WordPress には標準でエクスポート・インポート機能が備わっていますが、サーバーや一部環境によっては正常に動かないこともあります。
ブログの移転をしたいけれどうまくいかないときは CSV を使ってみてください。
「Ultimate CSV Importer」というプラグインを使えば、簡単にブログ記事の引っ越しができます。
CSVで移行するメリット
CSV とは、カンマで区切られた値が入っているファイルのことです。カンマで簡単な表が作られている、というイメージでよいと思います。
表なので Excel や Google スプレッドシートで開けますし、そのまま編集・保存することも可能です。
個人的に、 WordPress でエクスポートできる XML ファイルを使って移転するよりもエラーが少ない気がします。さすがに何千記事も移転するとなると、分割しないとダメですけどね。
- CSV なので簡単に扱える
- 移転時のエラーが少ない
今回やりたいこと
今回は、CSV でブログ(A)の一部記事をブログ(B)に移転させてみたいと思います。
※テストなので(A)の記事は削除せずコピーだけです
(A)https://e-minor.xyz/
(B)https://demo.naifix.com/
それでは移転作業を解説していきます。
ブログ(A)の作業
01. 2つのプラグインをインストール・有効化
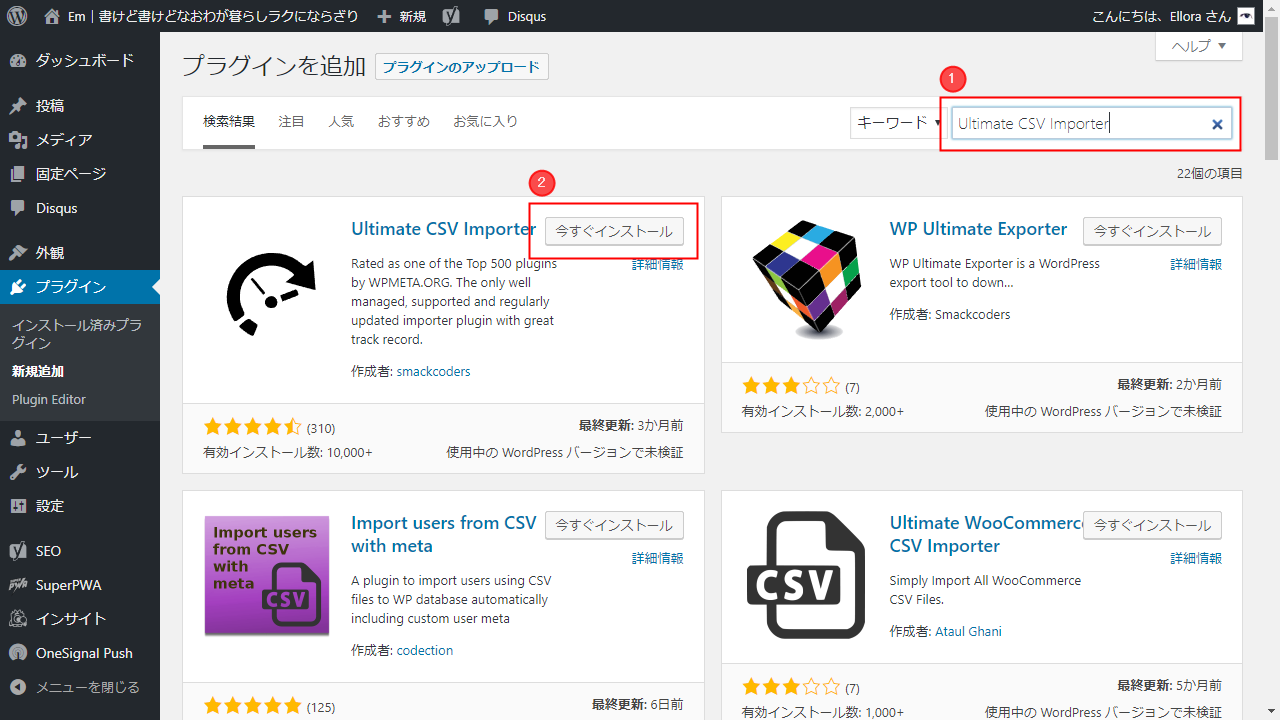
まず、ブログ(A)に「Ultimate CSV Importer」をインストールし、有効化しておきます。

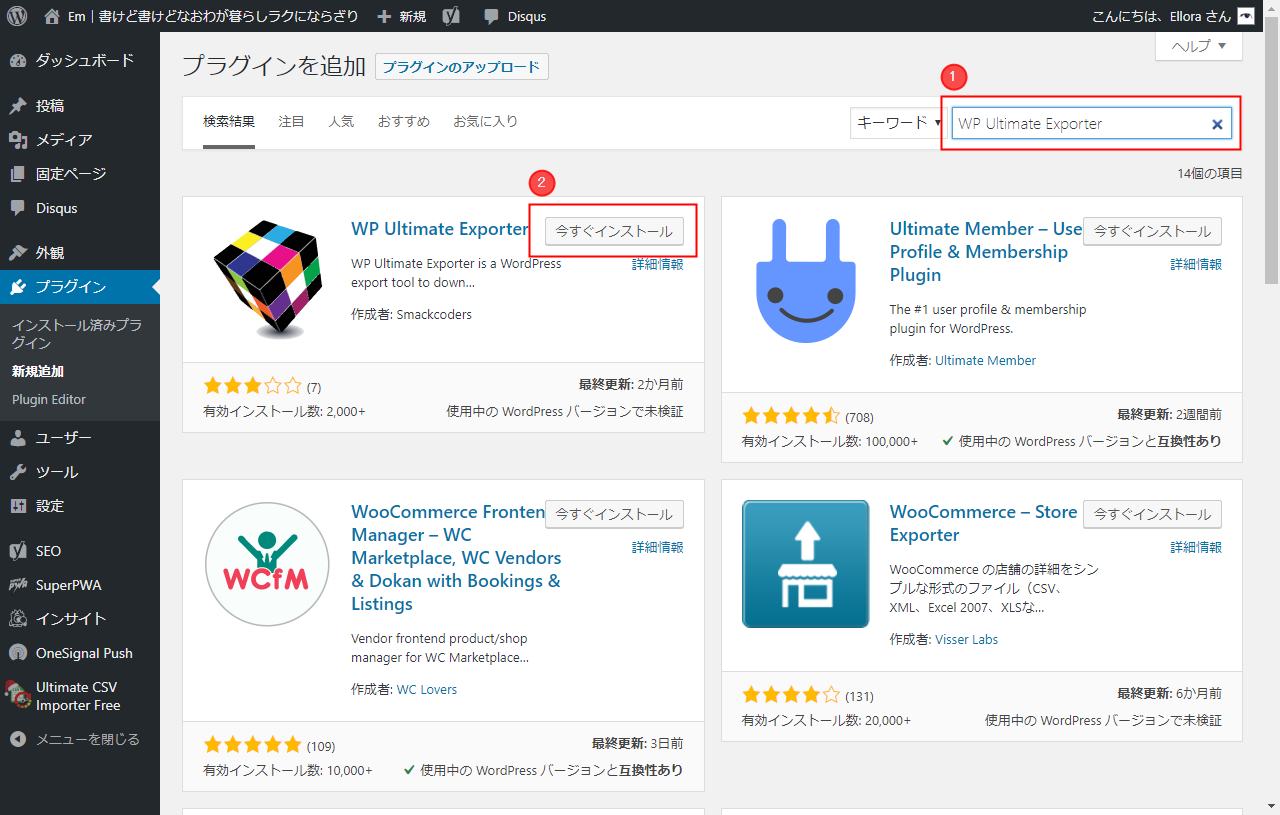
続いて、アドオン「WP Ultimate Exporter」もインストール・有効化しておきます。
このプラグイン単独では動かないので、必ず両プラグインを入れてください。

