WordPress で schema.org の FAQPage を実装し、FAQ リッチリザルトを表示させる方法を解説します。
プラグインを使わず、JSON-LD でマークアップした構造化データをカスタムフィールドで出力する方法です。
2023 年 8 月に仕様が変更され、一般的なサイトで FAQ リッチリザルトは表示されなくなりました。マークアップを残しておいても問題ありませんが、今後は対応する意味がないと思います。
今後、よくある質問(
HowTo とよくある質問のリッチリザルトにおける変更 | Google 検索セントラル ブログ | Google for DevelopersFAQPage構造化データ)のリッチリザルトは、よく知られていて信頼のおける政府ウェブサイトおよび医療ウェブサイトに対してのみ表示されます。
FAQ リッチリザルトとは
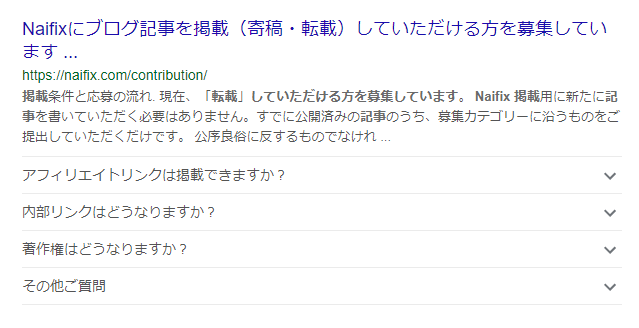
FAQPage の構造化データマークアップをすると、検索結果に以下のような FAQ が表示されます。

