内部リンク構造可視化マップを作成する 3 つの方法と活用例
ブログ記事数が増えてくると、内部リンクの管理が難しくなってきます。
どの記事からどの記事にリンクしていたのか覚えておらず、過去にどんな記事を書いていたのかすら忘れていることがあるでしょう。
リンクで適切につながれていない記事は読者も検索エンジンも発見しづらくなり、せっかく書いた有益な情報を読んでもらえない状態になっているかもしれません。
本記事では、ブログの内部リンク構造を可視化し、整理する方法を解説しています。定期的にチェックして、ブログを整えてみてください。
内部リンク構造可視化マップ作成方法
内部リンク構造の可視化マップを作成する方法を 3 つご紹介します。
- WordPress プラグイン「Link Map Insights」
- WordPress プラグイン「Show Article Map」
- Screaming Frog SEO Spider
WordPress プラグイン「Link Map Insights」

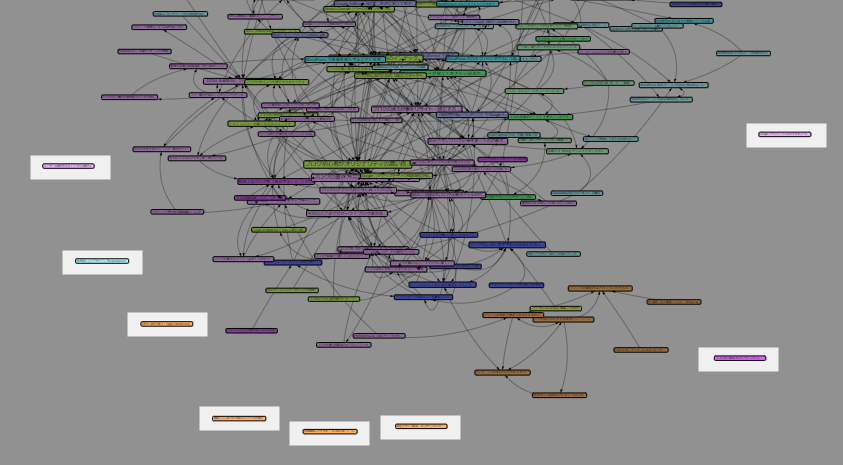
Link Map Insights|内部リンクマップ生成 WordPress 無料プラグイン
「Link Map Insights」は、WordPress 管理画面内でマップを生成・確認できる無料プラグイン。
弊社で開発・配布しています。
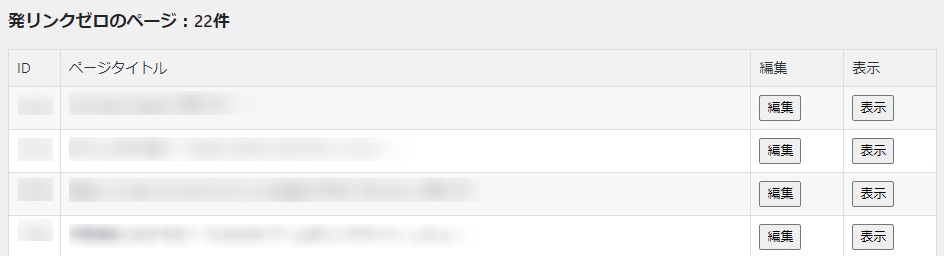
難しい操作は要らず、ワンクリックでリンク分析できるお手軽さがウリ。「被リンクゼロのページ」や「発リンクゼロのページ」もリスト化されるので、孤立しているページをすぐ発見できます。

