WordPress カテゴリーの「説明」に入力したテキストを、カテゴリーページに表示するカスタマイズ方法を解説します。
以下 2 パターンの解説です。
- クラシックテーマ(
category_description()を使用 ) - ブロックテーマ( ブロックを使用 )
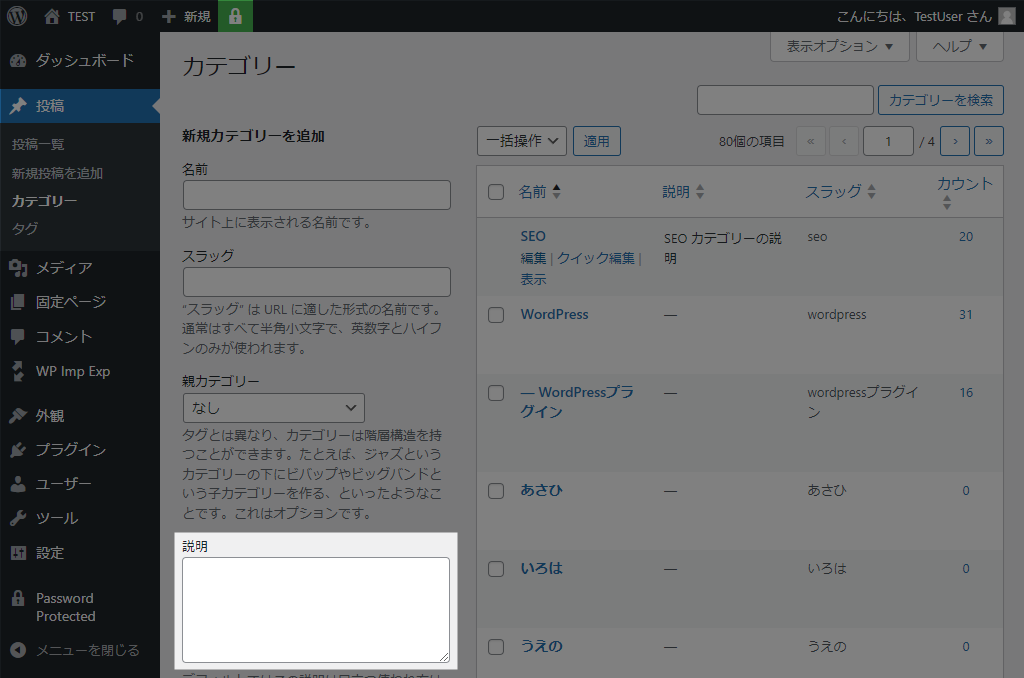
WordPress カテゴリーの「説明」
カテゴリーの「説明」入力欄は、投稿 > カテゴリー と進んだ先にある「新規カテゴリーを追加」の部分にあります。

