ブログの記事内で使う画像のサイズは、全体のデザイン・使用しているテーマ・運営者の好みが関わってくるため最適解はありません。
ただし、アイキャッチ画像にかぎっては「横 1200px / 縦 630px」が一応の正解となります。
なぜアイキャッチ画像のみ推奨サイズがあるのか、他の画像はどのようにサイズを決めればよいのか、詳しく解説していきます。
アスペクト比計算ツール
横または縦のサイズ(px)を入力して「計算」をクリックすると、比率に応じたサイズを確認できます。
| アスペクト比 | 横幅(px) | 縦幅(px) |
|---|
SEO に関わってくる「画像のファイル名」「alt(代替テキスト)」については、以下の記事をご覧ください。
アイキャッチに使う画像サイズの決め方
まずは「アイキャッチ画像」から見ていきましょう。
フリー素材を加工してオリジナリティの高いアイキャッチ画像を作る方法
アイキャッチ画像は、主に以下のシーンで使われる重要な画像です。
- 記事上部(デザインによる)
- トップページやアーカイブページの記事一覧
- SNS シェア
- Google Discover などの外部サービス
これをふまえると、「横 1200px / 縦 630px」が最適なサイズとなります。
01. アイキャッチ画像の推奨横幅
「横 1200px」のサイズは、Google Discover に掲載されることを考えたものです。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
Discover にコンテンツを掲載する | Google 検索セントラル
WordPress テーマによってはアイキャッチ画像の推奨サイズが指定されていますが、たいていは「横 1200px」に近いサイズとなっています。そのため、とくにこだわりがなければ 1200px で決め打ちしておきましょう。
02. アイキャッチ画像推奨比率
前述のとおり、アイキャッチ画像は SNS シェア時にも使われます(正確には、og:image が反映される)。
X を含め、おもに以下の 2 つの比率で表示されます。
| 比率 | 代表例 |
|---|---|
| 1 : 1 | Instagram / X カード(小) / 検索結果 |
| 1 : 1.91 | X カード(大) / Facebook シェア |
この比率で計算すると、「横 1200px / 縦 628px」が最適解です。
きっちり割り切れない比率のため、少し余裕をもたせて「横 1200px / 縦 630px」で考えておくのがよいと思います(上下 1px ほどカットされます)。
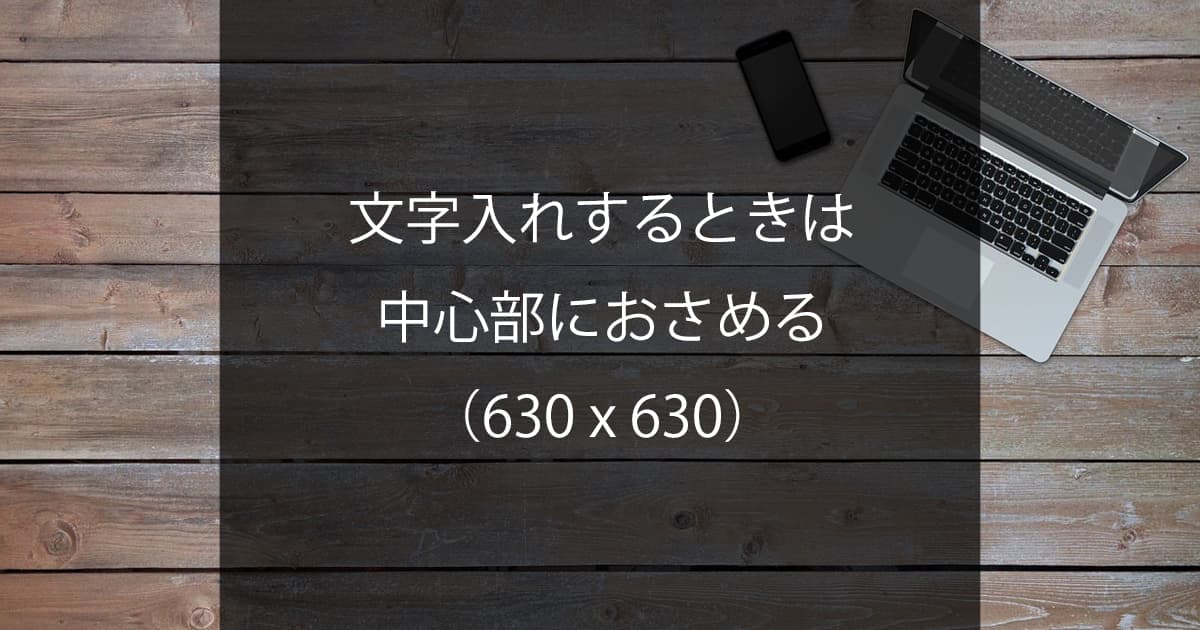
1 : 1 の比率で表示される場合、中央から切り抜かれる形になります。画像に文字入れするのであれば、中心におさまる範囲にしておくと見切れません。