各質問をクリックすると答えが展開され、そこにリンクを入れることも可能です。

表示する内容によっては、検索ユーザーが記事を読まずとも問題を解決できるかもしれませんね。
そのぶん記事へのアクセス数は低下する可能性がありますから、全記事で実装するなど極端なことはやめたほうがよいかと思います。
FAQPage 実装方法
以下、WordPress で FAQPage 構造化データを実装する手順です。
- カスタムフィールド出力用のコードを header.php に入れる
- FAQ を含む記事を作成
- ジェネレーターで構造化データを生成
- 投稿ページでカスタムフィールドに構造化データをコピペ
01. カスタムフィールド出力用コードを追加
以下のコードを header.php にコピペしてください。
</head> の上あたりで大丈夫です。
<?php
$schema = get_post_meta( get_the_ID(), 'schema', true );
if( !empty( $schema ) ) {
echo $schema;
}
?>※ Advanced Custom Fields での実装方法は後述します
02. 記事に FAQ を書く
FAQ リッチリザルトを表示させたい記事を用意し、そのなかに必ず FAQ コンテンツを入れてください。
「記事内に FAQ コンテンツを用意せず、検索結果だけに FAQ を表示させる」ということはできません。FAQ コンテンツをアコーディオン(クリックしたら回答が表示される)などで表示するのは問題ないようです。
記事ができたら、編集画面を開いておいてジェネレーターに移動しましょう。
03. ジェネレーターで構造化データを生成
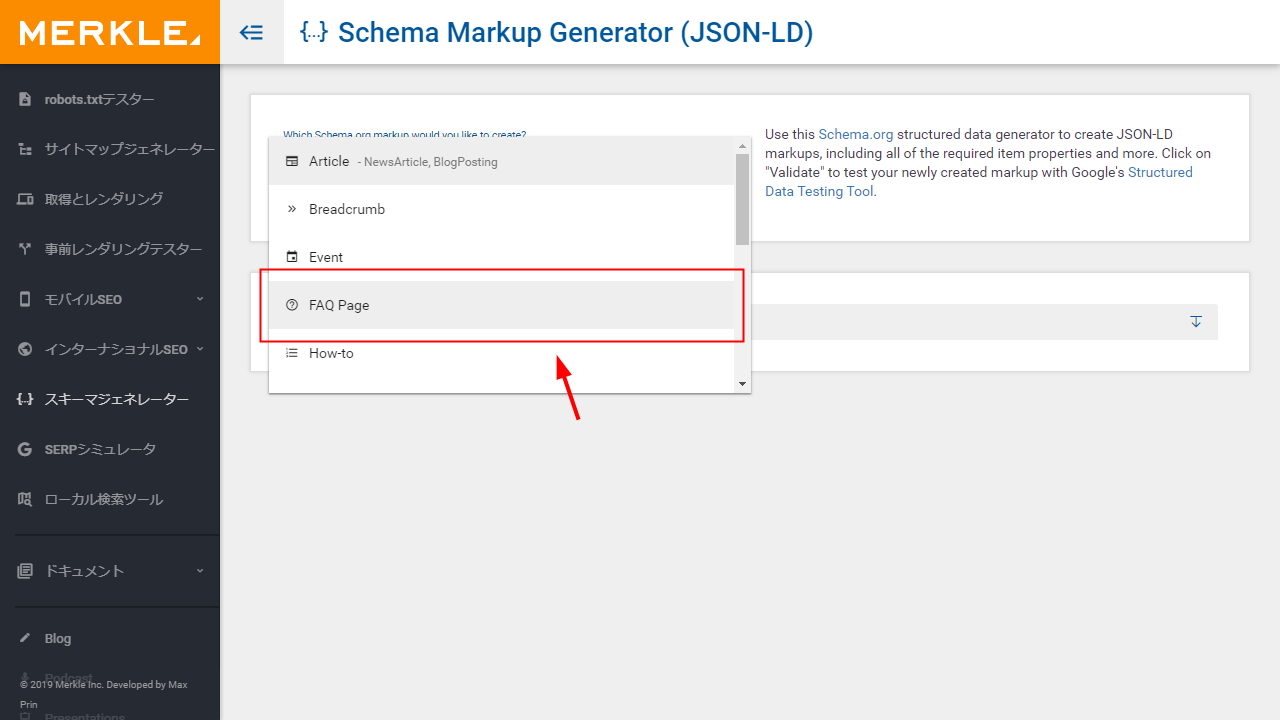
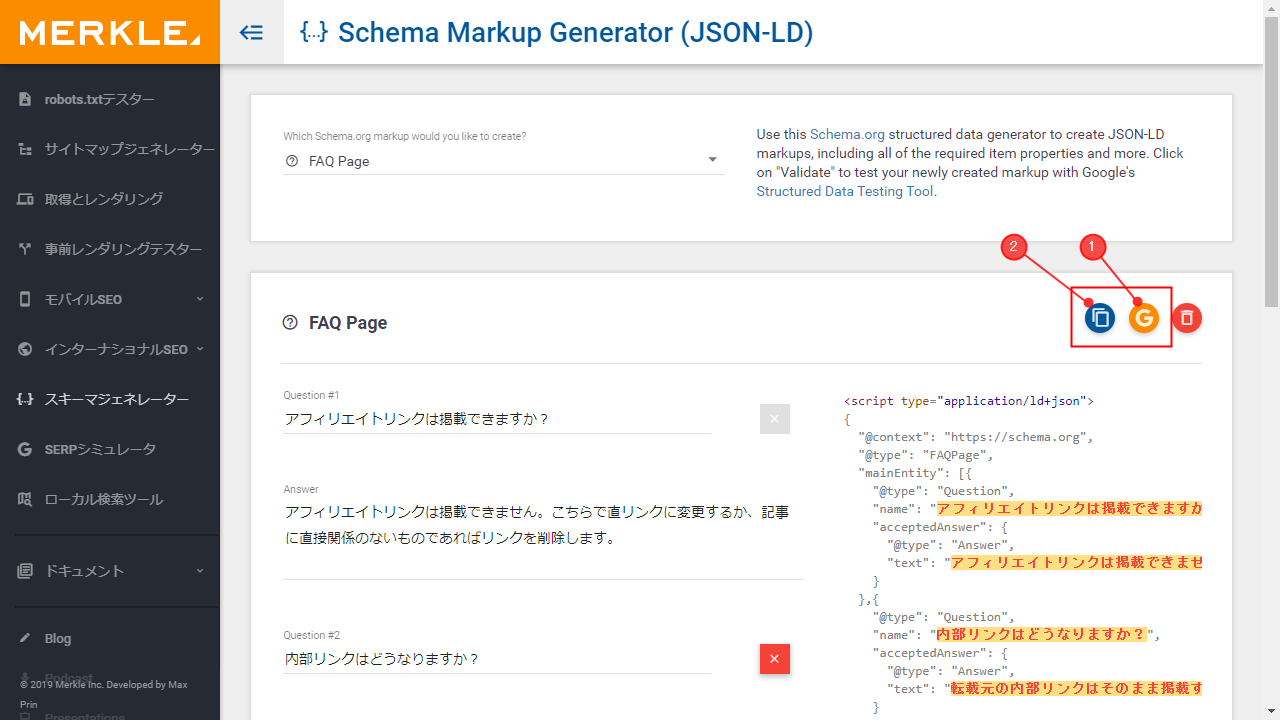
Schema Markup Generator (JSON-LD) | TechnicalSEO.com で構造化データを生成します。
最初に「FAQ Page」を選択。

