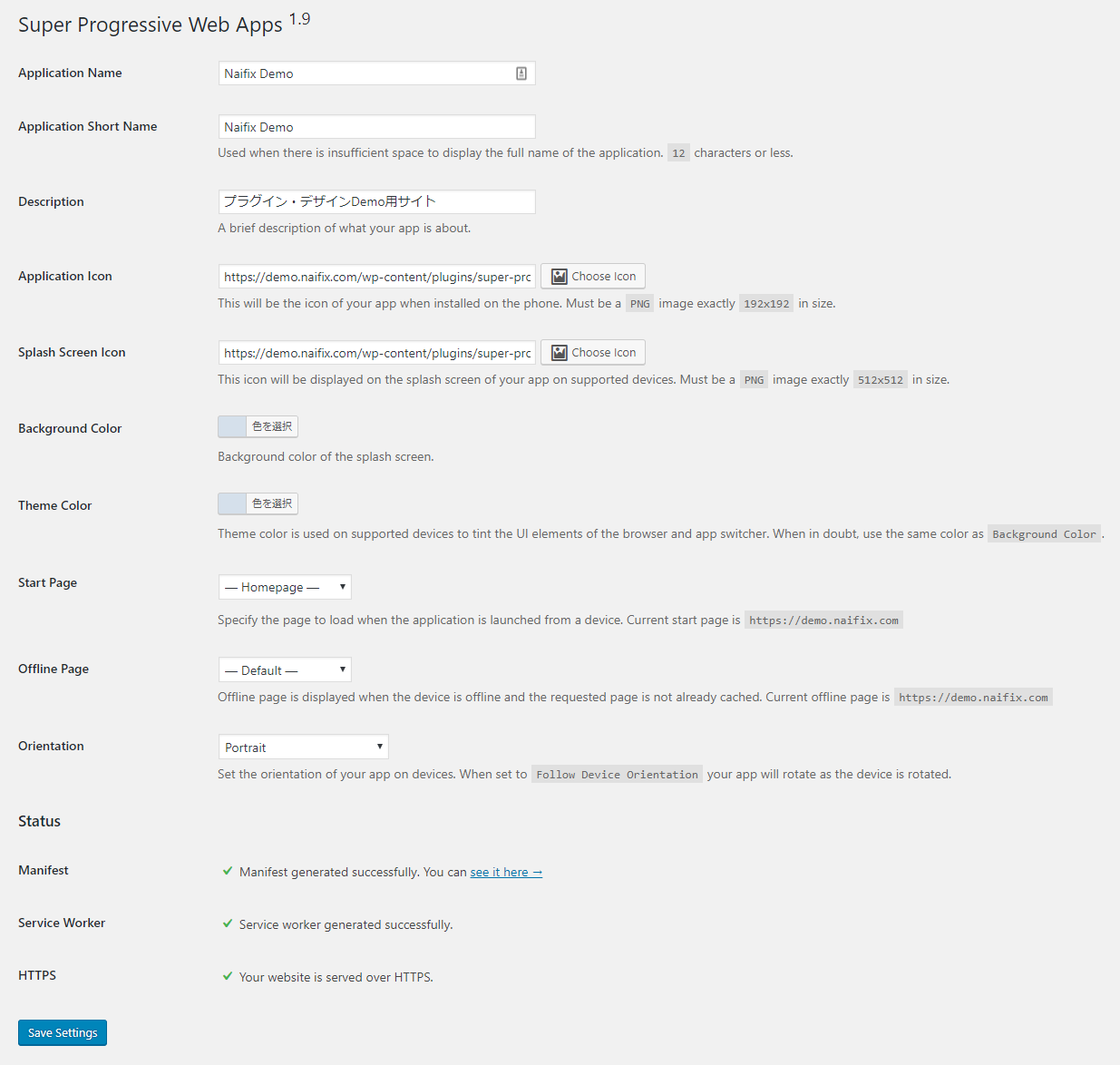
設定画面全体はこのようになっています。英語ですが、とくに難しいことはありません。

