削除されたページや存在しないページにアクセスすると表示される「404 エラーページ」。
WordPress は、この 404 ページを自由に作成・編集できます。テーマによっては HTML や PHP の知識が必要ですが、プラグイン「Smart Custom 404 error page [404page] 」を使えば簡単です。
オリジナル 404 ページの作成方法を見ていきましょう。
404 ページの意味と役割
404 という数字は HTTP ステータスコード の一種で、「情報が存在しない」ことを表します。
404 ページが表示されるケース
- 削除したページにアクセスされたとき
- URL の打ち間違いやコピペミスでアクセスされたとき
- リンクが間違っていたとき
- プラグインの設定ミスなど内部でエラーが起きているとき
- リダイレクトの設定が間違っていたとき
WordPress であれば、投稿・固定ページ・カテゴリーなどを削除したときに 404 ページが表示される、と覚えておきましょう。
「ホームページ(トップページ)は正常に表示されるけど、投稿や固定ページは表示されない」「ログイン画面が 404 になっている」という場合は、何らかのエラーが起きています。
プラグインが原因になっていることがほとんどなので、疑わしいプラグインをいったん停止してみてください。どうしても対処できないときはバックアップファイルで復旧するのが確実です。
404 ページに表示したほうがよい情報
一般的な HTML サイトであれば、サーバーで用意されている 404 ページが表示されます。たとえば以下の画像はエックスサーバーのもの。

アクセスしたページは存在しない、ということがシンプルに伝えられていますね。
シンプルな表示でも問題ありませんが、Google の SEO スターターガイドで推奨されている項目を表示するのがベストだと思います。
有用なカスタム
404ページを設計するためのヒントは次のとおりです。HTTP ステータス コード、ネットワーク エラーおよび DNS エラーが Google 検索に及ぼす影響