WordPress プラグイン「Show Article Map」

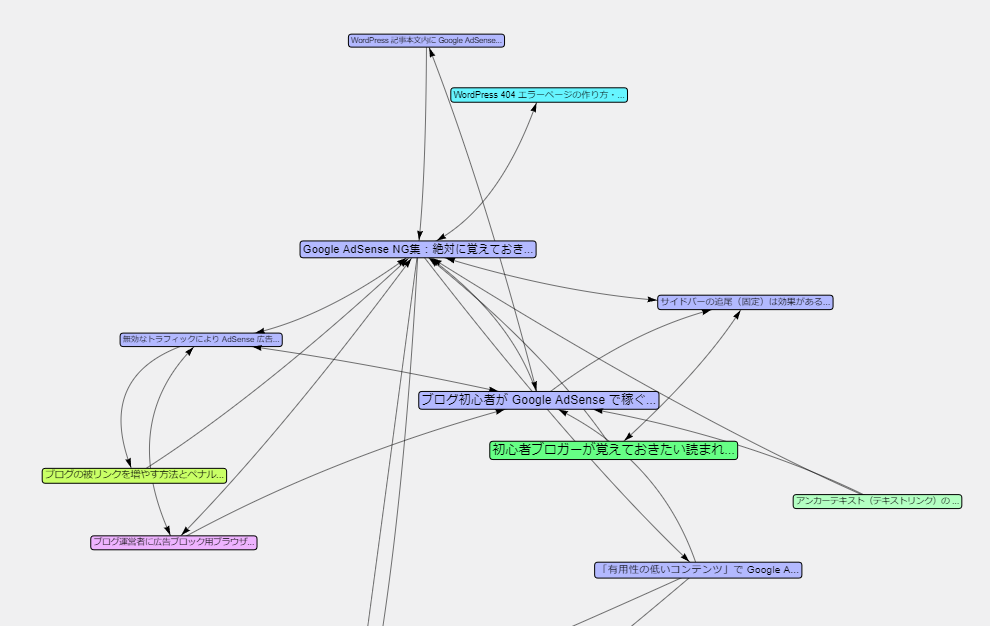
記事間の内部リンク構造を可視化するWordPressプラグイン「Show Article Map」 | ブログ実験室naelab
「Show Article Map」は、投稿・固定ページ本文内のリンクをもとに可視化マップを作成できるプラグイン。
ブログ実験室 naelab さんで配布されています。
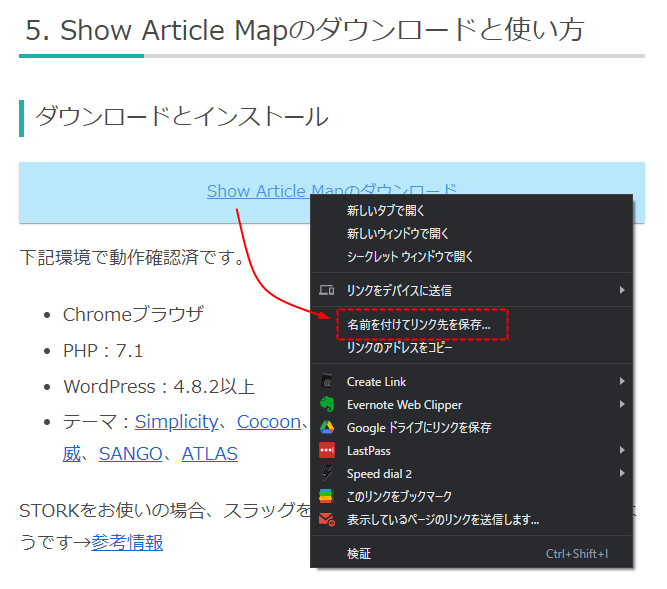
配布ページにある「Show Article Map のダウンロード」リンクを右クリックし、「名前を付けてリンク先を保存」を選択します。

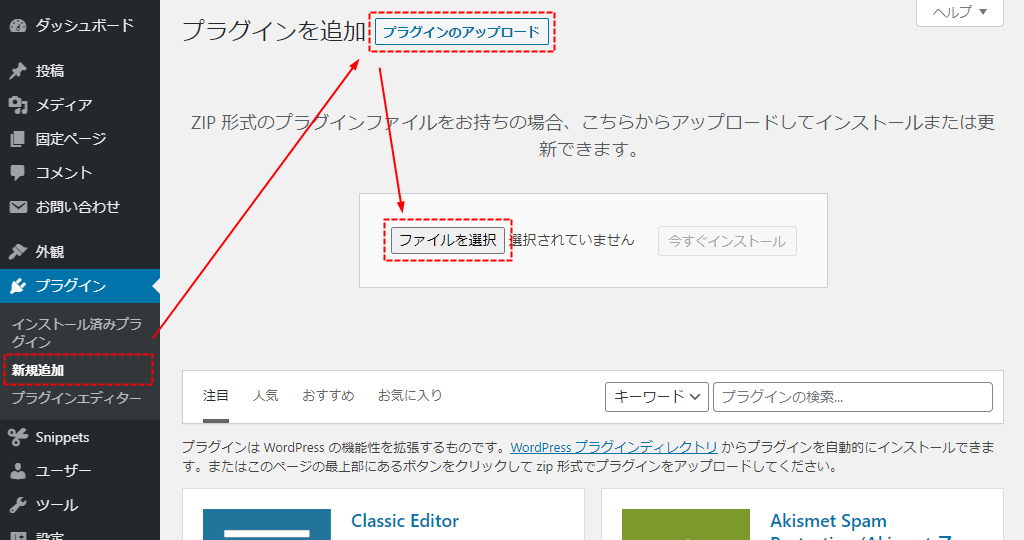
WordPress 管理画面「プラグイン」-「新規追加」から、「プラグインのアップロード」を選択してダウンロードした ZIP ファイルをそのままアップロードします。インストール後、有効化してください。