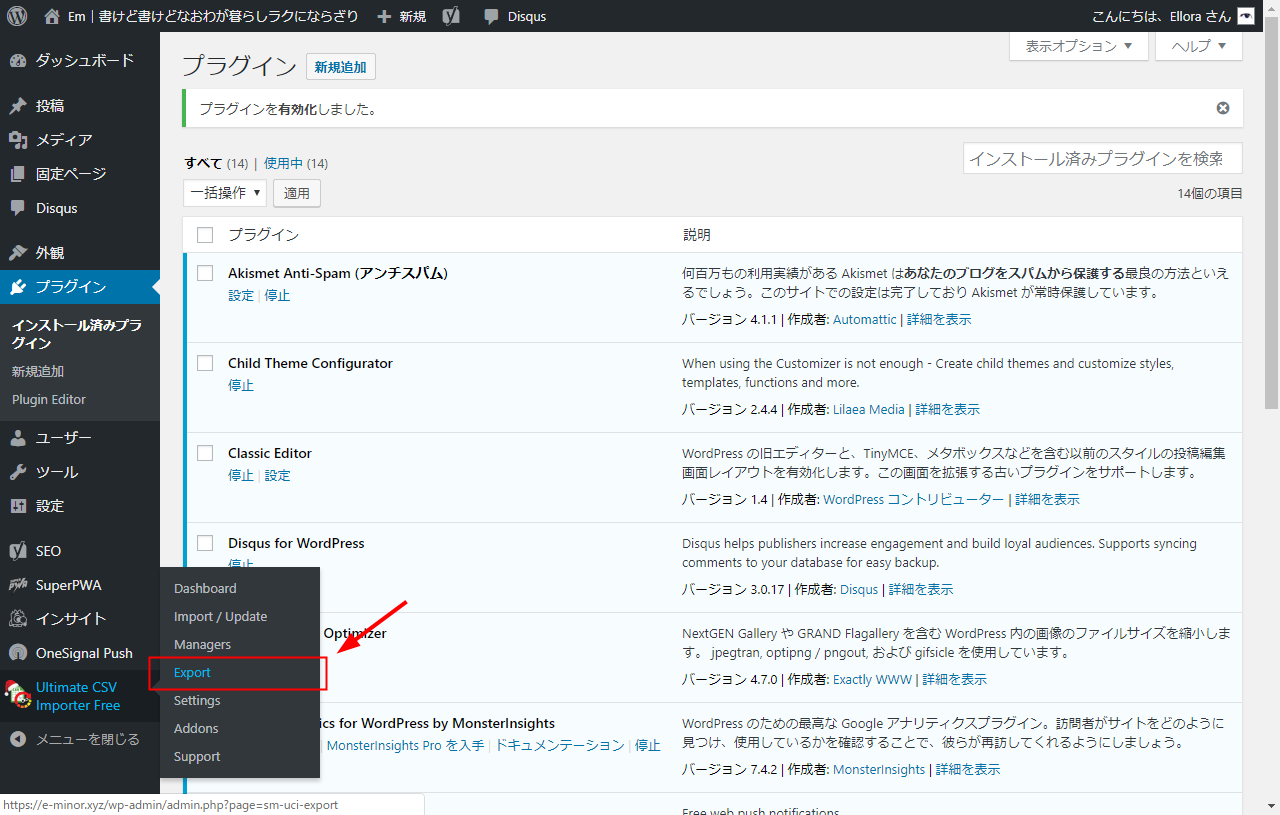
「WP Ultimate Exporter」を有効化すると、「Ultimate CSV Importer」設定画面にエクスポート項目が追加されます。

02. CSVエクスポート設定
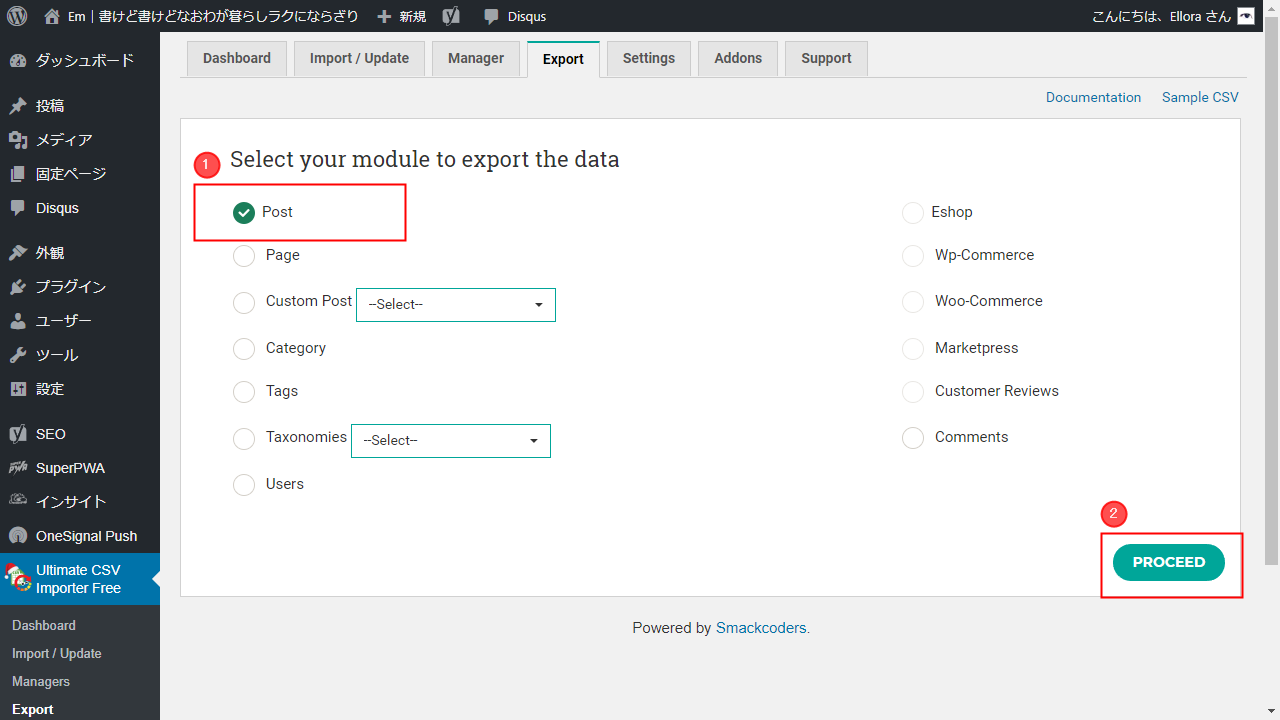
エクスポート画面に移動して設定していきましょう。
今回は投稿を移動するので「Post」を選択し、「PROCEED」ボタンをクリック。

