WordPress には「カテゴリー」と「タグ」という分類があります。両方をきちんと使いこなすと、読者も検索エンジンも目的の記事を見つけやすくなります。
でも、カテゴリーとタグをどのように使い分ければよいのか、難しく感じているかもしれません。とくにタグを乱用して全体の構造がぐちゃぐちゃになっているブログはよく見かけます。
本記事で「よくある NG 例」と「カテゴリーとタグの適切な使い分け方」を解説しているので、この機会に見直しておきましょう。ブログ初心者はタグを使わずカテゴリーだけ設定するのがおすすめです。
よくありがちなタグの使い方 NG 例
「カテゴリー」は何となくわかっても、「タグ」はよくわからず適当に付けてしまっている、というブログは少なくありません。
SNS と同じ感覚で使っていたり、タグは SEO に効果があるというノウハウを信じていたり、原因は様々です。
以下のようなタグの使い方をしているなら、デメリットでしかありません。検索評価に悪影響を及ぼすかもしれないので、今すぐ修正しましょう。
- カテゴリー名とタグ名が同じになっている
- タグが 1 つの記事にしか付けられていない(タグページを見ても記事が 1 つしか出てこない)
- 似たようなタグが乱立している
01. カテゴリー名とタグ名が同じになっている
「何となく記事内の重要そうな単語をタグとして設定している」ケースが最も多いかもしれません。この場合、カテゴリー名とタグ名が重複してしまう可能性があります。
ありがちな例を見てみましょう。
タイトル
ブログ初心者におすすめの WordPress 人気プラグイン 10 選
カテゴリー
ブログ
タグ
ブログ / 初心者 / おすすめ / WordPress / 人気 / プラグイン
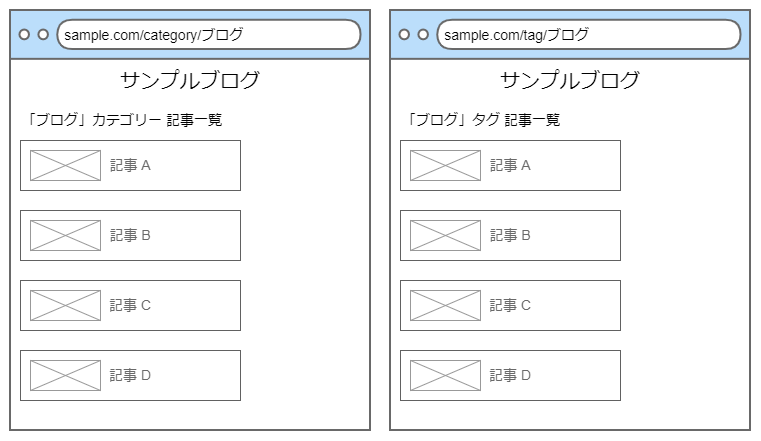
上記例では、カテゴリーにもタグにも同じ「ブログ」という名前がつけられています。
もしかすると「 ブログカテゴリー」の記事すべてに「 ブログタグ」が付けられているかもしれませんね。そうすると、「ブログカテゴリーページ」を見ても「ブログタグページ」を見ても同じ記事が並んでしまいます。
これでは分類の意味がなく、ブログ内に同じページを作成しているだけです。検索エンジンからは重複コンテンツと判断され、どちらかのページが検索から除外されます(インデックス登録もされない)。

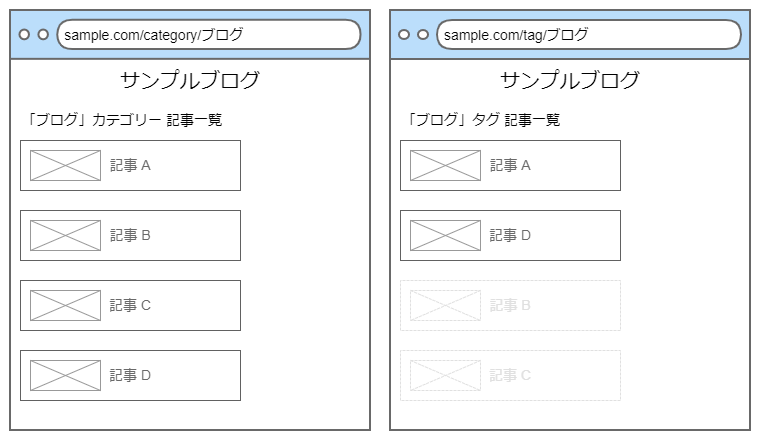
「ブログカテゴリー」の一部記事にのみ「ブログタグ」が付けられていると、どうでしょうか。
重複コンテンツとは見なされないかもしれませんが、どういう意図でタグ付けされているのか / されていないのか、読者にも検索エンジンにも伝わらないと思います。