- ユーザーに対して、探しているページが見つからないことを明確に伝えます。親しみやすく平易な言葉を使用します。
404ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にします。- 最も人気のある記事や投稿へのリンクのほか、ホームページへのリンクを追加します。
- 無効なリンクを報告する方法をユーザーに提供することを検討します。
404 ページにアクセスした読者は、そのまま元のページに戻るかブラウザを閉じてしまうかもしれません。
関連性の高いページへのリンクなどを用意しておけば、ほかの記事を読んでくれるかもしれず、運営者にとっても読者にとってもメリットがある、ということですね。
WordPress ブログ初心者が知っておきたい最低限の SEO 対策
個人ブログでは、以下の項目を表示しておくのがおすすめ。
- トップページへのリンク
- 各カテゴリーページへのリンク
- お問い合わせページへのリンク
- 検索窓
自分のブログの 404 ページがどのように表示されているか、まだ見たことがなければ一度確認しておきましょう。存在しない適当な URL にアクセスするか、以下の URL にアクセスすれば 404 ページが表示されます。
https://example.com/fred.php
※ example.com の部分は自分のブログのドメインに変更
WordPress の 404 ページ作成・カスタマイズ方法
存在しないページにアクセスされたとき、WordPress はテーマファイル内の 404.php を探して表示します。
404.php がない場合は index.php が参照されますが、どのような構成になっているかはテーマによって異なります。
WordPress でオリジナルの 404 ページを作成する主な方法は以下の 3 つです。
404.phpを作成または編集する- テーマの 404 設定機能を使う
- プラグイン「404page」を使う
404.php を作成または編集する