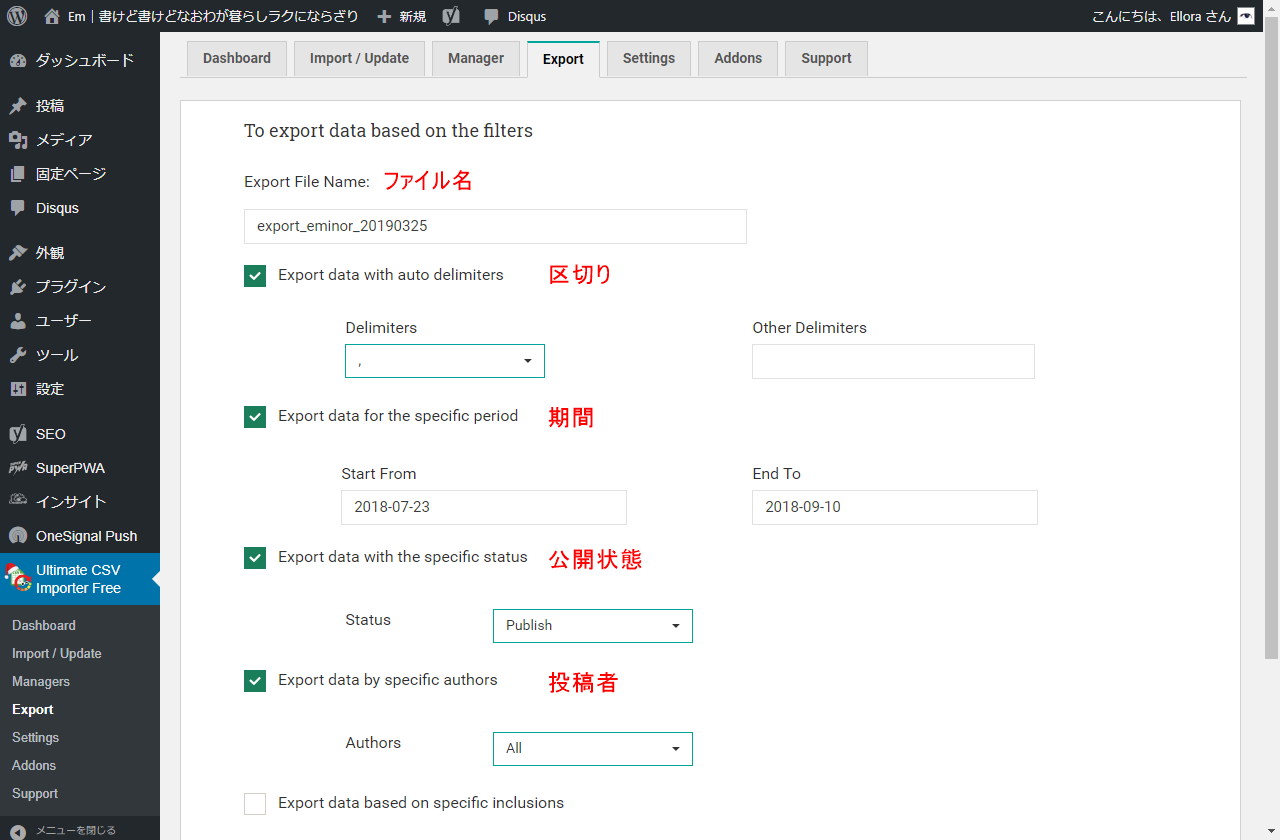
次の画面で以下のように設定していきます。
| ファイル名 | わかりやすいものをお好みで設定(半角英数字) |
|---|---|
| Export data with auto delimiters | 区切り設定- Delimiters で半角カンマを選択 |
| Export data for the specific period | 期間選択 |
| Export data with the specific status | 公開状態選択 Publish・・・公開済み Draft・・・下書き |
| Export data by specific authors | 投稿者選択 |
全記事移転させたい場合など、とくに指定がないときはファイル名だけでも大丈夫です。

