ブログで使う画像の形式は、JPEG・PNG・GIF が一般的です。最近では WebP も使われるようになってきましたね。
このうち、写真素材でよく使われる JPEG 形式には「ベースライン」と「プログレッシブ」という 2 つの種類があるのはご存知でしょうか。本記事では以下 4 点について詳細に解説していきます。
- 容量はどちらが軽いのか
- ブログで使うならどちらが最適なのか
- ベースラインとプログレッシブの判別方法
- プログレッシブ形式画像の作成・変換方法
ベースラインとプログレッシブの違いは表示方法
JPEG 画像の「ベースライン」と「プログレッシブ」は、表示方法に違いがあります。
| 形式 | 表示方法 |
|---|---|
| ベースライン | 上から徐々に読み込んで表示する |
| プログレッシブ | 画像全体を低解像度で表示し、徐々に高解像度にしていく |
実際に体感していただくために、サンプルとして 7087 x 4724 px の大きな画像を用意しました。どちちらも 6MB 以上あるので、データ利用の上限があるスマホで閲覧するさいは注意してください。
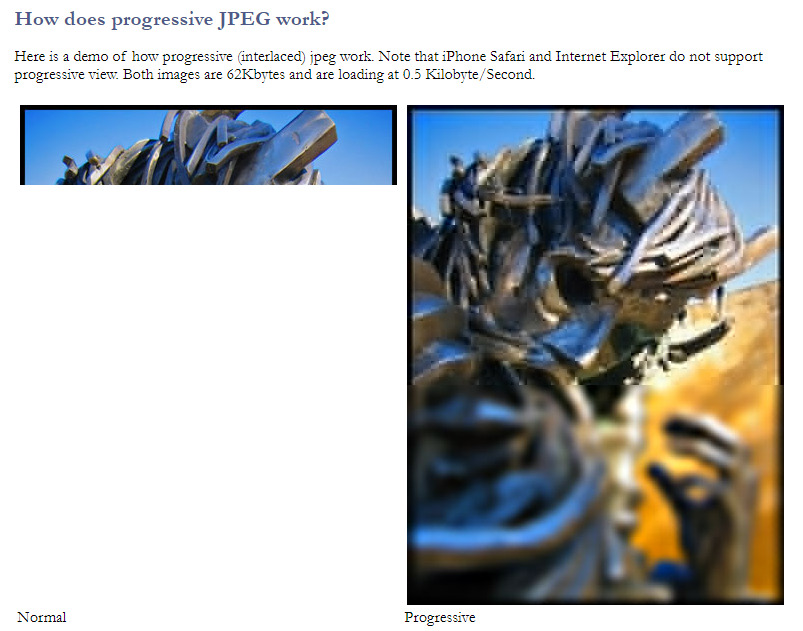
以下のサイトのほうがわかりやすいかもしれません。ベースラインとプログレッシブでどのように表示されていくかの比較デモになっています。
左がベースライン、右がプログレッシブです。

昔はプログレッシブ形式に対応していない携帯電話(ガラケー)があったので、ベースライン形式を使うのが一般的でした。
現在はどのブラウザでもプログレッシブ形式に対応しています。通信環境も整っているため、どちらを使っても問題ありません。よほど大容量の画像でなければ、見た目もわからないですしね。
ベースラインとプログレッシブの容量比較
ベースラインとプログレッシブでは、どちらが軽いのでしょうか。先ほどのサンプル画像の容量を比較してみましょう。

