WordPress は、本体にファビコン設定機能があります。
設定はテーマに依存せず、専用のプラグインも必要ありません。画像サイズと形式だけ注意して設定してみましょう。
手順を解説していきます。
WordPress サイトアイコン設定手順
01. 512px 以上の画像を用意する
WordPress サイトアイコンの推奨サイズ・画像形式は以下のとおりです。
- サイズ:横 512px / 縦 512 px 以上(正方形)
- 形式:PNG / JPEG / GIF
Google 検索では「48 x 48 ピクセル以上の正方形」が推奨されています。SVG 形式も対応していますが、WordPress では SVG を直接アップロードできないのでご注意ください(プラグインでの対応になります)。1
WordPress の推奨に従っていれば、検索への対応も大丈夫です。
検索結果画面などで丸く切り抜かれて表示されることをふまえ、あらかじめ丸いアイコンにしておく(背景は透過させる)のもよいと思います。

サンプルとして、テストサイト「Xnote 」用に以下の画像を作成してみました(600px x 600px / PNG 形式)。

グラデーションをかけた円のなかにテキストを配置した簡単なものです。Canva で作成しました。
テストサイトは、「シンフリーサーバー」で作成しています。
02. 画像のアップロードと保存
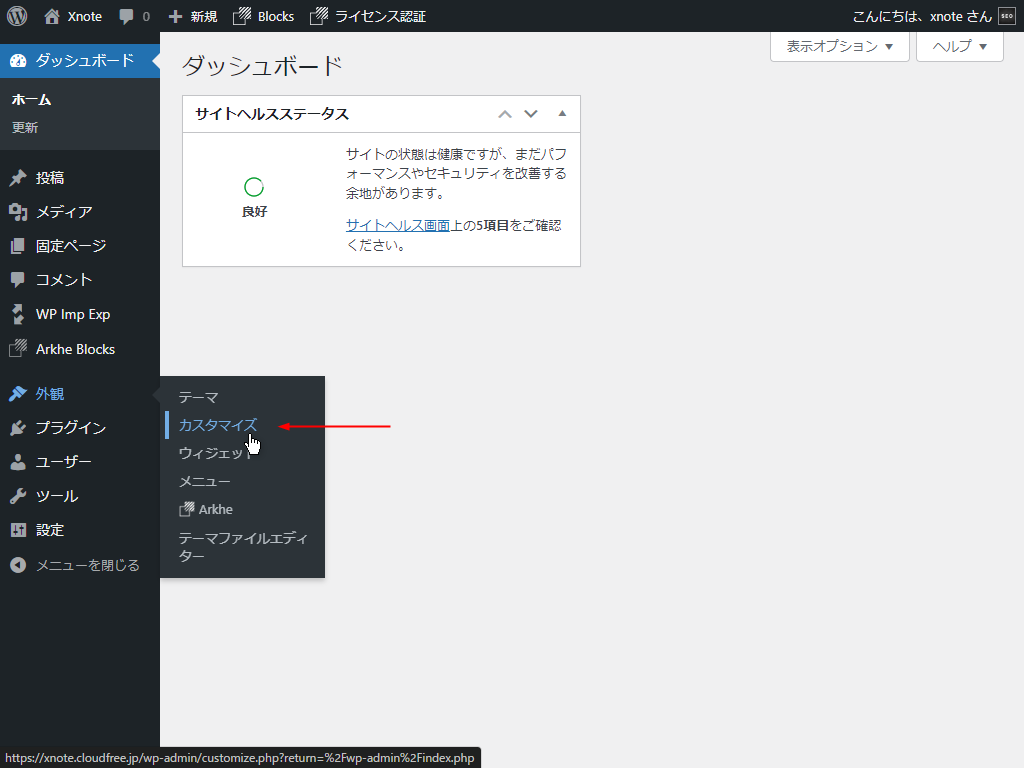
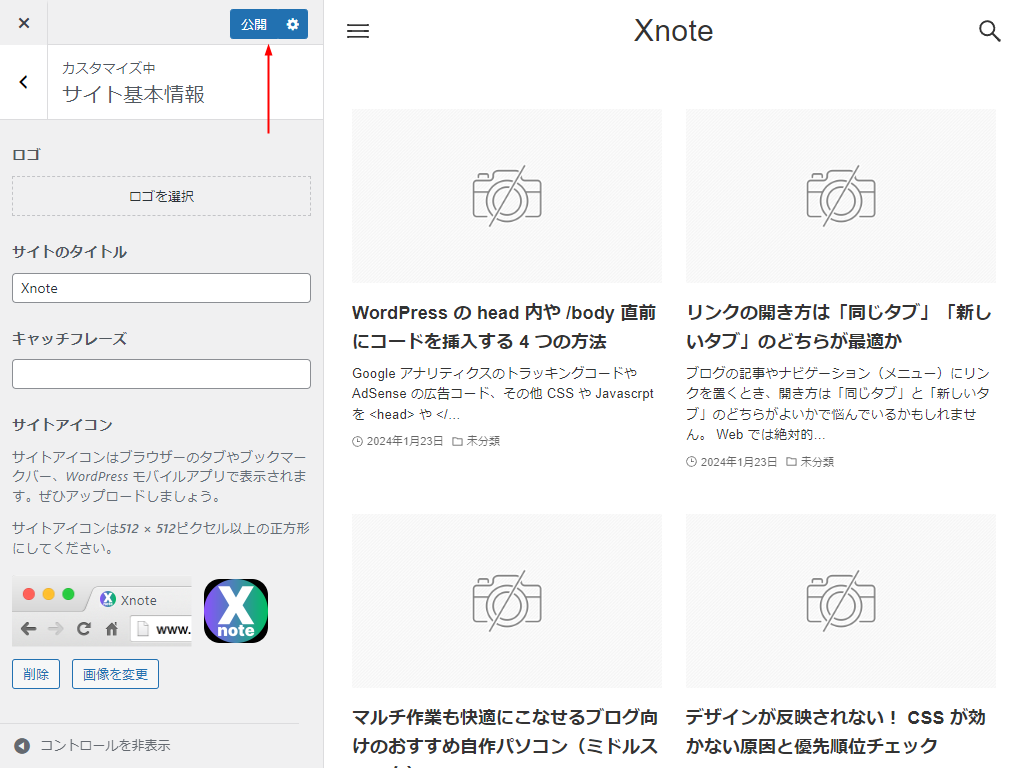
サイトアイコンの設定は、管理画面サイドバーの[外観]>[カスタマイズ]で行います。