03. CSVダウンロード
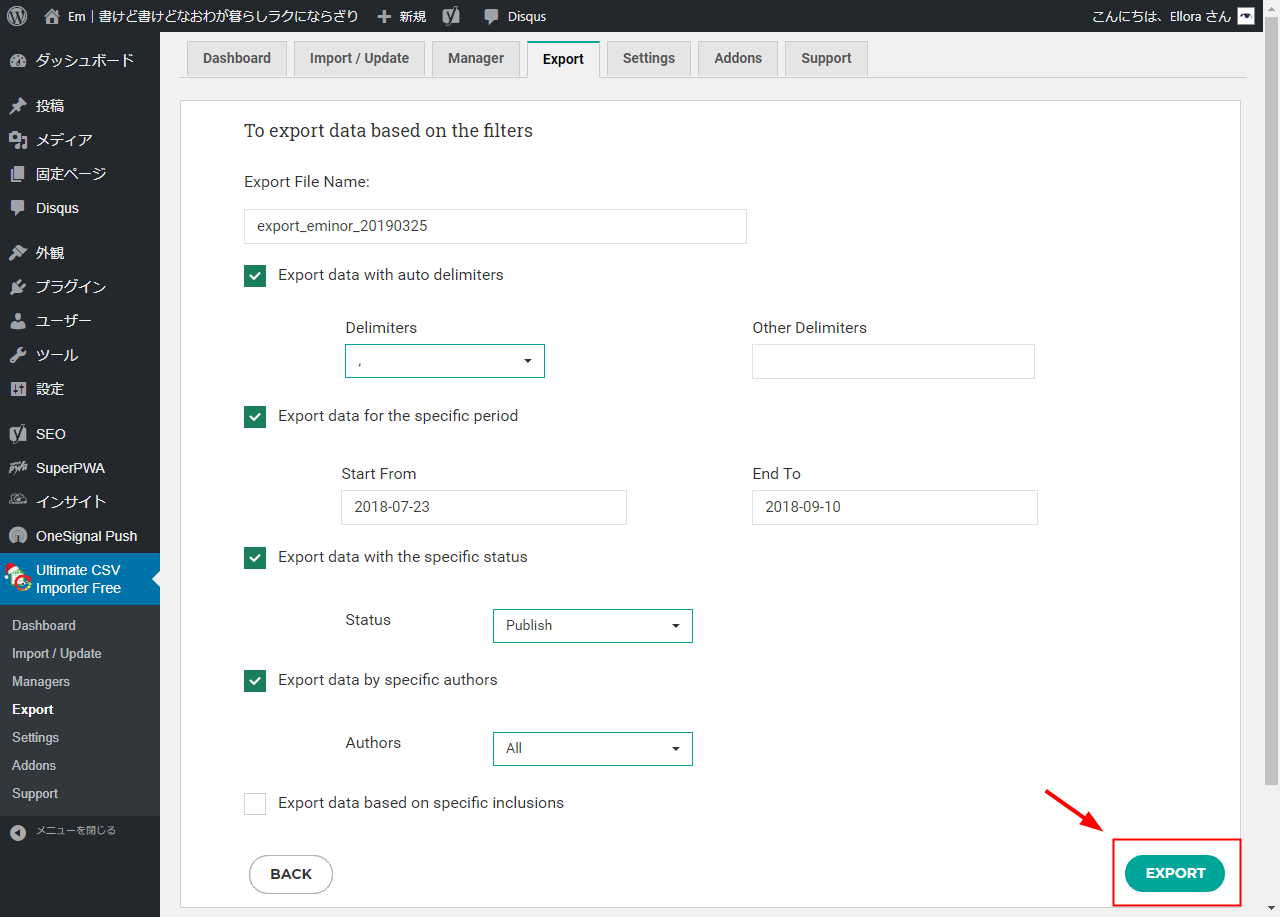
設定が終了したら「Export」をクリック。

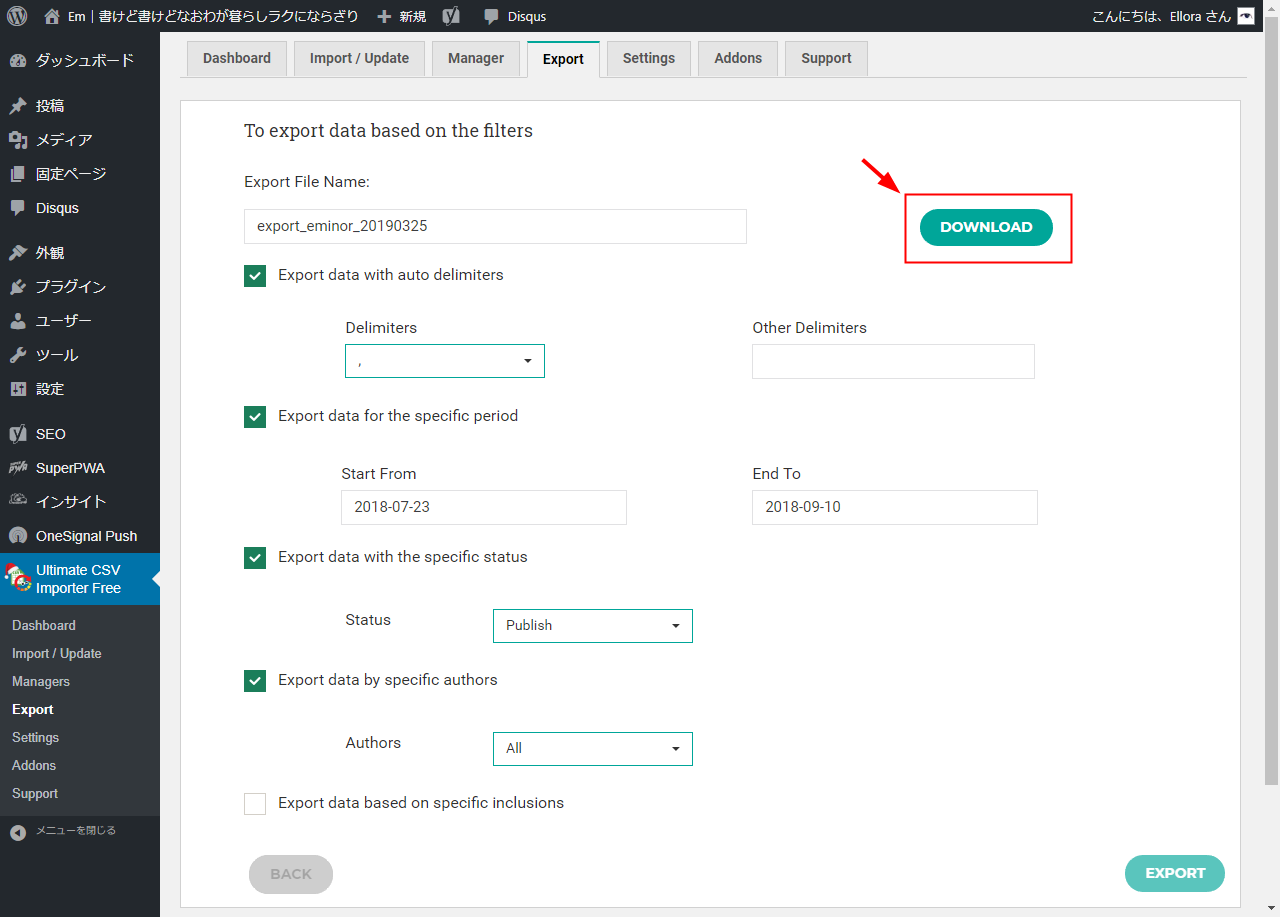
CSV の生成が完了したら「Download」ボタンが表示されるので、そこからファイルをダウンロードしましょう。

サーバーによってはファイルがダウンロードできず、403 エラー画面が表示されるかもしれません。
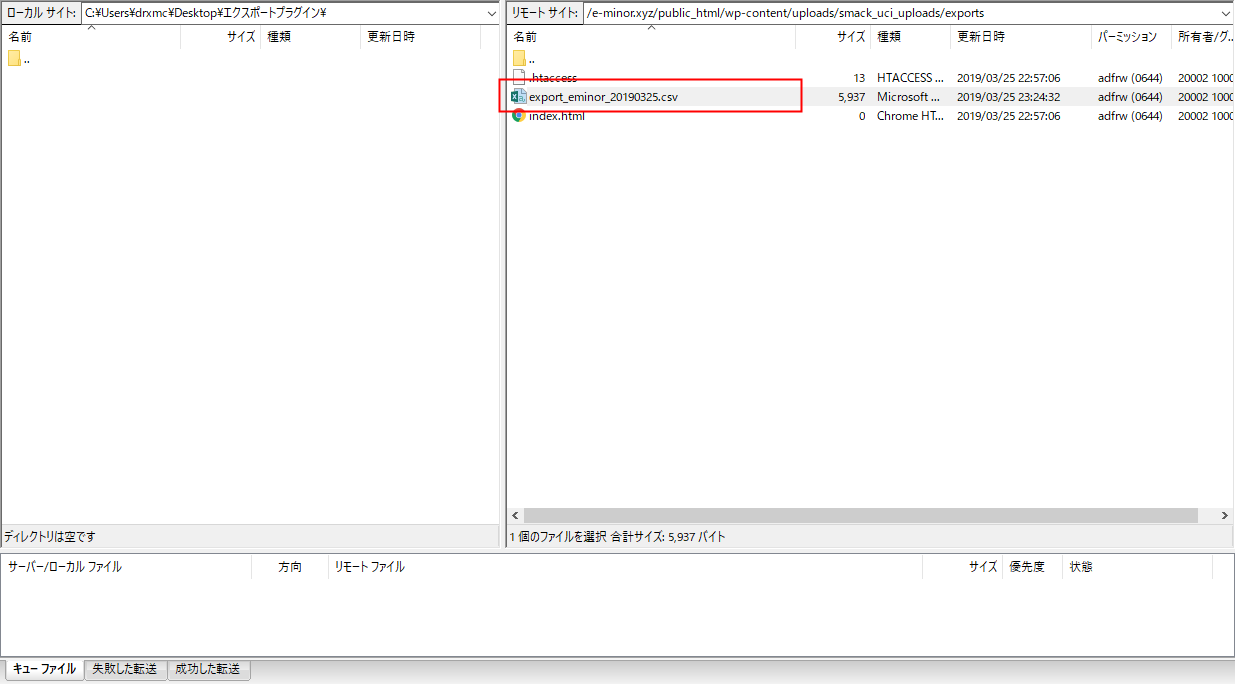
そのときは FTP でファイルをダウンロードしてください。
ファイルの位置
wp-content>uploads>smack_uci_uploads>exports