ブログで使うなら、高解像度の画像は必要ありません。以下は現実的なサイズにリサイズして比較したものです。

そこまで大きな差はないものの、サイズに関わらずプログレッシブ形式のほうが容量は軽いことがわかります。サイズを 100px まで極端に小さくしても結果は同じでした。
画像の表示は速いに超したことはないので、どちらかと言えばプログレッシブ形式にしたほうがよさそうです(※ 何が何でもそうしろ、ということはありません)。
ベースラインかプログレッシブかを判別する方法
作成またはダウンロードした JPEG 画像がベースライン形式かプログレッシブ形式か、見た目ではわかりません。
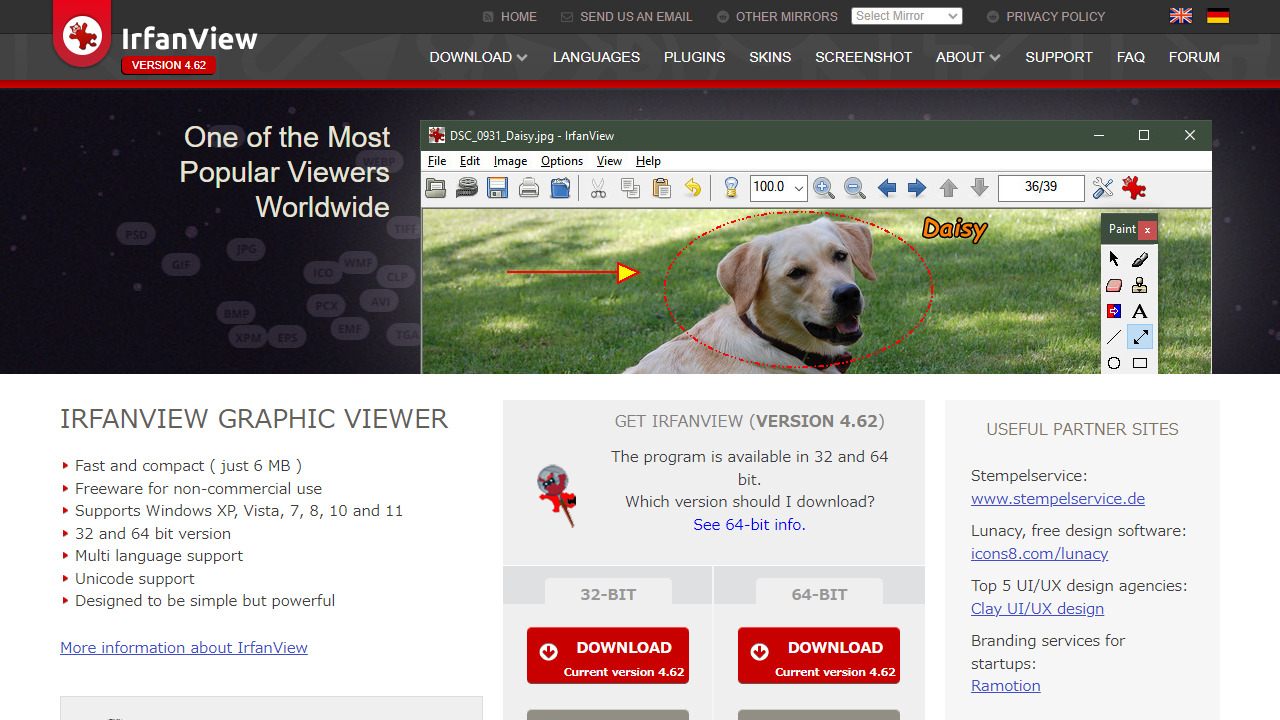
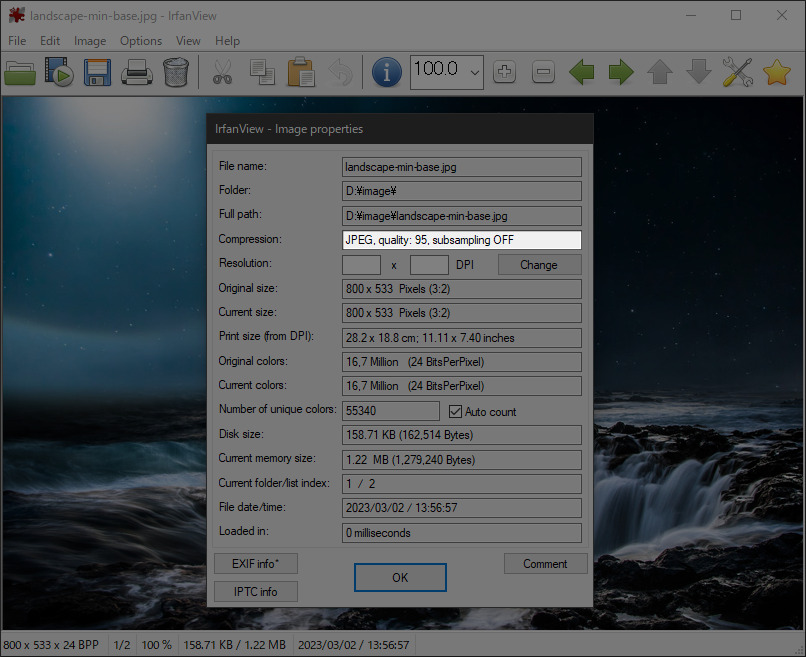
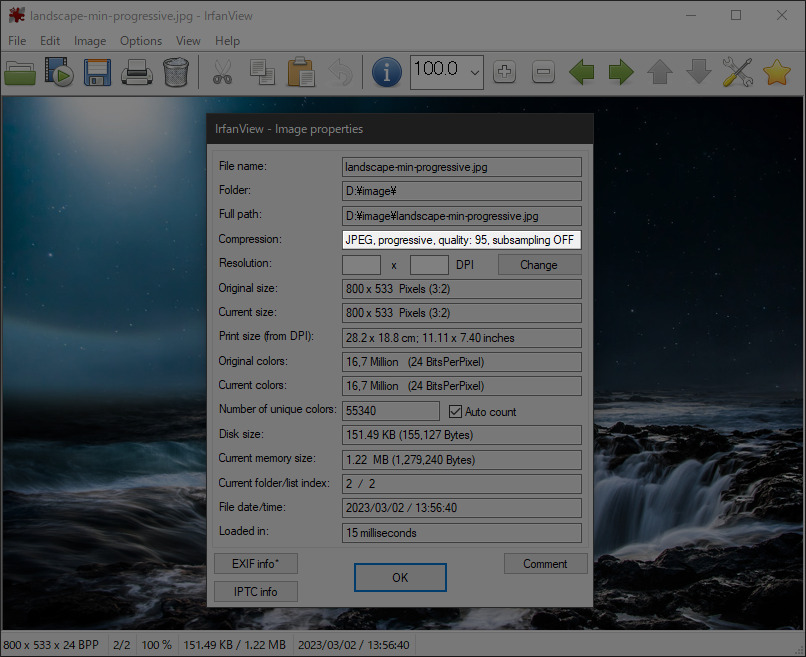
判別するには画像ビューアソフトが必要です。ここでは「IrfanView 」を使ってみたいと思います。

