レスポンシブデザインのサイトでは、CSS の @media で画面(ブラウザ)サイズによってデザインを変えるのが一般的です。
でも、場合によっては「出力自体を制御したい」こともありますよね。そのときに便利なのが、条件分岐タグ wp_is_mobile() です。さらに任意の制御をしたい場合は、自作関数 is_mobile() を使います。
基本的な使い方と、タブレットの制御に関して詳細を解説していきます。
wp_is_mobile() の使い方
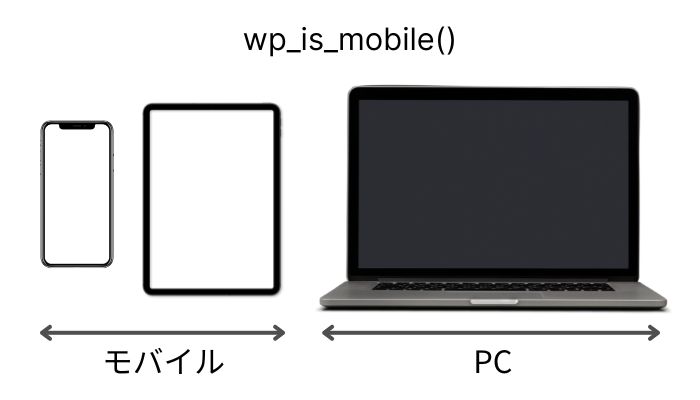
wp_is_mobile() は、PC とスマホで出力を切り替えるための関数です。
基本形は以下のとおり。
<?php if ( wp_is_mobile() ) : ?>
<p>スマホのみ表示されます。</p>
<?php else: ?>
<p>PC のみ表示されます。</p>
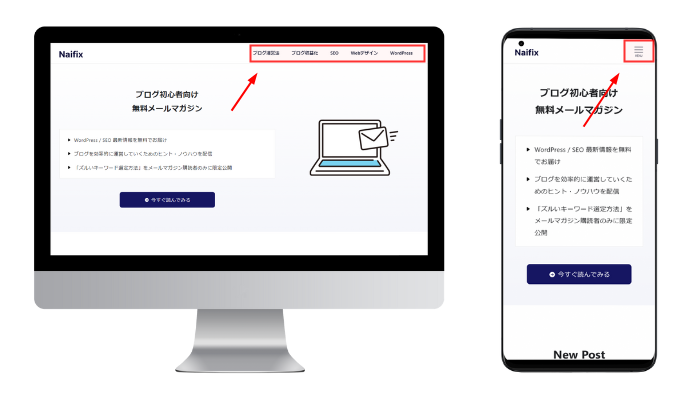
<?php endif; ?>PC 用のメニューとスマホ用のメニューを切り替えたいときなどに使えます(PC でブラウザの幅を狭くしてもスマホ用メニューを表示したくない、という場合)。

タブレットへの対応方法
wp_is_mobile() を使うとき注意しなければならないのが、「タブレットへの対応」です。
wp_is_mobile() では、タブレットはスマホと同じ扱いとなっています。