| Application Name | アプリの名前。サイト名と同じで OK 。 |
|---|---|
| Application Short Name | アプリのショートネーム。フルネームで表示しきれないときに使われる。 |
| Description | アプリの説明。meta description と同じで OK 。 |
| Application Icon | アプリアイコン用画像。192px 四方。 |
| Splash Screen Icon | スプラッシュスクリーン用画像。512px 四方。 |
| Background Color | スプラッシュスクリーンの背景色。ブログのテーマカラーに合わせておけば OK 。 |
| Theme Color | テーマカラー。背景色と同じにしておけば OK 。 |
| Start Page | アプリ起動後のページ。固定ページを指定できる。 |
| Offline Page | ネット未接続時にアプリを開いたときのページ。固定ページを指定できる。 |
| Orientation | アプリの向きを指定できる。 |
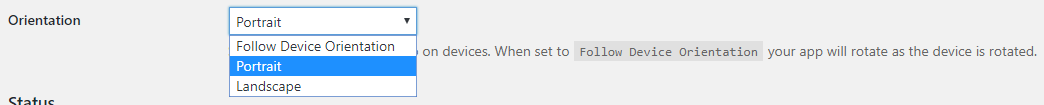
一番最後の Orientation は以下の 3 種類から選べます。
| Follow Device Orientation | スマホの向きに合わせて自動回転 |
|---|---|
| Portrait | 縦向き |
| Landscape | 横向き |
タブレットも想定して設定しておきましょう。デモサイトでは「Portrait」にしてあります。

さいごに「Save Settings」をクリックして PWA 化完了です。
最低限画像だけ用意しておけばすぐですね。
アドオンの有効化
Super PWA で用意されているアドオンも入れておきましょう。
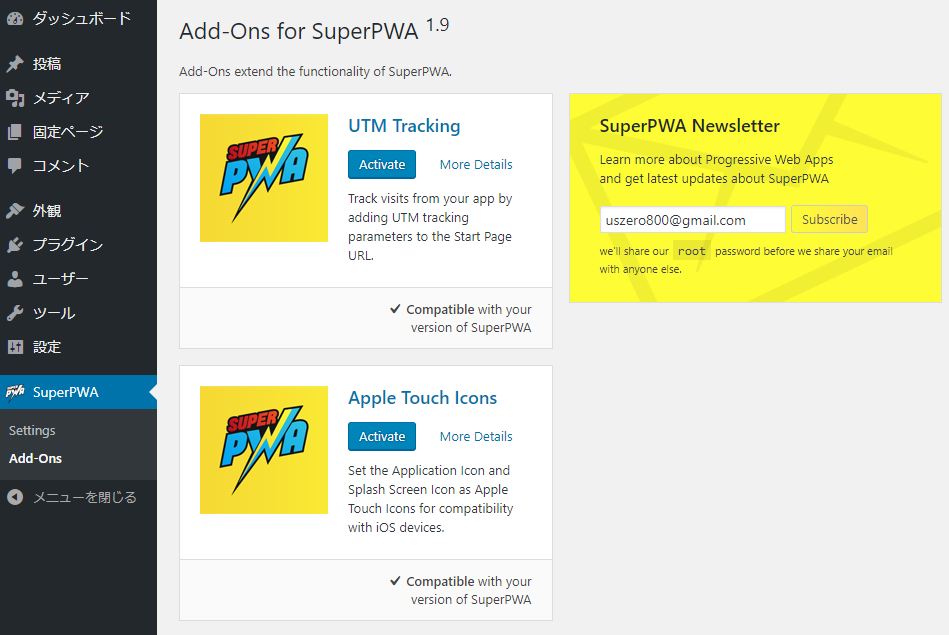
サイドバーの「SuperPWA」から「Add-ons」に入ると、以下の 2 つが用意されています。
「Apple Touch Icons」は iOS 対応用のアドオンで、有効化するだけです。設定画面はありません。

「UTM Tracking」は Google アナリティクスでアプリ経由のアクセスを判別するためのアドオンです。有効化後、「Customize Settings」をクリック。

