記事ページのサイドバーに「この記事で紹介している商品」を表示する方法をご紹介します。

WordPress のサイドバーは、基本的に全ページ同じものが表示されます。そのため、レビュー記事でダイエット商品を紹介しているにも関わらず、サイドバーにはサーバーの広告が表示されている、なんていうこともあるかもしれません。
できれば、「記事 A では商品 A を」「記事 B では商品 B を」としたいですよね。そこで、投稿画面からサイドバーに表示する広告を変更できるようカスタマイズしてみましょう。
カスタマイズ概要
ページごとにサイドバーの内容を変える方法はいくつかあります。
最初に「Widget Logic」などのプラグインを使って条件分岐する方法を思い浮かべるかもしれません。
今回やりたい「記事ごとに紹介する商品を出しわける」カスタマイズも、Widget Logic を使ってできないことはありません。ただ、記事数・商品数によっては、ウィジェット管理画面がどえらいことになってしまいます。

そこで、以下のようなカスタマイズをしてみます。
- サイドバーの広告は記事ごとに変更する(広告が不要な記事は非表示)
- 広告は投稿画面から変更できるようにする
- ショートコード化して、サイドバー以外でも使えるようにする
WordPress のカスタムフィールドを使って、フィールドの内容をショートコードにしてしまえば OK ですね。
プラグインを使って設定していくので、テーマを変えてもそのまま使えます。以下の順で解説していきます。
- Advanced Custom Fields で広告入力欄を作る
- Code Snippets でショートコード化する
- ショートコードをウィジェットに入れる
- (おまけ)広告を追尾させる
Advanced Custom Fields で専用の入力欄を作る
それでは、投稿画面に専用の入力欄(カスタムフィールド)を作っていくところから始めましょう。
ここでは「Advanced Custom Fields」を使います。
インストール・有効化
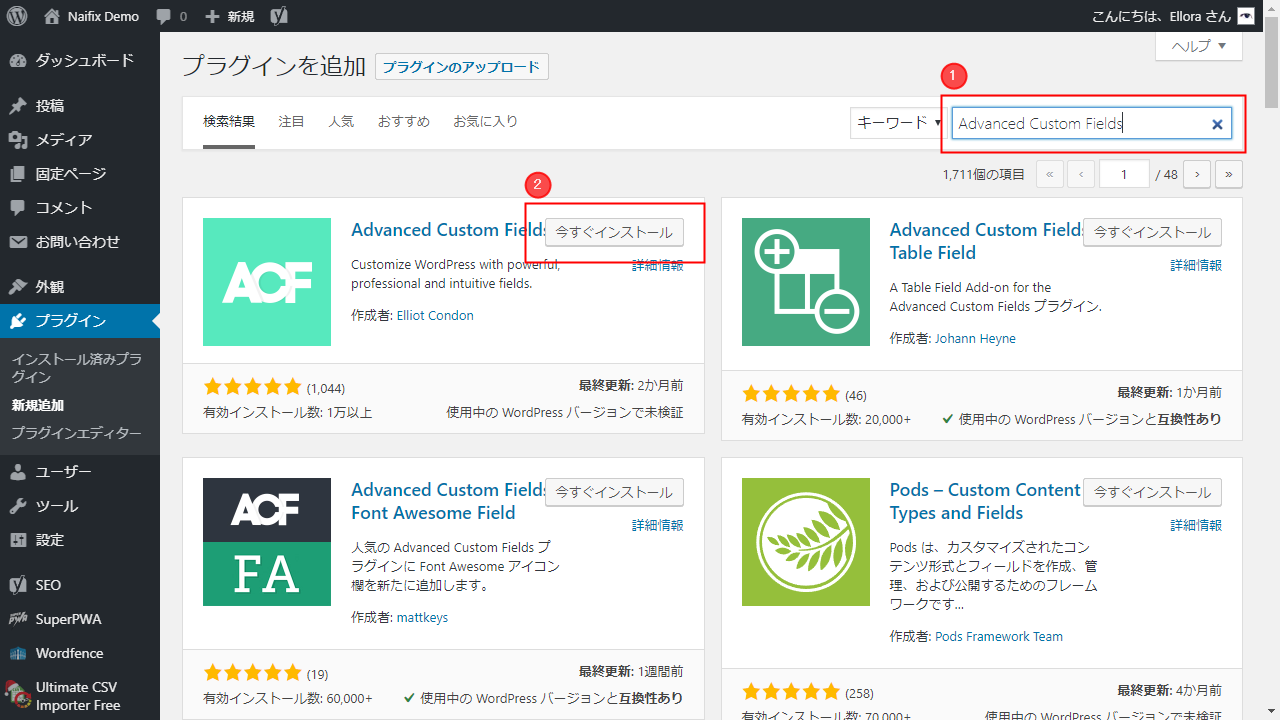
プラグイン新規追加画面で「Advanced Custom Fields」と検索し、そのままインストール・有効化してください。

カスタムフィールド作成
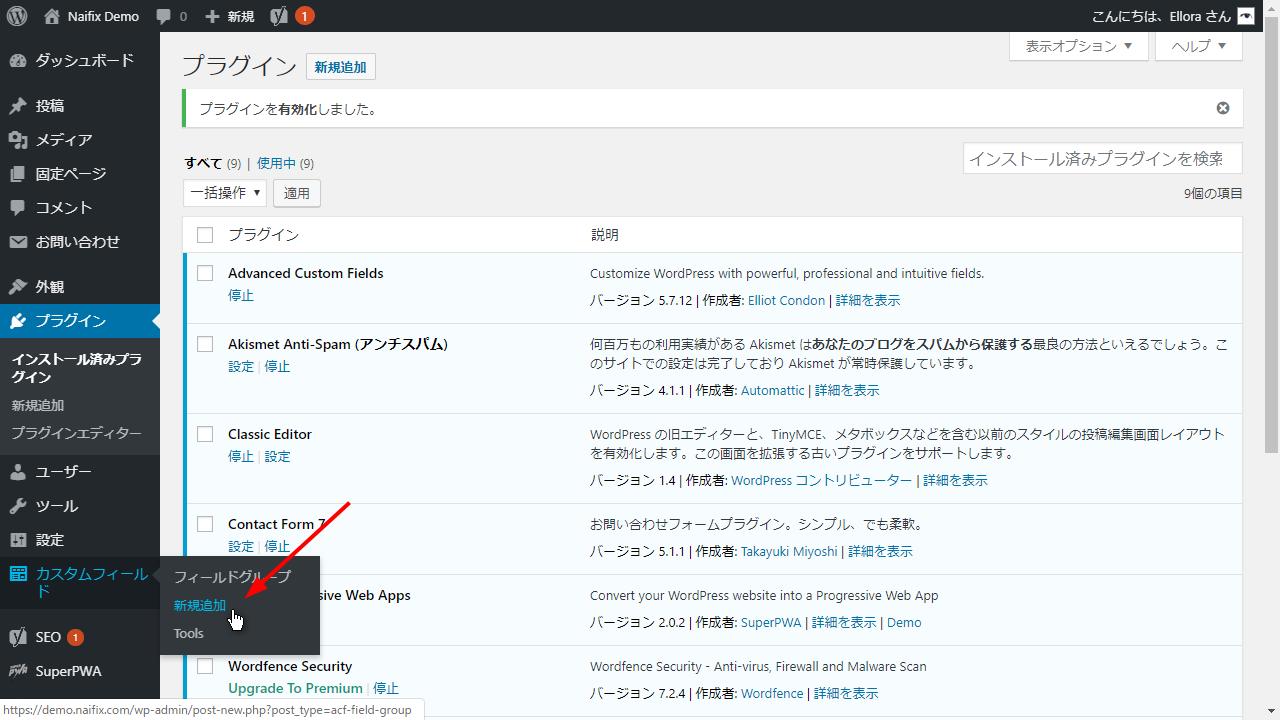
有効化後、管理画面サイドバーに「カスタムフィールド」という項目が追加されるので、そこから「新規追加」に入ります。

