WordPress に HTML サイトマップ生成機能はないため、テーマの機能を使うかプラグインを導入して設置する形になります。
または、プラグインを使わずにブロックエディターで簡易的なサイトマップページを作るのもよいですね。
本記事では HTML サイトマップ作成におすすめのプラグイン 4 つと、ブロックエディターでの作成方法をご紹介しています。
「HTML サイトマップ」と「XML サイトマップ」の違い
HTML サイトマップと XML サイトマップの違いは、「人間用」か「コンピュータ用」かという点です。
- HTML サイトマップ
-
ユーザー(人間)のためのナビゲーションページを指します。WordPress コアに生成機能はありません。
- XML サイトマップ
-
検索エンジンなど bot(コンピュータ)のためのナビゲーションページを指します。WordPress コアに生成機能があります。
100 記事に満たないような個人ブログであれば、どちらのサイトマップも必須ではありません。
設置したから検索評価にプラスになる / 設置しないとマイナスになる、というものではないので、必要性を感じなければ無理に作成しなくても大丈夫です。
Google AdSense 審査等にも影響しません。
次の場合は、サイトマップが必要ない可能性があります。
サイトマップについて | Google 検索セントラル
- サイトのサイズが「小さい」。サイトのページ数がおよそ 500 ページ以下の場合にサイズが小さいと考えます。検索結果に表示する必要のあるページのみをこの合計ページ数に加算します。
- サイトのすべてのページを内部リンクが網羅している。つまり、Googlebot がホームページからリンクをたどって、サイト内の重要なページをすべて見つけられるということです。
HTML サイトマップ用プラグイン 4 選
本記事で紹介する HTML サイトマップ用プラグインは、WordPress 6.0 以降に対応しているものだけ選んで試しています。
長年更新されていない古いプラグインだと WordPress 最新バージョンで正常に動作しない可能性があり、セキュリティ面でもリスクがあります。導入前にプラグインの更新状況を確認しておいてください。
テスト環境
- WordPress 6.3
- 無料テーマ「GeneratePress」
- ダミーデータに「テーマユニットテストデータ日本語版」を使用
- 固定ページでサイトマップを作成
テーマによっては意図した表示にならなかったり、表示崩れが起きたりするので、複数試したほうがよいでしょう。
WP Sitemap Page
WP Sitemap Page – WordPress プラグイン | WordPress.org 日本語
「WP Sitemap Page」は、ショートコードを使う昔ながらのタイプ。好みのデザインにするなら HTML や CSS の知識が必要になるため、初心者にはあまり向きません。
設定画面で HTML 出力形式を設定できるほか、パラメーターで投稿タイプや並び順を指定できます。細かい指定が不要であれば、[wp_sitemap_page] を入れるだけで OK。
デフォルトの表示は以下のとおりです。

Sitemap by click5
Sitemap by click5 – WordPress プラグイン | WordPress.org 日本語
「Sitemap by click5」は、HTML に加えて XML サイトマップも生成できる、サイトマップに特化したプラグインです。ショートコードを使うタイプですが、設定はパラメーターを使わずすべて設定画面で行います。
任意のページをサイトマップに追加する「Custom URLs」機能があり、SNS などブログ外のリンクも追加できるすぐれもの。ブログの記事だけではなく、他の運営サービスも含めて掲載したいときに便利ですね。
以下のサンプルは 2 カラム表示で設定したものです。

Simple Sitemap
Simple Sitemap – Create a Responsive HTML Sitemap – WordPress プラグイン | WordPress.org 日本語
「Simple Sitemap」は、ショートコードのほかに専用ブロックが用意されており、ブロックエディターを使っているなら投稿編集画面で確認しながら設定できます。
任意ページの除外やデザインの調整は、有料版でしか設定できません。固定ページと投稿一覧を表示するだけなら、無料版でもとくに問題ないとは思います。
以下はタブ形式で設定したサンプルです。

Rank Math SEO
Rank Math SEO – AI SEO Tools to Dominate SEO Rankings – WordPress プラグイン | WordPress.org 日本語
「Rank Math SEO」は HTML サイトマップ専用ではなく、SEO 総合プラグインです。2022 年 11 月リリースのバージョン 1.0.103 で HTML サイトマップ機能が追加されました。
同プラグインで noindex にした記事は自動的にサイトマップから除外される、というのが最大の特長。noindex にしていない任意の投稿も設定画面で除外できます。
XML サイトマップも含めて一元管理できるので便利ですが、テーマに SEO 機能がある場合は干渉しないよう気をつけてください。meta タグなどが二重出力される可能性があります。
以下のサンプルは、公開日を非表示にしたものです。