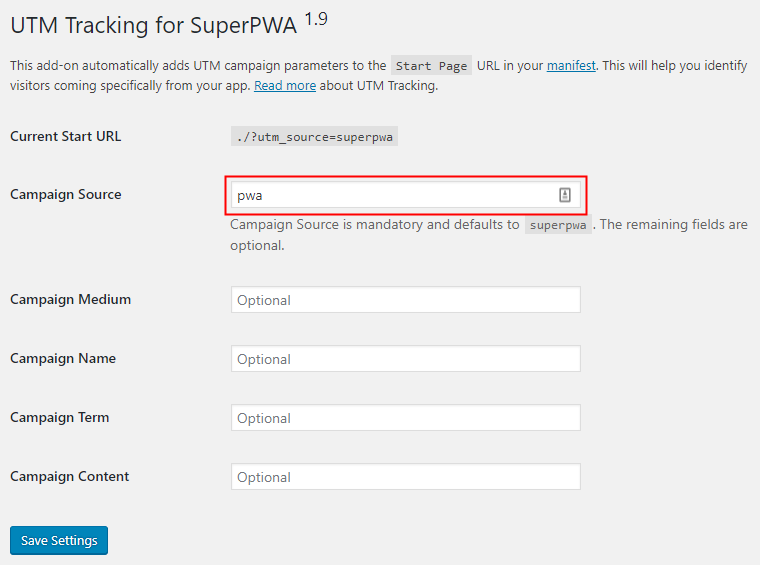
「Campaign Source」の部分を任意の文字列に変更してください。デフォルトでは「superpwa」となっていますが、ここでは単純に「pwa」としました。

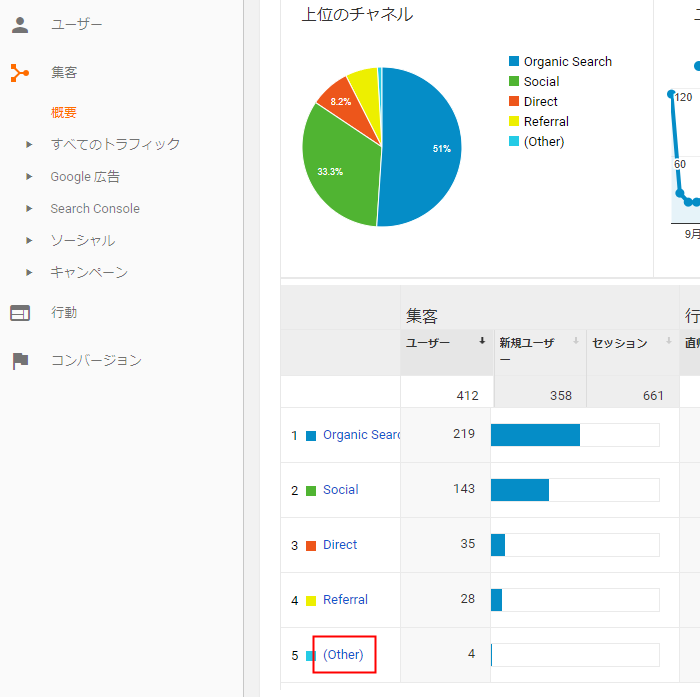
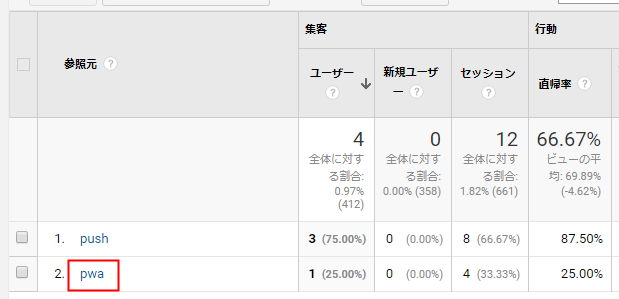
アプリからのアクセスは、Google アナリティクスの「集客」 > 「概要」にある「Other」に振り分けられます。

参照元が「pwa」となっていますね。ちなみに上段はプッシュ通知経由のアクセスです。

実際の表示を確認しよう
ひととおり設定が完了したので、実際にサイトを開いて挙動を確認してみましょう。
Android スマホの Chrome でデモサイトにアクセスすると、画面下部に「ホーム画面に追加」という通知が表示されます。