検索評価を考えた重複コンテンツ回避のために、タグページを noindex にしているブログもあります。でも、それは検索エンジンだけを相手に考えている悪い例。読者のことは考えていません。
重複ページを noindex にするのではなく、重複ページを作成しないようにするのがベストです。
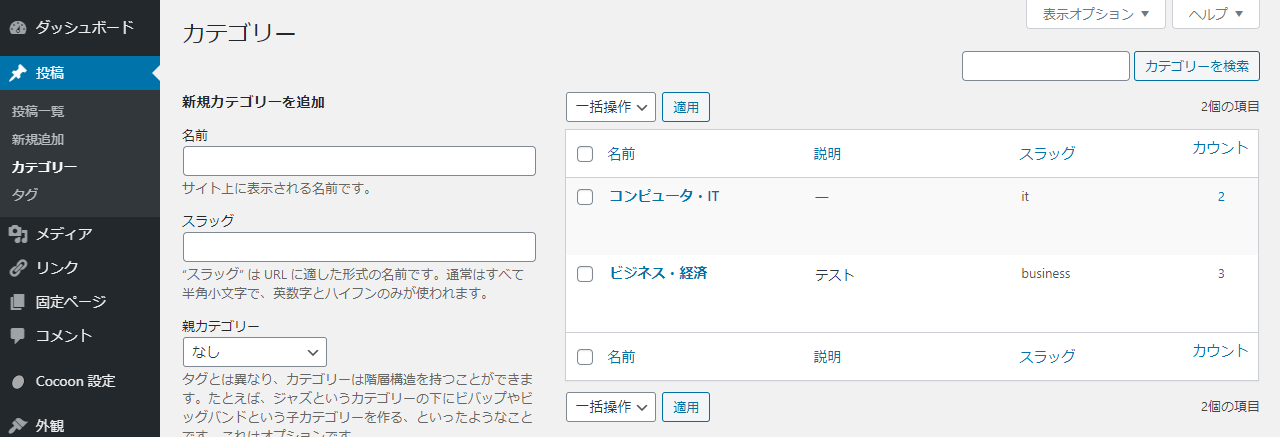
あなたのブログは、同じ名前のカテゴリーとタグがありませんか?
02. タグが 1 つの記事にしか付けられていない
記事を書くたびに適当なタグを付けていると、「そのタグが付けられている記事が 1 つしかない」という状態になりがちです。
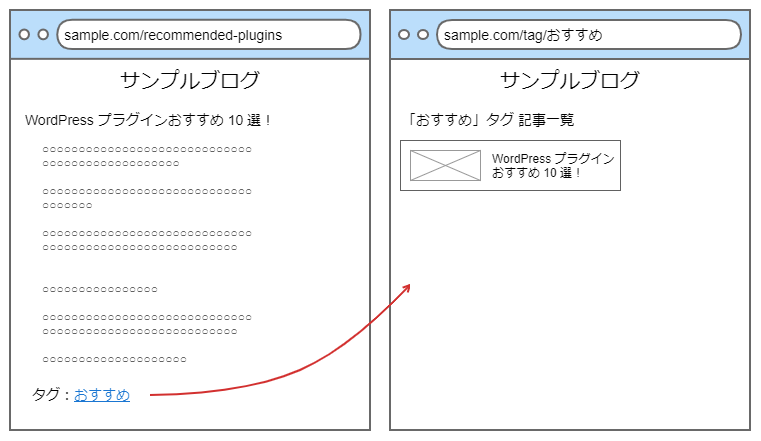
以下のとおり、記事 A に付けられた「おすすめ」タグのリンクからタグページに飛んでも、そこには今読んでいた記事 A へのリンクしかありません。