404.php が用意されているテーマなら、そのファイルを直接編集するか、子テーマから上書きすれば反映されます。
テーマファイル内に 404.php が見当たらない場合、テーマディレクトリ内に作成します。詳細は WordPress Codex をご覧ください。
Creating an Error 404 Page « WordPress Codex
テーマファイルを編集しなくてもカスタマイズできるよう、フィルターフックが用意されているテーマもあります。使用しているテーマの公式ヘルプを探すか、テーマのカスタマイズ方法を検索してみましょう。
例:有料テーマ「Snow Monkey」の場合
WordPress や PHP に関する知識が必要なので、Codex やヘルプを読んでもよくわからない場合は他の方法で編集しましょう。
テーマの 404 設定機能を使う
テーマによっては、専門的な知識がなくても 404 ページの内容を編集できます。
無料テーマ「Cocoon」は、管理画面から画像・タイトル・メッセージの編集ができますし、404 ページ専用のウィジェットも用意されているので、初心者でも比較的簡単に設定できますね。
編集機能がなくても、404 ページにウィジェットエリアが用意されているテーマであれば、プラグイン「Widget Logic」などを使って 404 ページでのみ特定のウィジェットを表示する方法もあります。
Widget Logic – WordPress プラグイン
プラグイン「404page」を使う
専門的な知識がなく、使用中のテーマに 404 ページ編集機能がない。または、記事を書くのと同じ感覚で自由に編集したい場合は、プラグイン「Smart Custom 404 error page [404page] 」を使うのがおすすめ。
以下は、同プラグインで作成したオリジナルの 404 ページです。

では、プラグインの使い方を見ていきましょう。
プラグイン「404page」設定方法
プラグイン「Smart Custom 404 error page [404page]」 は、指定した固定ページを 404 ページとして使う仕組みです。
