WordPress は基本的にトップページでも下層ページ(投稿・固定ページ・アーカイブ)でも同じ CSS を読み込んでいます。
場合によっては、特定の CSS をそのページでのみ読み込みたいケースもありますよね。たとえば「CSS を使った見出しのデザインサンプル」といった記事を書くときや、オリジナルテーマを制作して納品するときなど。
すべて style.css やカスタマイザーの「追加 CSS」に書くと管理が面倒ですし、他の記事でまったく使わない CSS が大量にあると表示スピードにもわずかながら影響します。
そこで、そのページにだけ個別のスタイルを適用する方法をご紹介していきます。
個別の CSS を設定する方法
01. <head> 内で条件分岐する
投稿編集画面での CSS 編集を必要としないなら、特定のページに適用する CSS ファイルを FTP でアップロードしておき、<head> 内で条件分岐して読み込めば OK です。
たとえば以下のようにしておくと、ID 100 の投稿で article.css が読み込まれます。
※ アップロード先をルート直下の css ディレクトリにした場合
<?php if( is_single( '100' ) ): ?>
<link rel="stylesheet" href="<?php bloginfo( 'url' ); ?>/css/article.css" />
<?php endif; ?><head> が含まれているファイルはテーマによって異なりますが、テーマヘッダー(header.php)をたどっていけば見つかると思います。
WordPress の head 内や /body 直前にコードを挿入する 4 つの方法
02. functions.php で条件分岐する
WordPress の作法にならって functions.php から CSS を読み込む場合も、条件分岐が使えます。
以下は「sample」というスラッグの固定ページで、テーマファイル内の css ディレクトリにある sample.css を読み込む場合。
function my_styles() {
if ( is_page( 'sample' ) ) {
wp_enqueue_style( 'sample', get_template_directory_uri() . '/css/sample.css', array(), '1.0.0' );
}
}
add_action( 'wp_enqueue_scripts', 'my_styles' );
個人利用ではなく、サイト制作・納品であればこの形がスマートですね。
WordPress プラグイン Code Snippets の設定方法と使い方
03. 投稿エディター内に直書きする
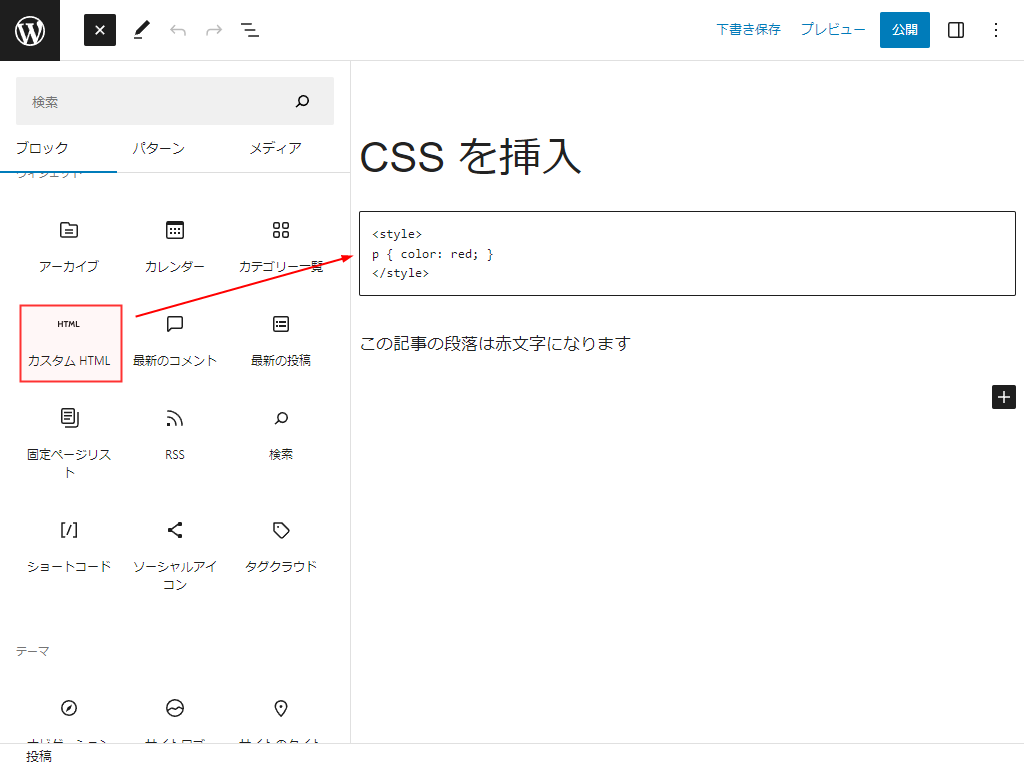