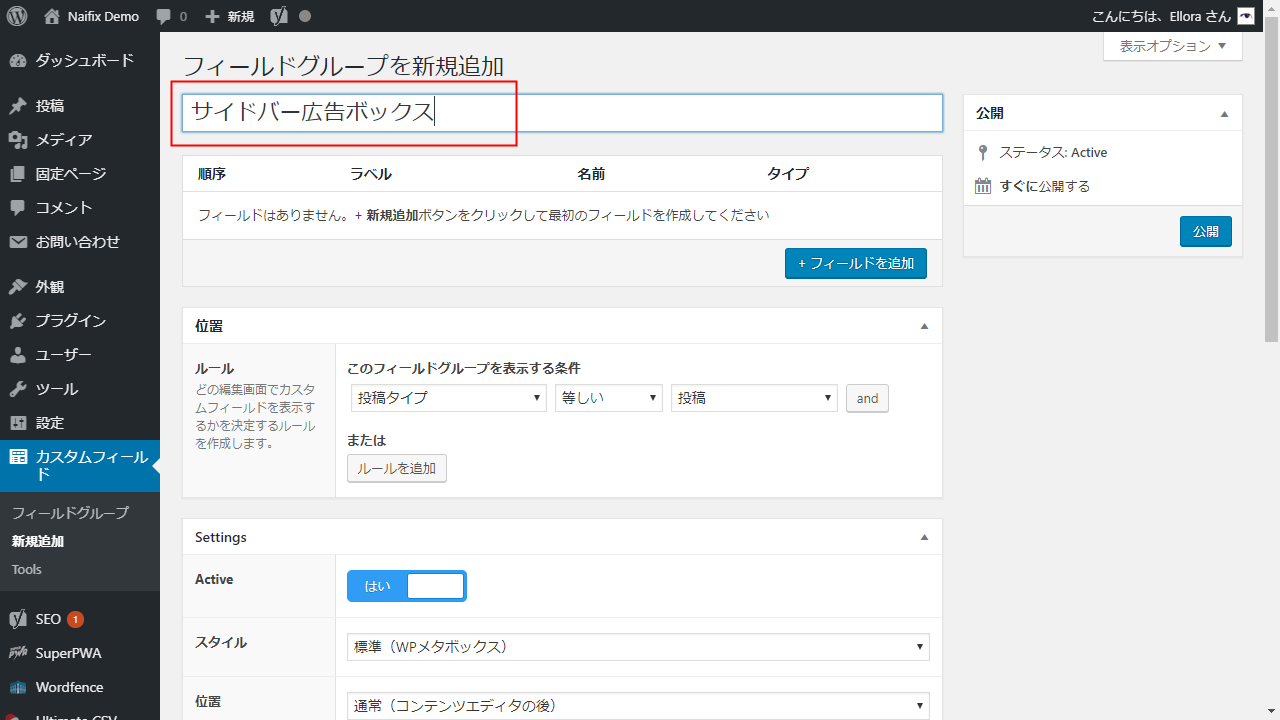
新規追加画面に移ったら、タイトルを入力します。ここでは「サイドバー広告ボックス」としましたが、自分のわかりやすいもので OK です。

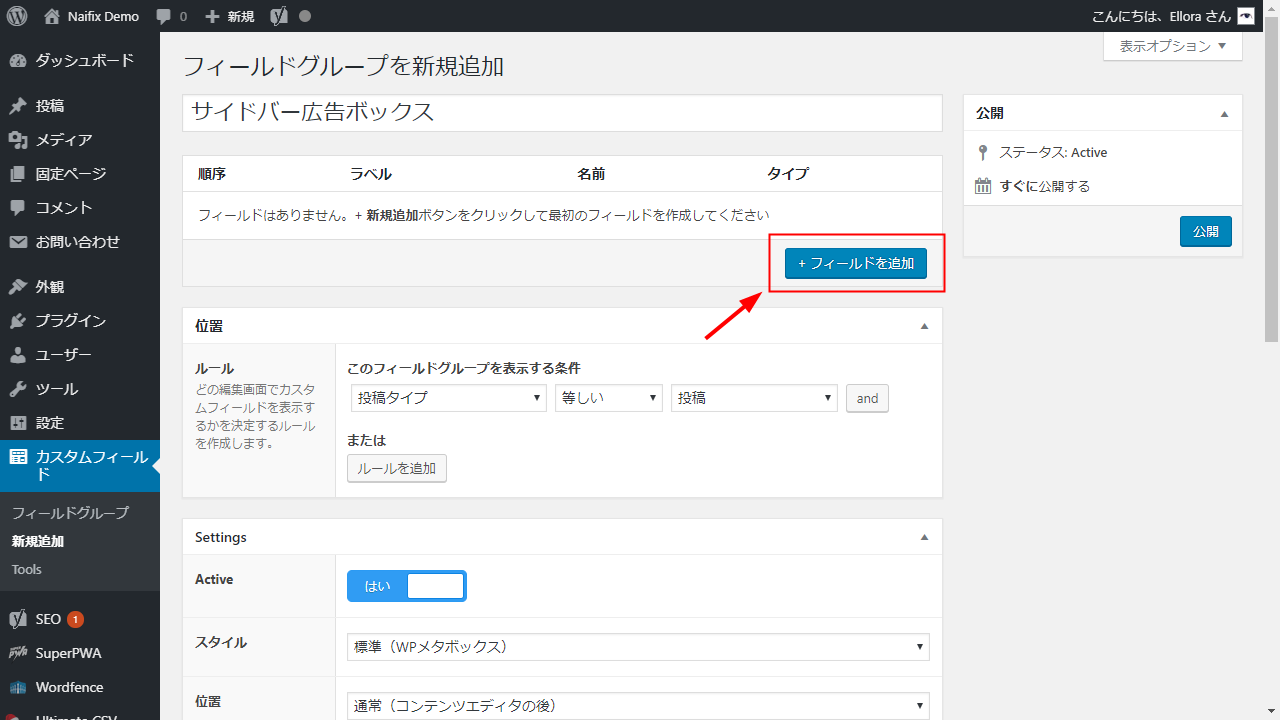
次に、「+ フィールドを追加」ボタンをクリック。

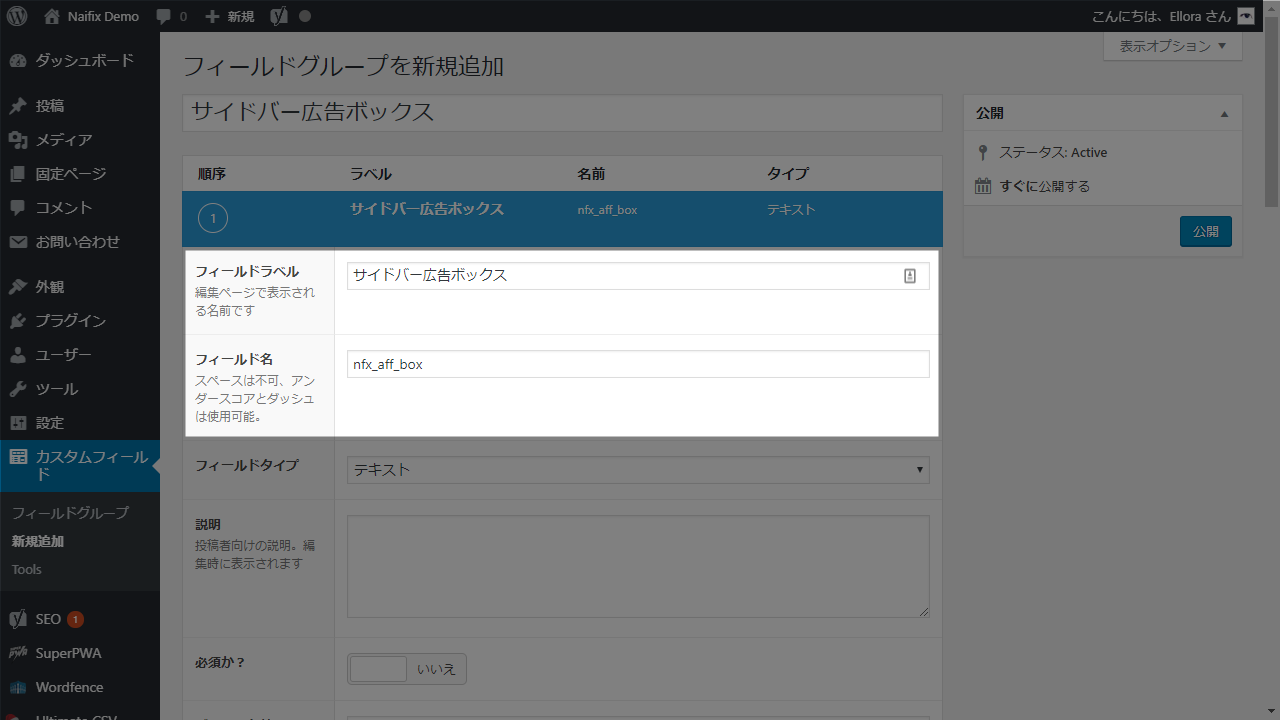
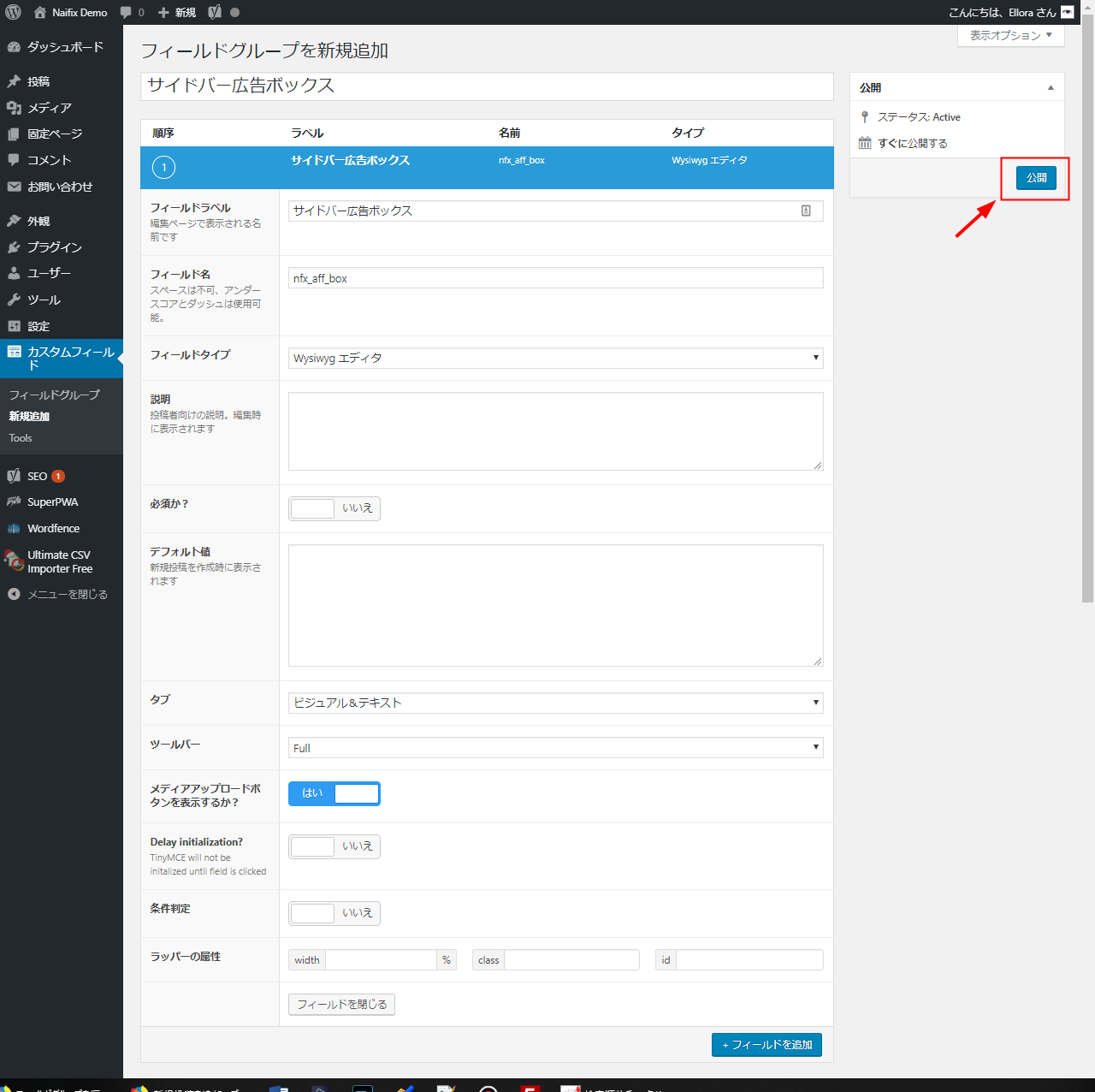
「フィールドラベル」「フィールド名」を入力します。
こちらも好きな名前で大丈夫ですが、フィールド名は半角英字を使ってください。のちほど別の部分でこのフィールド名を使います。
| フィールドラベル | サイドバー広告ボックス |
|---|---|
| フィールド名 | nfx_aff_box |