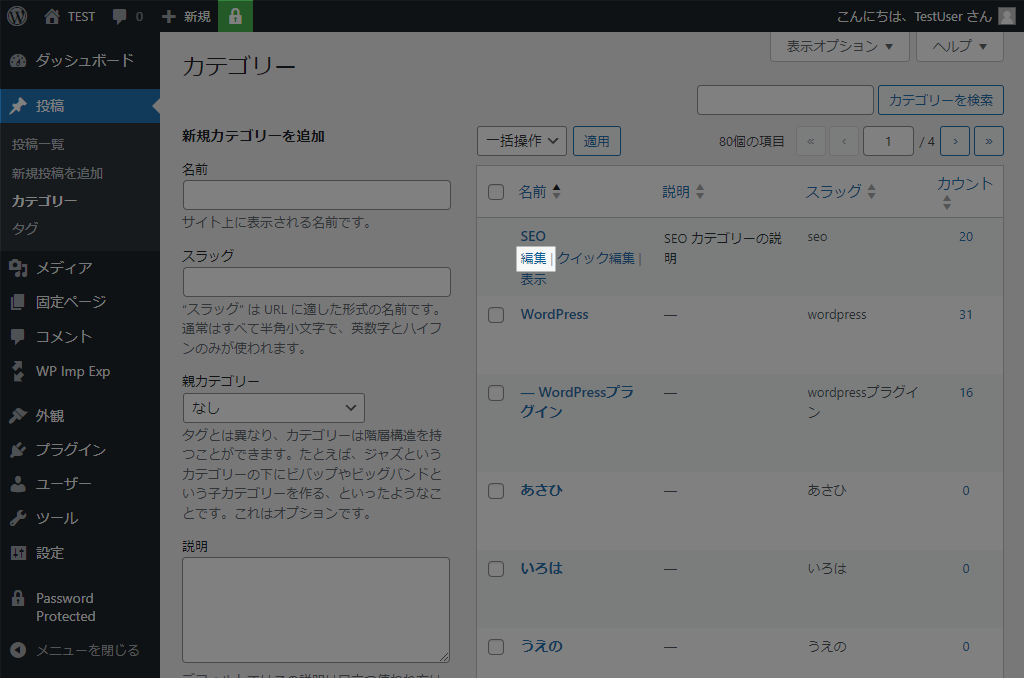
追加済みカテゴリーの場合は、「編集」をクリックした先です。

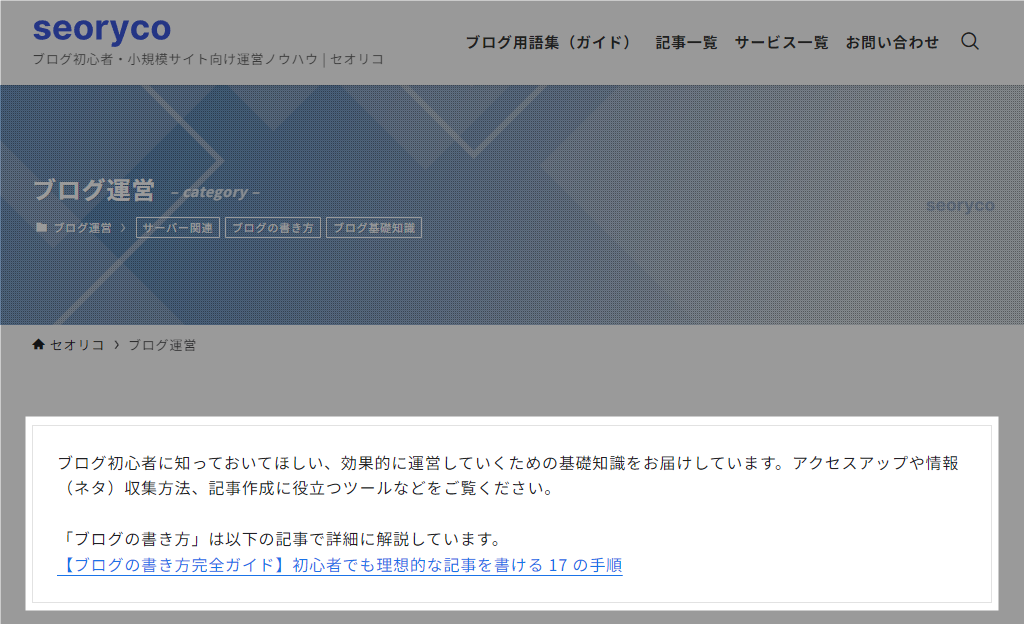
テーマによっては、「説明」に入力したテキストがカテゴリーページに表示されます。

「説明」に入力してもどこにも表示されないテーマは、カスタマイズが必要です。
クラシックテーマの場合
従来のテーマ(クラシックテーマ)の場合、以下の手順でカスタマイズを進めていきます。
- カテゴリーページを表示しているテンプレートファイルを探す
- 「説明」を出力したい位置にコードを追加する
テンプレートファイルを探す
構成はテーマによって異なります。WordPress は以下の順序で参照してカテゴリーページを生成するので、該当するファイルを探してみてください。
category-slug.phpcategory-ID.phpcategory.phparchive.phpindex.php
コードを追加する
カテゴリーページを出力しているテンプレートファイルに以下のコードを追加すると、その部分に「説明」が表示されます。
<?php echo category_description(); ?>なお、「説明」では自動的に <p> が挿入され、ごく一部の HTML タグしか使えません。自由に HTML タグを使いたい場合、 functions.php に以下を追加してください。
// カテゴリーページ説明で HTML タグを使う
remove_filter( 'pre_term_description', 'wp_filter_kses' );自動挿入される <p> を除去したい場合は、以下のコードも必要です。
// カテゴリーページ説明から P タグを除去
remove_filter('term_description', 'wpautop');表示を確認し、CSS でデザインを整えて完成です。
WordPress プラグイン Code Snippets の設定方法と使い方
ブロックテーマの場合
ブロックテーマはコードの入力が不要で、ブロックでテンプレートを編集できます。
以下、Twenty Twenty-Four での解説です。
外観 > エディター と進み、「テンプレート」をクリック。

