Google アナリティクスのトラッキングコードや AdSense の広告コード、その他 CSS や Javascrpt を <head> や </body> 直前に挿入する方法を解説します。
- テーマファイルに直書きする
- アクションフックを使う(
wp_head,wp_footer) - テーマの機能を使う
- プラグインを使う
WordPress の環境とメリット・デメリットをふまえて最適な方法を選択しましょう。
カスタマイズコードを挿入する方法 4 パターン
01. テーマに直書きする
テーマを自作している、またはテーマの構造をよく理解しているなら、テンプレートファイルに直書きしてしまうのが簡単です。
<head> 内に挿入する場合
テーマヘッダー header.php にコードを書く。
※ メンテナンスを考えて細分化されている場合があります
</body> 直前に挿入する場合
テーマフッター footer.php にコードを書く。
※ メンテナンスを考えて細分化されている場合があります
テーマを自作しておらず既製のテーマを使うときは、親テーマに直接書かないよう注意してください。アップデートによりカスタマイズしたコードが消えてしまいます。
該当するテンプレートファイルを子テーマにコピーしてカスタマイズしましょう。
無料テーマ「Cocoon」のように、子テーマにあらかじめカスタマイズ用のテンプレートファイルが用意されているテーマもあります。
cocoon-child-master>tmp-user>head-insert.php
cocoon-child-master>tmp-user>footer-insert.php
子テーマにテンプレートファイルを追加する方法がわからない場合、直書きはやめたほうがよいと思います。
- WordPress に慣れているなら簡単
- 不要なプラグインを削減できる
- テーマを変更する場合は再設定が必要
- 親テーマに直書きするとアップデートで消えてしまう
02. アクションフックを使う
メンテナンス性を高めるなら、アクションフックを使うのがおすすめです。
テンプレートファイル内に記述されている wp_head や wp_footer の位置にコードが出力される形となります。
カスタマイズコードをあちこちに書いていると、あとで「どこにコードを書いたっけ…?」となりがちですからね。管理者が変わる場合も引き継ぎしやすいでしょう。