CSV ファイルは、デスクトップなどわかりやすいところに保存しておけば OK です。
ブログ(B)の作業
04. プラグインをインストール・有効化
CSV ファイルをダウンロードしたら、移転先のブログ(B)で作業を行います。
ブログ(A)と同じようにプラグイン「Ultimate CSV Importer」をインストール・有効化してください。エクスポート用アドオンは不要です。
05. CSVインポート設定
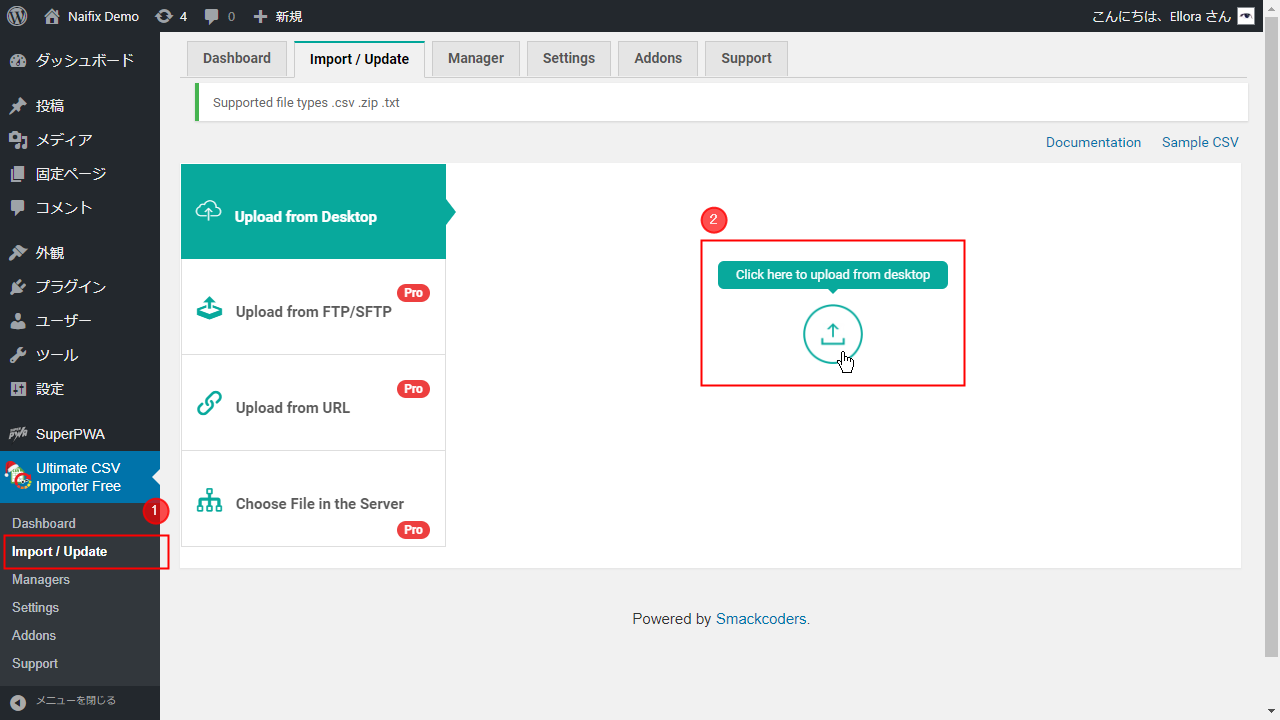
プラグインを有効化したら、「Ultimate CSV Importer」の「Import / Update」に入ります。
アップロードボタンをクリックして、先ほど PC に保存したファイルを選択しましょう。

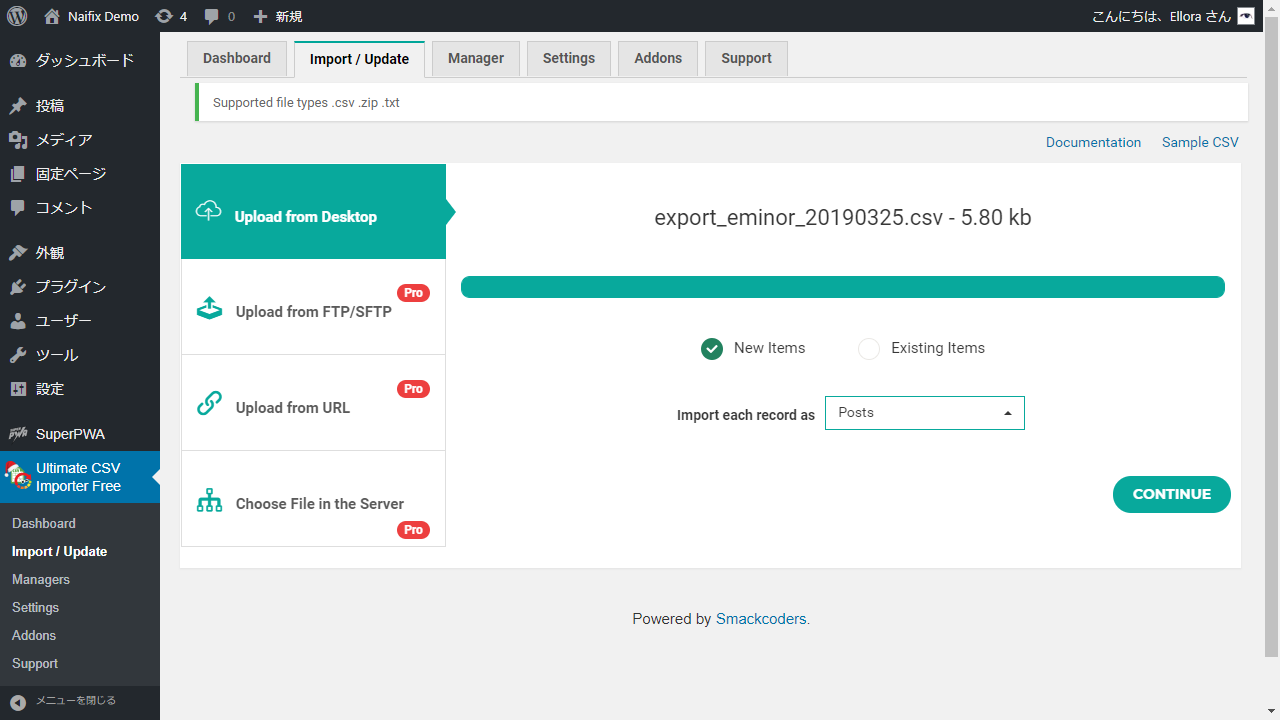
アップロードが完了すると自動的に画面が遷移するので、そのまま右下の「CONTINUE」をクリック。