「すべてのアーカイブ」をクリック。

右側のメインカラムをクリック(範囲内であればどこでも可)。

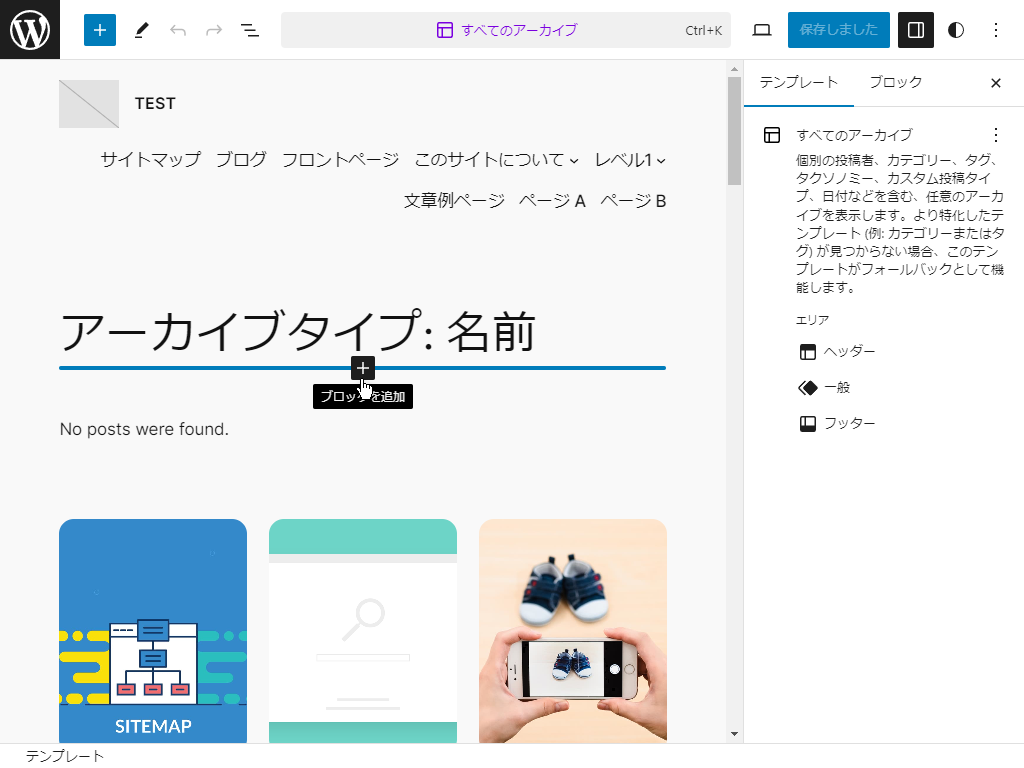
テンプレートを編集していきましょう。操作方法はブロックエディターと同じです。
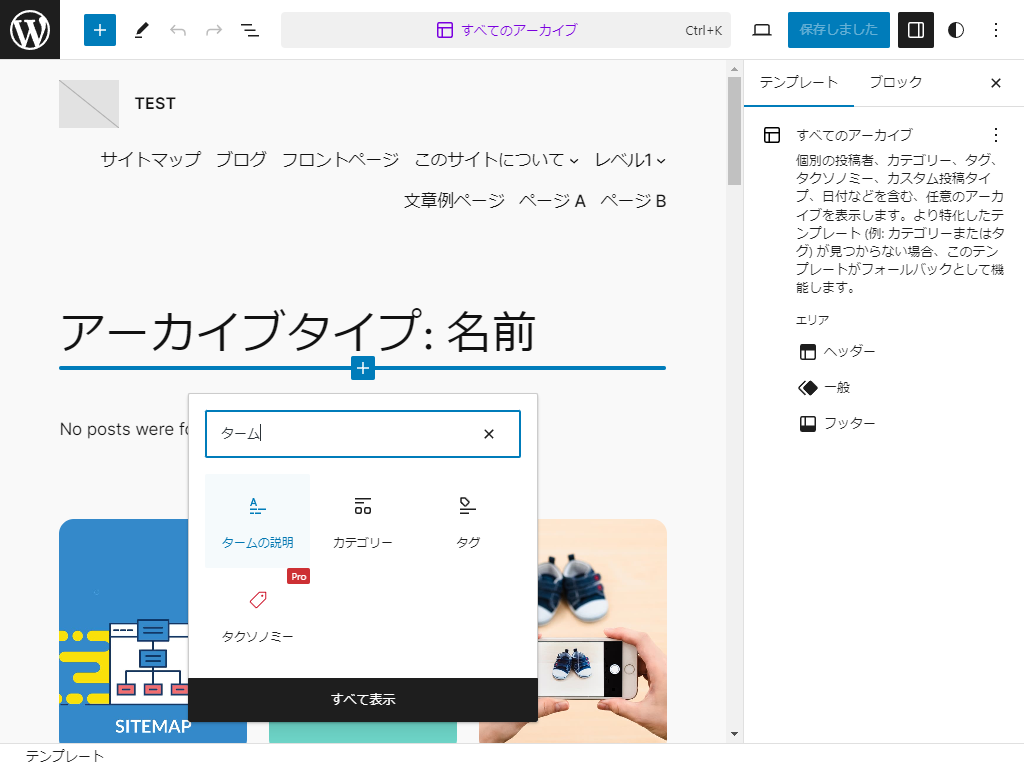
「説明」を表示したい箇所にブロックを追加。