その部分をタップすると、画面中央に追加ボタンが表示されます。

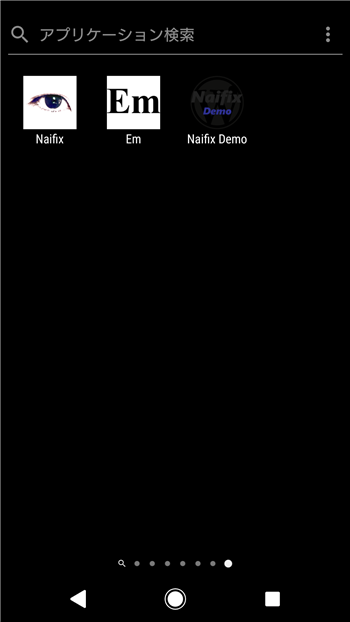
「追加」をタップすると、サイトがアプリ化されてアプリ一覧に表示されます。
デモサイトはアイコン画像を透過させたのでちょっと見にくいですね。左 2 つは背景を白で塗りつぶしています。

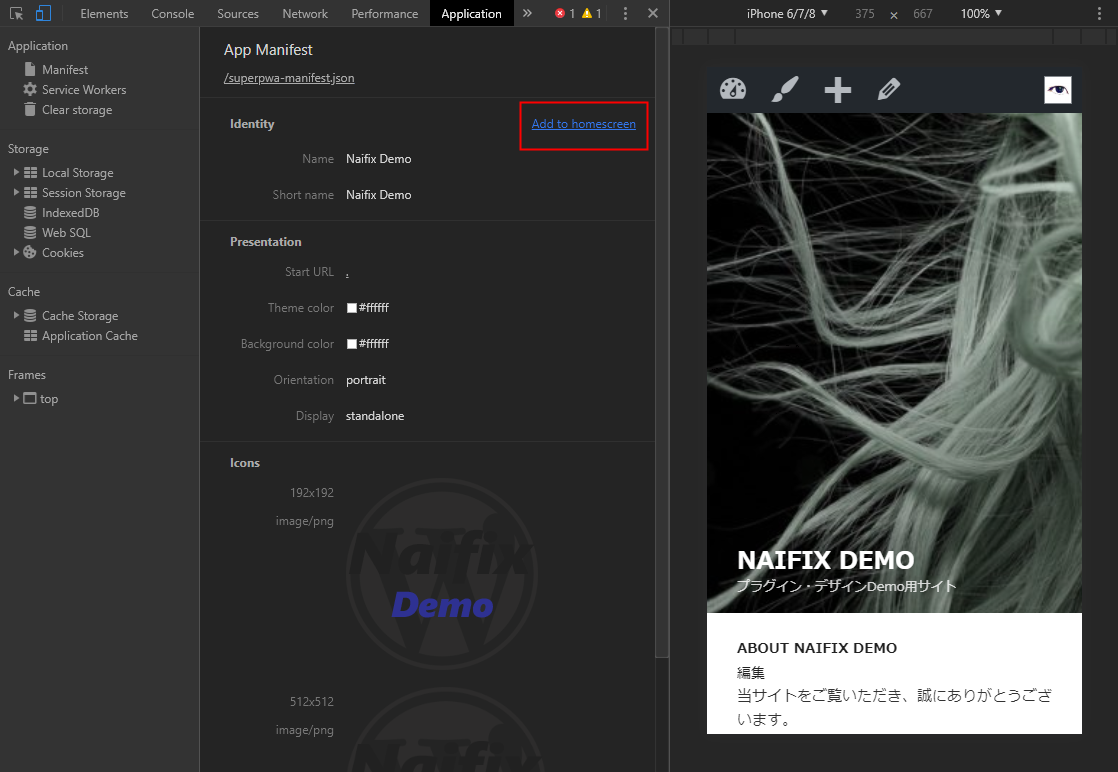
PC でもアプリをインストールできます。
Chrome デベロッパーツールを開き、「Application」から「Add to homescreen」をクリックするだけです。

まとめ
PWA 化だけならあっという間に終わりますね。
思ったより浸透していないな…という印象ですが、ぜひ試してみてください。