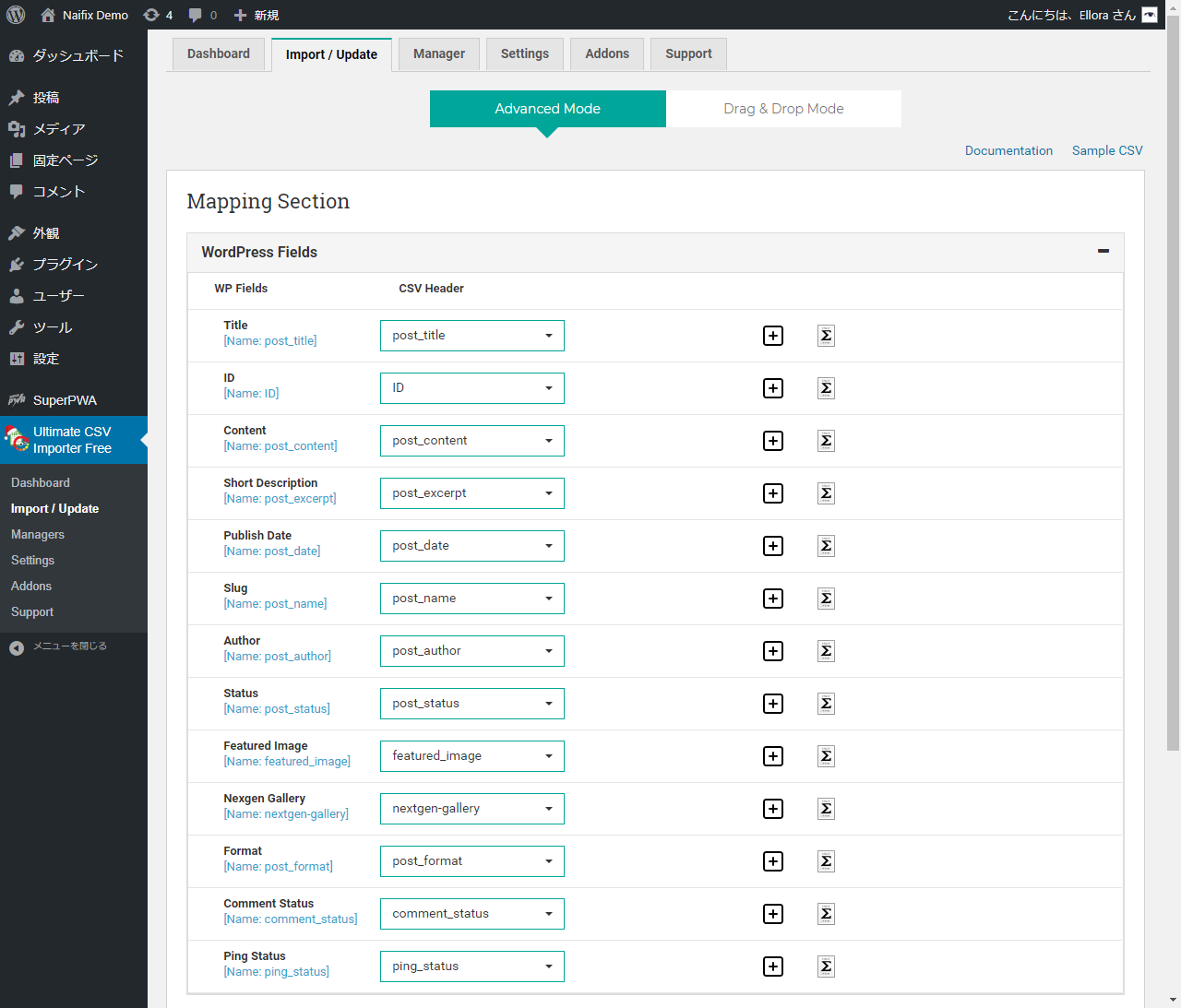
つぎの画面でマッピングを行います。「どの列になんのデータが入っているか」の指定です。
エクスポート・インポート共に同じプラグイン「Ultimate CSV Importer」を使っているので、そのまま右下に隠れている「CONTINUE」ボタンをクリックしてください。
もし別のプラグインで CSV エクスポートした場合は調整が必要となります(ある程度自動認識されます)。

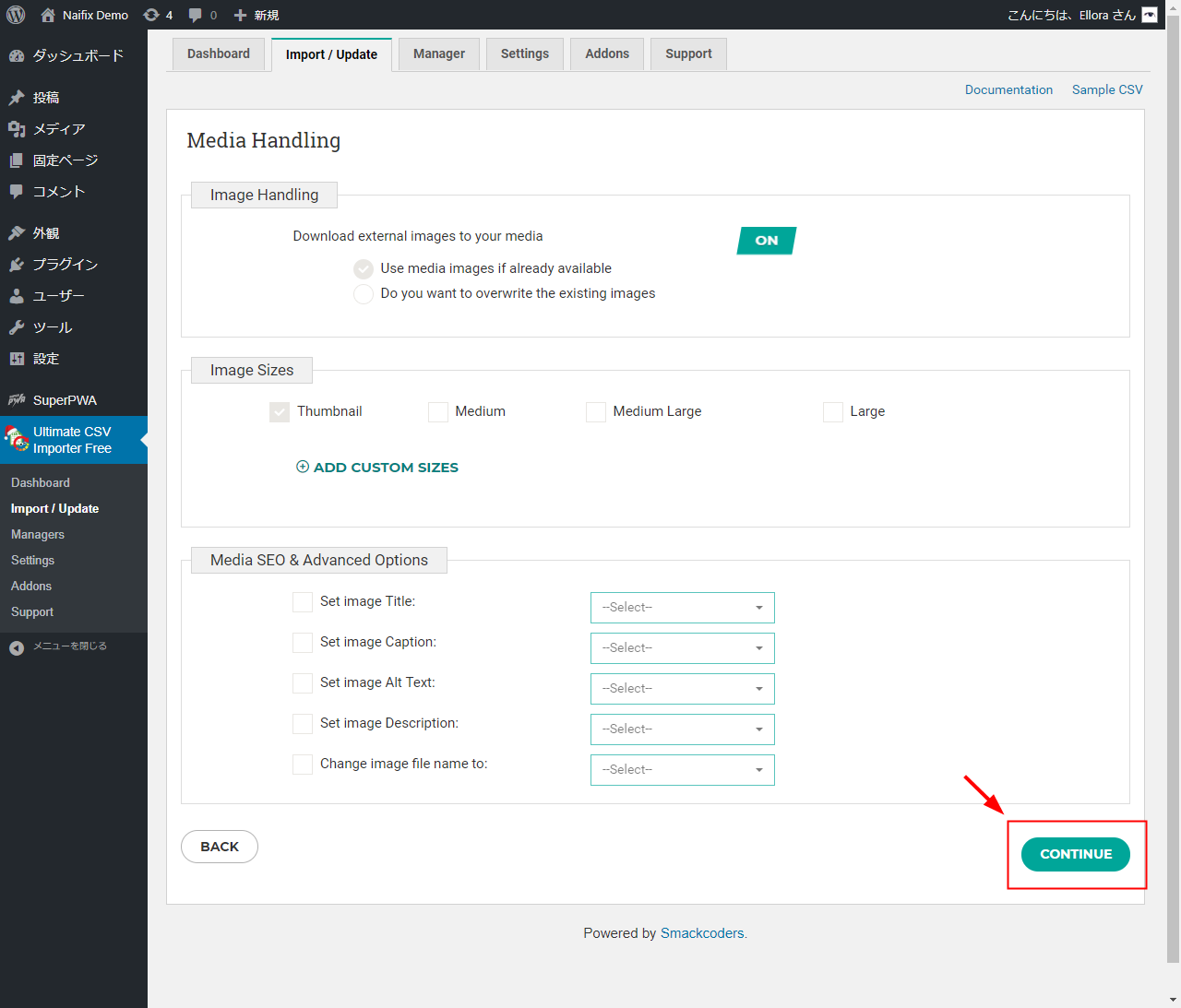
つぎの画面で画像の設定ができます。が、Pro 版のみの機能なのでそのまま「CONTINUE」をクリックしてください。