01. プラグインインストール・有効化
まずはプラグイン新規追加画面で「404page」を検索し、インストール。
![Smart Custom 404 error page [404page] インストール](https://seory.co.jp/wp-content/uploads/2023/04/plugin-404page-install.png)
インストール完了後、そのまま有効化しましょう。
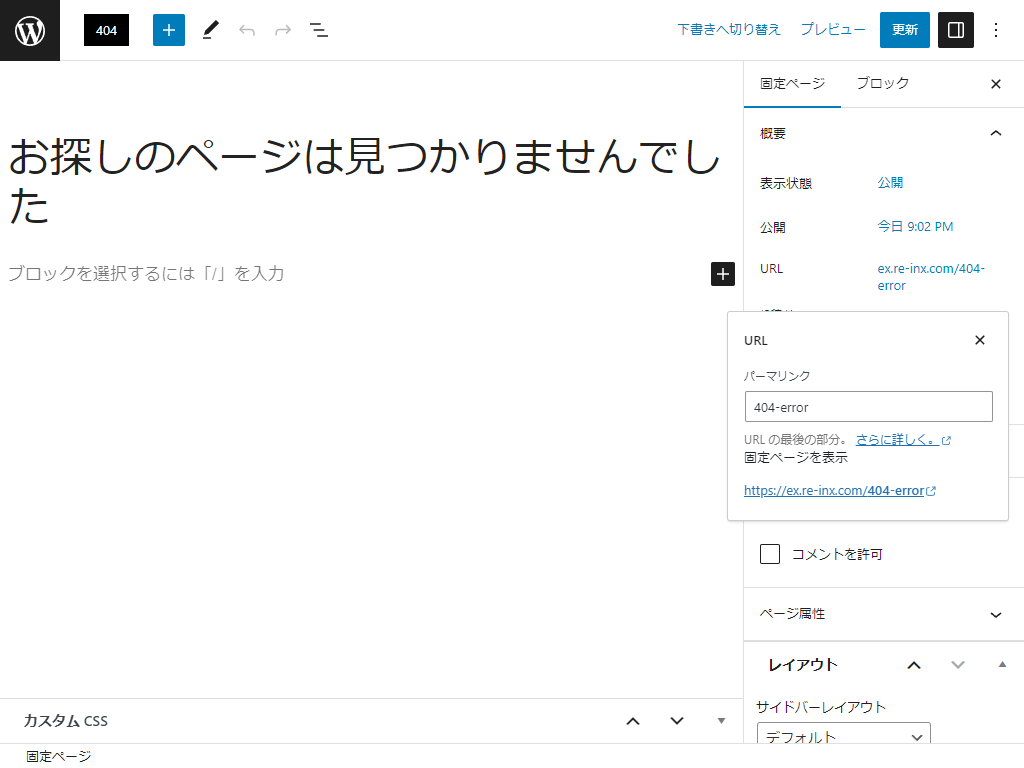
02. 404 ページを固定ページで作成する
404 ページとして表示したいものを固定ページで作成していきます。

参考までに設定例を載せておきます。
| 設定項目 | 設定例 |
|---|---|
| タイトル | お探しのページは見つかりませんでした |
| スラッグ | 404-error |
| 本文 | トップページやカテゴリーページへのリンクなど |
スラッグ(パーマリンク)は管理用で、自分でわかりやすいものになっていれば OK。404 になったときこの URL にリダイレクトされるわけではありません。
メイン部分の作成方法はテーマによって違いますが、以下の項目を配置しておきましょう。
- トップページへのリンク
- 各カテゴリーページ( or サイトマップ)へのリンク
- お問い合わせページへのリンク
- 検索窓
ブロックエディターなら「新着記事一覧」や「カテゴリ一覧」のブロックがあるので、数分もあれば完成すると思います。検索評価に影響するわけではないので、読者の利便性を考えつつ自由に仕上げてください。
ページ作成後、そのまま「公開」しておきます。
03. 設定画面で固定ページを指定する
続いて、作成した固定ページを 404 ページに割り当てます。
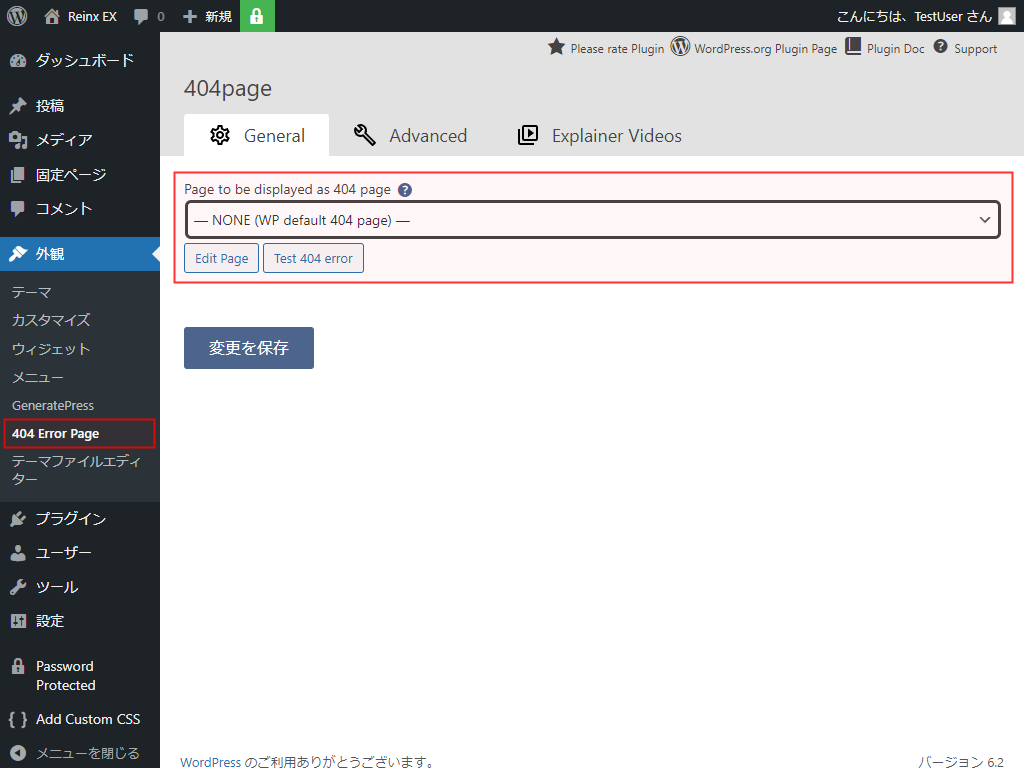
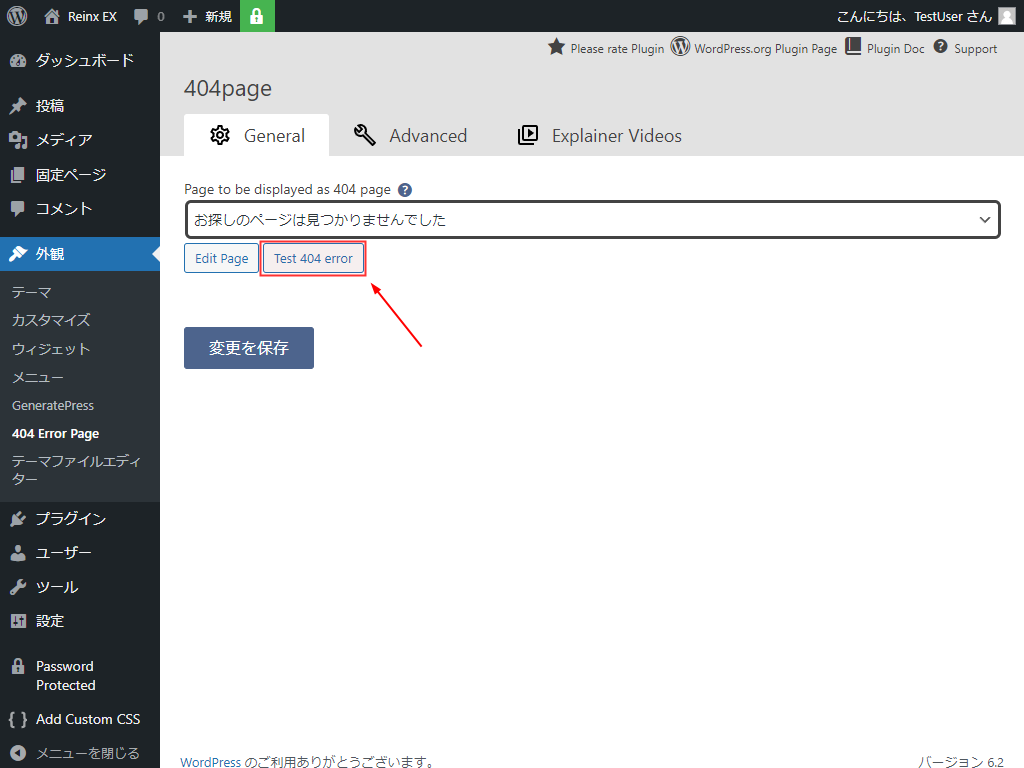