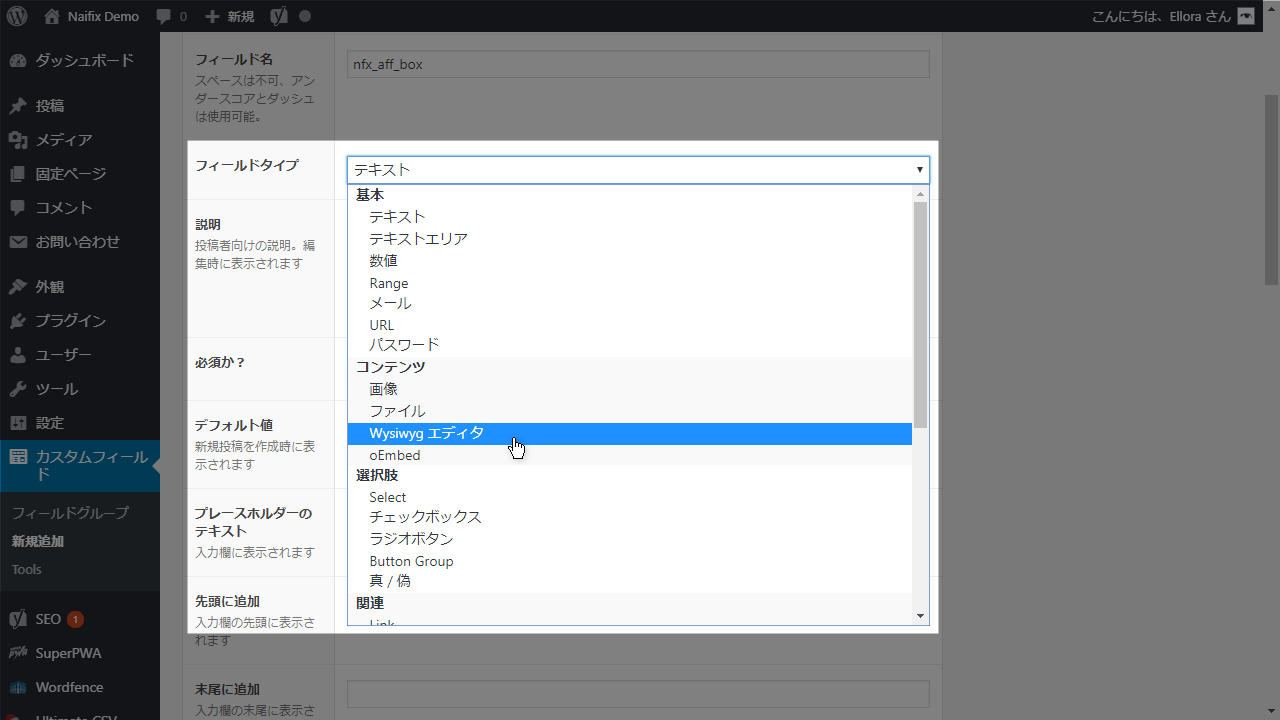
その下の「フィールドタイプ」を「Wysiwyg エディタ」に変更します。

設定はこれだけ。あとはデフォルトのままでかまいません。
下部にある「位置」「Settings」もそのままで大丈夫です。
下図のとおり設定が完了したら、右側の「公開」ボタンをクリックしましょう。

投稿画面に入力欄が追加されているか確認
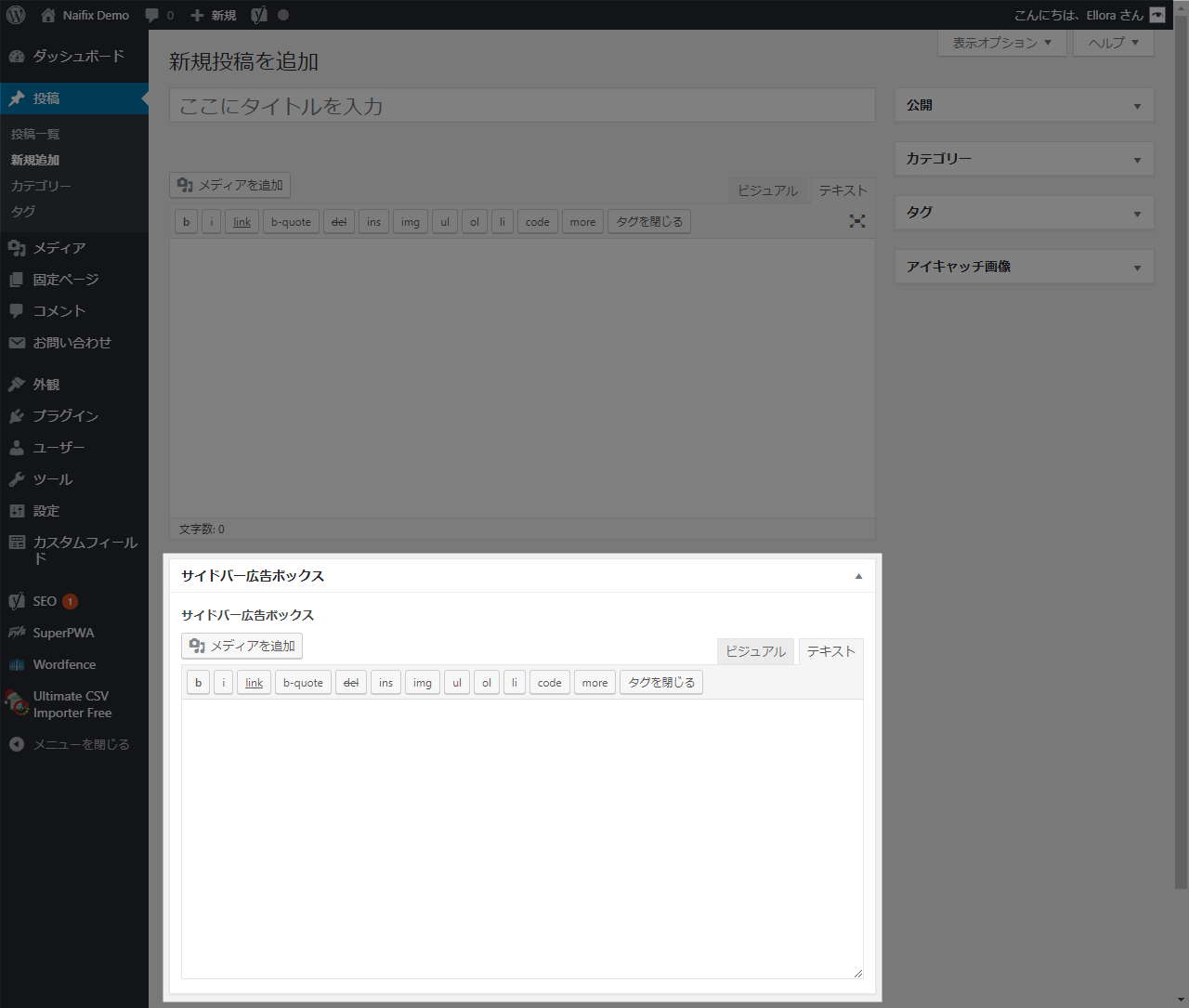
Advanced Custom Fields の設定が完了すると、投稿画面下部に専用の入力欄が表示されます(※ サンプルはクラシックエディターですが、ブロックエディターでも使えます)。