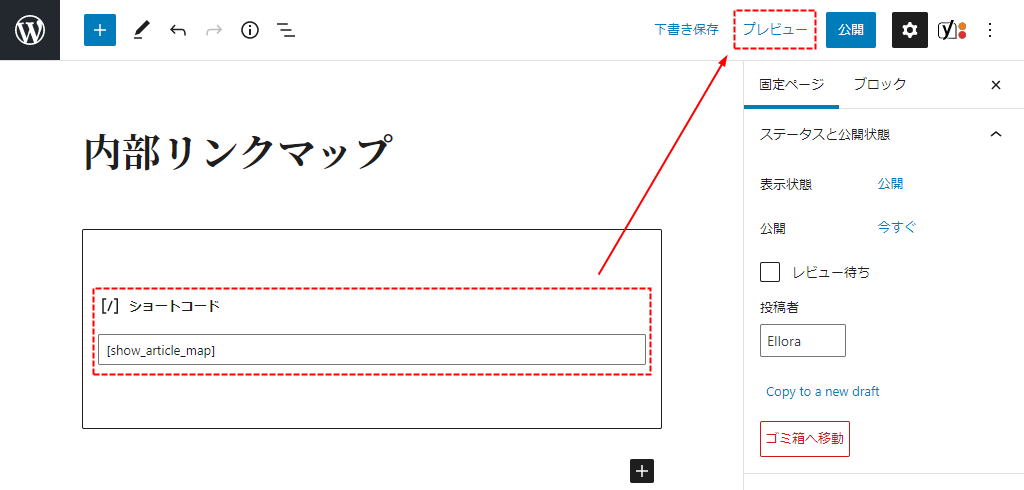
固定ページ本文は、ショートコード [show_article_map] のみ入れ、プレビュー画面を表示します。ページを公開する必要はありません。

固定ページデザインが変更できるなら、サイドバーなしのワンカラムを選択したほうが見やすくなります。
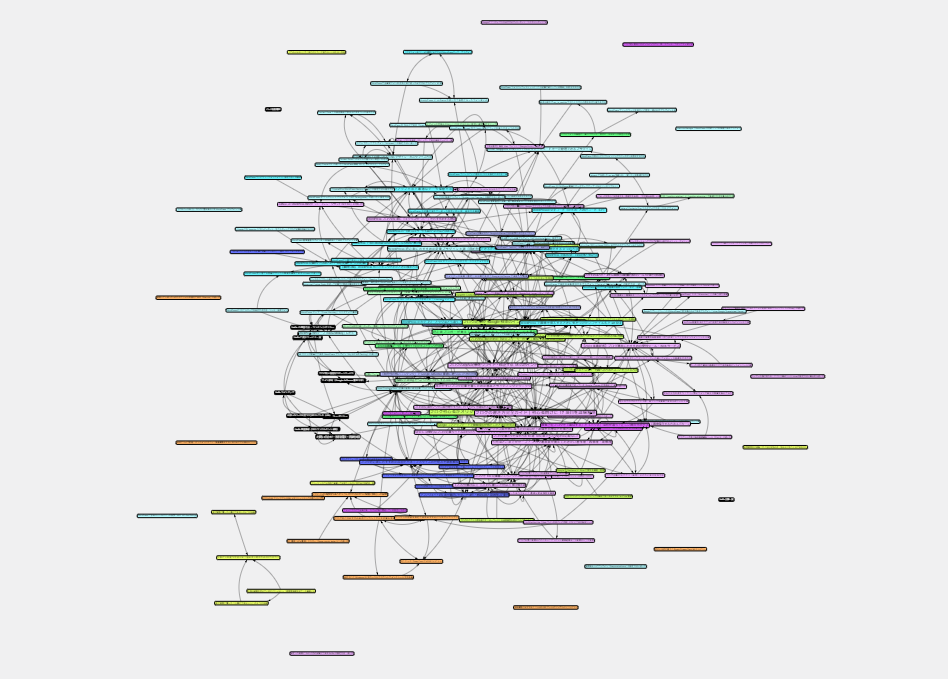
記事数に応じてマップ生成に時間がかかります。マップが表示されたら、各ページがどのようにリンクしているのかチェックしていきましょう。
上部メニューでカテゴリーの絞り込みなどが行えます。
フロントエンドで描画するため、テーマ・記事数によってはうまく動作しないようです。テストサイトでも動作しませんでした(WordPress 6.5.3 / PHP 8.1 / Snow Monkey)。
配布ページの注意事項や FAQ をご覧ください。
Screaming Frog SEO Spider