SNS でシェアされたときのイメージを事前につかみたいなら、「OGP画像シミュレーター 」でチェックしておきましょう。
なお、SEO プラグインを使うと、「ブログ内で使うアイキャッチ画像」と「SNS でシェアされるときに使われるアイキャッチ画像(og:image)」を別々に設定できます。手間はかかりますが、SNS からのアクセス数を伸ばしたいならこだわってみるのもよいかも。
twitter:card を summary_large_image にしているとき、「読んでみる」などのボタンをつけたシェア専用の画像を用意したほうがいいかも
— 瀬尾 (@seoryco) January 31, 2025
と思ってテスト(通常のアイキャッチはボタンなし)。 https://t.co/elRedy4IAV
ブログ記事内で使う画像サイズの決め方
続いて「ブログ記事内で使う画像」のサイズについて見ていきましょう。
アイキャッチと違って絶対的な数値はなく、以下の 2 つに基づいて決めます。
- 記事本文に対する画像の横幅
- 画像の比率
01. 記事本文に対する画像の横幅を決める
まずは、記事本文に対して画像をどのくらいの横幅にするかを決めます。
あなたは以下のどちらが好みでしょうか。


たとえば商品のレビューに使う写真なら、本文に合わせてできるだけ大きくしたほうが見やすいかもしれません。
一方で、ワンポイントのイラストを入れる場合、あまりに大きすぎると違和感があると思います。

どの画像をどのくらいの大きさにするかは運営者の好みであり、センスが問われる部分です。できるだけいろいろなサイトを見て回って、どうすれば見やすくなるか研究してみてください。
画像には「大きな画像を小さく見せてもあまり劣化しない」が「小さな画像を大きく見せると劣化する」という特性があります。
そのため、画像の大きさに迷っているなら、本文と同じサイズ(フルサイズ)にしておくのがおすすめです。あとから小さくしたい場合は、画像を作り直さなくても調整できますからね。
なお、パソコンで見たときに左右に余白をもたせたサイズにしても、スマホで見ると本文と同じ幅になることがほとんどです。読者の 7 ~ 8 割はスマホでアクセスしていることも忘れないようにしましょう。