<head> 内に挿入する場合
function my_custom_code_in_head() {
echo '<!-- ここに追加したいコード -->';
}
add_action('wp_head', 'my_custom_code_in_head');</body> 直前に挿入する場合
function my_custom_code_in_footer() {
echo '<!-- ここに追加したいコード -->';
}
add_action('wp_footer', 'my_custom_code_in_footer');上記のコードは、functions.php やテーマ専用のカスタマイズプラグインに記述します。
functions.php を編集するのが不安な場合は、「Code Snippets」などコード管理できるプラグインがおすすめ。コードにミスがあってもサイトが止まるのをある程度防いでくれます。
WordPress プラグイン Code Snippets の設定方法と使い方
- メンテナンス性が向上する
- アクションフックに慣れていないと逆にわかりづらい
functions.phpに書く場合、テーマ変更時は再設定が必要- 親テーマの
functions.phpに書くとアップデートで消えてしまう
03. テーマの機能を使う
テーマによっては、<head> 内や </body> 直前に出力するカスタマイズコードを記入する機能が用意されています。
管理画面から操作できるので、テンプレートファイルの編集に不慣れであったり、プラグインをできるだけ削減したい場合はおすすめです。

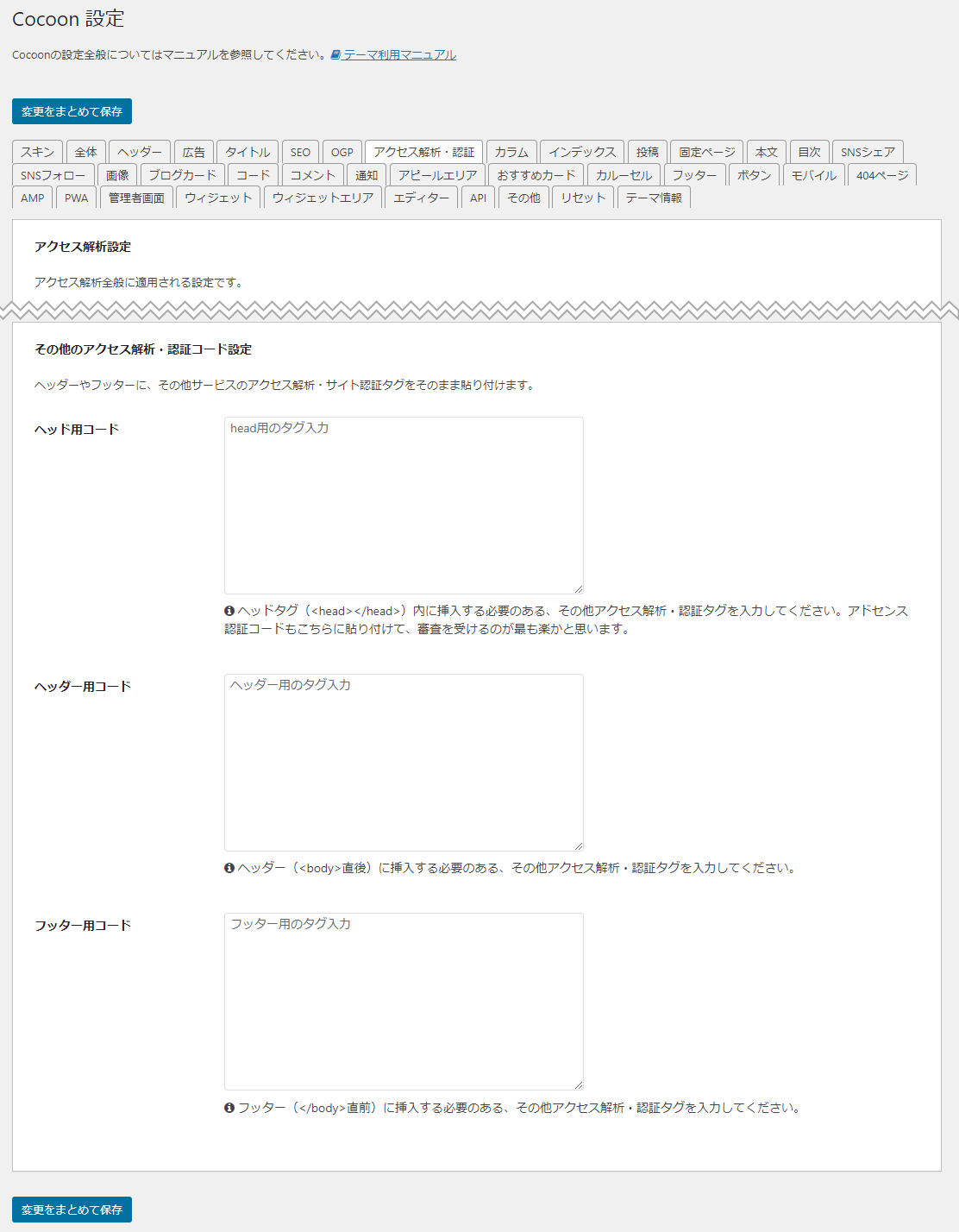
Cocoon の場合は、[Cocoon 設定]>[アクセス解析・認証]に入力欄があります。
ご利用中のテーマに機能が用意されているかは、公式サイトのヘルプでご確認ください。
- WordPress を熟知していなくても簡単にできる
- テーマを変更するとカスタマイズコードは消える
04. プラグインを使う
カスタマイズに不慣れで、かつテーマにも機能が用意されていないなら、専用プラグインを使うのが簡単です。
たとえテーマを変更することになってもカスタマイズ内容をそのまま引き継げますし、何か不具合が起きたときはそのプラグインだけ停止すれば復旧できます。