外観 > 404 Error Page からプラグイン設定画面に移動し、「 NONE (WP default 404 page) 」となっている部分で、先ほど作成した固定ページを選択して保存。

「Test 404 error」をクリックして、反映されているか確認できます。

04. その他の詳細設定確認
ここまでの作業で 404 ページは表示されている状態です。
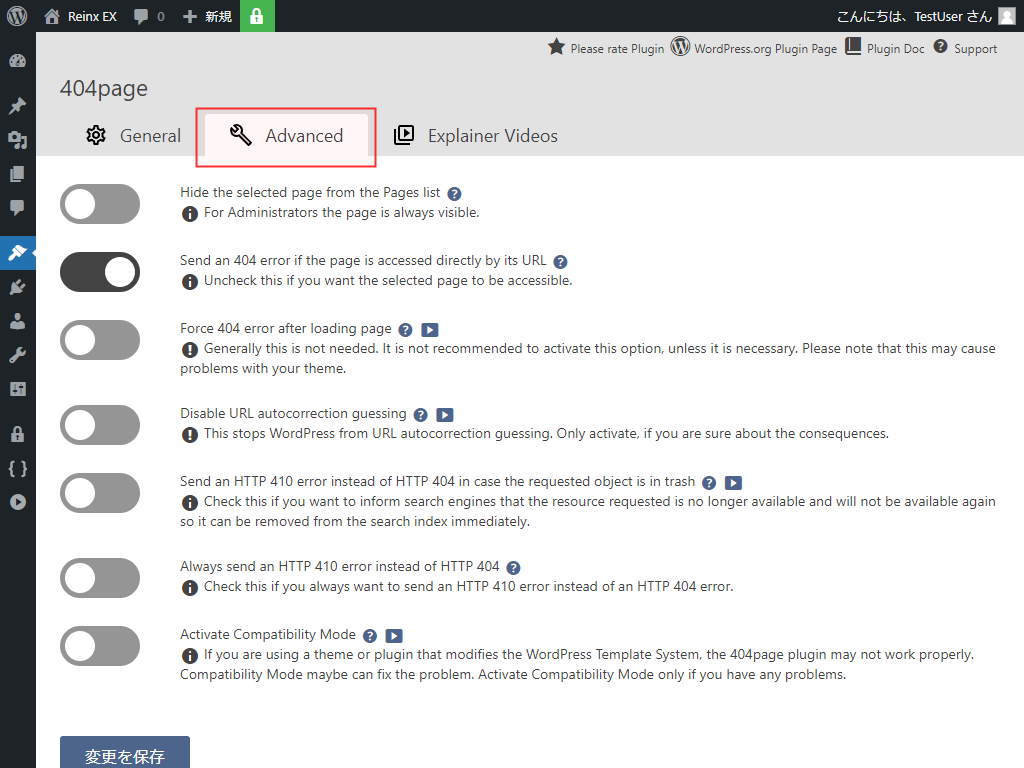
「Advanced」タブから詳細を設定できますが、デフォルトのままでもとくに問題ありません。
以下の画像のとおり、上から 2 つ目の「Send an 404 error if the page is accessed directly by its URL」のみ ON になっているのがデフォルト。

各項目の詳細は以下のとおりです。
Hide the selected page from the Pages list
404 ページ用に作成した固定ページを管理者以外に見せない(読者側には反映される)。
複数人で運営しており、編集者や投稿者には固定ページを編集させたくない場合は ON にする。
Send an 404 error if the page is accessed directly by its URL
404 ページ用に作成した固定ページに直接アクセスされたとき、404 エラーにするか。
OFF にすると、固定ページに直接アクセスしたとき 200(正常に表示)が返ってきてしまう。特別な理由がないかぎり ON のままにしておく。
Force 404 error after loading page
ページを読み込んだあと、強制的に 404 エラーにするか。
プラグインで指定した固定ページが読み込まれたとき、フロントエンド(読者が見るページ)では 404 になるが、バックエンド(管理者が見るページ)では 404 として認識されない。強制的に 404 にする必要がある場合は ON にする。
