Google AdSense による収益化は PV 数が何より重要ですが、広告の数や配置も影響してきます。
ブログ初心者が Google AdSense で稼ぐための 10 のアドバイス
WordPress では、利用しているテーマによって広告の設置方法が違います。基本的にウィジェットを使って配置しますが、記事本文内の好きな位置に広告を配置するのは少し工夫が必要です。
本記事では記事内に広告を設置する 6 通りの方法を解説していますので、あなたの環境やスキルに合わせて試してみてください。
記事本文内に広告配置するときの選択肢
記事本文内に広告を掲載する場合、大きく 2 つの選択肢があります。
- 記事ごとに広告配置を変える
- 全記事共通の広告配置にする
メリット・デメリットは下表のとおり。
| 配置方法 | メリット | デメリット |
|---|---|---|
| 記事ごとに変更 | 本文の長さや他のアフィリエイト広告との併用など、その記事に合わせて最適化できる | 掲載位置を一括変更できないため、記事数が増えてくると管理が大変になる |
| 全記事共通 | 自動的に挿入されるため、毎回広告位置を考える必要がなく記事執筆に集中できる | 本文の長さや構成が記事ごとに大きく異なると、広告表示位置がおかしくなる場合がある |
ブログの運営スタイルや好みの問題になってくるので、どちらが正しいとは言えません。
Google AdSense を収益の柱とするなら、記事ごとに変更したほうがよいと思います。でも、そうすると管理が大変になり、1 人で運営しているなら執筆の時間が削られる可能性もあります。
現時点でどちらがよいか迷っているなら、ひとまず「全記事共通の広告配置」を試してみてください。あとから微調整できますし、イチからやり直したくなったときにすぐ広告を全削除できるからです。