02. 記事本文の横幅を調べる
記事本文と同じ横幅の画像にするなら、記事本文のサイズを知っておく必要があります。
サイズはブログのデザインによって異なります。WordPress であればテーマによって本文の横幅が違いますし、任意のサイズにカスタマイズできるのでどのサイトでも同じではありません。
下表は WordPress テーマ「Cocoon」と「SWELL」を比較したものです。微妙に違いますね(両テーマとも設定によって変わります)。
| テーマ | 記事本文の横幅 |
|---|---|
| Cocoon 公式サイト | 800 px |
| SWELL DEMO 01 | 812 px |
サイドバーのありなしも関係してくるため、同じブログ内でもページによって横幅が異なるかもしれません。
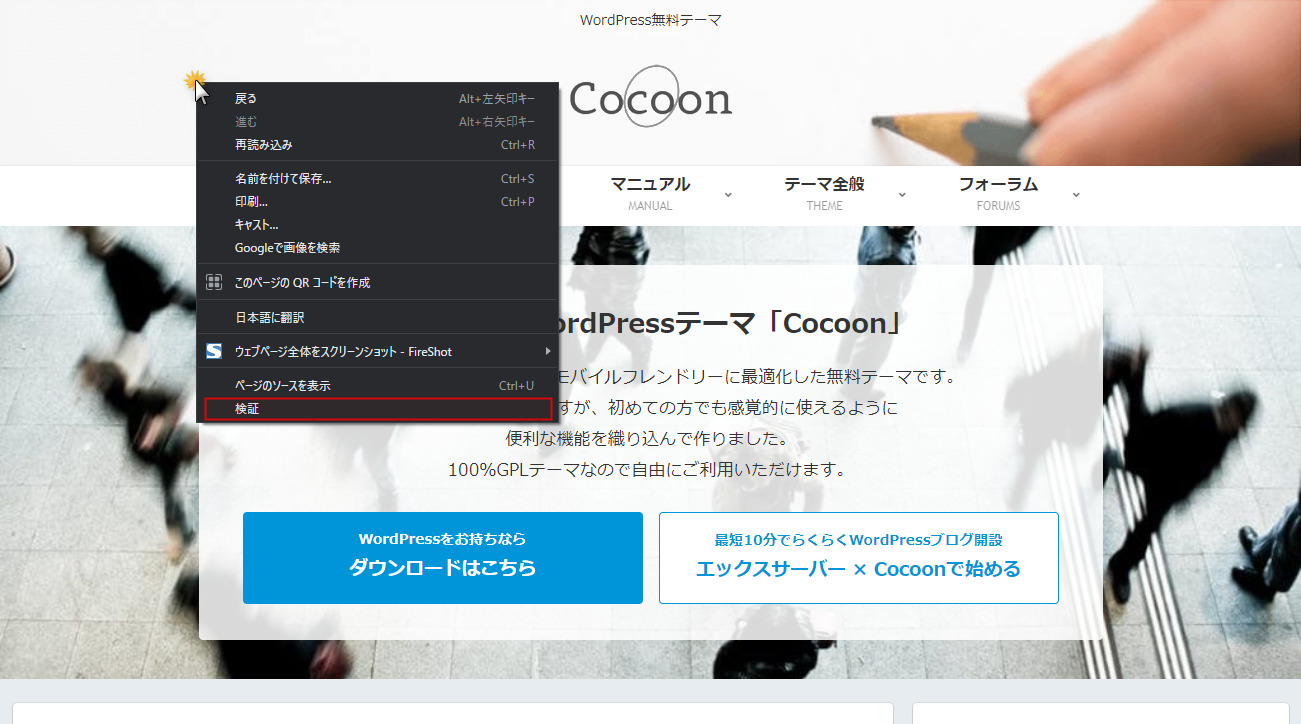
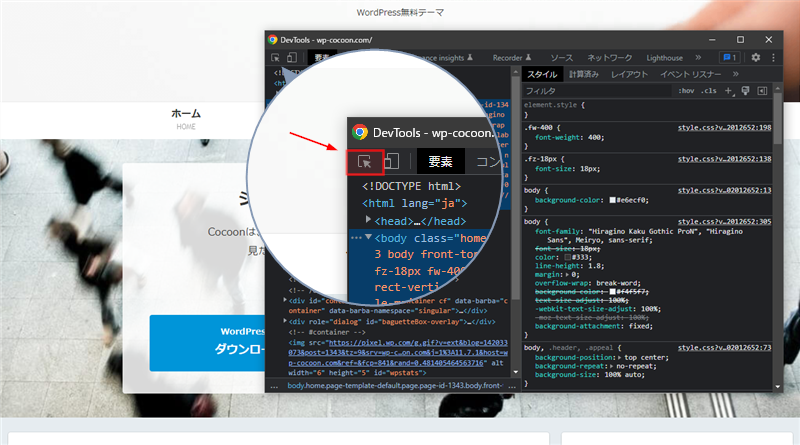
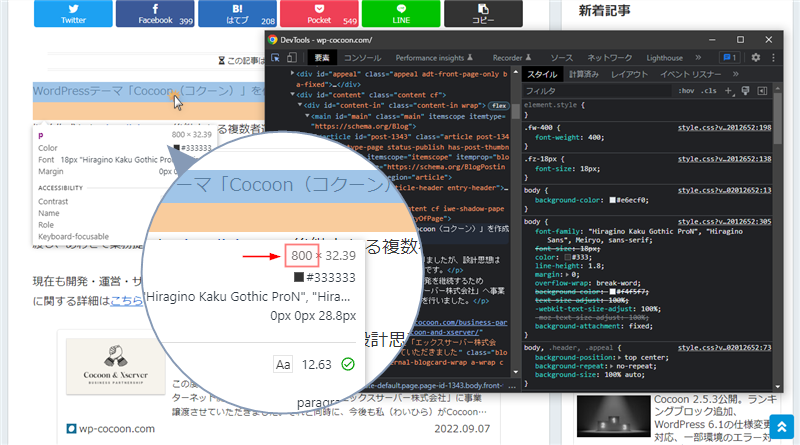
自分のブログはどのくらいのサイズになっているか、ブラウザのデベロッパーツールで調べてみましょう。以下は Google Chrome の例ですが、どのブラウザでも基本操作はほぼ同じです。