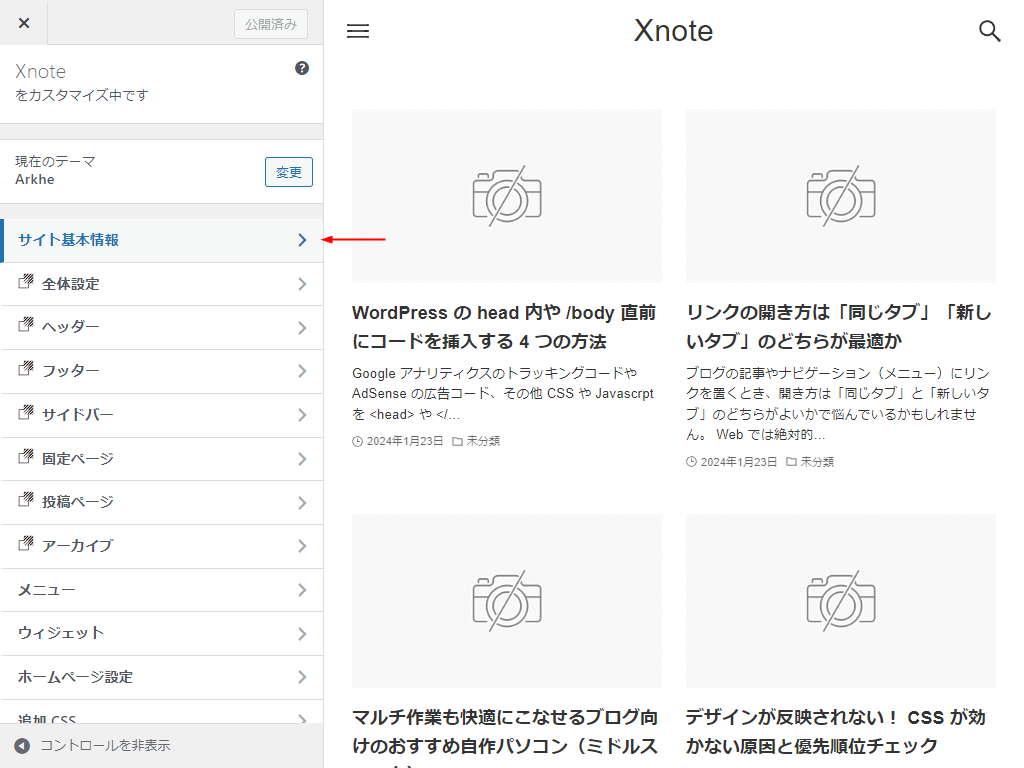
「サイト基本情報」をクリック。

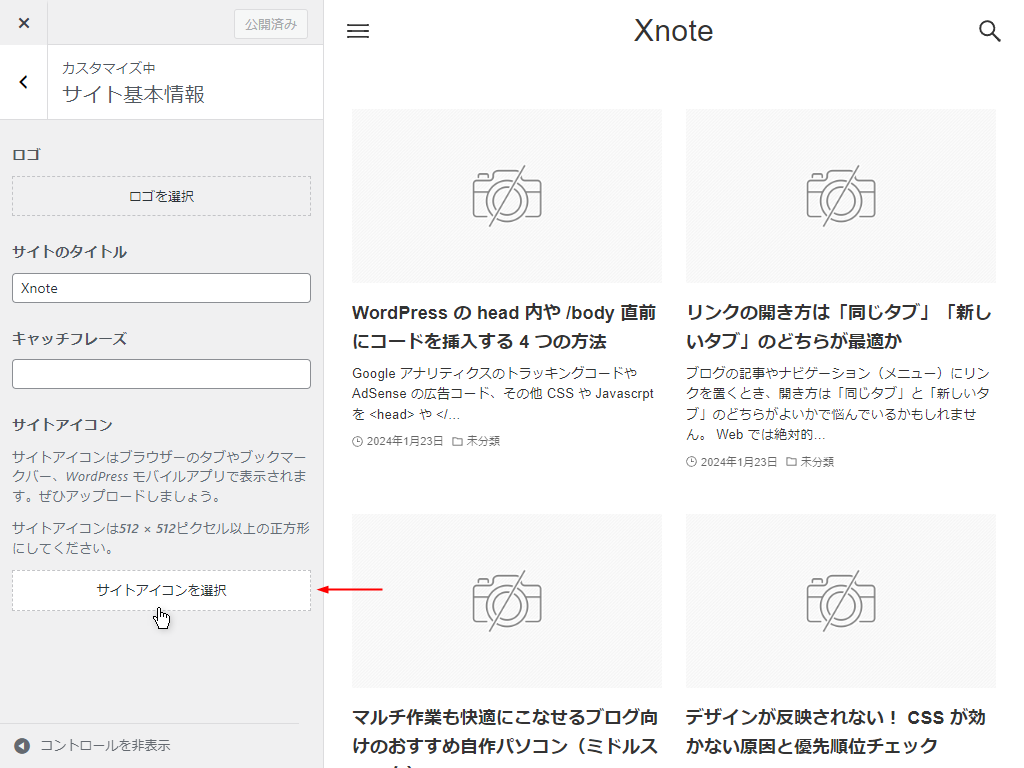
「サイトアイコンを選択」をクリック。

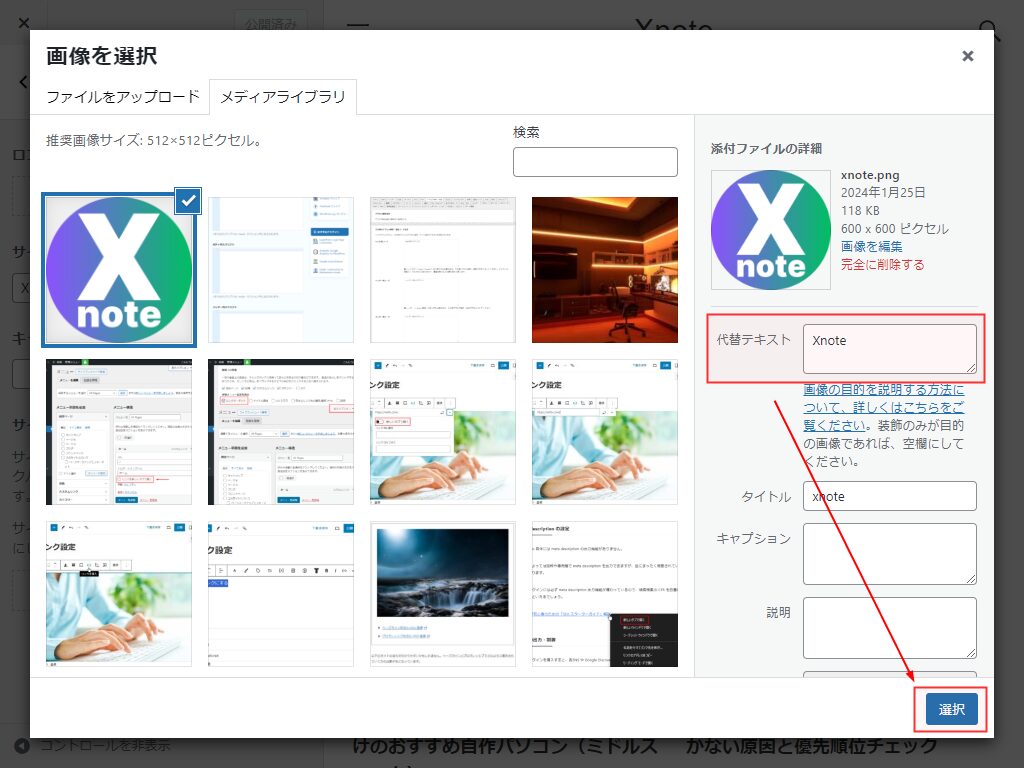