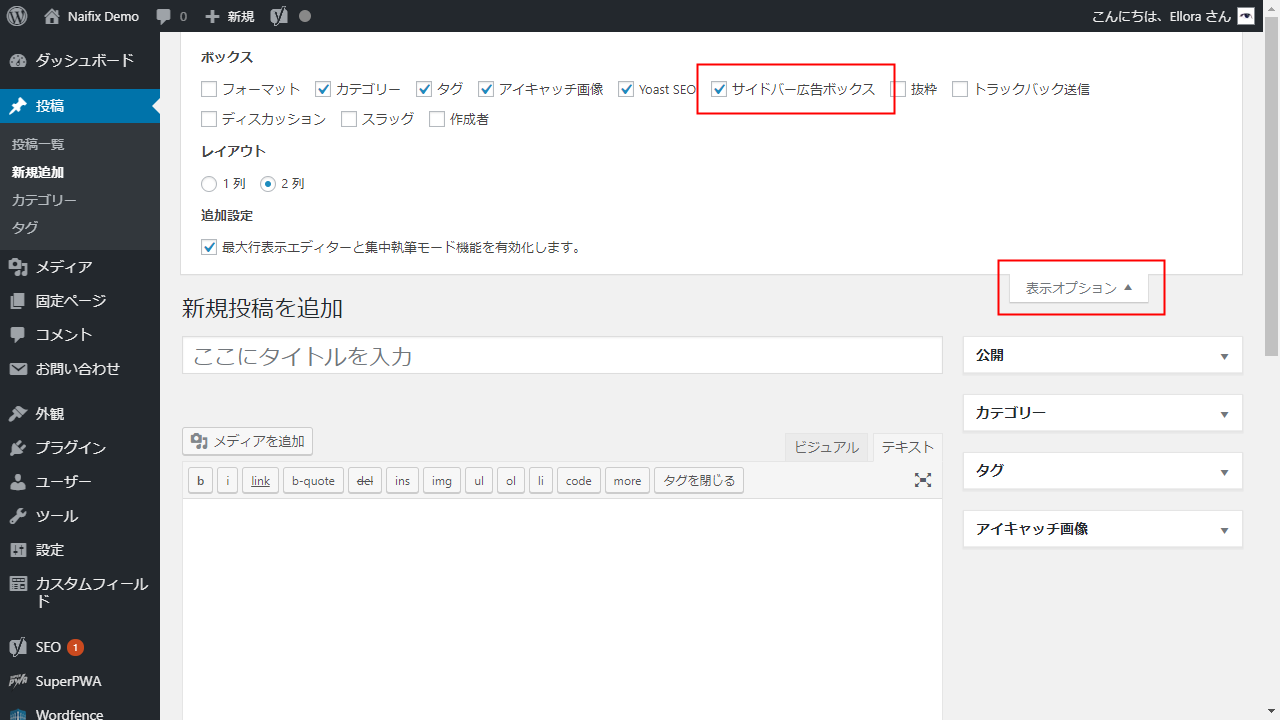
もし表示されていない場合は、上部の「表示オプション」をクリックして「サイドバー広告ボックス」にチェックを入れてください。

次はこの「サイドバー広告ボックス」に入力したものを、サイドバーに表示する作業を行います。
カスタムフィールドの出力をショートコード化する
専用入力欄の内容は PHP で呼び出せばよいのですが、ウィジェットで PHP コードは使えないのでショートコード化します。
(A)functions.phpに書く場合
カスタマイズに慣れているのであれば、以下のコードを functions.php にコピペするだけで OK です。
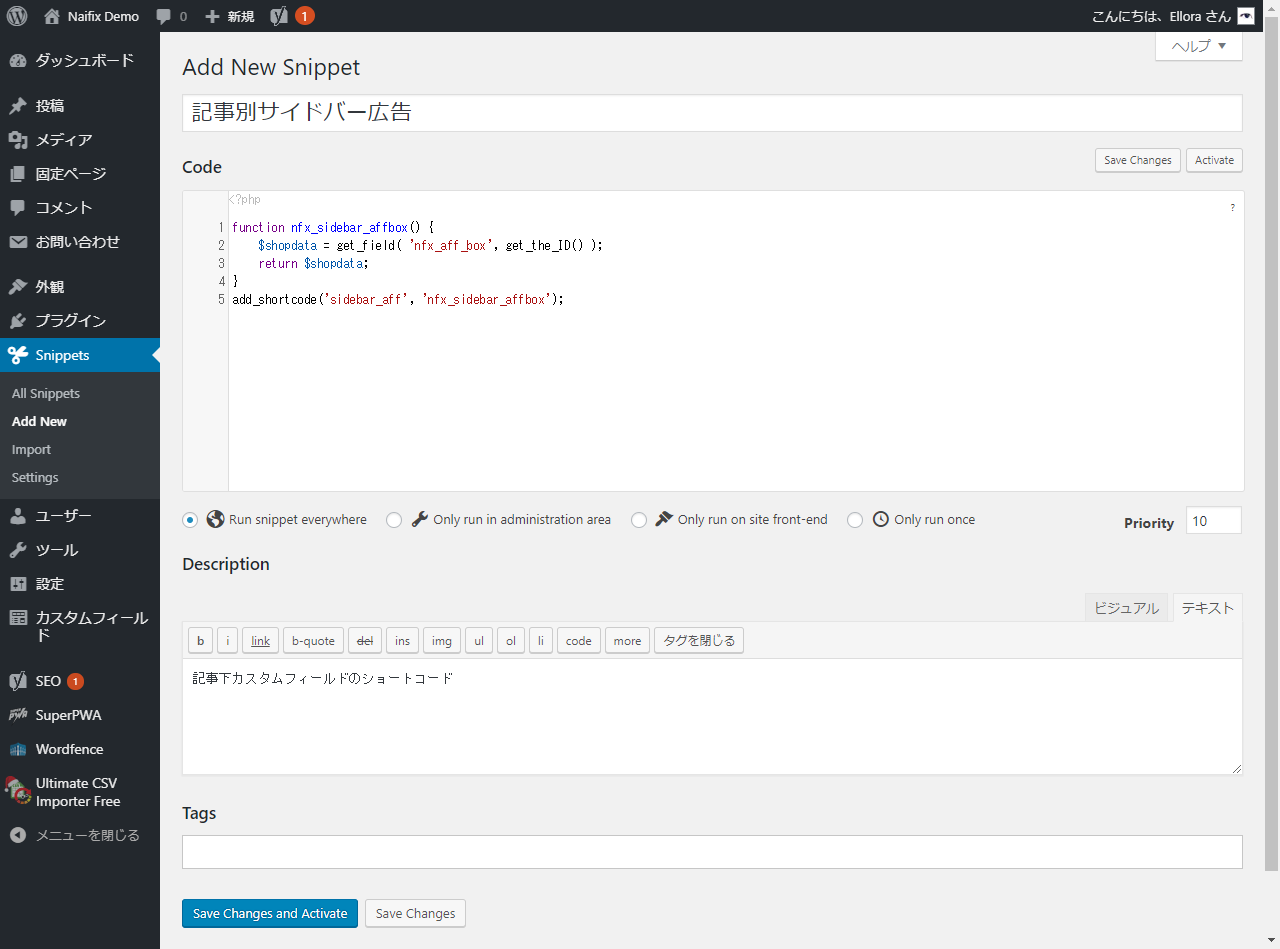
function nfx_sidebar_affbox() {
$shopdata = get_field( 'nfx_aff_box', get_the_ID() );
return $shopdata;
}
add_shortcode('sidebar_aff', 'nfx_sidebar_affbox');2 行目の nfx_aff_box は Advanced Custom Fields で設定したフィールド名です。別の名前に変更している場合は、その名前を使ってください。
これで、以下のショートコードを入れた部分に広告が表示されるようになります。
[sidebar_aff](B)Code Snippetsを使う場合
カスタマイズに慣れていない or テーマを変えても使い続けたい場合は、「Code Snippets」などのプラグインを使うとよいでしょう。
WordPress の functions.php を簡単に管理できるプラグイン「Code Snippets」
コードは、前述の functions.php に入れるものと同じです。
下図のようになっていれば OK です。