のちのち扱い方が変更される可能性もありますが、基本的に「スマホ・タブレット」と「PC」で区別されるのでご注意ください。
「基本的に」と書いたのは、タブレットの一部機種は PC として扱われることがあるためです。これからどのような機種が登場するかわかりませんし、完璧な対応はちょっと難しいかもしれませんね。
可能なかぎりタブレットを PC と同じように扱いたい場合、またはスマホ・タブレット・PC で完全に切り替えたい場合の対処法は以下のとおりです。
is_mobile()関数を自作する- プラグイン「Mobile Detect」を使用する
- PHP ライブラリ「Mobile Detect」を使用する
is_mobile() 関数を自作する場合
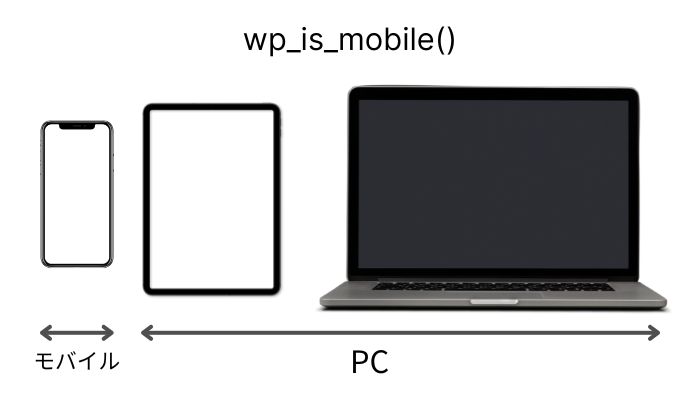
is_mobile() 関数を自作すると、「スマホ」と「タブレット・PC」で区別できます。
以下のコードを functions.php または「Code Snippets」などカスタマイズ用のプラグインに記述してください。
WordPress プラグイン Code Snippets の設定方法と使い方
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}条件分岐の基本形は wp_is_mobile() と同じです。
<?php if ( is_mobile() ) : ?>
<p>スマホのみ表示されます。</p>
<?php else: ?>
<p>PC のみ表示されます。</p>
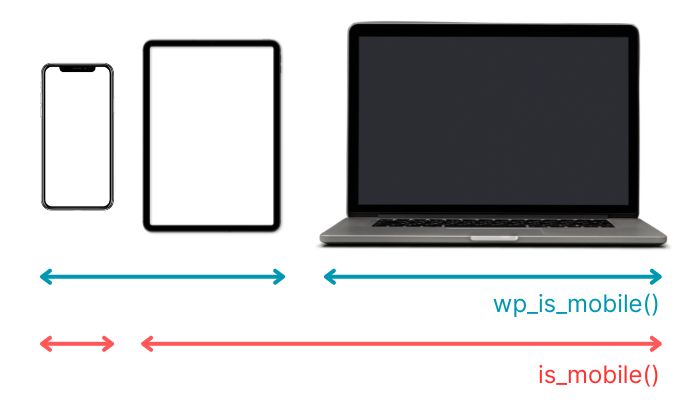
<?php endif; ?>wp_is_mobile() と is_mobile() の動作イメージは以下のようになっています。

ただし、完璧に識別できるわけではなく、タブレットによってはスマホとして扱われてしまいます。実装後に複数の実機で確認したほうがよいでしょう。
プラグイン「Mobile Detect」を使用する場合
プラグイン「Mobile Detect 」を使用すると、wp_is_mobile() 関数を調整して、タブレットをスマホとして扱わないようにしてくれます。
自作関数を使用せず、wp_is_mobile() をそのまま使いたい場合は便利ですね。
設定画面はないので、機種ごとにロジックを細かく指定することはできません。

PHP ライブラリ「Mobile Detect」を使用する
PHP ライブラリ「Mobile Detect 」を使用すると、ほぼ完璧に制御できます(前述のプラグインも同じライブラリが使われています)。
「スマホ」「タブレット」「PC」それぞれで条件分岐することも可能なので、細かく指定したいならおすすめの方法です。

ただ、扱い方がやや難しいので初心者向けではありません。少なくとも、一般的な個人ブログでは使う必要はないかなと思います。
WordPress での実装方法は以下のサイトが参考になります。
PHP でスマホやタブレットなどを判定 Mobile Detect
wp_is_mobile() を記事内で使う方法
wp_is_mobile() を投稿編集画面内のエディターに直接記述することはできません。
記事内で使うためには、ショートコード化しましょう。
投稿編集画面で PHP を実行させるプラグインもありますが、セキュリティリスクが高いのでおすすめしません。
以下のコードを functions.php に入れてください。
/**
* Displays content only on non-mobile devices.
*
* @param array $atts Shortcode attributes.
* @param string|null $content Content within the shortcode.
* @return string|null
*/
function if_pc($atts, $content = null) {
return display_content_based_on_device($content, false);
}
/**
* Displays content only on mobile devices.
*
* @param array $atts Shortcode attributes.
* @param string|null $content Content within the shortcode.
* @return string|null
*/
function if_sp($atts, $content = null) {
return display_content_based_on_device($content, true);
}
/**
* Helper function to display content based on device type.
*
* @param string|null $content Content to display.
* @param bool $is_mobile Whether to display on mobile device.
* @return string|null
*/
function display_content_based_on_device($content, $is_mobile) {
$content = do_shortcode($content);
if (wp_is_mobile() === $is_mobile) {
return $content;
}
return null;
}
add_shortcode('pc', 'if_pc');
add_shortcode('sp', 'if_sp');あとは、以下のようにショートコードで切り分ければ OK です。
[pc]PCでのみ表示されるコンテンツ[/pc]
[sp]スマホでのみ表示されるコンテンツ[/sp]まとめ
すべて CSS で対応してしまうか、wp_is_mobile を使ってきれいな HTML を出力するか、どちらが正解ということはありません。
多種多様な端末に完璧に対応させるのは一苦労ですが、状況に応じて使い分けていただければと思います。