では、それぞれの具体的な設置方法を見ていきましょう。
記事ごとに広告配置を変更する場合
01. エディターに直接コードを貼り付ける
投稿編集画面のエディター内に広告コードを記入(コピペ)すれば、その位置に広告が表示されます。だれでもすぐにできる最も簡単な方法ですね。
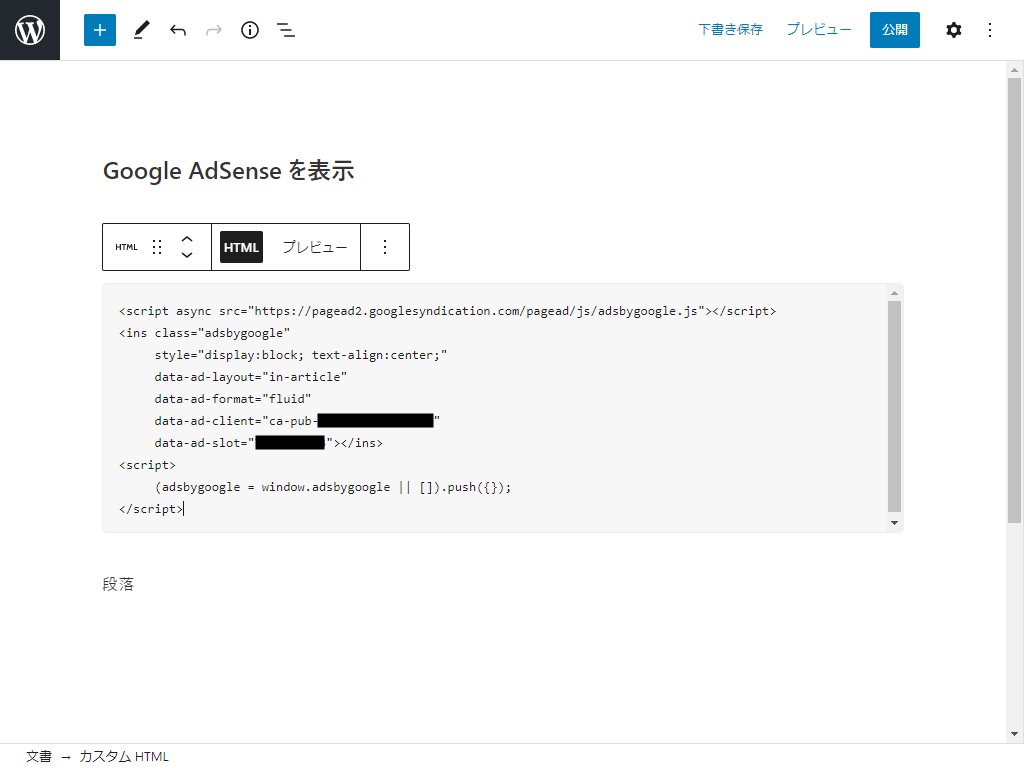
ブロックエディターの場合は「カスタム HTML」ウィジェットを使いましょう。

記事を書くたびにコードをコピペすることになるのがネック。また、記事数が増えるほどあとから修正するのが大変になってきます。
実際の運用にはあまり向きませんが、広告表示の確認や、少数記事でテストしてみたいときなどは使える方法です。
02. 再利用ブロック(同期パターン)を使う
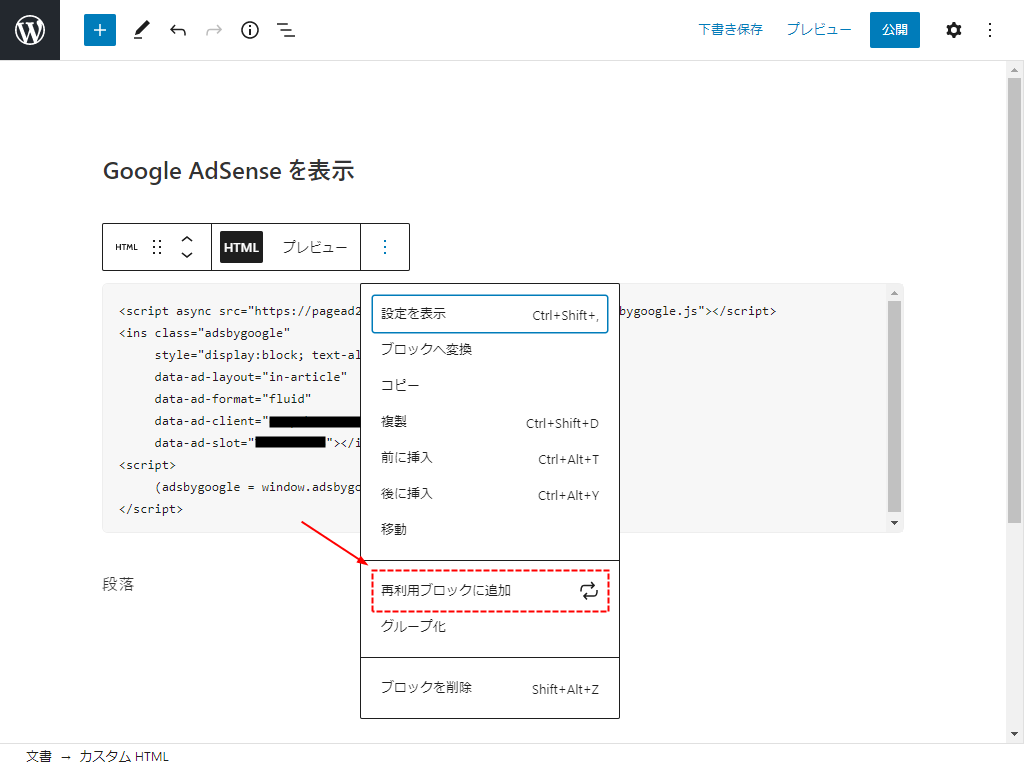
ブロックエディターを使用しているなら、Google AdSense の広告コードを再利用ブロックに登録しておくのがおすすめ。

コードを毎回コピペする必要はなく、コードの差し替えが必要なときも一括置換できます。ただし、全記事の広告位置(ブロック位置)は一括変更できません。
また、間違って再利用ブロックを上書き or 削除してしまうと、全記事の広告に影響するので注意しましょう。
03. ショートコード化する
広告コードをショートコード化しておけば、クラシックエディターでもブロックエディターでも手軽に使えます。
自分でショートコードを作成するときは、functions.php に以下のコードを追記してください。
function showads() {