ウィジェットにショートコードを入れておく
ここまできたら、あとは広告を表示したい場所にショートコードを入れておくだけです。
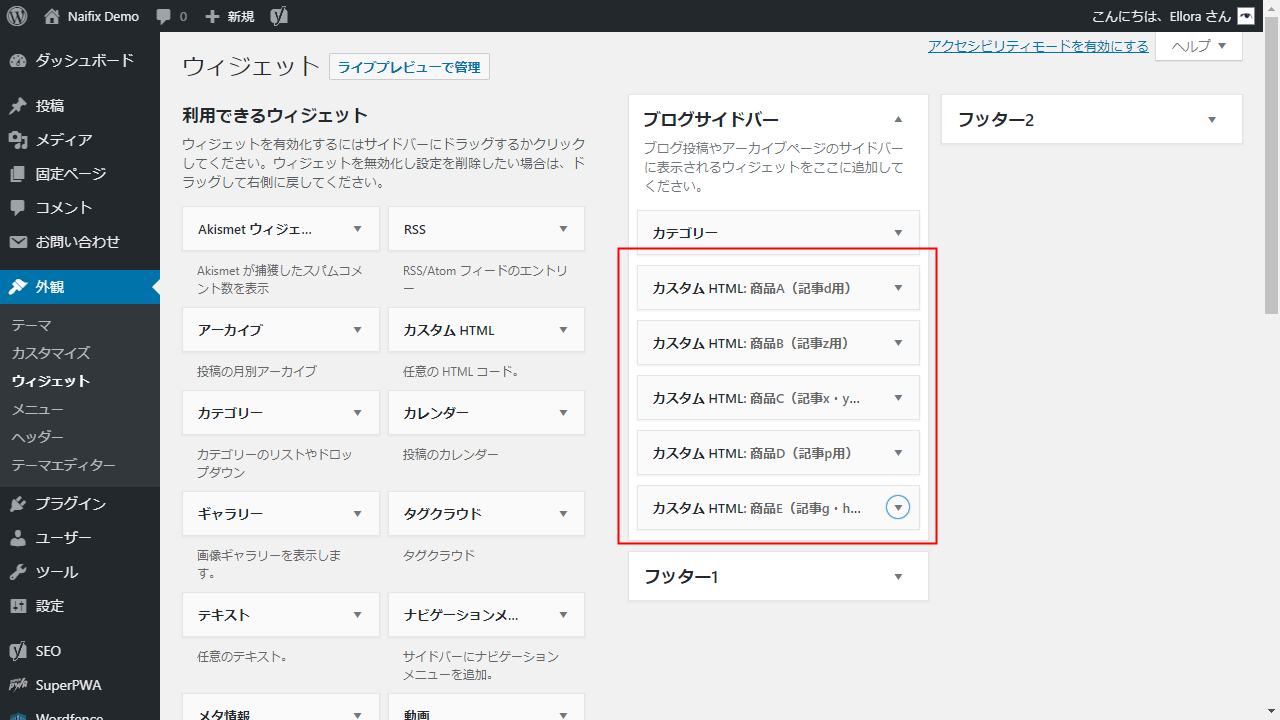
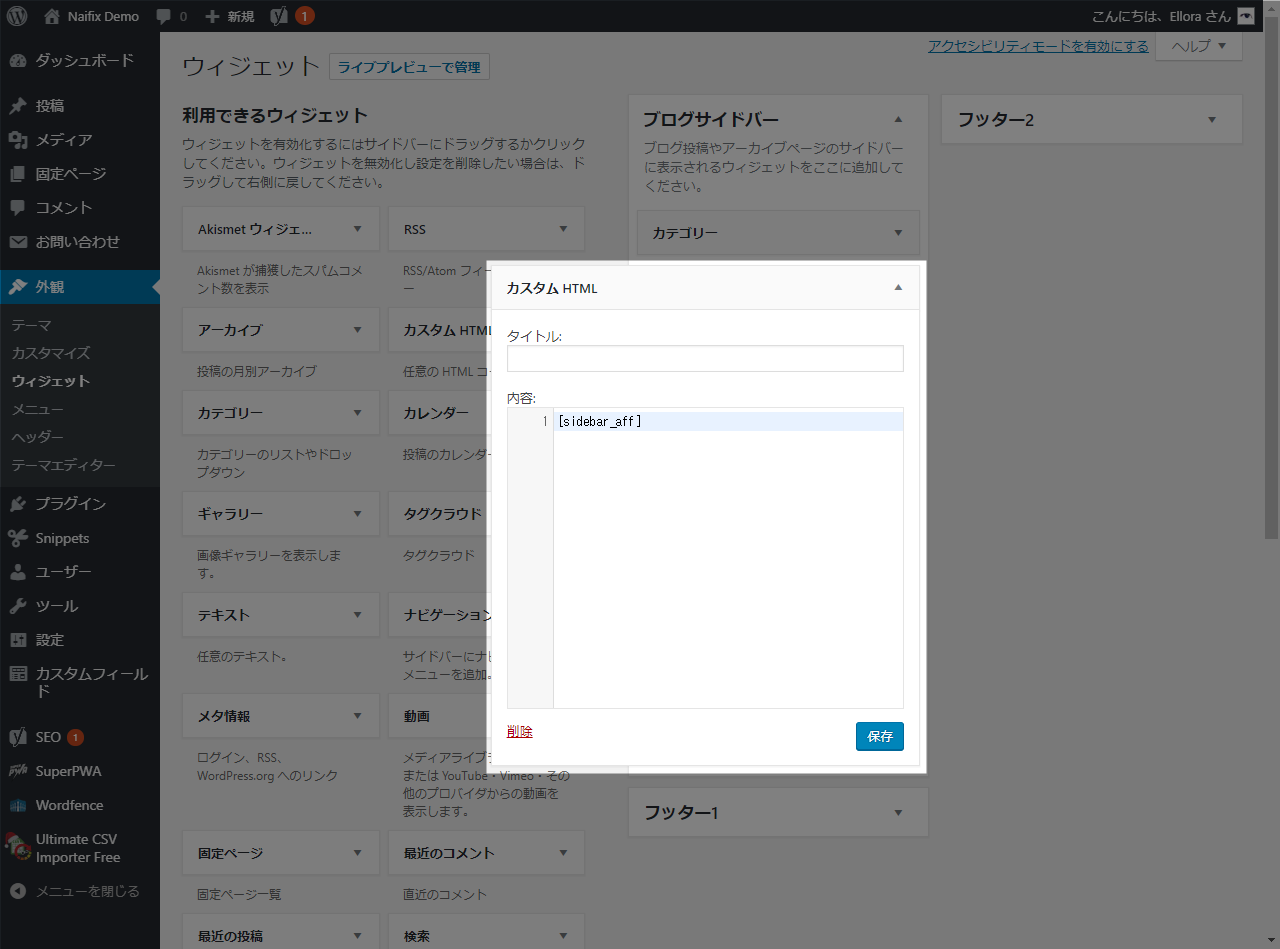
サイドバーのウィジェットエリアなどに「カスタム HTML」ウィジェットを追加し、ショートコードだけ入れておいてください。タイトルは不要です。
[sidebar_aff]
投稿画面で広告を入れてみる
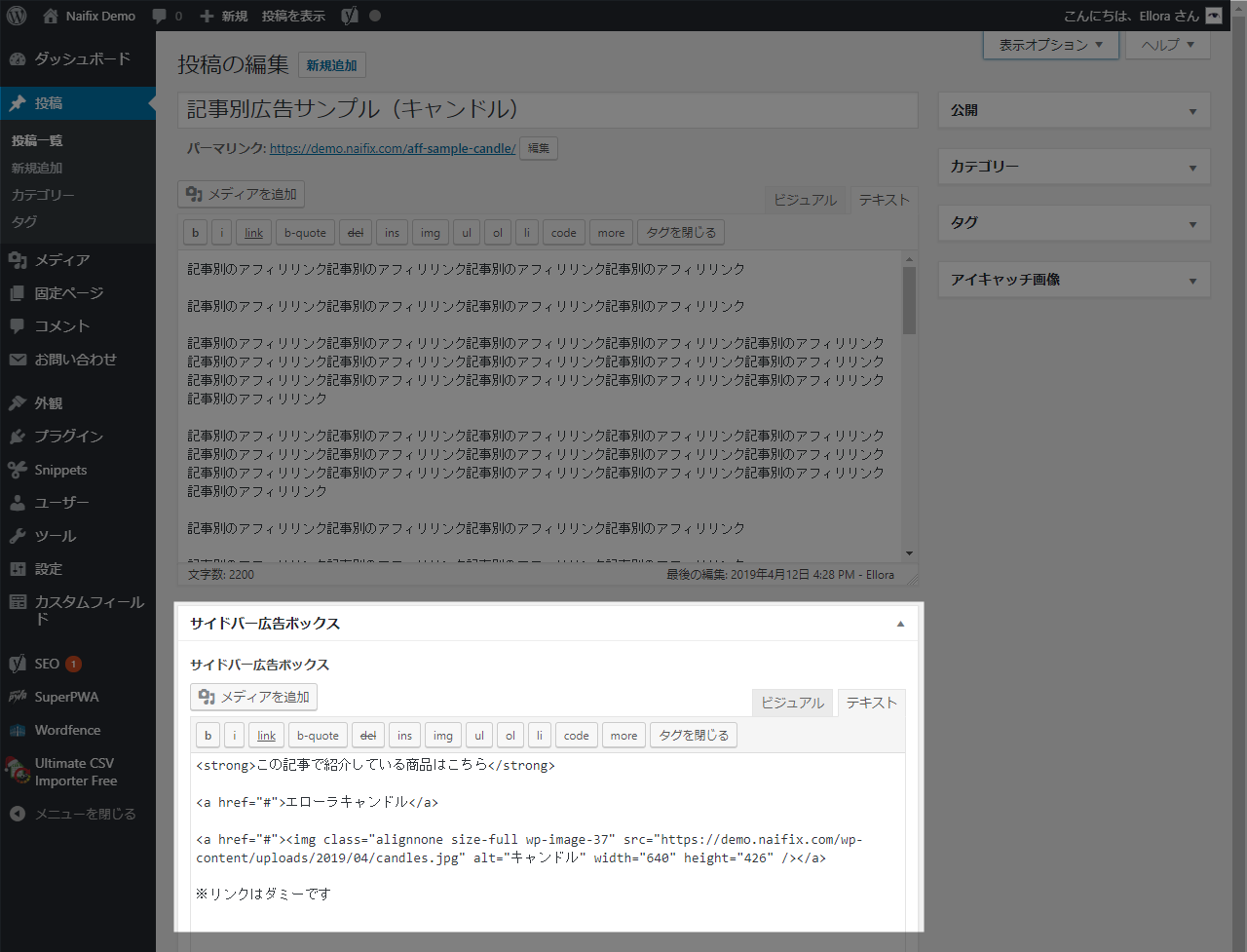
では、投稿画面に入って実際に広告を入れてみましょう。