ドラッグ&ドロップでアイコンをアップロードします。

「代替テキスト」にサイト名を入力してから「選択」をクリック。

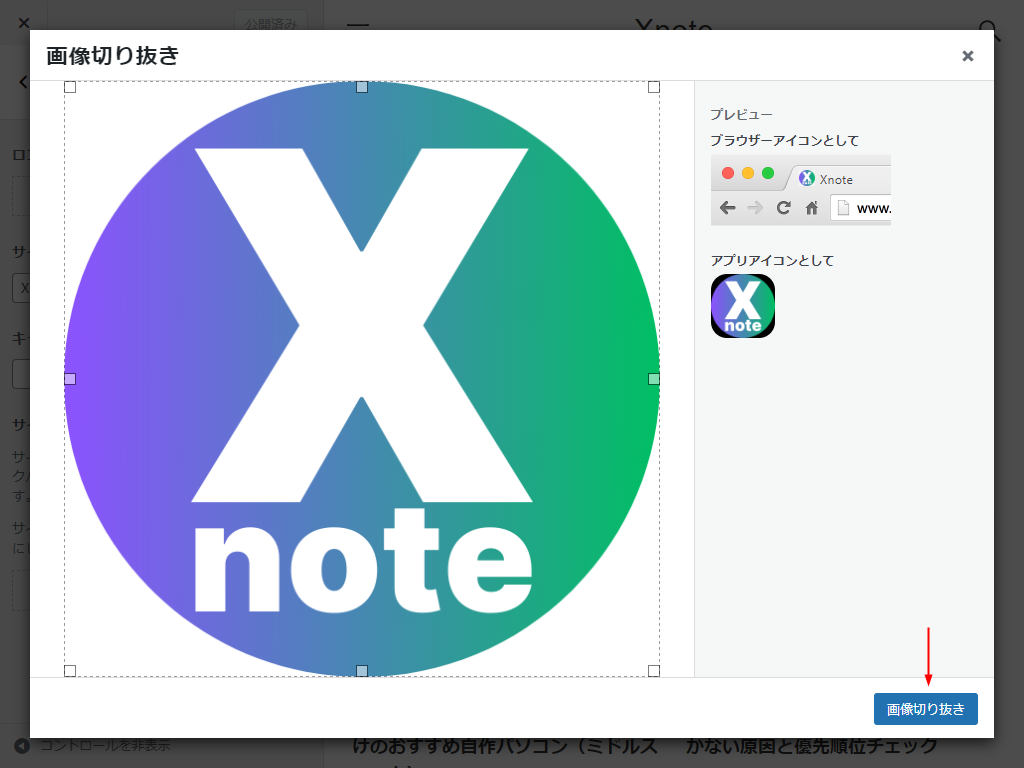
画像切り抜き画面が表示されます。正方形で作成している場合・表示領域を変更しなくてよい場合はそのまま「画像切り抜き」をクリック。