return 'ここにアドセンスのコード';
}
add_shortcode('adsense', 'showads');Google AdSense 広告コードを入れると、以下のような形になります。
function showads() {
return '<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
}
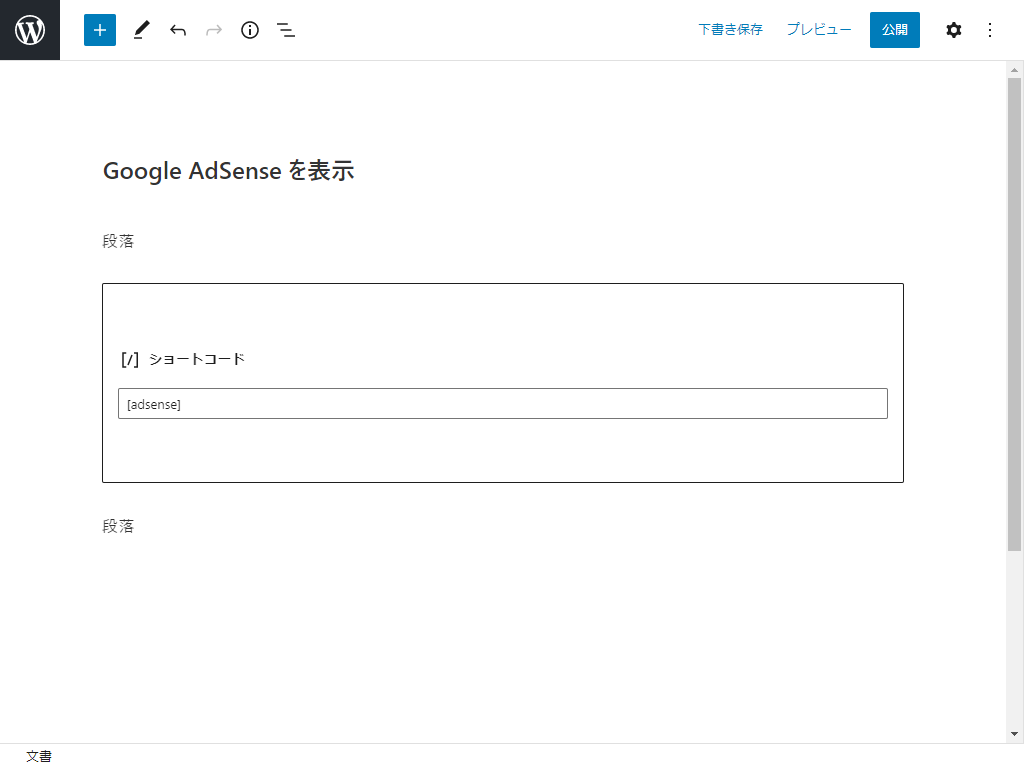
add_shortcode('adsense', 'showads');これで、投稿編集画面のエディターに [adsense] と入力すれば、その位置に Google AdSense 広告が表示されます。

functions.php の編集に抵抗がある、またはショートコードを視覚的に管理したい場合は「Code Snippets」などのプラグインがおすすめです。
WordPress プラグイン Code Snippets の設定方法と使い方
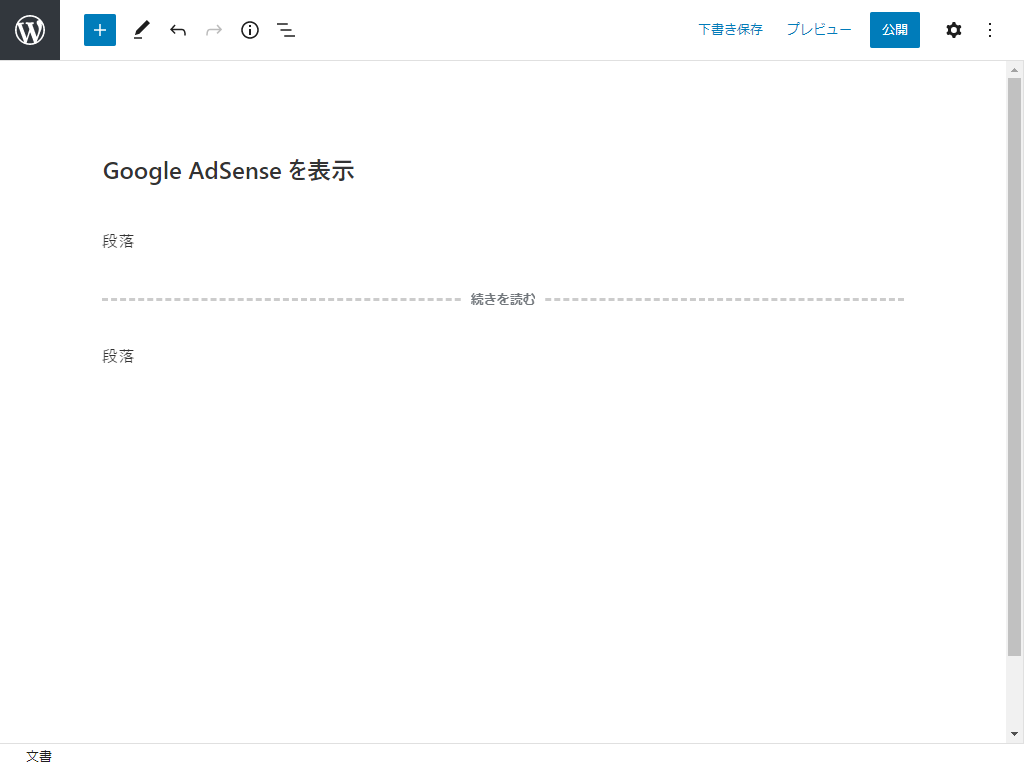
04. more タグ(続きを読む)を置換する
#1 ~ #3 の方法は、記事内に複数の広告を配置できます(別々の広告コードにもできる)。
もし記事内に 1 ヶ所だけ広告を表示したいなら、more タグを置換するのが楽かもしれません。クラシックエディターは <!--more--> という表示、ブロックエディターは「続きを読む」という表示になります。
functions.php に以下のコードを追記してください。
//more位置へ挿入
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
ここにアドセンスのコード
