WordPress サイトのページ上部になぞの空白がある場合、いくつかの原因が考えられます。
- テーマ設定やカスタマイザーを見直す
- ブラウザ拡張機能を停止する
- テーマファイルを調べる
- 文字コードを確認する
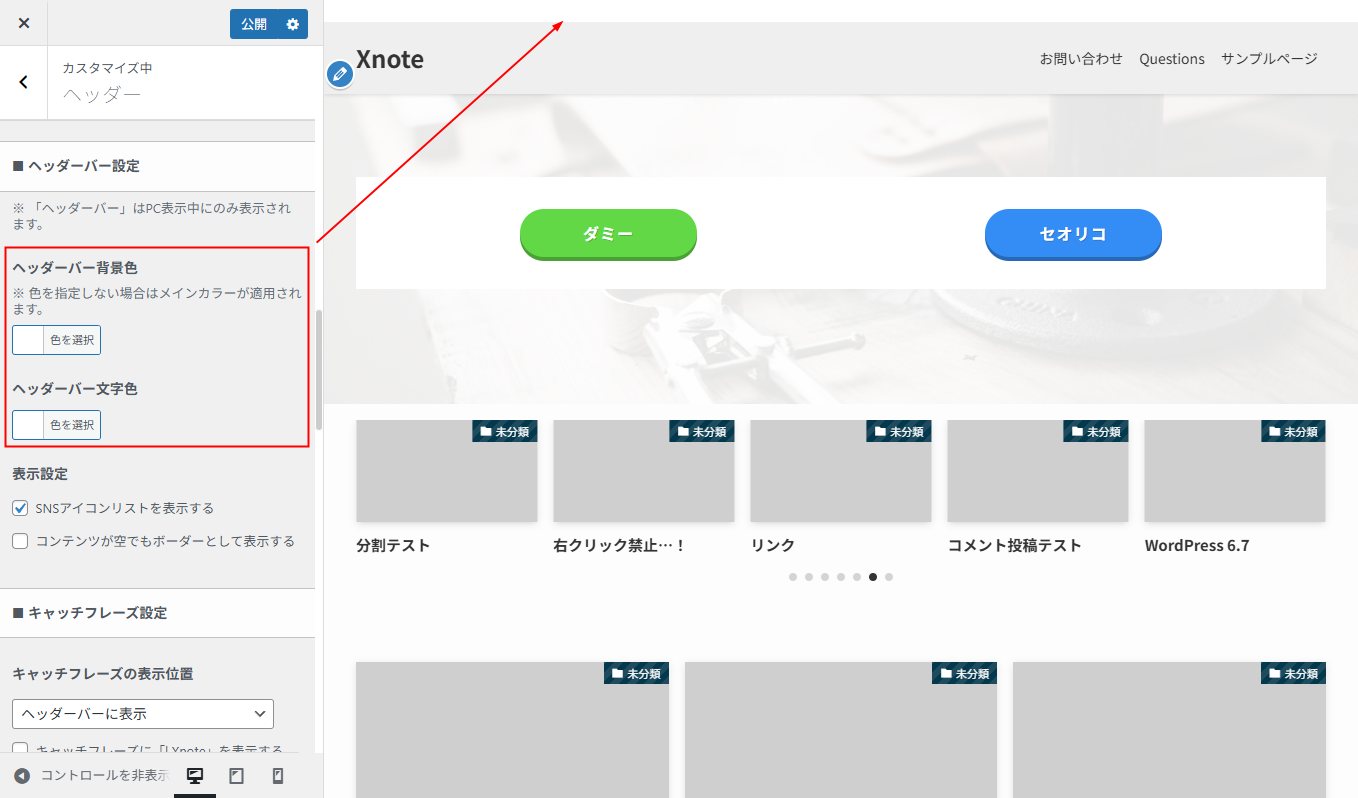
デザイン設定の影響
ページ上部に 1 ~ 2 行ほどの余白が生じる場合、本来表示されているはずのキャッチフレーズや SNS アイコンが背景色と同化しているのかもしれません。
たとえば SWELL はデフォルトで「ヘッダーバー」が有効になっていますが、背景色と文字色の両方を白にしていると空白のように見えてしまいます。

テーマによって設定方法が異なりますので、ご利用中のテーマの公式ヘルプを参照してください。
可能であればブラウザのデベロッパーツールを使い、CSS も確認しておきましょう。
カスタマイズの影響
Google アナリティクスや Search Console などのコードを間違って貼り付けており、誤作動していることも考えられます。
余白ではなく "> のような文字列が表示されていたら確実に間違えているので、カスタマイズした部分を見直しましょう。
テーマやプラグインのヘルプもご覧ください。「コードをそのまま貼り付ける」タイプと「ID のみを貼り付ける」タイプがあります。
文字コードの影響
テーマのテンプレートファイルを独自にカスタマイズしたとき、ファイルの文字コードが UTF-8 になっているか確認してください。
同じ UTF-8 でも「BOM あり」だとエラーが起き、ページ上部に余白が生じる原因になり得ます。
WordPress は「BOM なし」が正解です。
WordPressの文字コード(UTF-8)と改行コード(LF)
その他
たいていはテーマ設定かカスタマイズのミスが原因です。
何らかの作業をする前にバックアップしておき、不具合が出たときはすぐ戻せるようにしておくとよいですね。
WordPress エラーのご相談
無料相談
WordPress エラー・トラブルに関する相談は無料で承っております。土日祝・大型連休中も対応しています。
修正代行
WordPress 修正代行を承っております。即日対応で、ハッキングによるファイル改ざんからの修復も可能です。