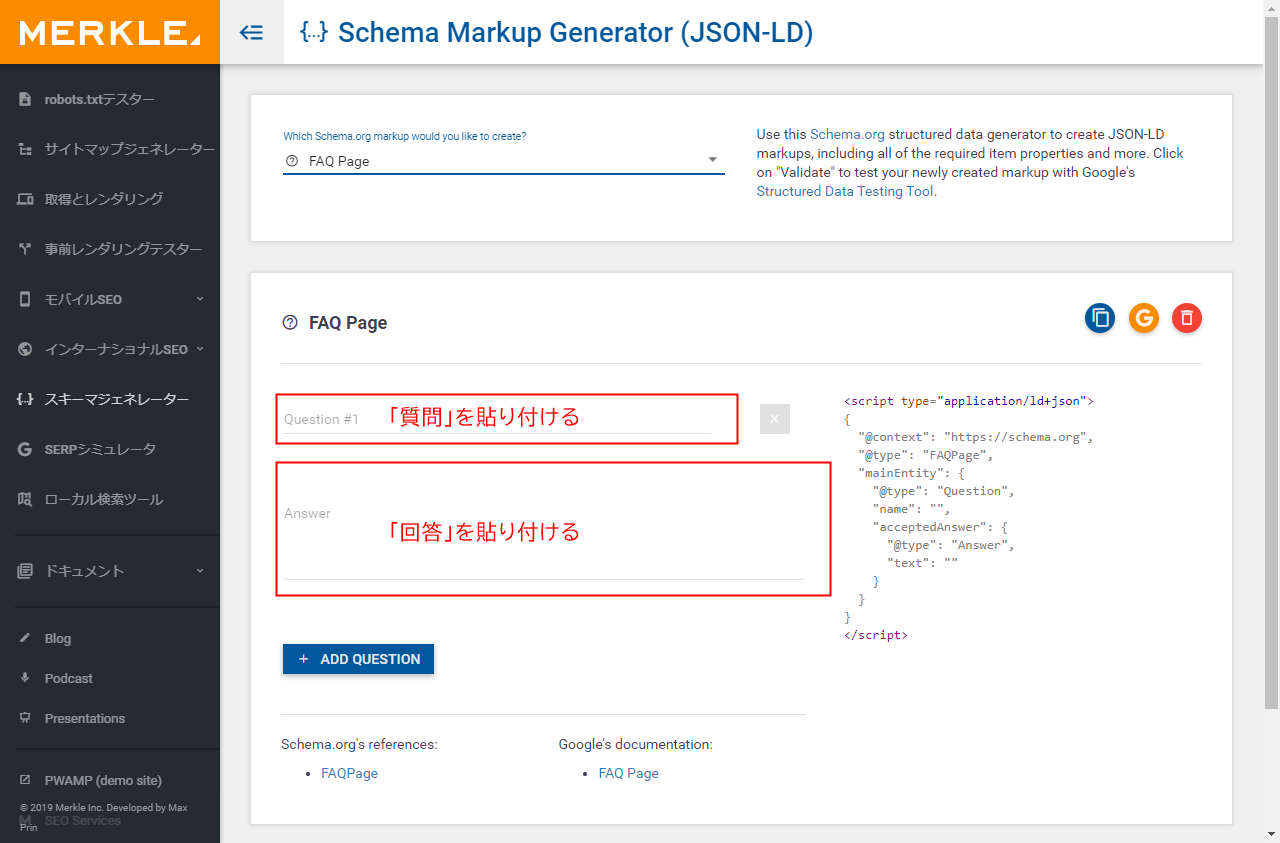
あとは「Question」に質問を、「Answer」に回答を入力していくだけです。記事内の質問と答えをそのままコピペしていけば、リアルタイムでコードが生成されていきます。
項目を追加するときは「+ ADD QUESTION」ボタンを押下。