※ F12 キーでも可


段落を選択すると、本文の横幅がわかります。上記例では横幅 800px です。
本文横幅が 800px であれば、画像の横幅も 800px にしておけばピッタリ収まります。
ただし、注意点が 2 つあります。
- のちのち WordPress テーマを変更すると、本文横幅が変わる可能性がある
- カスタマイズで本文サイズを広げると、画像の横に余白が生じる
今後テーマを変える可能性があるなら、少し大きめの画像にしておくとよいですね。横 850px ぐらいにしておけば、ほぼ困ることはないと思います。
横 2000px など極端に大きな画像でも、きちんと設計されたテーマであれば本文幅を飛び出して表示されることはありません。でも、サイズが大きくなればそのぶん容量が増え、表示が遅くなってしまいます。
「表示速度を落とすことなく、見やすい画像を作成する」というのが難しいところ。いろいろ試して、必要最低限の大きさを見つけてみてください。
プラグインなしで WordPress を高速化する 9 つの方法
03. 比率から画像の高さを決める
画像の横幅が決まったら、次は高さを決めます。高さは画像の内容によって変えてもよいですし、迷ったときは比率を目安にすれば OK です。
比率にも絶対的な正解はなく、好みの問題になってきます。代表的な比率(アスペクト比)は以下のとおり。
| 比率 | 代表例 |
|---|---|
| 16 : 9 | テレビ(地デジ) / YouTube |
| 3 : 2 | フィルム / デジタル一眼レフで撮影した写真 |
| 4 : 3 | 昔のテレビ(アナログ) / PowerPoint |
| 1 : 1.618(黄金比) | 古代ギリシャで発見された、人間が最も美しいと感じる比率 |
| 1 : 1.414(白銀比) | 木造建築 / ハガキ |
| 1 : 1 | Instagram / Twitter カード(小) / 検索結果 |
| 1 : 1.91 | Twitter カード(大) / Facebook シェア |
記事でよく使われるのは、「16 : 9」「3 : 2」「4 : 3」の 3 つ。ダミー画像で高さを比較してみましょう。



記事内の画像すべての比率をきっちり固定しなくても大丈夫です(逆に、こだわって固定してもよいです)。以下のように用途に応じて使い分けるのもよいですね。
| 比率 | 用途 |
|---|---|
| 16 : 9 | 見出しの下に入れるイメージなど |
| 3 : 2 | レビュー記事の写真など |
| 4 : 3 | Web サービスのキャプチャ / 図解など |
記事内で使う画像サイズまとめ
当サイト(セオリコ)では、Web サイトのキャプチャや図解を多用していて、比率はとくに決めていません。表示速度に影響しないよう、一応の基準として上限を「横 1280px / 縦 960px」としています。
正解はないので、極端に大きなサイズでなければ、自分が心地よく感じるサイズ(比率)でよいと思います。
画像の形式は何がよいのか
画像のサイズが決まったら、次は画像の形式を決めましょう。以下のような違いがあります。
| 形式 | 特徴 | 用途 |
|---|---|---|
| JPEG | フルカラー対応で鮮明な画質 | 写真 |
| PNG | 透過処理できる | イラストやロゴ |
| GIF | アニメーションが作れる | 動きのある画像 |
| WebP | JPEG / PNG / GIF の特徴を併せもつ | すべての画像 |
ざっくり「写真なら JPEG」「イラストなら PNG」と覚えておいても OK です。ただ、PNG は容量が大きくなる傾向にあるので、イラストの場合は生成後の容量に合わせて形式を選択するのがベスト。
以下は同じ画像を JPEG と PNG にしたものです。見た目は同じですが、PNG のほうが軽くなっています。