Disable URL autocorrection guessing
WordPress の URL 補完機能を停止するか。
存在しないページにアクセスされたとき、自動的に類似する URL へリダイレクトする機能を停止したいときに使う。
例:example.com/ho にアクセスすると example.com/hoge にリダイレクトされる
Send an HTTP 410 error instead of HTTP 404 in case the requested object is in trash
ゴミ箱に移動した記事を 404 ではなく 410 にする。
404 エラーと似た「410 エラー」はページが削除されたことを示すコードで、検索結果から除外されるまでのスピードが 404 に比べると多少早くなる。とくに使わなくて OK。
Always send an HTTP 410 error instead of HTTP 404
404 ではなく常に 410 にする。
存在しないページへのアクセスが常に 410 になるが、とくに設定しなくて OK。
Activate Compatibility Mode
互換モードを有効化するか。
テーマや他のプラグインと干渉して正常に動作しない場合、互換モードを ON にすると改善される場合がある。
05. サイトマップから除外する
読者が見るためのサイトマップページや、検索エンジンが見るための XML サイトマップがあるなら、404 用に作成した固定ページを除外しておきましょう。
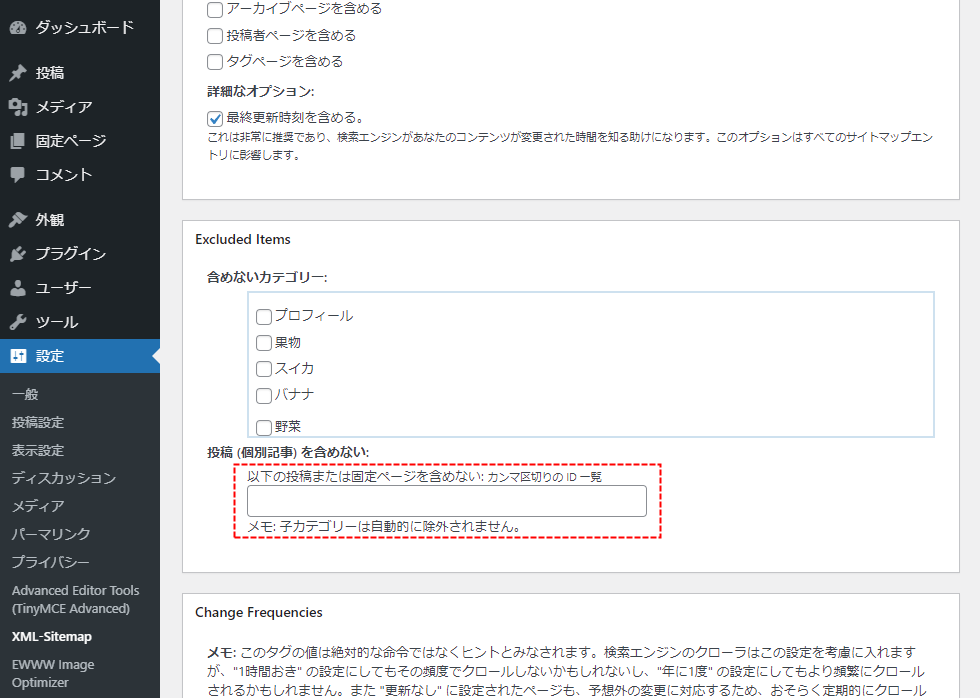
プラグイン「XML Sitemaps 」を利用している場合は、Excluded Items の除外欄に固定ページの ID を入力します。

その他プラグインで XML サイトマップを生成している場合は、各プラグインのヘルプを参照してください。
補足
キャッシュプラグインを使用している場合は注意
高速化のためにキャッシュ系プラグインを使用している場合、404 用に作成した固定ページや削除したページはキャッシュしないよう設定してください。