投稿編集画面で個別に CSS を設定する場合、最も簡単なのは <style> をそのまま投稿エディター内に書いてしまう方法です。
ブロックエディターであれば「カスタム HTML」ブロックを入れて、そのなかに CSS を書きます(場所はどこでも OK )。

ただしこの方法は非推奨です。HTML では <style> は <head> 内に書かなくてはならない、というお約束があるためです。
下書きで一時的に確認したい場合など、限定的に使える方法として覚えておきましょう。
04. 投稿エディター内に JS で直書きする
投稿エディター内に CSS を書きつつ JavaScript で <head> 内に出力する、という多少強引な方法もあります。
<script>
var styleElm = document.createElement('style');
styleElm.innerText = 'p { color: red; }';
document.getElementsByTagName('head').item(0).appendChild(styleElm);
</script>パターン 03 と同じく、「カスタム HTML」ブロック内に上記コードを書いてください。

HTML の文法上は問題ないものの、あまりスマートな方法ではありません。とくに CSS が何行にもなる場合は視認性が悪く、メンテナンスもしづらいと思います。
WordPress 以外のブログサービスでも使えるため、予備知識として覚えておきましょう。
05. カスタムフィールドを使う
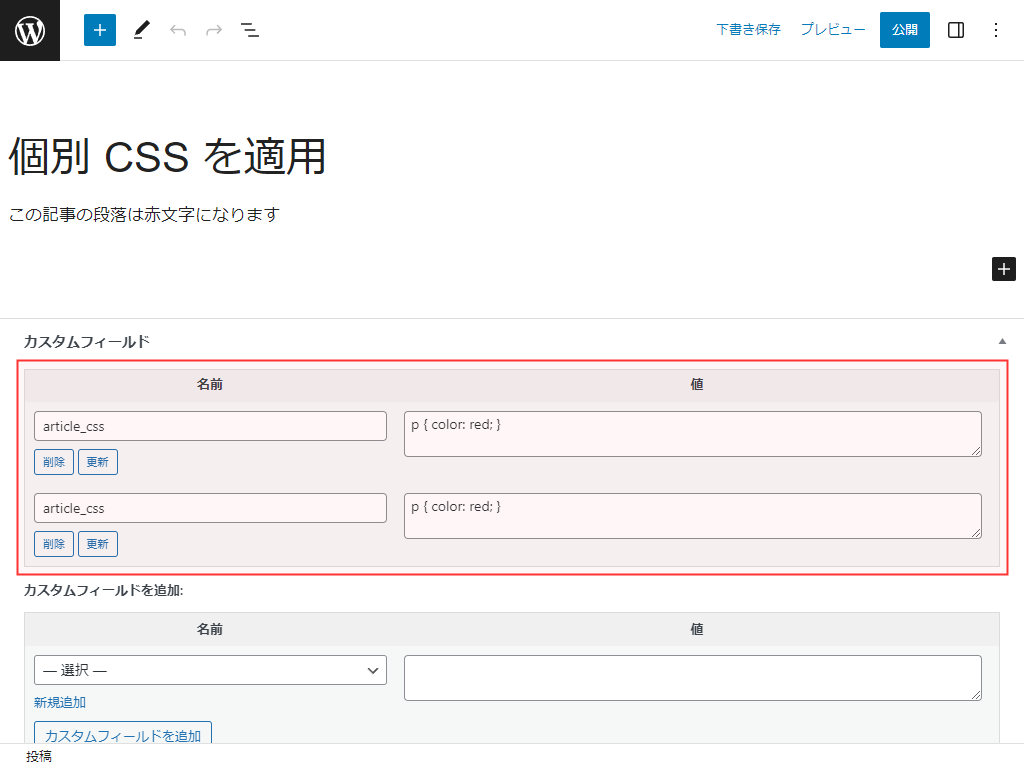
エディター内にコードを書くのは抵抗がある、という場合はカスタムフィールドを使うのがおすすめです。
以下は投稿で使う場合のコード。固定ページで使う場合は is_page() にしてください。
<?php
if ( is_single() ) {
$article_css = get_post_meta( $post->ID, 'article_css', true );
if( $article_css ) {
echo <<<EOS
<style>
$article_css
</style>
EOS;
}
}
?>
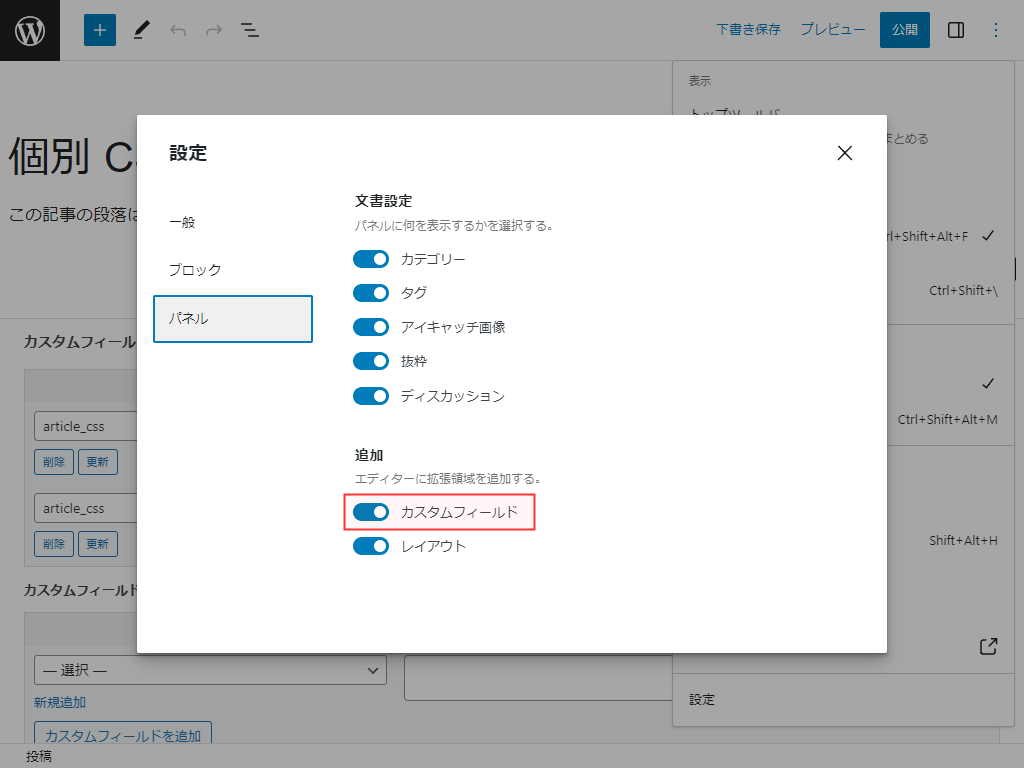
デフォルト設定でカスタムフィールドは表示されていないため、右上の「」から設定に進み、カスタムフィールド欄を ON にしておきましょう。

カスタムフィールド欄をもっときれいに表示したいなら、Advanced Custom Fields などのプラグインを使うのがおすすめです。
06. カスタム CSS 専用欄を作る