マニアックな話をすると、JPEG には「ベースライン」「プログレッシブ」という 2 種類の形式があり、後者のほうがやや容量は軽くなります。
JPEG 画像は 2 種類ある!プログレッシブとベースラインの違いは何?
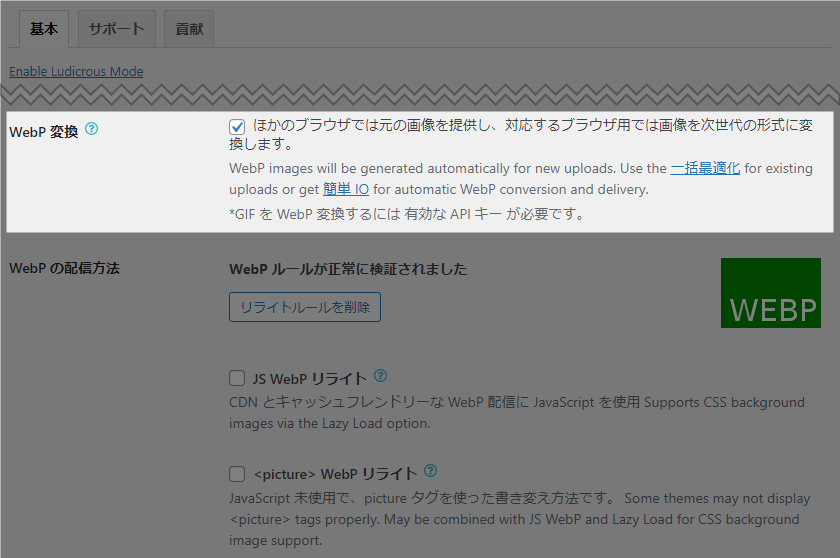
WebP 形式への変換がおすすめ
2025 年現在、WebP(ウェッピー)形式の画像を採用するサイトが増えています。従来の形式の特徴を併せもち、かつ容量も軽いのが特徴です。
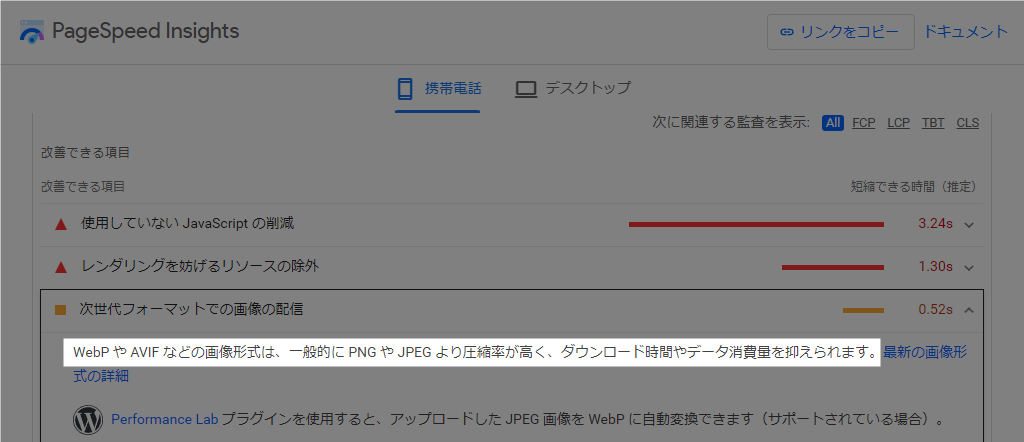
Pagespeed Insights で推奨されるから、という理由もあると思います。

WebP は、JPEG や PNG 形式の画像を Photoshop などで変換する必要があります。
WordPress なら、変換専用のプラグインを利用するのが簡単でおすすめ。JPEG や PNG 形式の画像をアップロードすれば、あとは自動的に処理してくれます。
画像の容量は 100KB 以下が目安
画像は、サイズや画質に比例して容量が大きくなります。そのぶんページ全体の表示速度に影響するので、可能なかぎり軽くしておきましょう。
WordPress は「Imagify」や「EWWW Image Optimizer」といったプラグインで自動的に圧縮軽量化できます。万全を期すなら、アップロード前に専用ツールで軽量化しておくとよいですね。
代表的なツールは以下の記事をご覧ください。
JPEG・PNG画像 圧縮軽量化 無料オンラインツール10選
見た目が同じなら軽いほどよいですが、一応の目安として 100 KB 以下になるよう調整するのがおすすめです。
間違っても 2MB など大容量の画像をアップロードしないよう気をつけてください。スマホで撮影した写真をそのままアップロードすると、かなり巨大な画像になってしまいます。
ブログで使う画像に関するまとめ
| 記事内で使う画像サイズ | ブログのデザイン(本文の横幅)に合わせ、比率に基づいて高さを決める |
|---|---|
| アイキャッチ画像のサイズ | 横 1200px / 縦 630px がおすすめ |
| 画像の形式 | JPEG や PNG 形式で作成し、WebP 形式に変換する |
| 画像の容量 | 可能なかぎり軽くする(目安は 100KB 以下) |
記事本文のフォントサイズや、行間の高さなどによっても印象は違ってきます。
いろいろなサイトを見てまわり、最も見やすいと感じた画像サイズを参考にするのがよいですね。そのさい、パソコンだけではなくスマホでの見た目もチェックしてください。
ブログはテキストだけでなく画像でわかりやすく伝えるのも大切なので、読む人のことを考えて記事を書いていきましょう。
初心者ブロガーが覚えておきたい読まれるブログデザインの大原則