Screaming Frog | SEO, Search Engine Marketing & Optimisation Agency
Screaming Frog で提供されている「SEO Spider」は、Web サイトのあらゆる情報を取得できるインストール型ツールです。
「Show Article Map」と違う点がいくつかあります。
- WordPress 以外でも使える
- 無料版は 500 URL の上限あり
- 本文内のリンクではなく、ページで最初に発見したリンクをもとに生成
「500 URL」のなかには、画像や JS ファイルも含まれています。詳細設定は有料版にしなければ開放されないため、無料版のまま自分のブログをすべて分析するのは難しいでしょう。
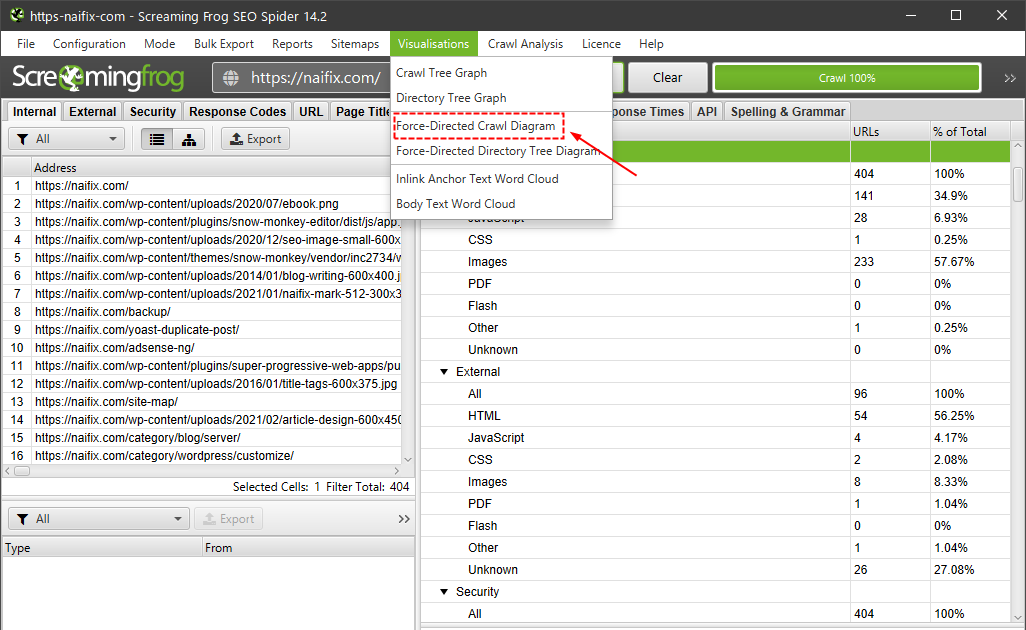
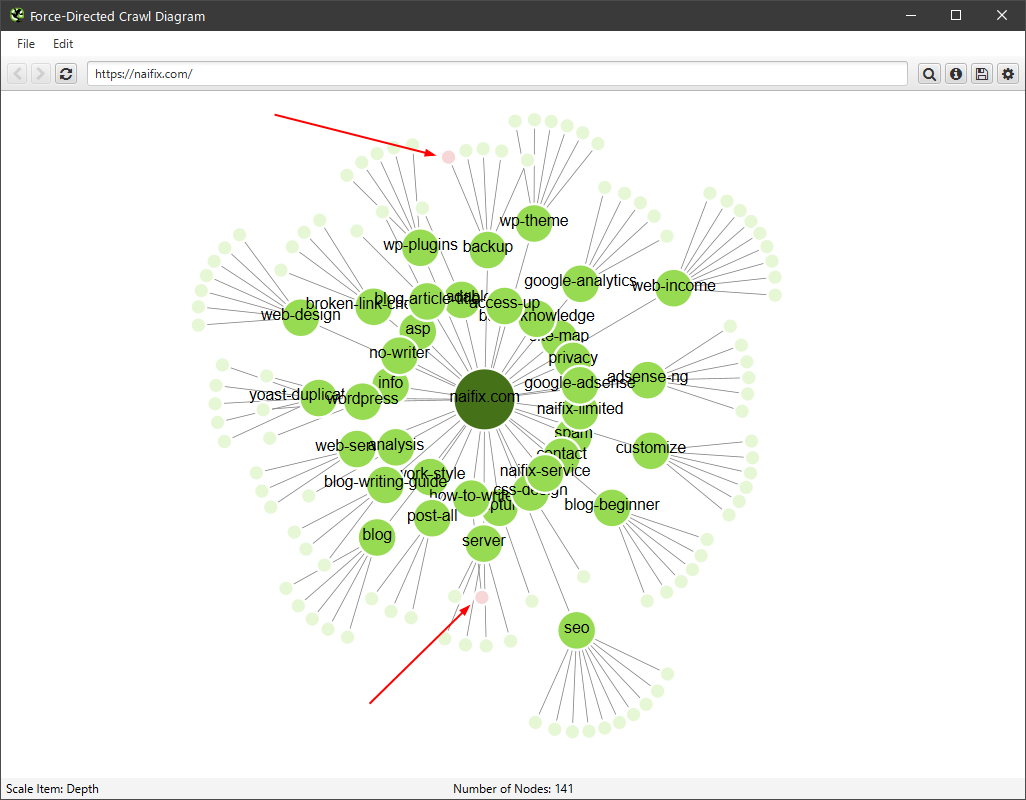
内部リンクマップは、上部メニュー「Visualisations」から「Force-Directed Crawl Diagram」を選択します。