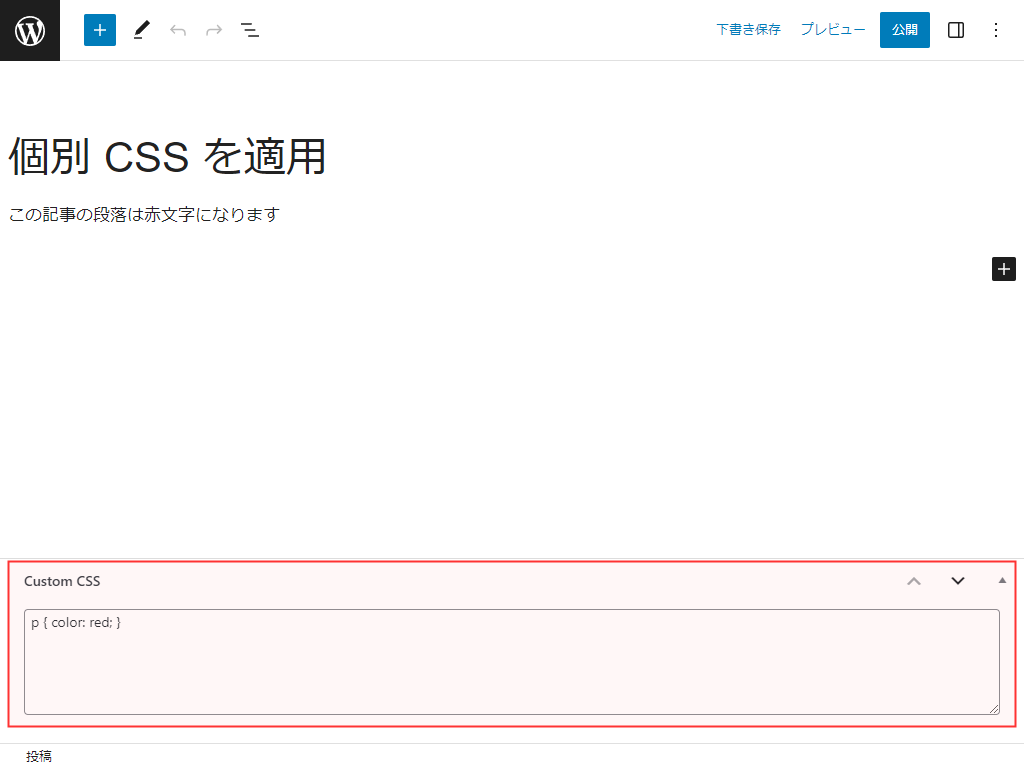
カスタムフィールドやプラグインを使わず、投稿編集画面に「Custom CSS」という専用欄を作ることもできます。
Cocoon や SWELL などのテーマにあらかじめ用意されているカスタム CSS 欄とほぼ同じです。
// 投稿画面にカスタム CSS を追加
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="' . wp_create_nonce('custom-css') . '" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">' . get_post_meta($post->ID, '_custom_css', true) . '</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">' . get_post_meta(get_the_ID(), '_custom_css', true) . '</style>';
endwhile; endif;
rewind_posts();
}
}
カスタム CSS 機能がないテーマを使っているなら便利ですね。
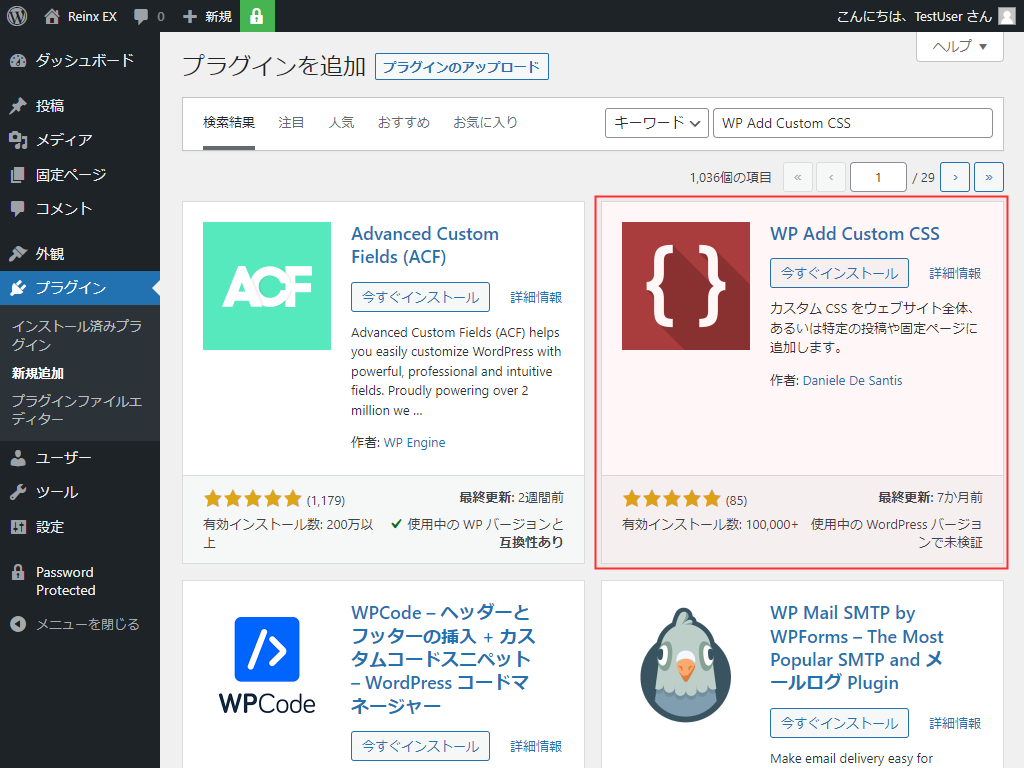
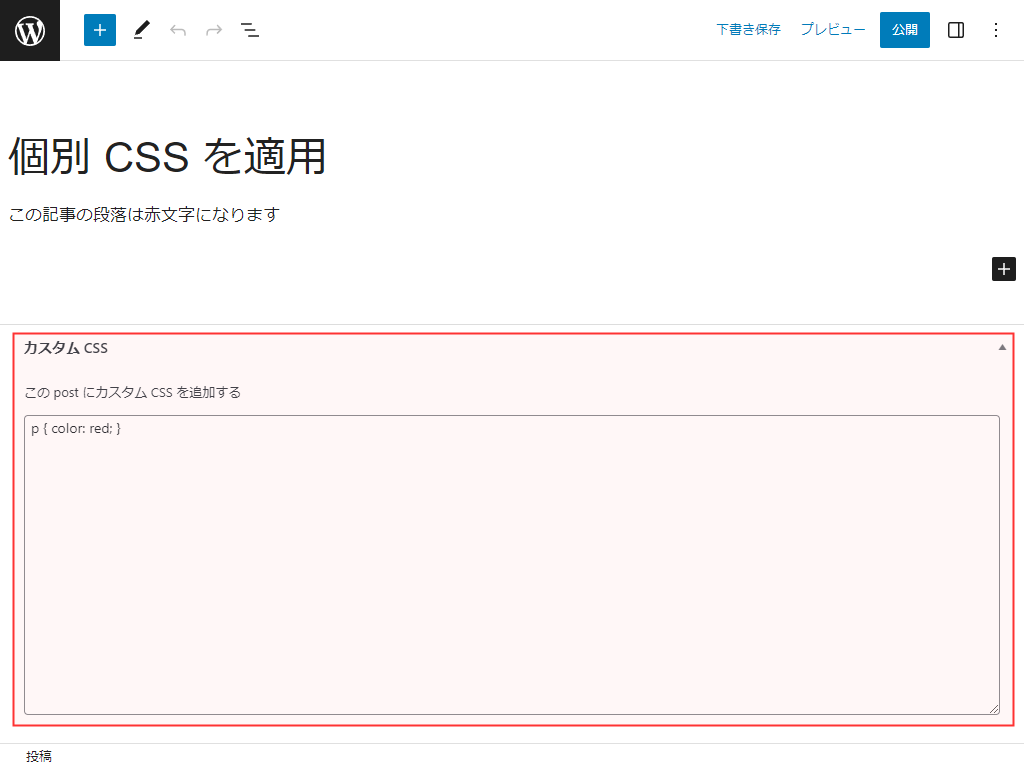
