WordPress で、「そのセクションの URL(=ページ内ジャンプリンクの URL)をコピーするボタン」を各見出しに実装する方法をご紹介します。
概要は以下のとおりです。
- プラグイン「Table of Contents Plus」の id を使う
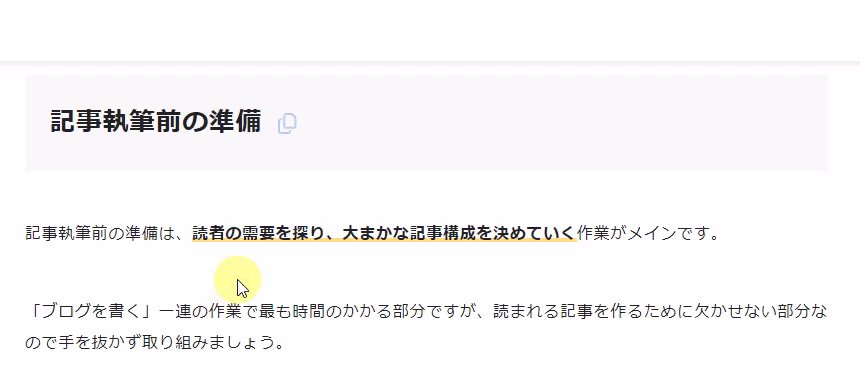
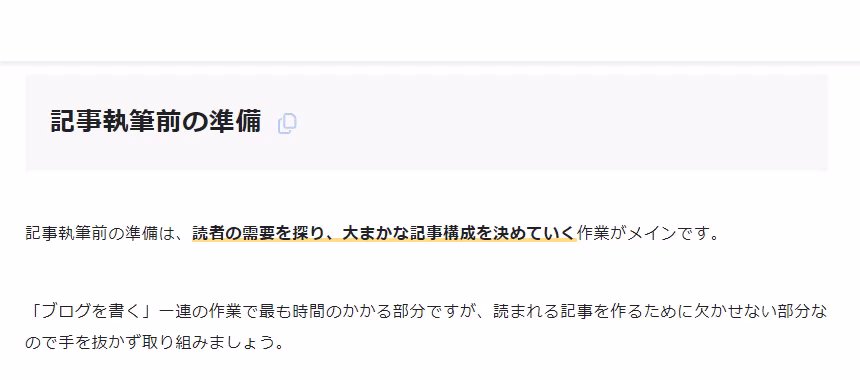
- 各見出し(h2, h3)の横にコピーボタンを表示する
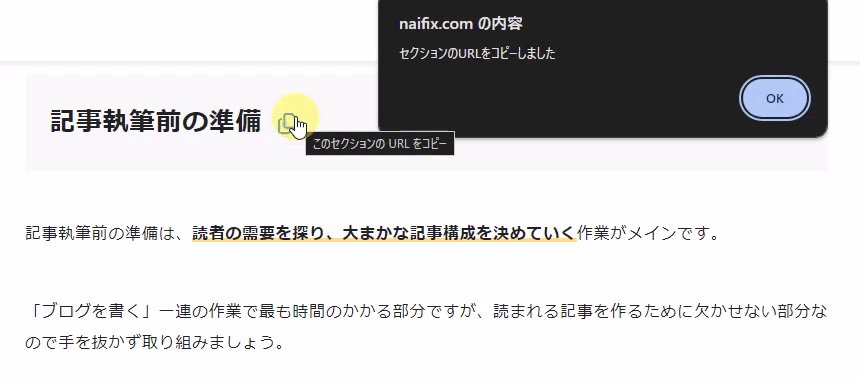
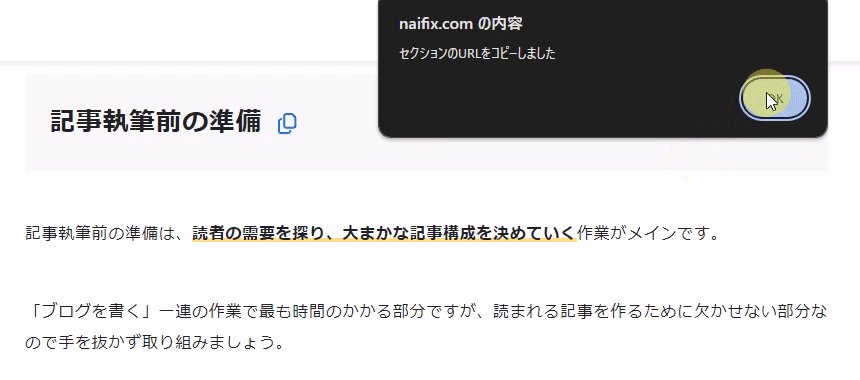
- ボタンをクリックすると、そのセクションの URL がクリックボードにコピーされる

セクションリンクコピーボタンを表示するコード
functions.php
以下のコードをコピーし、functions.php などに入れてご利用ください。
function custom_toc_enqueue_scripts() {
// Font Awesomeを読み込む
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
// WordPress標準のClipboard.jsを読み込む
wp_enqueue_script('clipboard', includes_url('js/clipboard.min.js'), array(), null, true);
// カスタムスクリプトをインラインで追加
wp_add_inline_script('clipboard', '
function addCopyButtons() {
document.querySelectorAll(".toc_list a").forEach(function(tocLink) {
var targetId = tocLink.getAttribute("href").substring(1);
var targetElement = document.getElementById(targetId);
if (targetElement) {
// 既にコピーリンクボタンがあるかどうかをチェック
if (!targetElement.querySelector(".copy-link-button")) {
var button = document.createElement("button");
button.className = "copy-link-button";
button.setAttribute("data-link", "#" + targetId);
button.setAttribute("aria-label", "セクションのURLをコピー"); // アクセシビリティ名を追加
button.innerHTML = \'<i class="fa-regular fa-clipboard"></i>\';
targetElement.appendChild(button);
}
}
});
var clipboard = new ClipboardJS(".copy-link-button", {
text: function(trigger) {
return window.location.origin + window.location.pathname + trigger.getAttribute("data-link");
}
});
clipboard.on("success", function(e) {