回答内にアンカーテキストを入れるときは、ダブルクォーテーションではなく、シングルクォーテーションを使いましょう。
<!-- NG -->
<a href="https://example.com">Sample</a>
<!-- OK -->
<a href='https://example.com'>Sample</a>入力後、右上の「G」アイコンをクリックすると 構造化データ テストツール と リッチリザルトテスト の両方でテストできます。
問題なければその横のアイコンをクリックしてコードをコピーしておきましょう。

04. カスタムフィールドに構造化データをコピペ
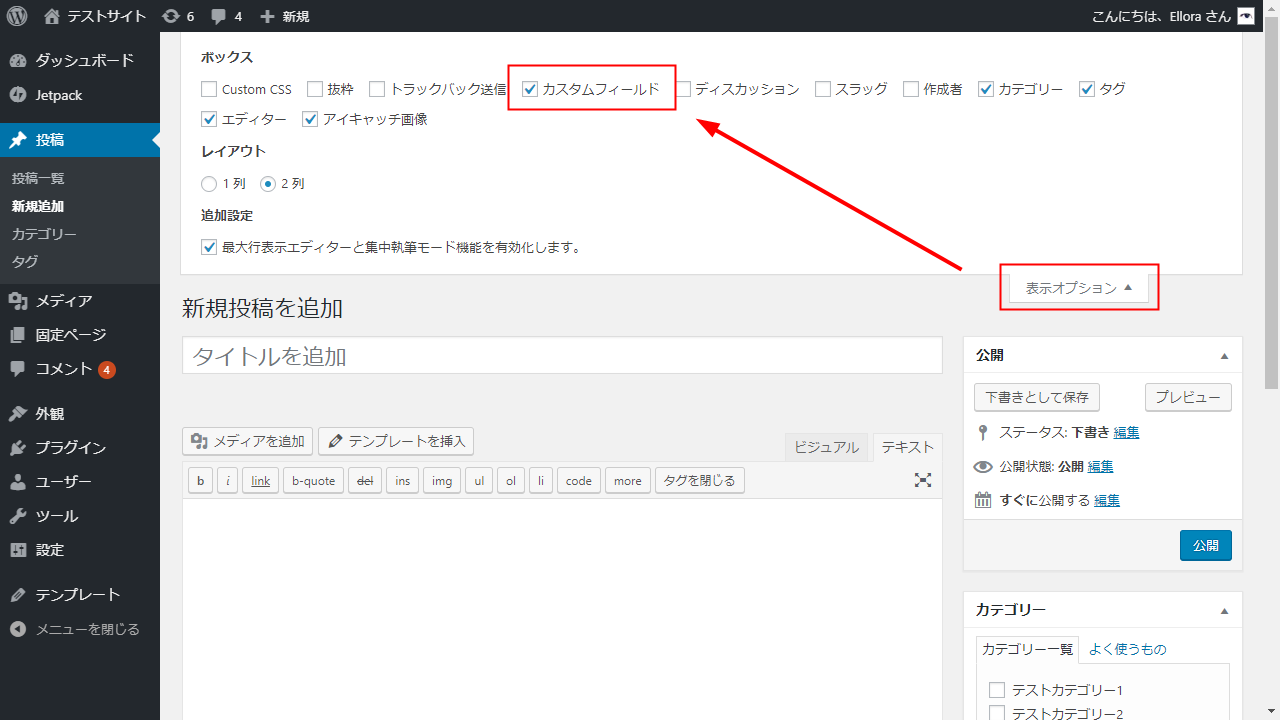
投稿ページに戻ったら、「表示オプション」で「カスタムフィールド」を表示させます。