07. プラグイン「WP Add Custom CSS」を使う
functions.php 編集に抵抗がある場合、またはのちのちテーマ変更の可能性がある場合、プラグインで CSS 入力欄を作りましょう。
プラグインはいくつかありますが、ここでは「WP Add Custom CSS」を紹介します。


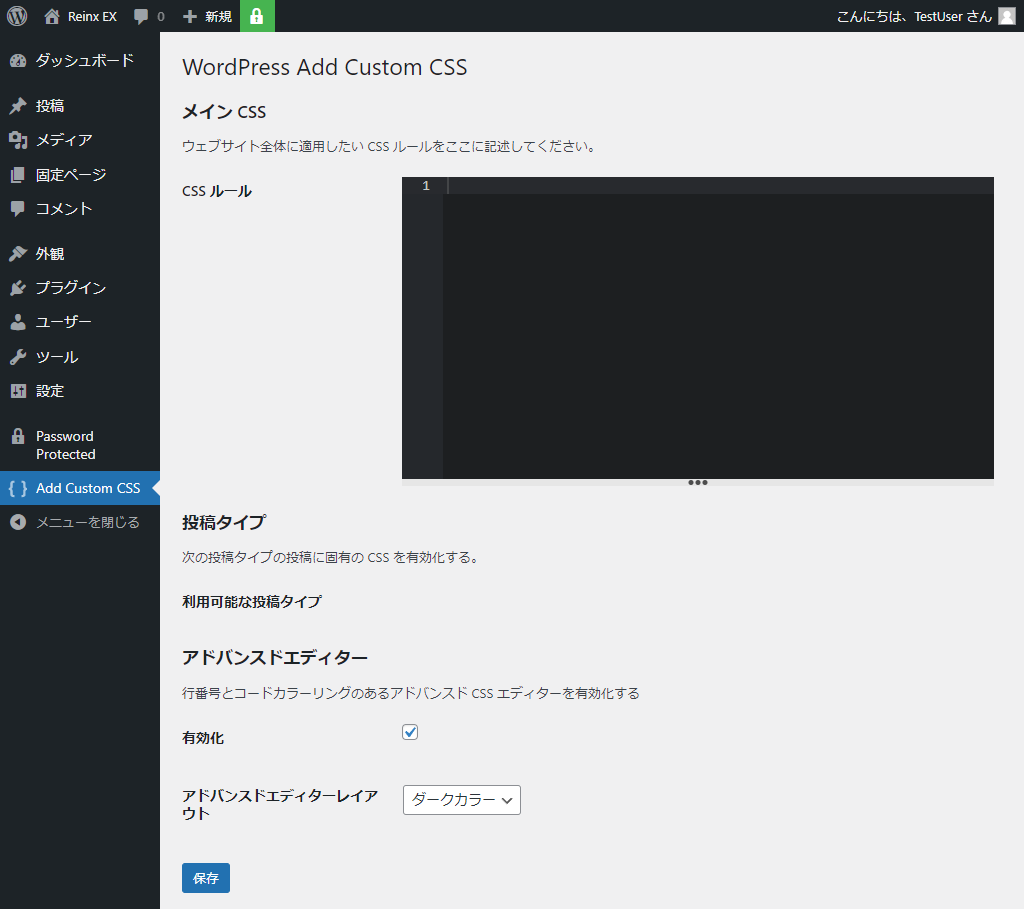
このプラグインは、設定画面でブログ全体に適用する CSS を追記できるほか、アドバンスドエディター機能(シンタックスハイライト&バリデーション)もあります。

ほかにも、JavaScript 入力欄を作るプラグイン、コードスニペットを管理するプラグインなど便利なものがたくさんあります。まずはシンプルな「WP Add Custom CSS」を試し、必要に応じて他のプラグインを検討してみてください。
まとめ
テーマにカスタム CSS 機能があるなら、それを使うのが手っ取り早いですね。ただし、テーマ変更したときに CSS がすべて消えてしまう、というデメリットもあります(スムーズに移植するのは難しい)。
個別に CSS を適用する目的と今後の運用を考え、最適な方法を選択しましょう。
CSS が反映されない場合は、実装方法を間違えているか、優先順位等に問題があると思います。以下の記事も合わせてご覧ください。