ページがキャッシュされてしまうと 404 ではなく 200 扱いになり、検索エンジンからは「存在しないページのはずが存在している」と認識されます。検索評価にわずかながら悪影響を及ぼすかもしれません。
「WP Super Cache」と「W3 Total Cache」は、自動的にキャッシュ対象から除外してくれます。
Google AdSense を表示すると規約違反
404 ページに Google AdSense 広告を掲載すると、規約違反となります。
404 用に作成した固定ページの本文内やコンテンツ下部、サイドバーなどに広告が表示されていないかチェックしておきましょう。
404 ページサンプル集
サイトによっては凝った作りの 404 ページが用意されています。いろいろなサイトをチェックして、デザインや配置する要素の参考にしてみてください。
ユニークなものからシンプルなものまで、いくつかご紹介します。
LIG
ユニークなメッセージと共に、下部にはお気に入り記事が配置されています。中央の「CLICK ME」をクリックすると・・・
Webクリエイターボックス
サイトのロゴに合わせた 404 画像とシンプルでわかりやすいナビゲーションが特徴的ですね。
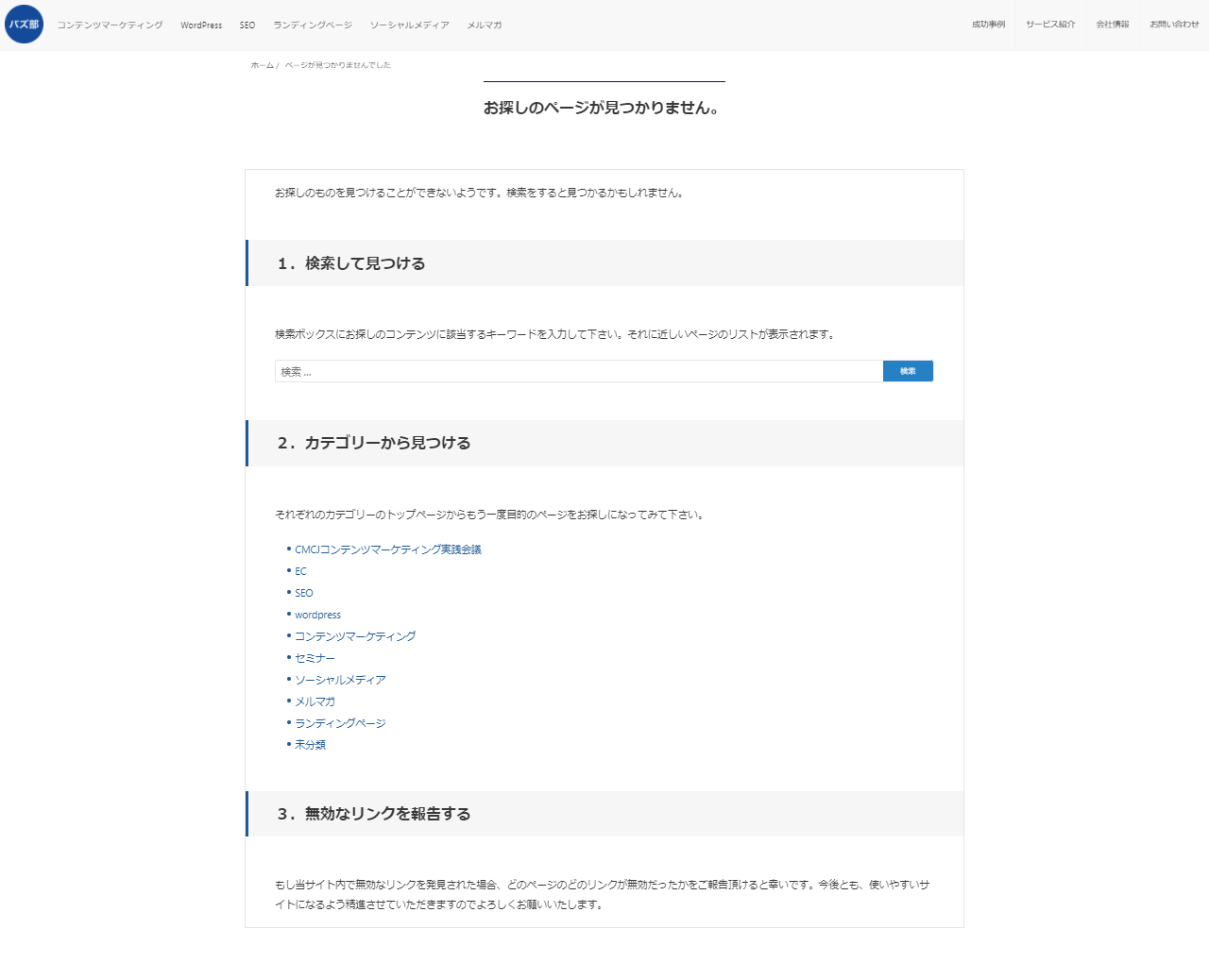
バズ部
検索窓とカテゴリ一覧が表示されていて、最低限必要な項目を配置したいときのお手本となります。
WordPress 404 ページに関する Q&A
404 ページに関するまとめ
記事削除やリンクミスがなければ 404 ページを見ることはないかもしれません。それでも、自分のブログがどのようになっているか一度チェックしておきましょう。
ヘッダーやフッターなどのリンクから関連するページへ移動できるなら、そこまで凝った作りにしなくてもよいと思います。
でも、ちょっとした遊び心もあったほうがブログ運営は楽しくなるはず。プラグインでオリジナルの 404 ページを作成して遊んでみてください。