alert("セクションのURLをコピーしました");
e.clearSelection();
});
clipboard.on("error", function(e) {
alert("Failed to copy link.");
});
}
window.addEventListener("load", function() {
addCopyButtons(); // 目次が完全に生成された後に実行
});
');
}
add_action('wp_enqueue_scripts', 'custom_toc_enqueue_scripts');functions.php の編集に不慣れだったり、子テーマを利用していない場合は「Code Snippets」がおすすめです。エラーがあると実行できないよう制御してくれます。
すでに Font Awesome を読み込んでいる場合、2 ~ 3 行目は削除推奨です。
アイコンは 21 行目で簡単に差し替えられます。もちろん Font Awesome 以外のアイコンも使えますし、画像でもよいと思います。
button.innerHTML = \'<i class="fa-regular fa-clipboard"></i>\';Table of Contents Plus 以外のプラグインを使っている場合は、そのプラグインの仕様に合わせてカスタマイズしてください。
Table of Contents Plus カスタマイズ方法(CSS デザイン)
CSS デザイン
以下の CSS はシンプルな例です。テーマによって変わると思いますので、ご参考まで。
button.copy-link-button {
background: none;
border: none;
color: #1a73e8;
cursor: pointer;
font-size: .8em;
margin-left: .5em;
opacity: .3;
}
button.copy-link-button:hover {
opacity: 1;
}色はテキストリンクとそろえ、ホバーしたときに色が濃くなるようにしています。
カスタムツールチップを実装する、position で位置を自由に動かす、などアレンジしていただければと思います。
コピーボタン実装の背景
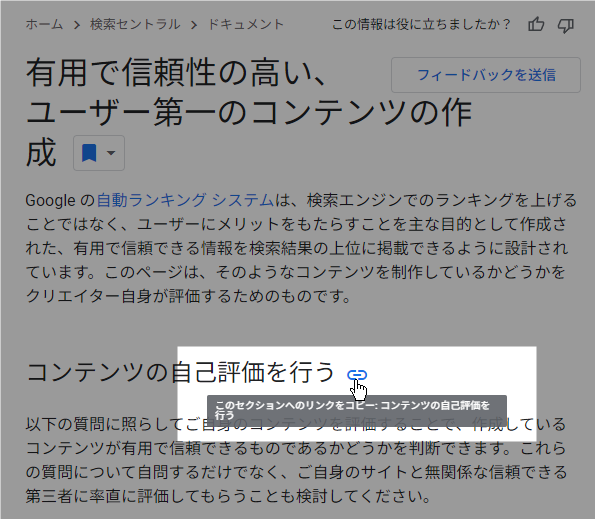
コピーボタンを実装しようと思ったきっかけは、Google 検索セントラルです。
サイト診断や運営アドバイス時に検索セントラルのドキュメントを使用する機会が多く、セクションのリンクコピー機能も使っていたので真似してみました。
一般的な読み物としてのブログだと実装する意味はあまりないかもしれませんが、ガイドやヘルプといったドキュメントでは重宝するのではと思います。
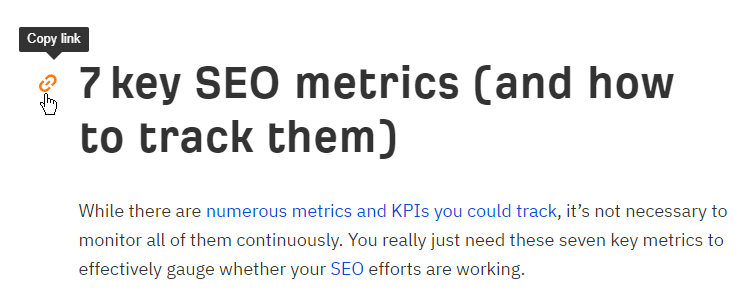
Ahrefs のブログでも採用されていました。
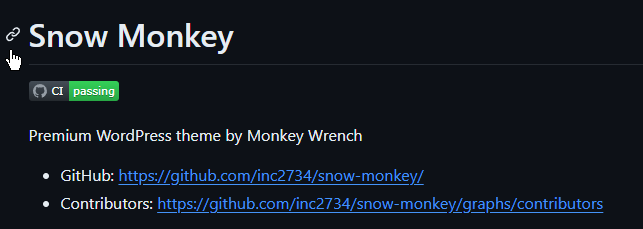
GitHub や Qiita でもカーソルを乗せるとセクションのリンクボタンが出てきます(コピー機能はなく、右クリックから URL をコピーする形)。
いずれのサイトもカーソルを乗せないと表示されないため、気づかない人も一定数いるかもしれません。でも、常時表示しているとそれはそれで邪魔な気もします。
UI の正解がわかりませんし、コピーボタン・コピー機能の正式な名称もわかりません。しばらくは半透明な状態で表示しておいて、クリック率など調査していこうと思います。