マップ内で赤系になっているページは、noindex ページ や canonical で他のページを指定しているページです。
トップページから近いページが意図せず noindex になっていないか発見するのに役立つかもしれません。

内部リンクマップ活用方法
内部リンクマップを生成したら、次の 4 つをチェックしてみましょう。
重要なページにリンクが集中しているか
ブログ内の重要なページにリンクがきちんと向けられているでしょうか。

ヘッダーやサイドバーなど、本文以外の場所からリンクしていても、そのリンクが読者の目に触れていないかもしれません。
とくにスマホの場合はサイドバーが非表示、またはページ下部に押し下げられていますから、リンクの存在を知られていない可能性があります。
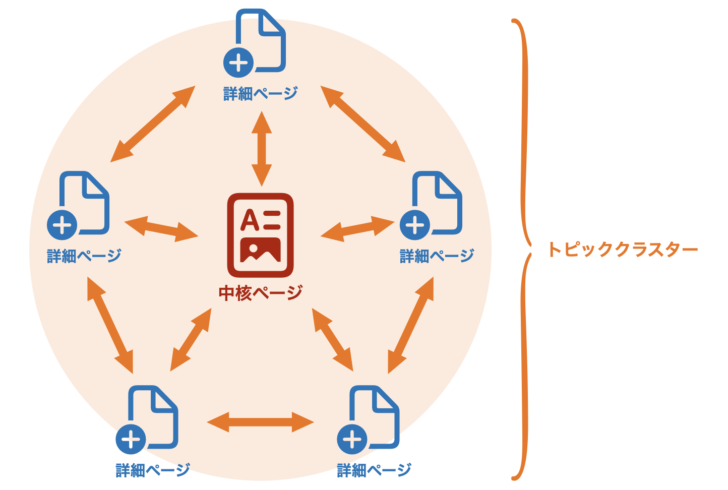
関連性の低いページからリンクしても意味がないので、ハブページ(ピラーページ)を中心とした構成を考えて記事本文内からリンクするとよいですね。
SEO 効果を高めるトピッククラスターとピラーページの作り方
リンクの向きは検索評価にも少なからず影響します。
ただリンクを集中させただけで検索順位が上がるわけではありませんが、関連性の高いページが複数あるならきちんとリンクでつなぎましょう。
カテゴリーはまとまっているか
「Link Map Insights」で生成した内部リンクマップは、カテゴリーごとに色分けされています。
全体を見渡したとき、1 つの記事しか存在しないカテゴリーはないでしょうか。