これでは読者が他の「おすすめ」記事を読みたいと思っても、他のおすすめ記事を発見することはできませんよね。読者に無駄なクリックをさせているだけです。
いくつも「おすすめ」記事を書いているならもったいないタグの使い方ですし、他の記事を読みたいと思ってくれた読者は、利便性が悪いと感じてもうブログに戻ってきてくれないかもしれません。
03. 似たようなタグが乱立している
過去にどのようなタグを付けていたのか忘れてしまい、似たようなタグが乱立しているケースもよく見られます。たとえば以下のタグを見て、違いがわかるでしょうか。
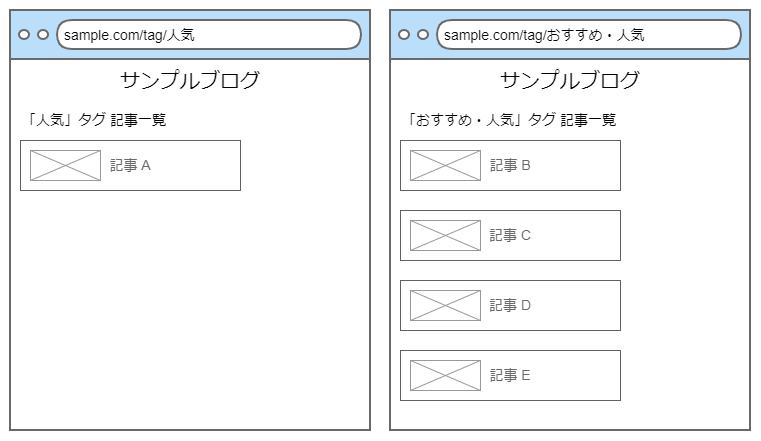
人気 / 大人気 / 一番人気 / おすすめ・人気
「人気」と「おすすめ・人気」はどう違うのかわからないと思います。
「人気タグページ」には記事が 1 つだけあり、「おすすめ・人気タグページ」には記事が 4 つある、というような形になっているなら収集がつきません。
SEO 面でもマイナスで、検索評価が分散してしまい、本来の評価より下げられてしまう可能性もあります。

こうしたタグは 1 つにまとめておけば、読者が記事を探しやすくなりますし、検索エンジンも正しく評価できるでしょう。
カテゴリーとタグの使い分け方
NG 例で紹介したような、意味のないタグ付け・タグの乱立は、カテゴリーとタグの使い分け方をおさえておけば防げます。
どのようにカテゴリーとタグを使えばよいのか、「書店」に例えて解説したいと思います。
カテゴリーは記事を分類するために使う
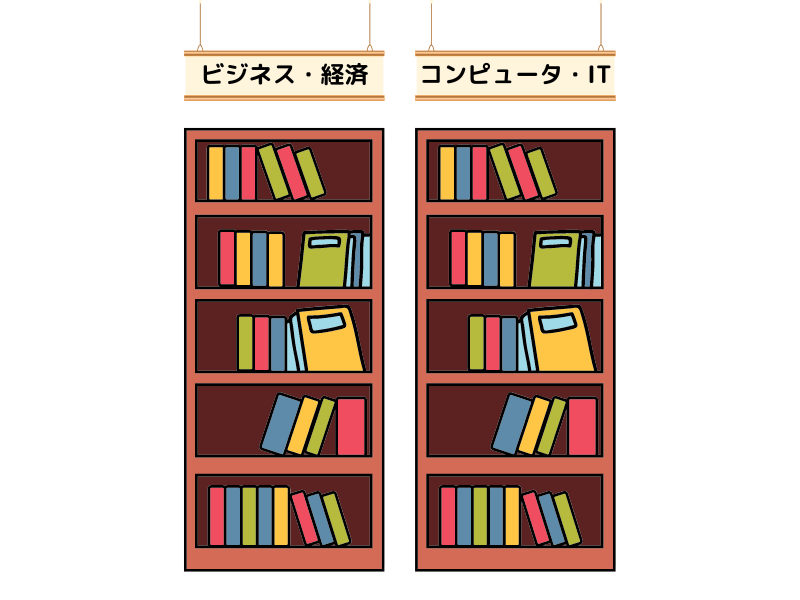
お店によって多少の違いはあるものの、たいていは目的別に書籍が分類されています。以下のように、「ビジネス・経済」と「コンピュータ・IT」でコーナーが仕切られている形です。

『WordPress 関連の本がほしい』と思っているなら、「コンピュータ・IT」コーナーに行けば見つかりそうだとあたりをつけられますよね。
ブログもこれとまったく同じです。
| 書店 | ブログ |
|---|---|
| 目的別に分類された各コーナー | カテゴリー |
| 書棚の本 | 記事 |
運営者にしかわからないような分類(カテゴリー)になっていると、読者は迷ってしまいます。だれが見てもわかりやすい分類にしておきましょう。