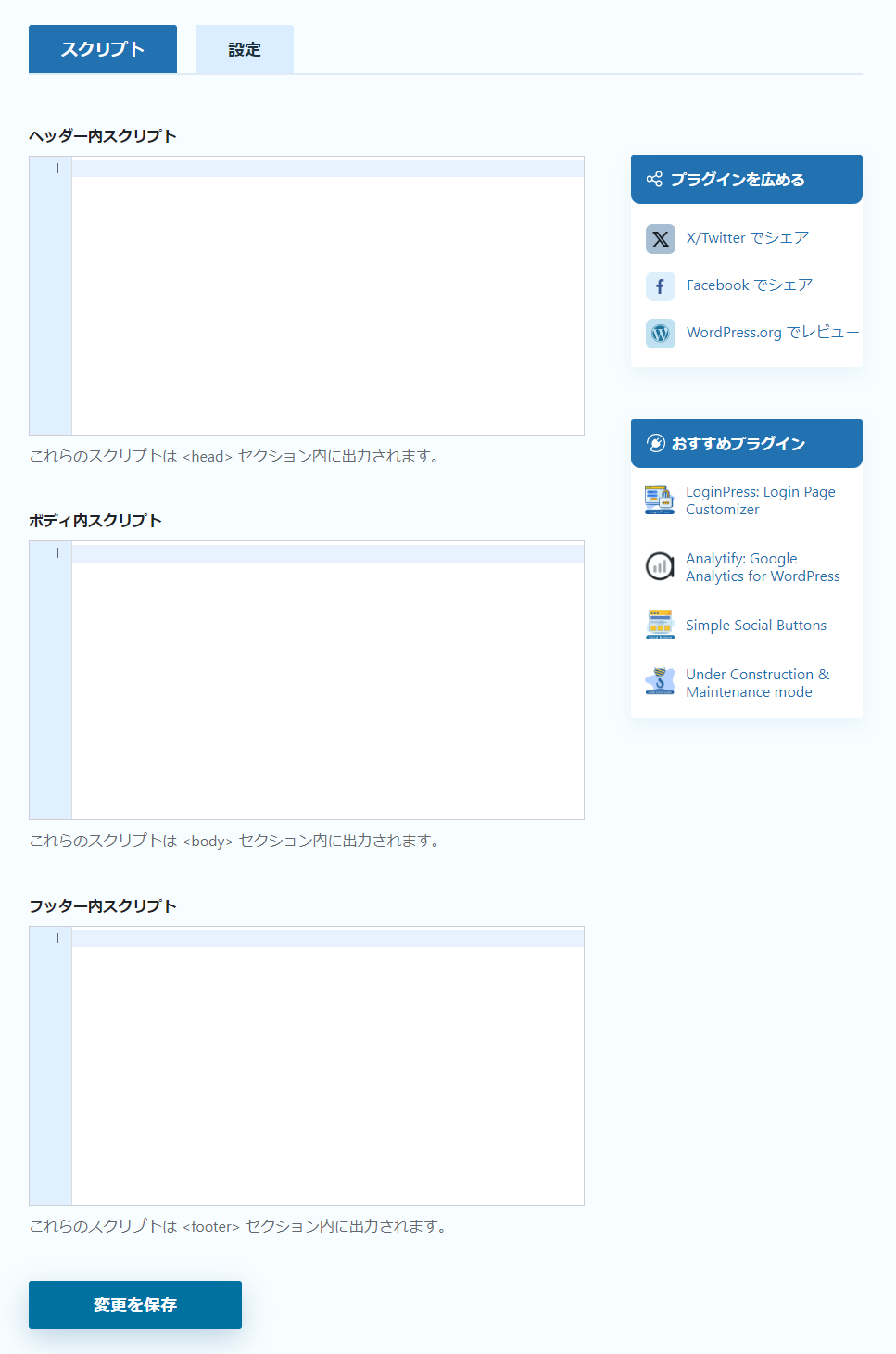
おすすめは「Insert Headers And Footers」。インストール有効化するだけでシンプルなコード挿入画面が出てきます。

[設定]>[WP Headers And Footers]に入力欄があります。
ほかに、「WPCode」もおすすめです。こちらは「Insert Headers And Footers」+「Code Snippets」のような形で、あらゆるコードを一元管理するのに向いています。
以下の記事で使用例を紹介していますので、合わせてご覧ください。
【日本語可】無料 Web フォント「Google Fonts」の使い方
- カスタマイズに慣れていなくても編集できる
- 不具合が起きてもプラグインを停止するだけで復旧できる
- テーマを変更してもカスタマイズ内容を引き継げる
- カスタマイズコードをあちこちに書いていると、メンテナンス性が低下する
- プラグイン自体に不具合が起きるとサイトの表示に影響する可能性がある
どの方法がおすすめか
ご紹介した 4 パターンのなかでどれがおすすめかは、サイトの環境や管理者のスキルによって異なります。
一応の目安は以下のとおりです。
- テーマを自作している(納品を含む)
テンプレートファイルに直書き or アクションフック - 既製テーマを使っており、カスタマイズに慣れている
アクションフック or プラグイン - カスタマイズに不慣れ
テーマの機能 or プラグイン
あちこちにコードを書くと再編集やエラー発生時の対応が面倒なので、どの方法を採用するにしてもカスタマイズ用コードは 1 ヶ所にまとめるのがよいですね。
個人的にはプラグインでの管理を推奨します。
「プラグインはできるだけ少ないほうがよい」のも事実ですが、「何でもかんでもテーマだけで管理する」のも絶対的な方法ではないので、各々の考え方次第です。
※ ちなみに当サイトでは 30 個以上のプラグインを入れています
まとめ
個人ブログのカスタマイズならコードを見るのは自分だけなので、管理しやすいと思う方法で問題ありません。テーマを乗り換える予定がないなら、テーマの機能を使うのが手っ取り早いと思います。
何らかのカスタマイズをするときは、直前にバックアップをとっておいてくださいね。