「公開」をクリックして完了です。

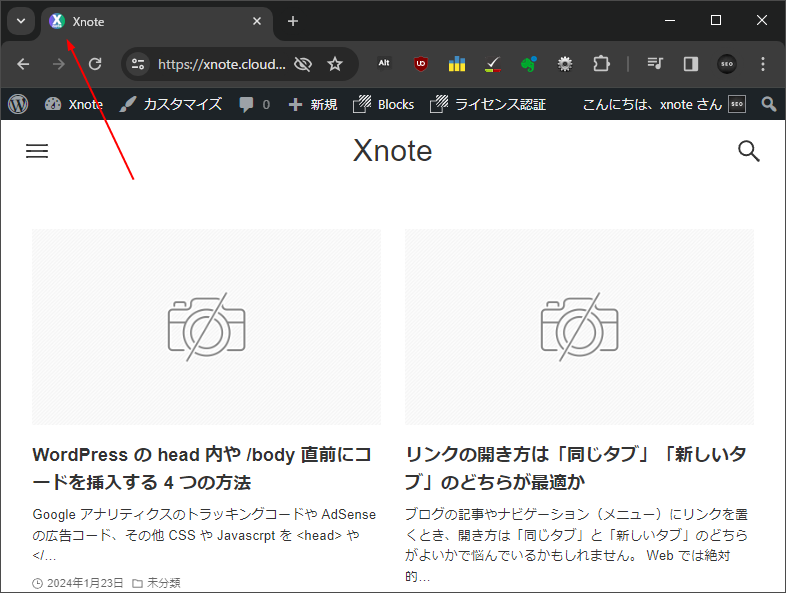
03. 表示確認
タブに反映されていれば OK です。

文字がつぶれて見えないときは調整したほうがよいでしょう。
テーマを変更してもこの情報は保持されるので、いったん決めてしまえば再設定の必要はありません。
ファビコン設定時の注意点
小さくても判別できるようにする
ファビコンはおもに以下の場所で表示されます。
- WordPress 管理画面左上
- Google や Bing の検索結果
- ブラウザのタブ
- ブラウザのブックマークバー
- スマホのホームアイコン
- ブログカード型リンク
WordPress で設定したアイコンは以下のとおり複数サイズで出力されており、表示される場所によって最適なサイズで読み込まれます。
<link rel="icon" href="/filename-32x32.png" sizes="32x32" />
<link rel="icon" href="/filename-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon" href="/filename-180x180.png" />
<meta name="msapplication-TileImage" content="/filename-270x270.png" />タブで表示されるときはかなり小さくなりますから、小さい文字をびっしり埋め込むとつぶれて見えません。
小さく表示されてもわかるようなデザインにしておきましょう。
ico 形式は不要
Internet Explorer 10 以下では ico 形式( .ico )の画像が必須でした。
でも Internet Explorer はすでに開発終了しており、ほぼ Edge に切り替わっているため、気にする必要はありません。
PNG / JPEG / GIF 形式であれば問題なく表示されます。
検索結果の反映は時間がかかる
サイトアイコン設定後、タブのアイコンはすぐ変わります。もし変わらないときはブラウザのキャッシュをクリアしてください。
検索結果にはリアルタイムで反映されず、サイトによって数日~数週間かかります。
Google Search Console でトップページを URL 検査し、インデックス登録をリクエストすれば多少は早く反映されるかもしれません。
ファビコンを変更し、Google にその変更を知らせたい場合は、サイトのホームページのインデックス登録をリクエストできます。更新が検索結果に反映されるまで、数日かかることがあります。
検索結果用のサイトのファビコンの設定 | Google 検索セントラル
ブラウザでも検索結果でも反映されない場合、ルートに favicon.ico がないか確認してください。ファイルが残っていると、そちらが優先される可能性があります。
まとめ
WordPress 「サイトアイコン」設定方法のご紹介でした。
- 画像の大きさは 512 x 512 ピクセル以上の正方形
- 画像の形式は PNG / JPEG / GIF のいずれか
- 小さく表示されても判別できるデザインにする
簡単にオリジナリティを演出できるアイテムなので、ブログと紐づけて覚えてもらえるアイコンにするとよいですね。