子カテゴリーでさらに細かく分類できる
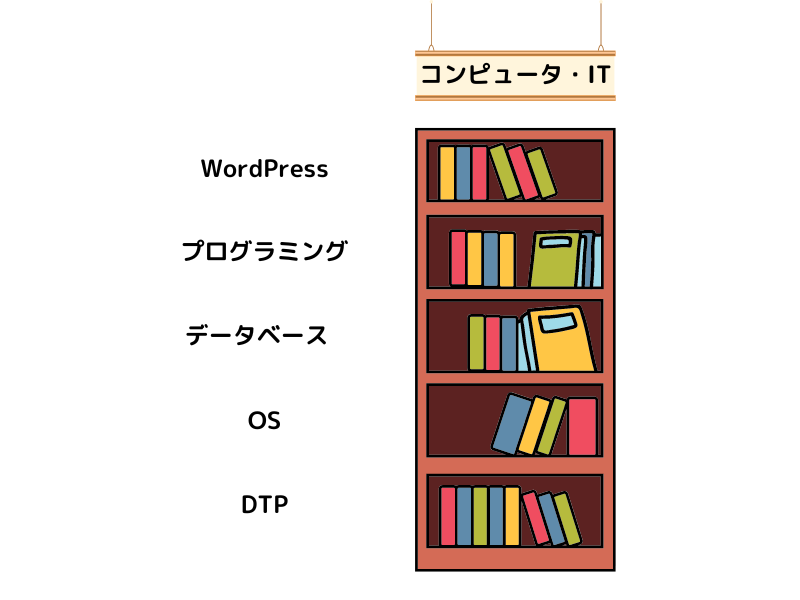
書店の各コーナーの棚は、さらに細かく分類されています。
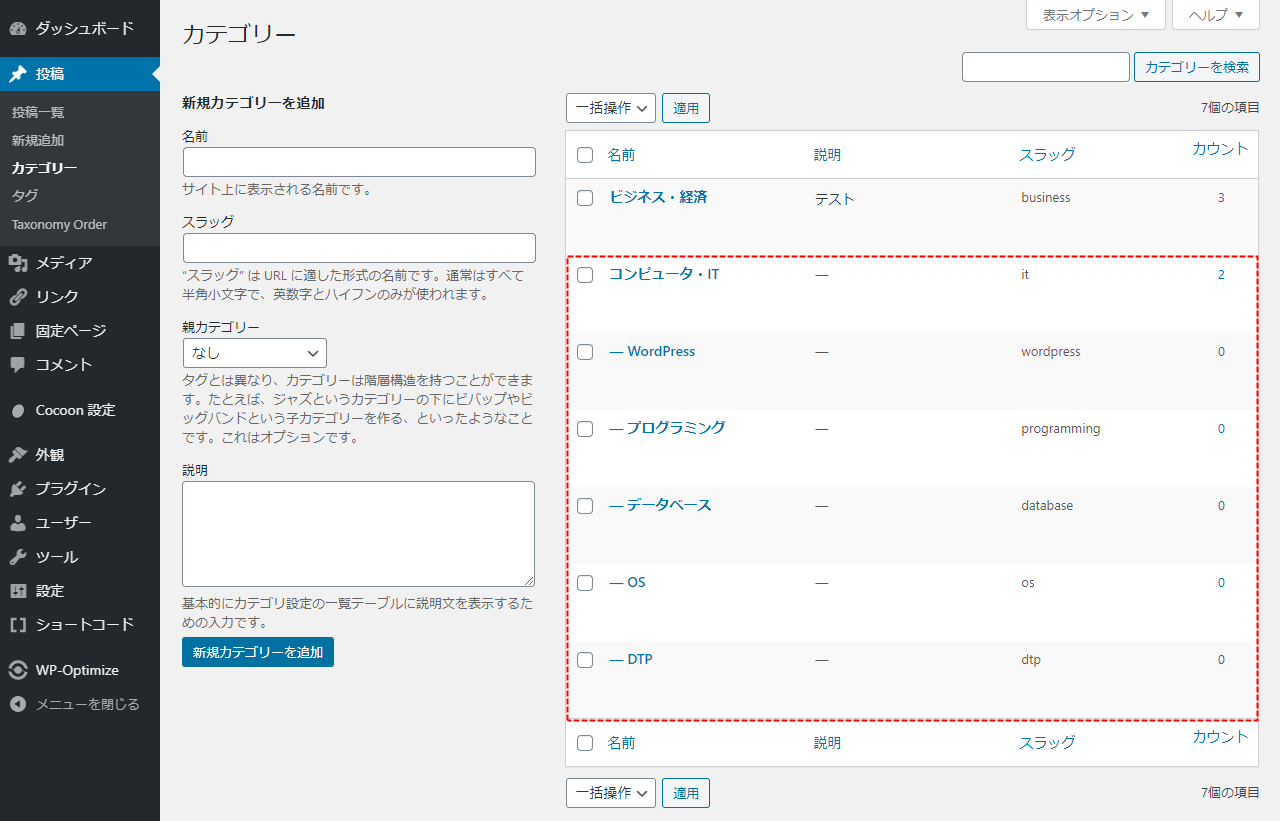
「コンピュータ・IT」であれば、「WordPress」「プログラミング」「データベース」「OS」「DTP」といった形。