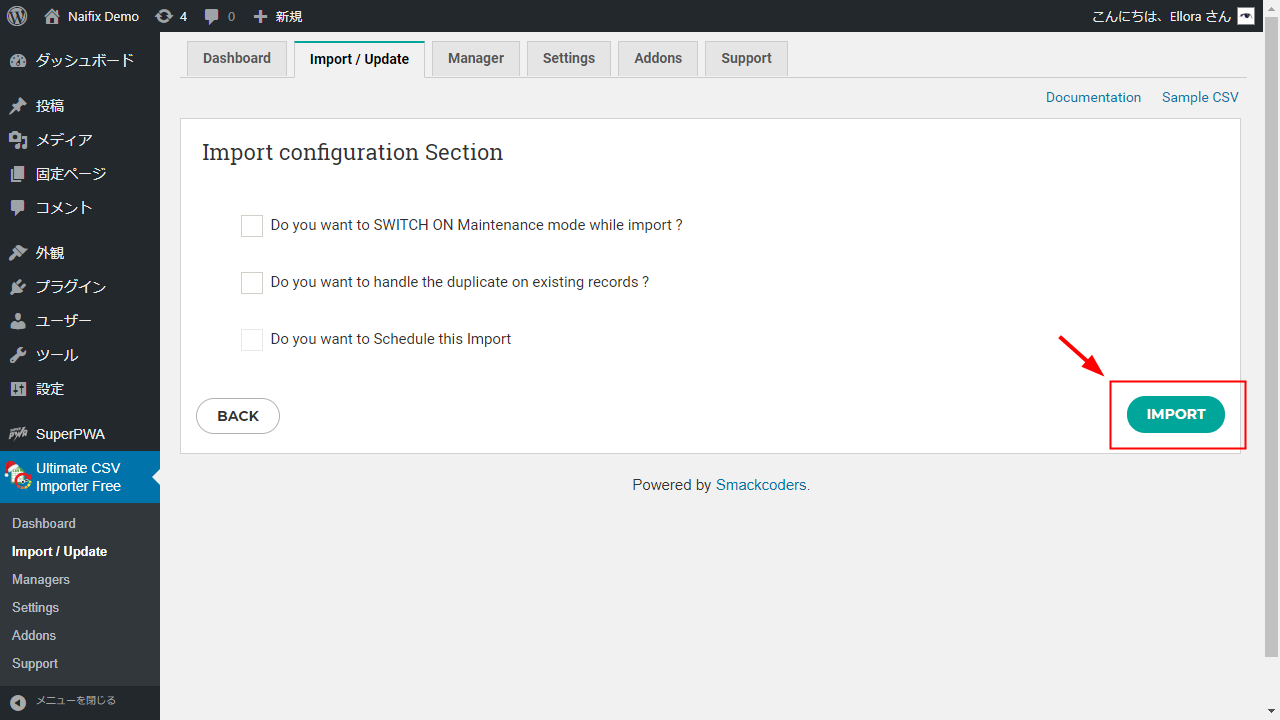
さいごに詳細設定画面が表示されます。
「インポート中にメンテナンスモードに切り替えるか」などの設定ですが、なにもチェックを入れずそのまま「IMPORT」ボタンを押して大丈夫です。

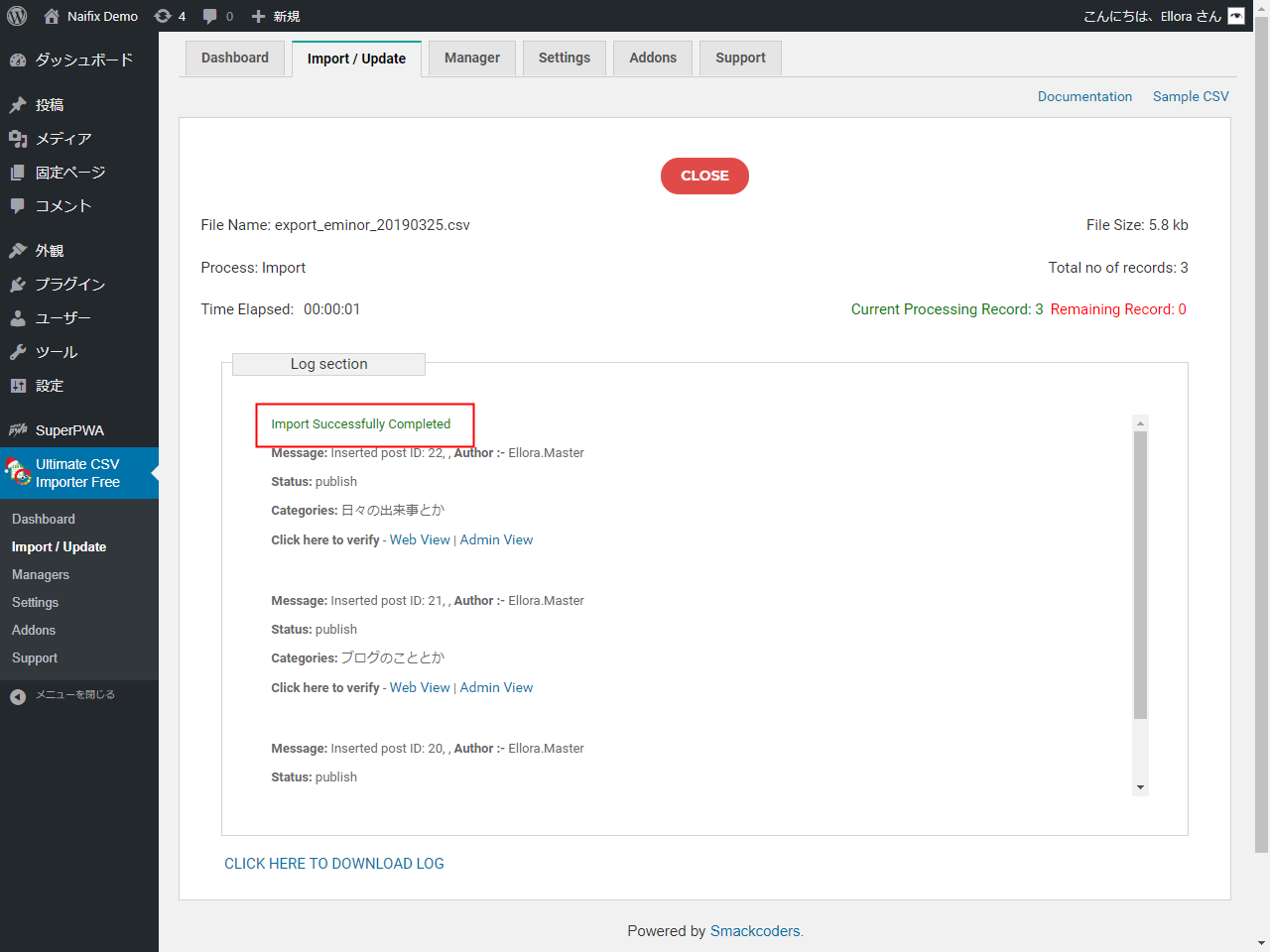
「Import Successfully Completed」が表示されたら完了!