ビューアで画像を読み込み、Image > Information をクリックして「Compression」欄をチェック。「progressive」と表示されていたらプログレッシブ形式です。
ベースライン形式の画像

プログレッシブ形式の画像

プログレッシブ JPEG の作り方
プログレッシブ形式の JPEG 画像を作成する方法は、以下の 3 つです。
- 画像編集ツールで保存時に「プログレッシブ」を選択する
- 画像圧縮ツールを使う
- WordPress 画像軽量化プラグインを使う
画像編集ツールを使う
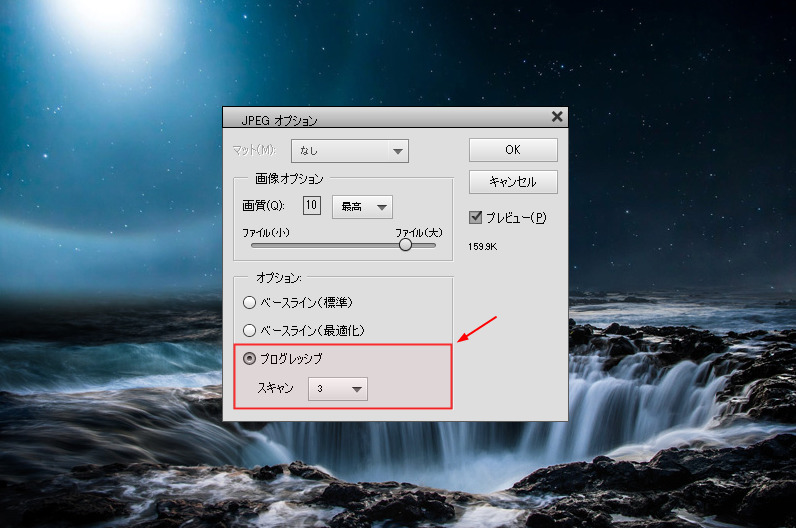
Photoshop などの一般的な画像編集ツールは、JPEG 形式で保存するさいにベースラインかプログレッシブかを選択できます。
以下は Photoshop Elements の設定画面。
※「Web 用に保存」ではなく「別名で保存」を選択する

「スキャン」は、何段階で画像を表示するか、という意味。デフォルトでは 3 で、このままでとくに問題ありません。
画像圧縮ツールを使う
「Squoosh 」や「あっしゅくま 」などの画像圧縮ツールを使うと、自動的にプログレッシブ形式に変換されます。
ドラッグ&ドロップで放り込むだけで、さらに軽量化してくれるので楽ですね。

JPEG・PNG 画像 圧縮軽量化 無料オンラインツール 10 選
WordPress 画像軽量化プラグインを使う
「EWWW Image Optimizer 」などの画像軽量化用 WordPress プラグインを使うと、画像をアップロードしたとき自動的にプログレッシブ形式に変換してくれます。

オンライン画像圧縮サービスも画像軽量化プラグインも、強制的にプログレッシブ形式となるようです。
あまりないとは思いますが、どうしてもベースライン形式を使いたいならオンラインサービスやプラグインは使わず、FTP で直接アップロードしましょう。
JPEG 画像に関するまとめ
- JPEG 画像は「ベースライン形式」と「プログレッシブ形式」の 2 種類がある
- 大きな差はないものの、プログレッシブ形式のほうが軽い
- 画像圧縮軽量化サービス・WordPress プラグインを使うと、プログレッシブ形式になる
ブログで使うならどちらでもよいですが、少しでも容量を小さくして表示速度を上げたいならプログレッシブがおすすめ。ただ、普段からそこまで気にする必要はありません。
印刷目的であればベースライン形式を指定されることがあるので、画像編集ツールで保存するときは気をつけましょう。