ブログでも同様の分類が可能で、カテゴリーを親子関係にできます。
| 大分類 | 小分類 | |
|---|---|---|
| 書店 | 各コーナーの棚 | 棚の各段 |
| ブログ | 親カテゴリー | 子カテゴリー |
| 書店 | ブログ |
|---|---|
| 目的別に分類された各コーナー | 親カテゴリー |
| 各コーナーでさらに分類 | 子カテゴリー |
記事が増えてきたら、カテゴリー内を細分化したり、親子関係に配置して整理しておくとよいですね。

タグはカテゴリーに関係なく記事を探しやすくする目印
タグはカテゴリーとは違った分類方法です。カテゴリーのように親子関係は設定できず、目印として使います。
ほしい本がとくに決まっておらず、書店にふらっと立ち寄って「特定の著者」や「売れ筋」で本を探すところを想像してみてください。
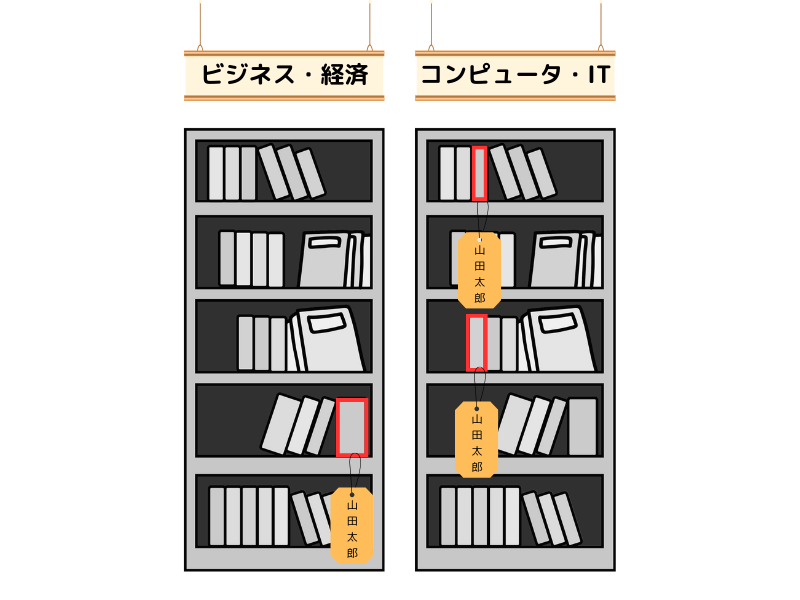
たとえば、『山田太郎氏が書いた本を探している』とします。
山田太郎氏が WordPress の本ばかり書いているのであれば「コンピュータ・IT」コーナーに行けば見つけられそうですが、占いや資格取得など幅広いジャンルで執筆・刊行しているかもしれません。
このとき、各コーナーを巡って 1 冊ずつ探すのは一苦労です。
ここで登場するのが、検索用の端末。端末を操作して著者名「山田太郎」を検索すると、どのコーナーに何の本があるのか、現在取り扱いがあるのか、というのがすぐわかるようになっています。

これがすなわち「タグ」です。
山田太郎氏の本にはすべて「山田太郎」という見えないタグが付けられている、とイメージしてください。コーナーに関係なく山田太郎氏の本を簡単に見つけられますね。

他にも「今月の売れ筋」や「500 円以下」といったタグが付けられていると、目的に合わせて本を探しやすくなるでしょう。
ブログも同じで、タグはカテゴリーに関係なく記事を探しやすくする分類方法、と覚えておけば OK です。冒頭で紹介した NG 例は何がよくなかったのか、わかるのではないでしょうか。