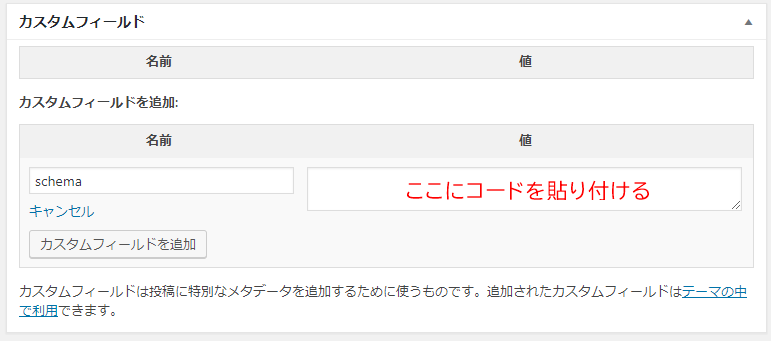
エディターの下にカスタムフィールドが表示されるので、名前と値を入力します。
| 名前 | schema |
|---|---|
| 値 | Schema Markup Generator (JSON-LD) で生成したコードを貼り付け |

そのまま記事を公開して完了です。
番外編(1):Advanced Custom Fields の実装方法
Advanced Custom Fields を使っている場合の実装例も掲載しておきます。
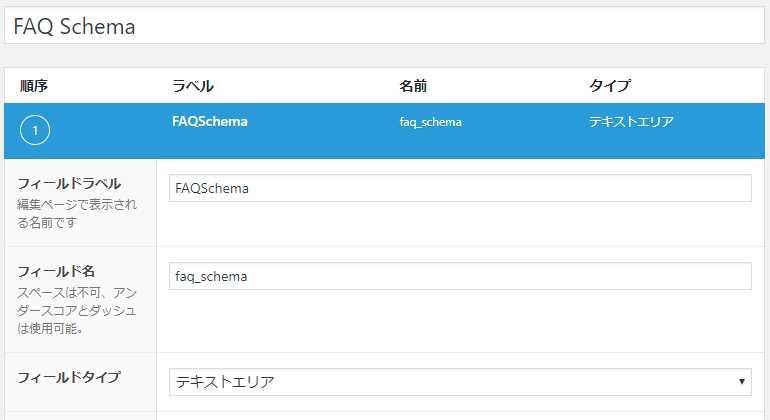
ACF 設定画面
タイトルやラベルなどはお好みでつけてください。
| タイトル | FAQ Schema |
|---|---|
| フィールドラベル | FAQSchema |
| フィールド名 | faq_schema |
| フィールドタイプ | テキストエリア |
その他、デフォルトのままで OK です。

header.php に追加するコード
header.php に追加するコードはこちら。
<?php if( get_field( 'faq_schema' ) ) { the_field( 'faq_schema' ); } ?>先ほど設定したフィールド名と合わせてください。
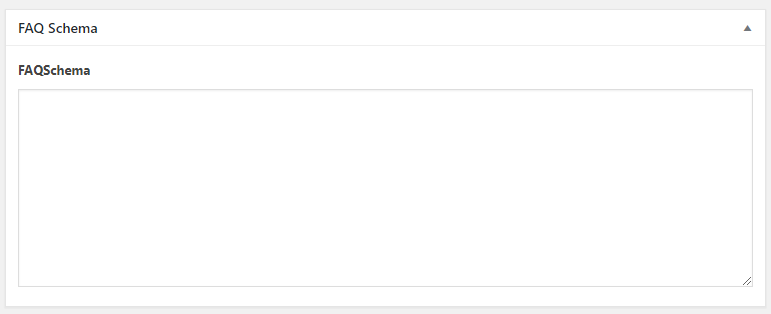
投稿編集画面の専用エリアにコードをコピー
投稿編集画面に入ると、エディターの下に「FAQ Schema」という欄が追加されています。