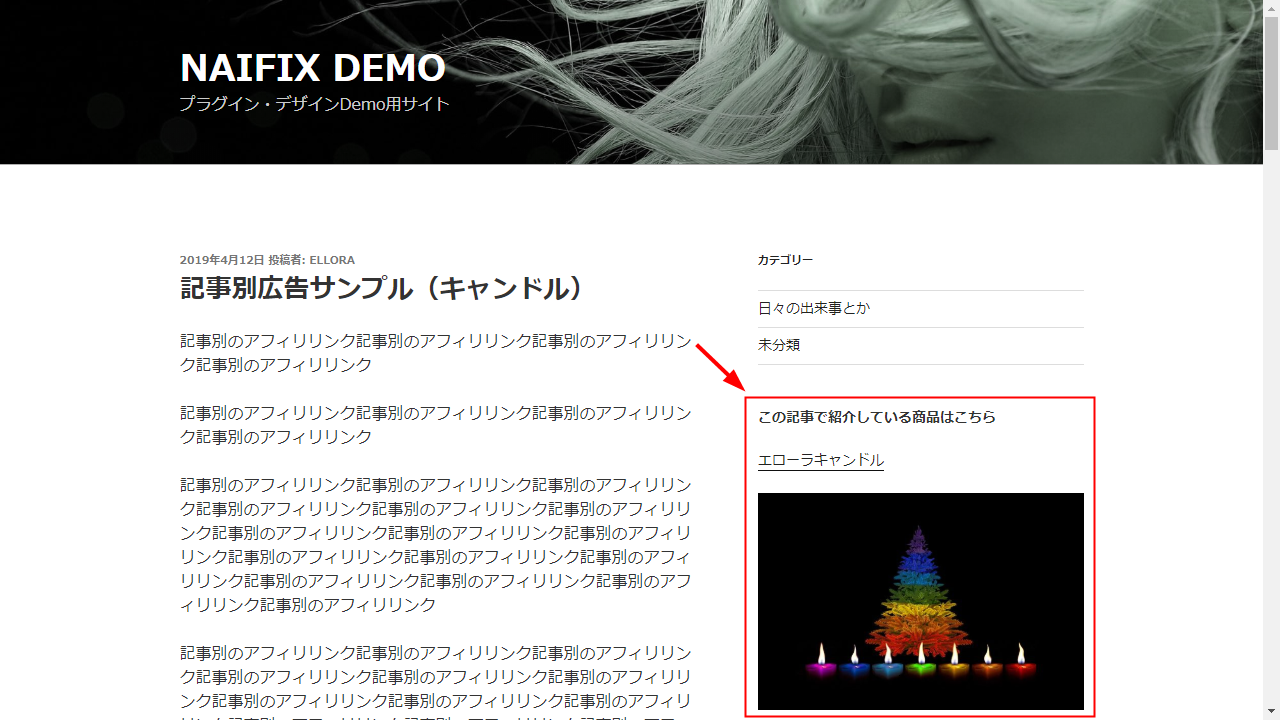
ASP から発行されたアフィリエイトリンクや、カエレバで生成したリンクなど、本文中に広告を入れるのと同じやり方で大丈夫です。
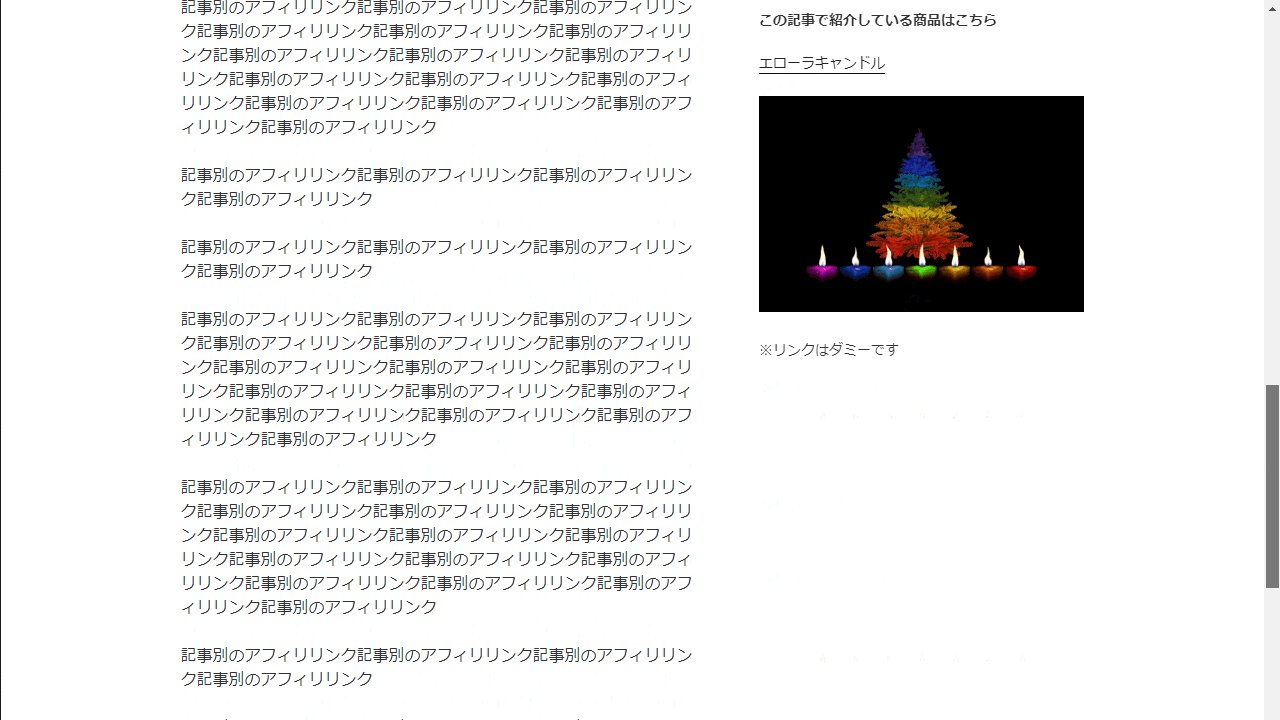
ウィジェットのタイトルは未入力なので、「この記事で紹介している商品はこちら」など入れておくとよいでしょう。
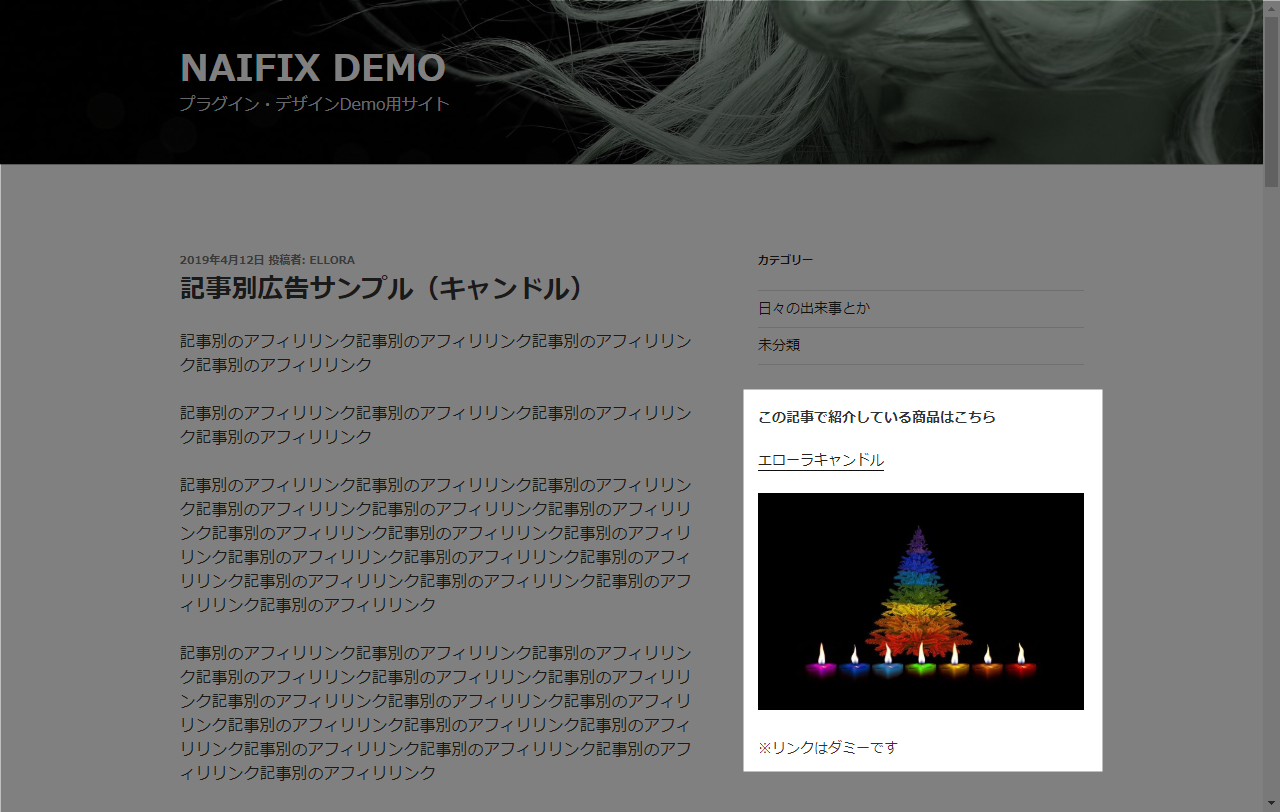
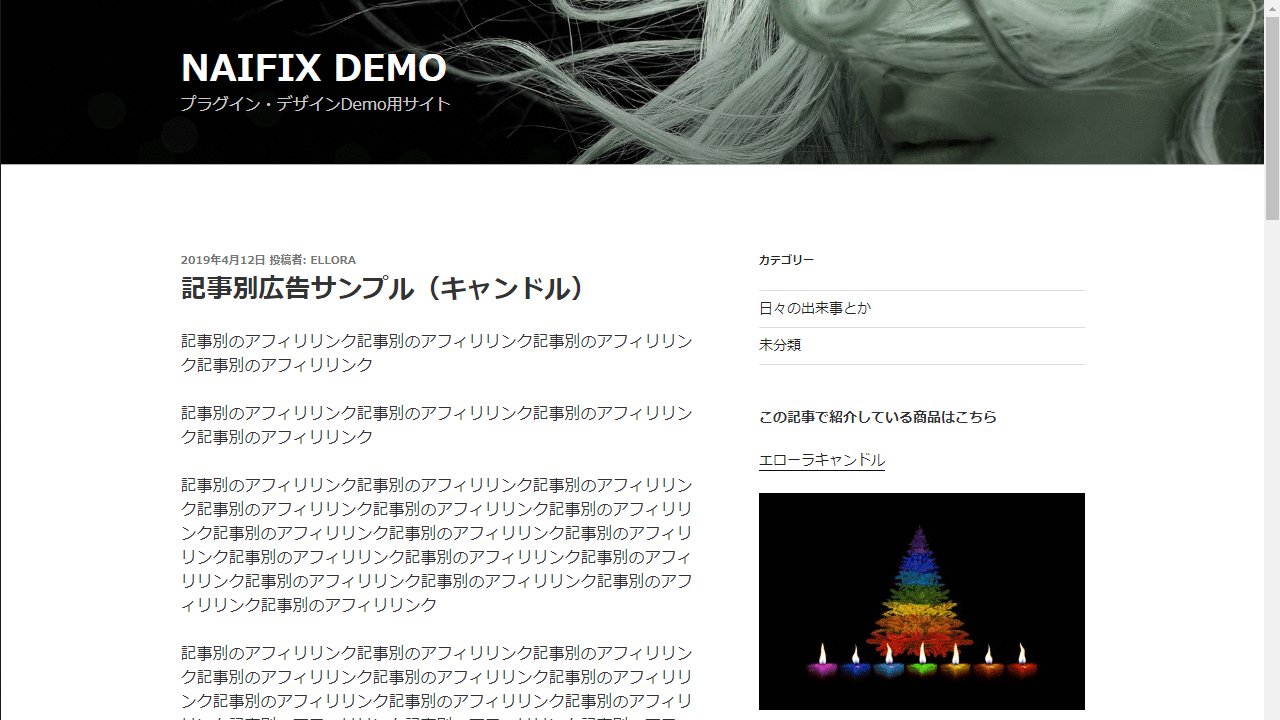
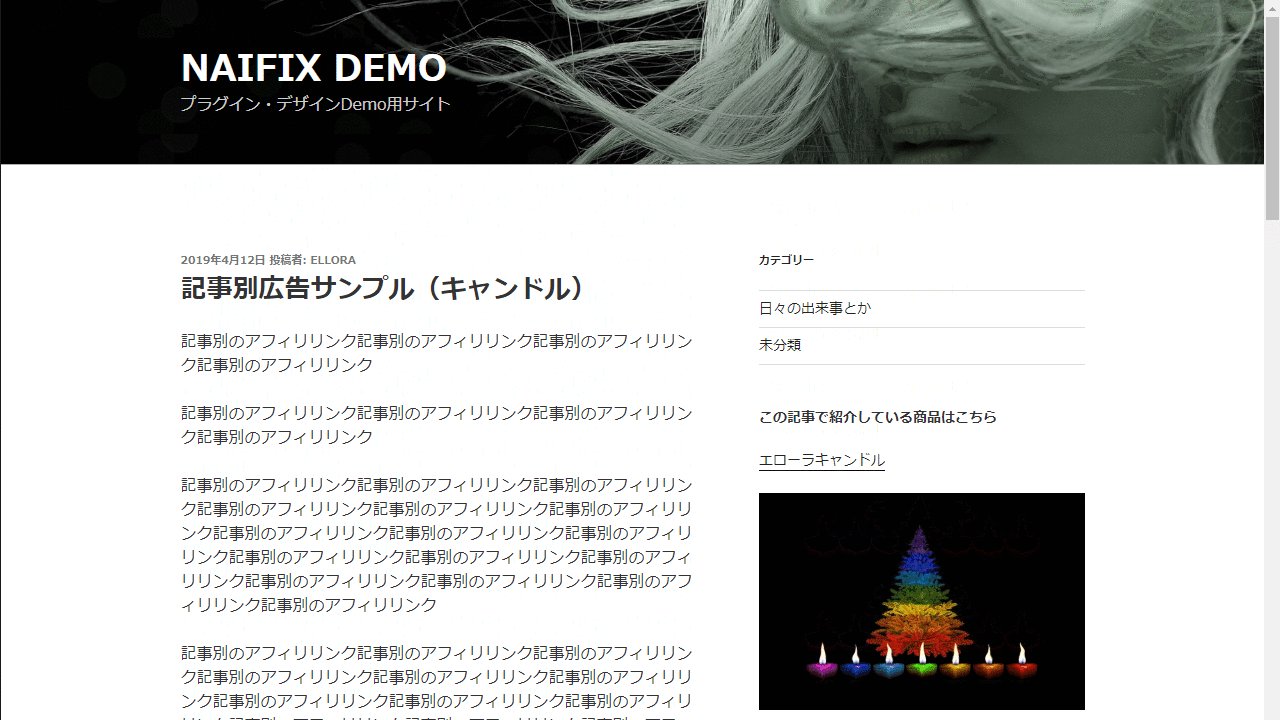
このようにサイドバーに表示されたら完了です。