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"></span>/', $adTags, $contentData);
return $contentData;
}以下は、実際に広告コードを入れたイメージ。
//more位置へ挿入
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"></span>/', $adTags, $contentData);
return $contentData;
}WordPress単一記事のmoreタグを広告コード(+α)と置き換える *Ateitexe
エディター上で広告は表示されませんが、実際に記事を見ると more タグ部分に広告が表示されます。

functions.php の編集に抵抗がある場合は、プラグイン「Ads by WPQUADS」を使うのがおすすめ。more タグ部分に広告表示するだけではなく、後述する「特定の要素をもとに自動挿入」もできて便利ですよ。
全記事共通の広告配置にする場合
05. 専用ウィジェットを使う
テーマによっては、記事内の特定の箇所に表示できるウィジェットエリアが用意されています。
たとえば、無料テーマ「Cocoon」の「投稿本文中」ウィジェットエリア。カスタム HTML ウィジェットなどで AdSense コードを入れておけば、最初の見出しの上に広告が表示されます。

記事内のウィジェットエリアが用意されていないテーマや、任意の箇所にウィジェットエリアを複数作成したい場合は、寝ログさんの記事を参考にカスタマイズしてみてください。
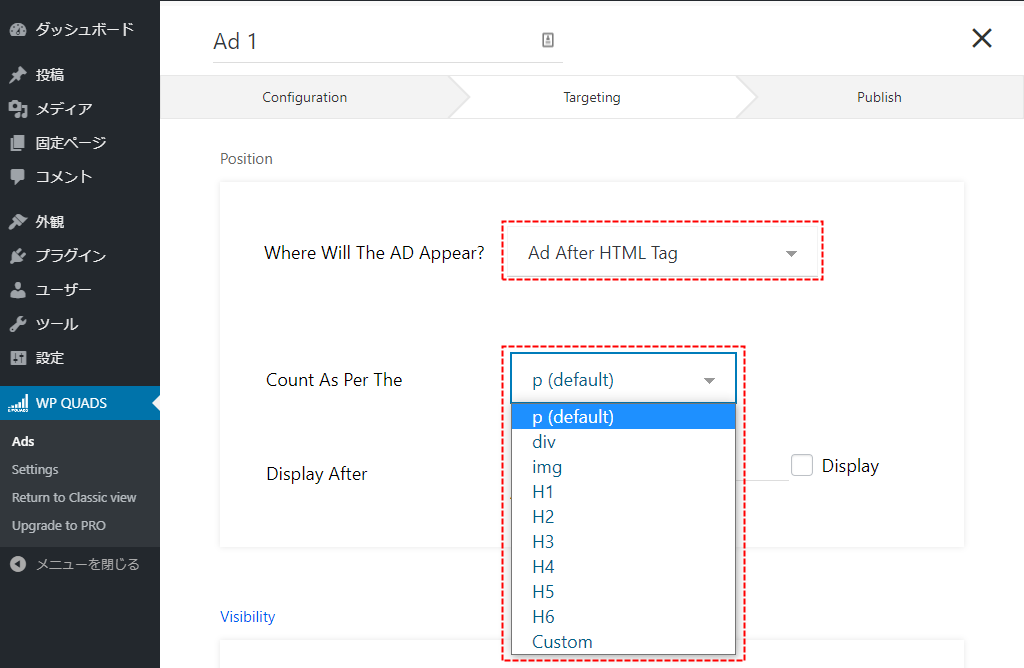