タグは必須ではない
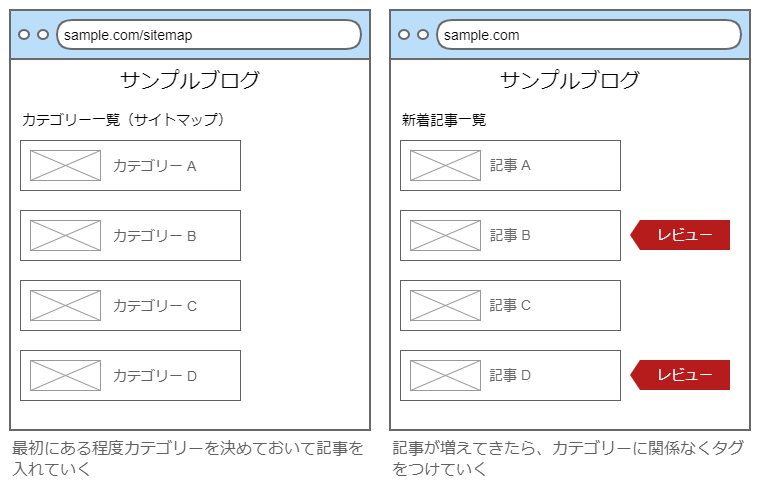
ブログの構成にもよりますが、「カテゴリーは記事執筆前・タグは記事執筆後」に設定するのがよいと思います。
これから書く予定の記事を大まかにカテゴリーで分類しておき、記事が増えてきたらまとめてタグを付ける、という形です。

ただ、タグは必須ではないため無理に使うことはありません。
なんとなく SEO に効果がありそうだからと NG 例のような使い方をしているなら、逆効果ですからね。タグが乱立しているなら、いったん全タグの削除をおすすめします。
タグをたくさん付ければ検索評価が高くなるわけではなく、検索上位に入るためにタグが必須ということもないですから。
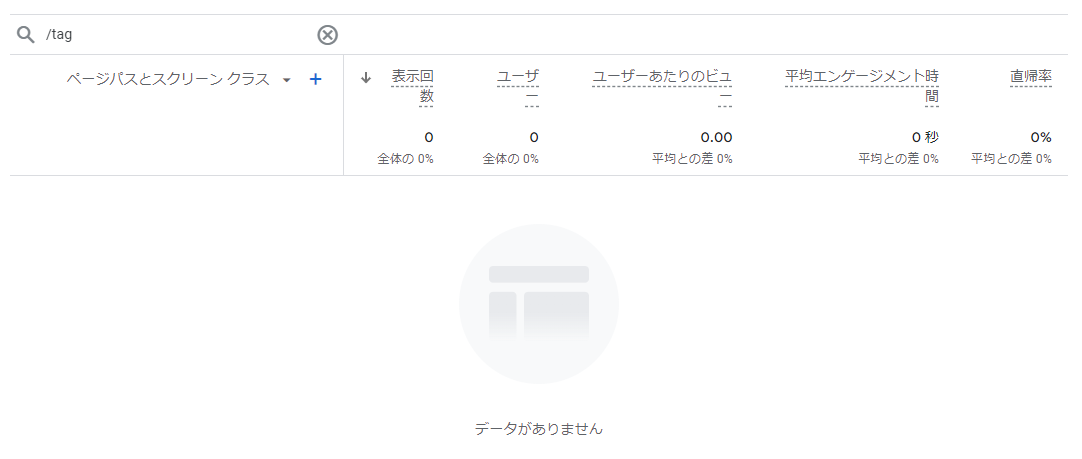
アクセス解析を入れているなら、タグページがどのくらい見られているかチェックしてみましょう。たぶん、タグページのアクセス数は 0 に近いはずです。

意外に読まれているタグがあれば、残しておくのはかまいません。その関連記事を増やしていくと、PV 数が伸びる可能性があります。
SEO を考えるなら、カテゴリーとタグを正しく使い分けた上で、両方ともきちんとインデックスさせたほうがよいです。「タグページは問答無用で noindex」とは考えないようにしましょう。
カテゴリーとタグに関する Q&A
カテゴリーとタグに関するまとめ
カテゴリーとタグをきちんと使い分けると、読者も検索エンジンも記事を見つけやすくなります。
今まで “なんとなく” でタグを使っていたのなら、この機会にぜひ見直しておきましょう。少なくとも、タグが乱立している状態だけは避けるべきです。
あまりにカテゴリーを細かくしすぎると、スカスカな本棚が並ぶ形になってしまいます。逆に、100 記事もあるのにカテゴリーが 1 つしかないと記事を見つけにくくなるので、記事が増えるたびにバランスを考えながら整理してみてください。
WordPress ブログのカテゴリーを整理する手順と最適化のヒント