フォントの色や大きさなどは、エディタで自由に調整してください。
広告を追尾させたい場合
PC 閲覧時に、広告を追尾させる(スクロールしてもついてくる)こともできます。
テーマによっては追尾専用のウィジェットエリアがありますから、そこにショートコードを入れたウィジェットを配置してください。
テーマに追尾機能がない場合は、プラグイン「Q2W3 Fixed Widget for WordPress」を入れれば簡単です。
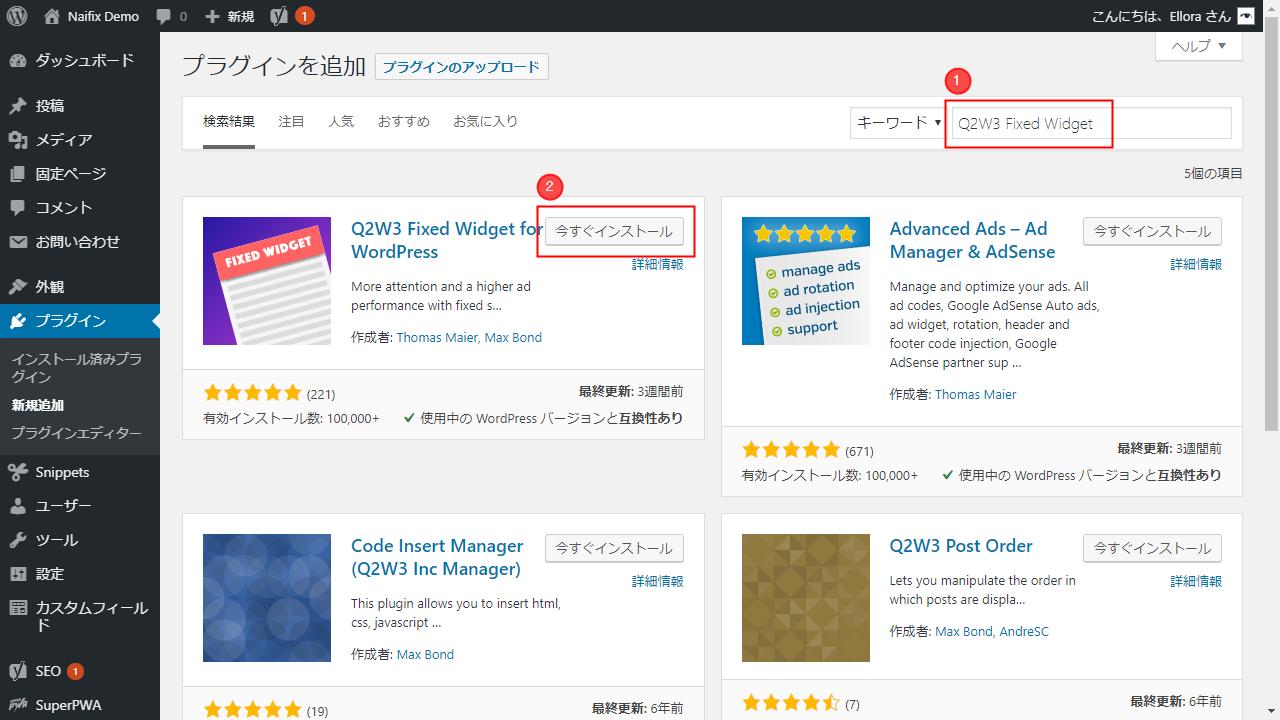
プラグイン新規追加画面で「Q2W3 Fixed Widget」を検索して、インストール・有効化します。