06. 特定の要素をもとに自動挿入する
#4 で紹介したプラグイン「Ads by WPQUADS」は、more タグや見出し以外の要素を指定して広告を表示できます。
たとえば、「記事内の 2 つ目の段落の下」といった細かい指定も可能です。

全記事でリード文の長さ(段落数)がほぼ同じ、というような場合は使い勝手がよいですね。
広告コードを一元管理できるのに加え、任意のページのみ広告を非表示にする、というコントロールもできます。ASP アフィリエイトと併用して収益を最大化したいなら、欠かせない機能かもしれません。
当サイトで使用している「Advanced Ads」も、同じく管理・コントロールしやすい高機能プラグインです。
Google AdSense に関する Q&A
アドセンス広告表示に関するまとめ
WordPress ブログの記事内に Google AdSense 広告を表示する方法は、以下の 6 パターン。
- エディターに直接コードを貼り付ける
- 再利用ブロック(同期パターン)を使う
- ショートコード化する
- more タグ(続きを読む)を置換する
- 専用ウィジェットを使う
- 特定の要素をもとに自動挿入する
ブログを始めたばかりであれば、まずはテーマで用意されているウィジェットを使ってみてください。そのあとでさらに細かく調整したくなったら、プラグインを使うのがおすすめです。
どの方法を試すにしても、Google AdSense の規約はしっかり守りましょう。違反を繰り返してアカウントが無効化されると、今後アドセンスは永久に使えなくなってしまいます。
Google AdSense NG 集|絶対に覚えておきたい規約違反事項一覧
ブログ運営を楽しみながら収益化に取り組んでいただければ幸いです。