移転した記事をチェックしてみましょう。
表示確認
投稿管理画面のチェック
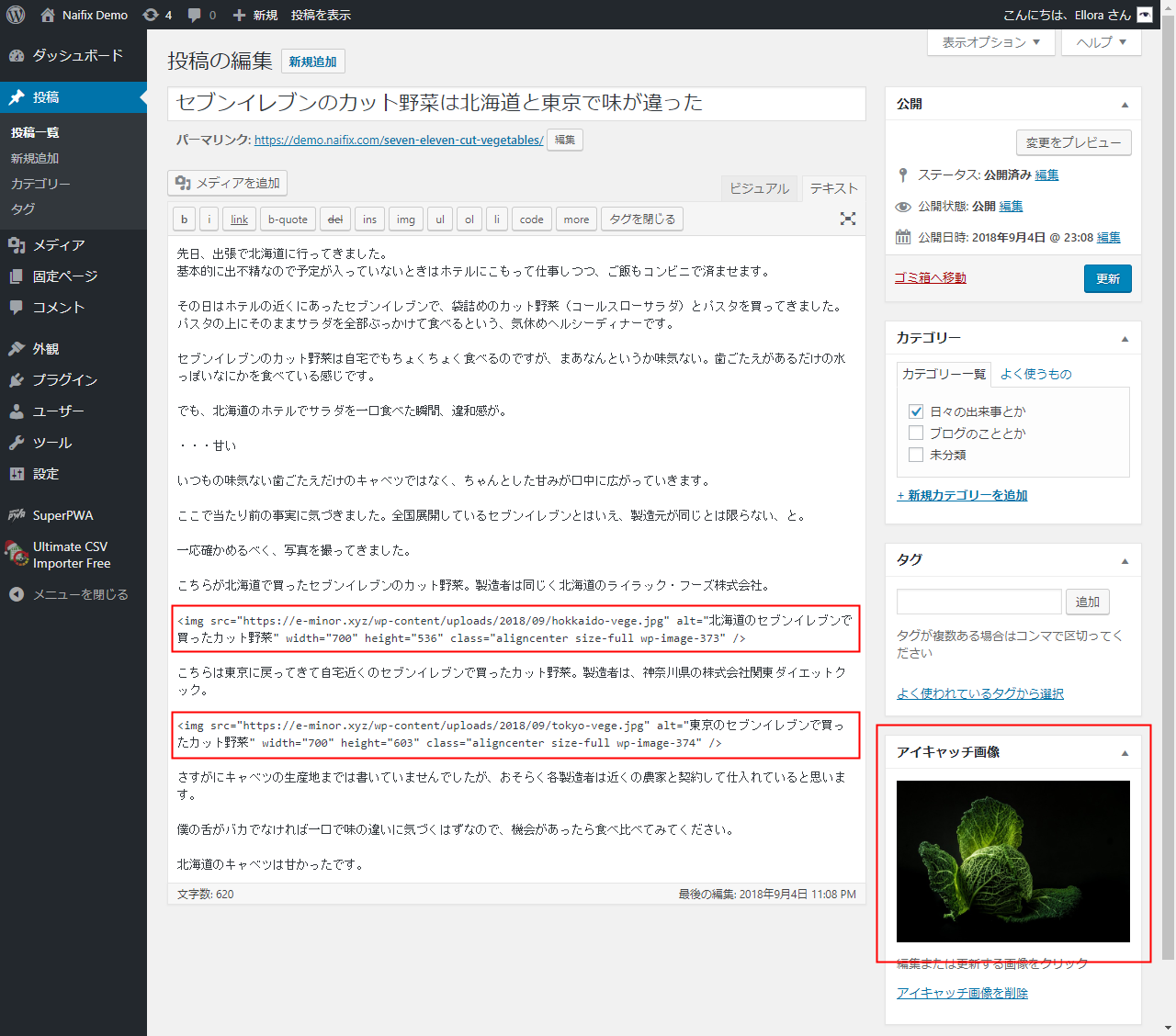
ブログ(B)に移転した記事の投稿画面はこのようになっていました。

アイキャッチは正常に移転されましたが、記事本文内の画像は残念ながら移せませんでした( src が移動元の URL のまま)。
その他、カテゴリーやスラッグなどは正常に反映されています。
画像も移転するには?
画像もブログ(B)に移転させるのであれば、次の 3 つの方法があります。
- (A)の画像をダウンロードして 1 枚ずつ投稿画面から(B)に入れ直す
- (A)の画像をダウンロードして(B)に FTP でアップロードし、「Search Regex」などで本文内の画像 src を一括置換する
- (A)の画像をダウンロードして(B)に FTP でアップロードしておき、CSV を編集して src を置換してからインポートする
いずれの方法もちょっと面倒ですね。
画像も含めて完全に移転させたいなら、「Export media with selected content」というプラグインを使ったほうがお手軽だと思います。CSV ではなく XML ファイルなので、大量の記事移動には向かないのが難点ですが…
移行方法は以下の記事でまとめています。
まとめ
「Ultimate CSV Importer」を使ったブログ記事移転方法の解説でした。
冒頭でもふれたように、CSV は簡単に扱えるというメリットがあります。同じブログでエクスポート / インポートすれば、記事を大量にリライトするときに楽かもしれません。記事タイトルやスラッグのみエクスポートして、記事一覧を管理したいときも便利ですね。
いろいろ活用してみてください。