ここにジェネレーターで生成した JSON-LD コードを貼り付ければ、<head> 内に出力されます。
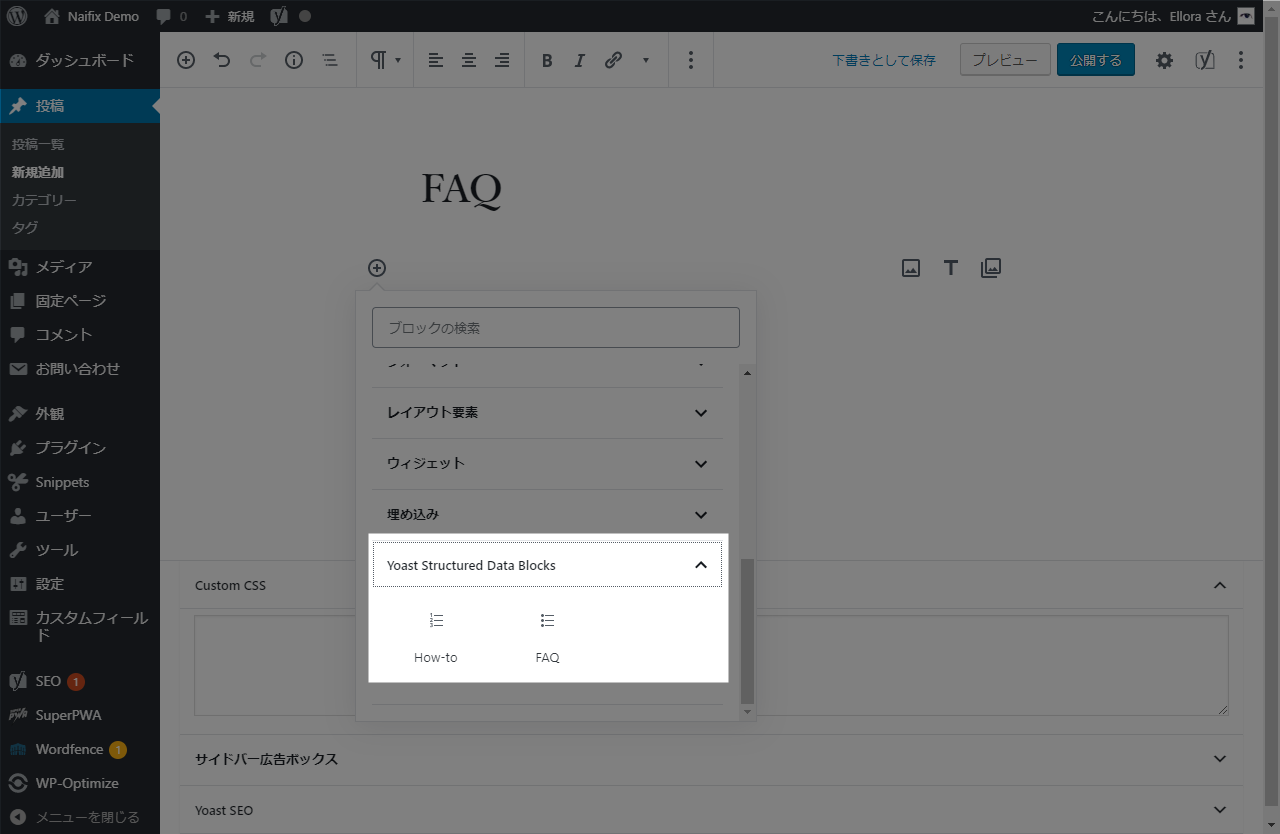
番外編(2):Yoast SEO 専用ブロック
カスタムフィールドおよび Advanced Custom Fields での実装方法を解説してきましたが、実はプラグイン「Yoast SEO」を使っていると専用ブロックが使えます。

質問と答えを入力していくだけのお手軽さで、もちろん構造化データも JSON-LD できちんと出力されます。

WordPress に SEO プラグインは必要? 導入するさいの注意点
まとめ
以上、WordPress での FAQPage 実装方法でした。
FAQPage に限定して解説しましたが、カスタムフィールドの値に「Product」など他の構造化データを入れればそれも反映されます。