プラグインを使わずサイトマップページを作成する方法
ご覧いただいように、記事数が多いブログでプラグインを使って一覧表示すると、サイトマップページがかなり長くなってしまいます。
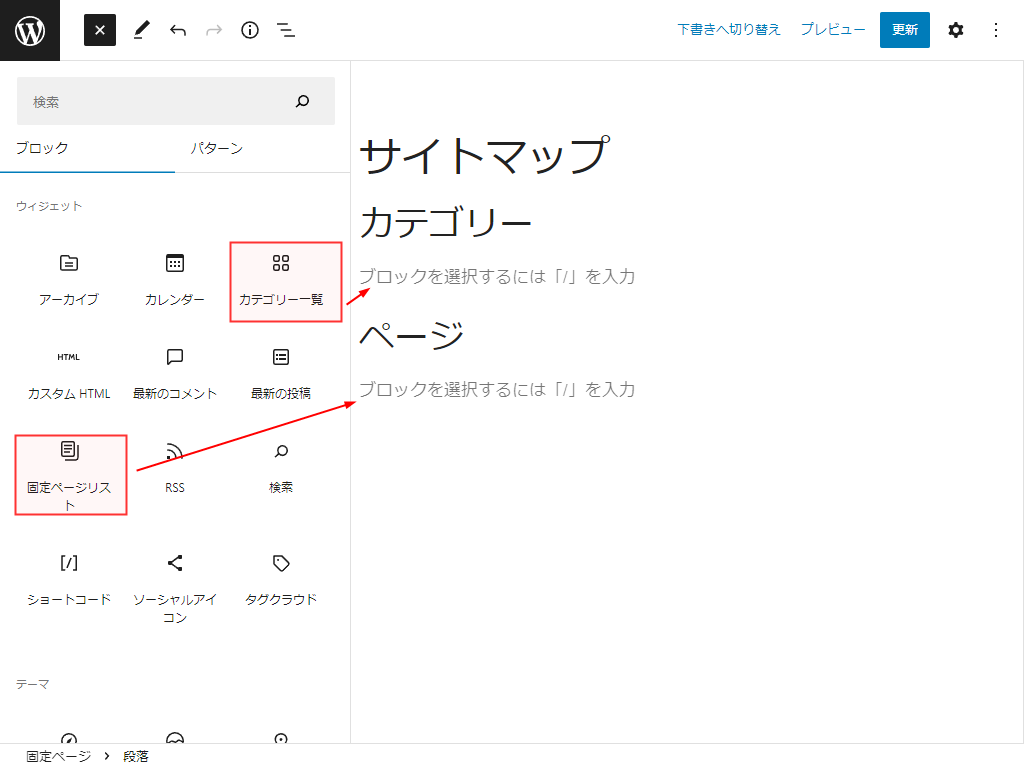
記事一覧ではなく、カテゴリー一覧&ページ一覧のみのサイトマップにするなら、ブロックだけで生成できます。
以下のように、「カテゴリー一覧」ブロックと「固定ページリスト」ブロックを配置していきましょう。

テーマによっては「記事一覧」ブロックなども用意されていますから、組み合わせて使えばプラグイン不要でサイトマップページが作れますね。
カテゴリーをどんどん追加することはないと思いますので、専用ブロックを使わず、「リスト」ブロックなどを使って作成してもかまいません。どんなページにしたいか、目的に合わせて最適な手段を選びましょう。
プラグインを使うかどうかに関わらず、カテゴリーが最適化されていないとサイトマップページを用意する意味が薄れてしまいます。カテゴリーとタグの使い分けがきちんとできているか、この機会に見直しておくのもおすすめです。
HTML サイトマップは必須ではない
全記事一覧を 1 ページで見られるサイトマップページは、「SEO に有利」「Google AdSense 審査で必須」と言われることがあります。
これはまったくの誤解で、サイトマップページを作っただけで検索順位が上がることはないですし、Google AdSense 審査に影響することもありません。
ただしナビゲーションは整えたほうがよいので、以下の点をチェックしておきましょう。
- ヘッダーメニューに主要ページ(≒カテゴリページ)へのリンクがあるか
- カテゴリはきちんと整理されているか
- 関連記事を内部リンクでつなげているか
WordPress なら、上記 3 点をクリアできていればまったく問題ありません。サイトマップページがないとたどり着けないページがあるなら、そのほうが問題です。
「サイトマップページを作るだけで何らかの効果がある」と考えるのではなく、それが読者にとって必要かどうかで考えてください。
WordPress ブログ初心者が知っておきたい最低限の SEO 対策