「タームの説明」ブロックを追加して保存。

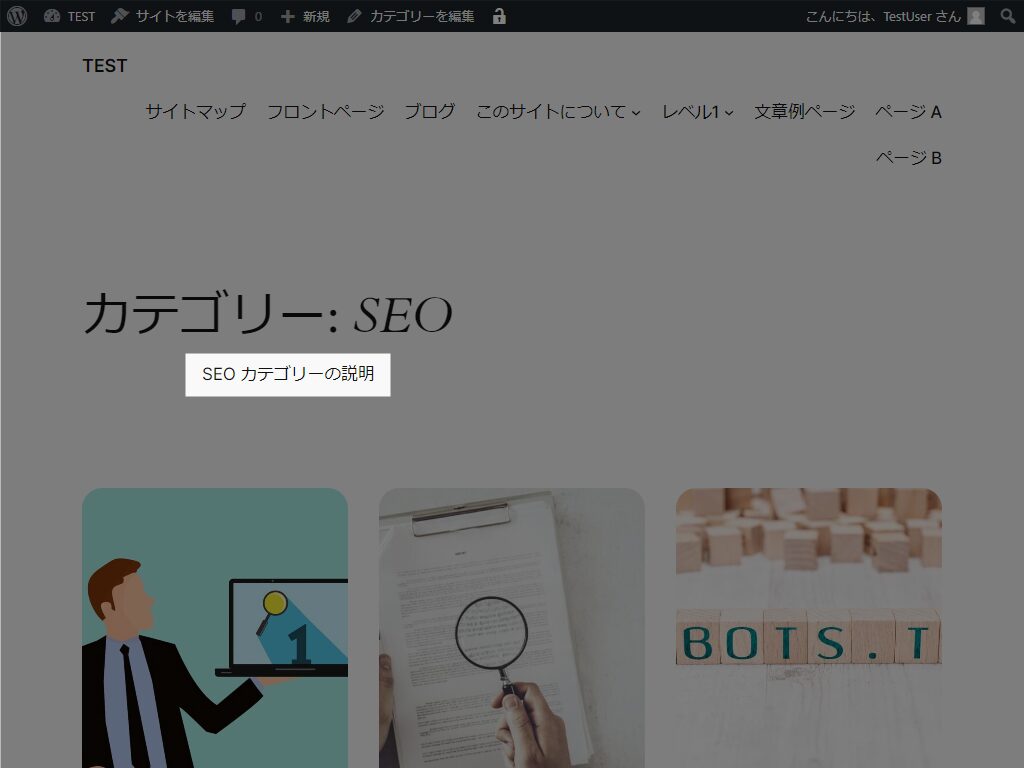
指定した箇所に「説明」が表示されます。

ブロックエディターに慣れているなら、ブロックテーマのカスタマイズは直感的にできるかと思います。今後の主流になっていくかもしれませんね。
まとめ
クラシックテーマを自作する場合は、カテゴリーページに「説明」を表示するカスタマイズが必要になるかと思います。
ブログではカテゴリーが重要な位置づけとなっているので、トップページや投稿ページだけではなく、カテゴリーページも整えておきましょう。
カテゴリー最適化については、以下の記事で詳細に解説しています。
WordPress ブログのカテゴリーを整理する手順と最適化のヒント