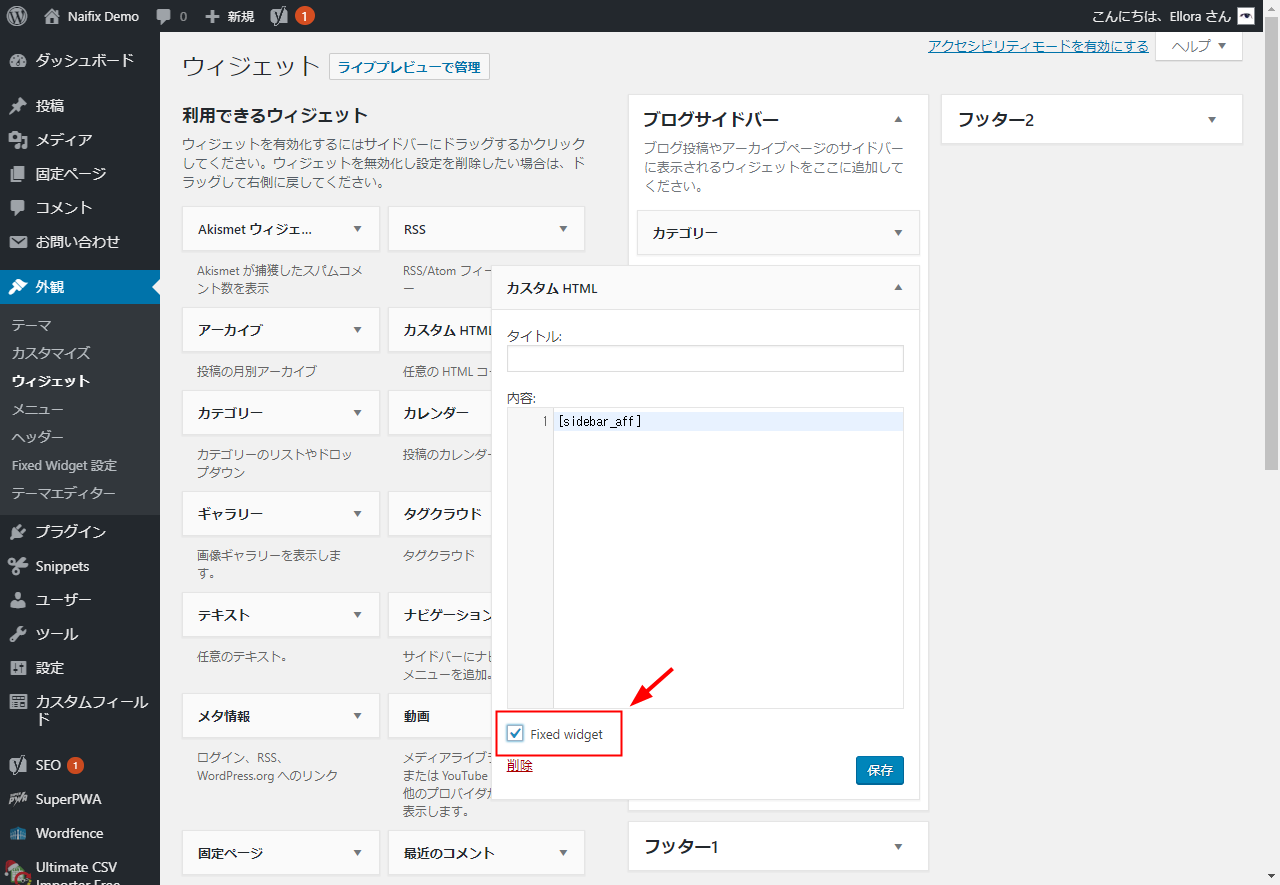
有効化したらウィジェット管理画面に入り、ショートコードの入っているウィジェットを開いて「Fixed Widget」にチェックを入れて保存。

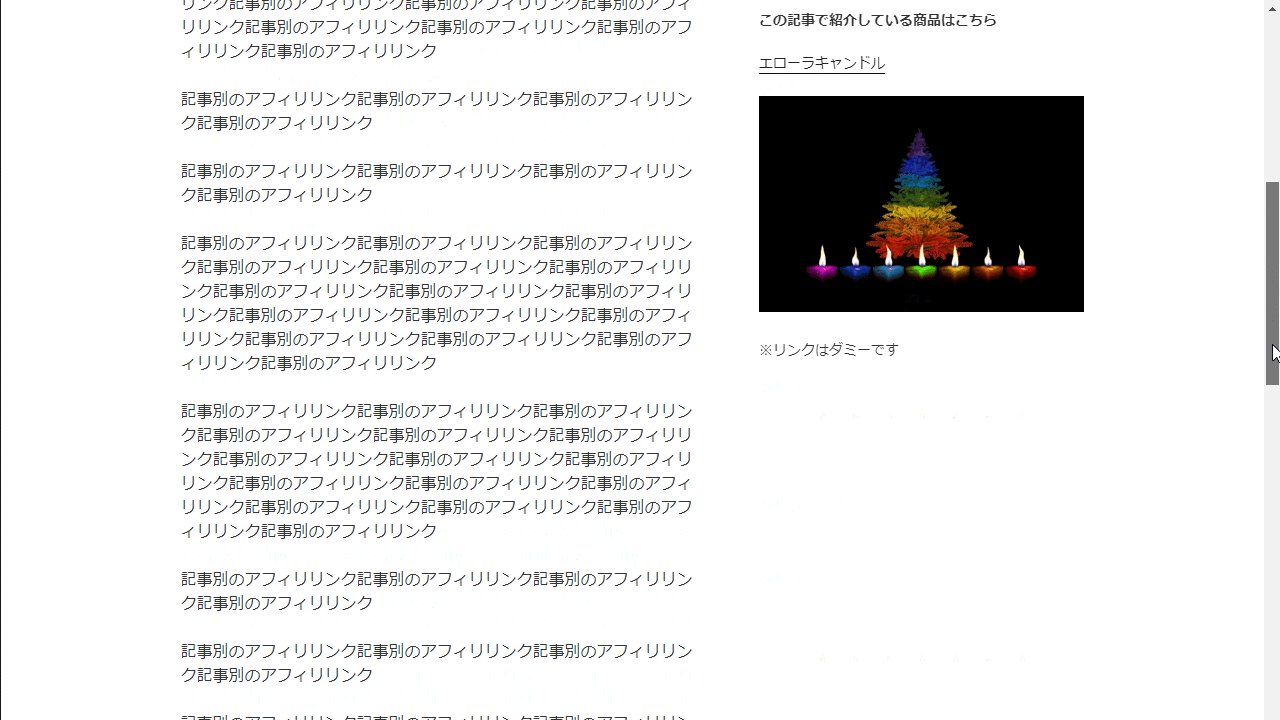
これだけで広告を入れてあるウィジェットが追尾してくれます。

広告が表示されないときの対処法
手順通りに進めても広告が表示されない(ショートコードがそのまま表示されてしまう)場合、いくつかの原因が考えられます。

フィールド名などが間違っている
サンプルで紹介しているフィールド名を任意のものに変更している場合、functions.php(Code Snippets)に入れるコードもそのフィールド名に合わせてください。
同様に、ショートコード名などを変更したときも、入力ミスがないか確認しましょう。
余分な空白などが入っている
コードを貼り付けるタイミングなどで、前後に全角スペース等が入っていると正しく認識されません(エラーが起きます)。
フィールド名なども、全角の英数字が使われていないか確認しましょう。
また、ウィジェットに入れるショートコードのカッコ( [] )は半角でなければ動きません。
同じ名前のショートコードがある
すでに同じ名前のショートコードが定義されていると、広告が表示されません。
ショートコード名を変更して対応してください。
ウィジェット内でショートコードを使えるようになっていない
テーマによって、ウィジェット内でショートコードが使えるよう設定されていないことがあります。
以下のコードを functions.php または Code Snippets などに入れてください。
add_filter('widget_text', 'do_shortcode' );まとめ
ショートコード化しているので、ウィジェットだけではなく本文中の好きな場所に入れることもできます。商品のリンクが変わったら一括変更できるので便利ですよ。
テンプレートファイルに埋め込んで、タイトルの前後や記事下に表示されるようにしておくのもよいかなと思います。
アフィリエイトリンクだけではなく、有料 note や自社商品へのリンクにしておいたり、関連記事として内部リンクを表示させておくのもよいでしょう。