1 つの記事しか属していないカテゴリーが乱立している状態なら、適切なナビゲーションとは言えないでしょう。
これから関連記事を増やす予定がなければ、他のカテゴリーと統合したほうがよいかもしれません。
WordPress のカテゴリーとタグはどう違う?適切な使い分け方を解説
孤立したページがないか(関連ページが書けないか)
きちんとカテゴリーがまとめられていても、記事同士がリンクで結ばれていなければ関連性は薄れてしまいます。
内部リンクマップを生成すると、リンクされていない孤立したページを簡単に発見できるので、関連する記事にリンクできないかチェックしてみましょう。

現時点で関連記事がないのであれば、関連記事を増やすのがおすすめです。
記事ネタに迷っているときも、こうした孤立ページを見直せば新たなトピックを思いつくかもしれません。
読者のゴールを意識したリンクになっているか
ブログに訪れてくれた方のゴールを意識していますか?
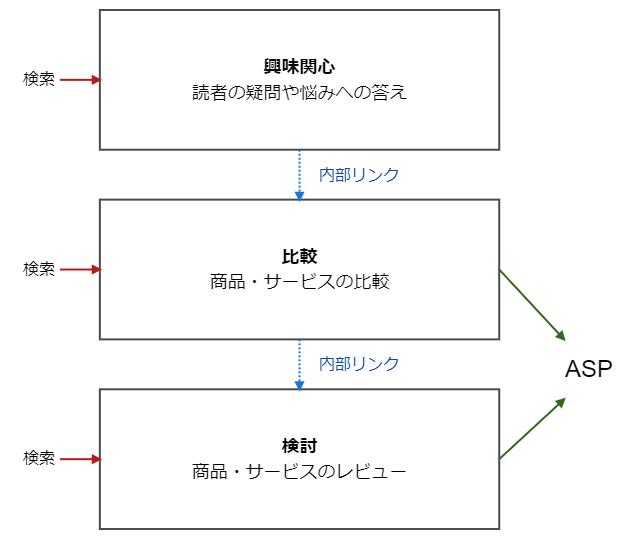
たとえば、ブログの目的が「ASP アフィリエイトによる収益化」だとします。このとき、アフィリエイトリンクをクリックしてほしいからと、あらゆる記事にリンクをたくさん掲載しても意味がありません。
アフィリエイト広告は、「商品がほしいと思って」クリックしてくれないと報酬が発生しないからです。その記事を読む読者の気持ちを理解していないと、アフィリエイトリンクはただの押し売りになってしまうでしょう。
アフィリエイト初心者向けの基礎知識と成功しやすい記事の書き方
商品やサービスに興味を持ってほしいなら、それに合わせて記事を用意し、ほしいと思うタイミングでリンクを用意しておくのがベスト。

比較記事やレビュー記事があるなら、その記事に誘導するための記事を用意して内部リンクでつなぎましょう。
内部リンク分析で「行き止まりになっているページ」を探し、そのページが目的を果たすものになっているかチェックするとよいですね。

まとめ
以上、内部リンクの可視化マップ作成方法とその活用方法の解説でした。
内部リンクを整理すると同時に、記事の見直しもしてみてください。
新記事を増やすことも大切ですが、過去記事を定期的にブラッシュアップしていくのも同じくらい大切なことです。